这种标志简约又能突出主题,2.5D效果显得比较有科技感,是多数新手设计师做标志设计的备选方案,今天我们就使用用AI制作2.5D风格的LOGO图标,希望大家可以喜欢。
先看看效果图:

那么下面就来讲讲一讲
这种2.5D的标志该如何制作吧
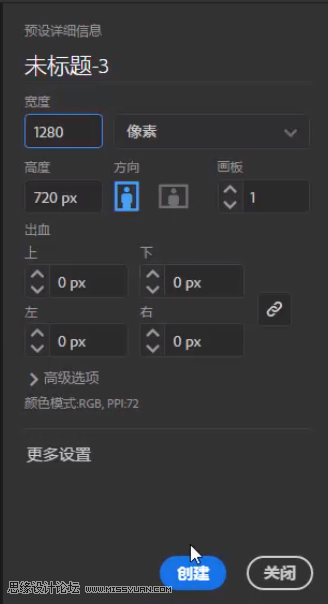
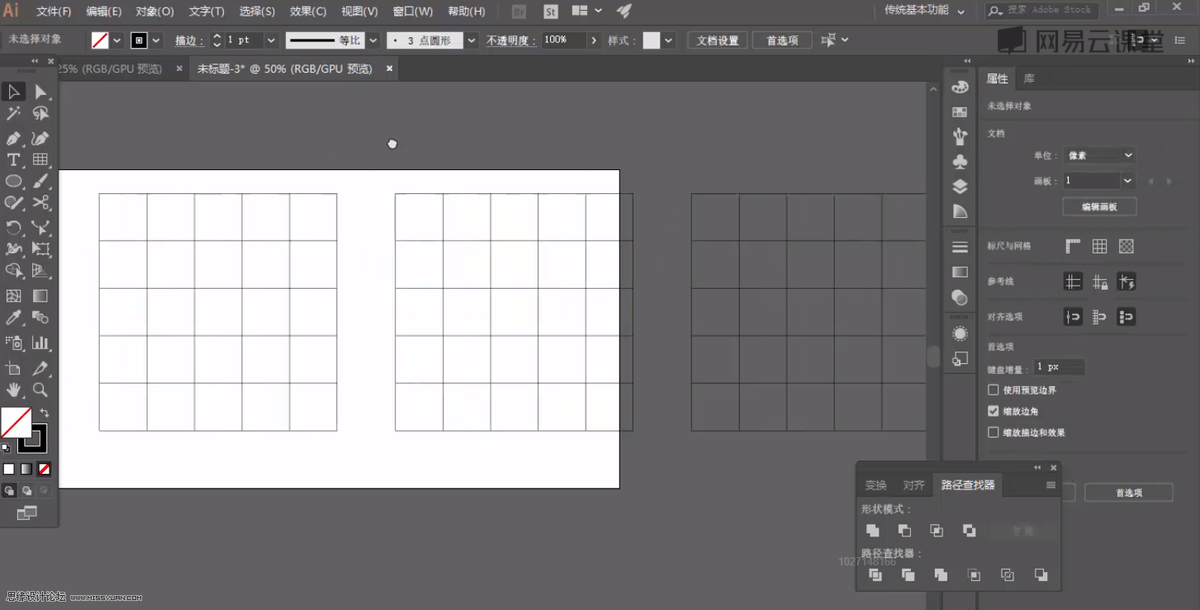
首先我们使用AI新建一个1280*720的画板

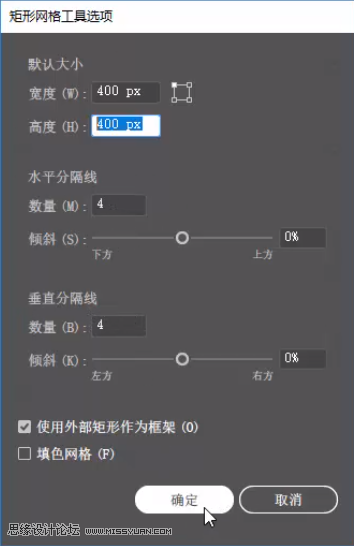
双击“矩形网格工具”进入工具参数设置

做如图设置

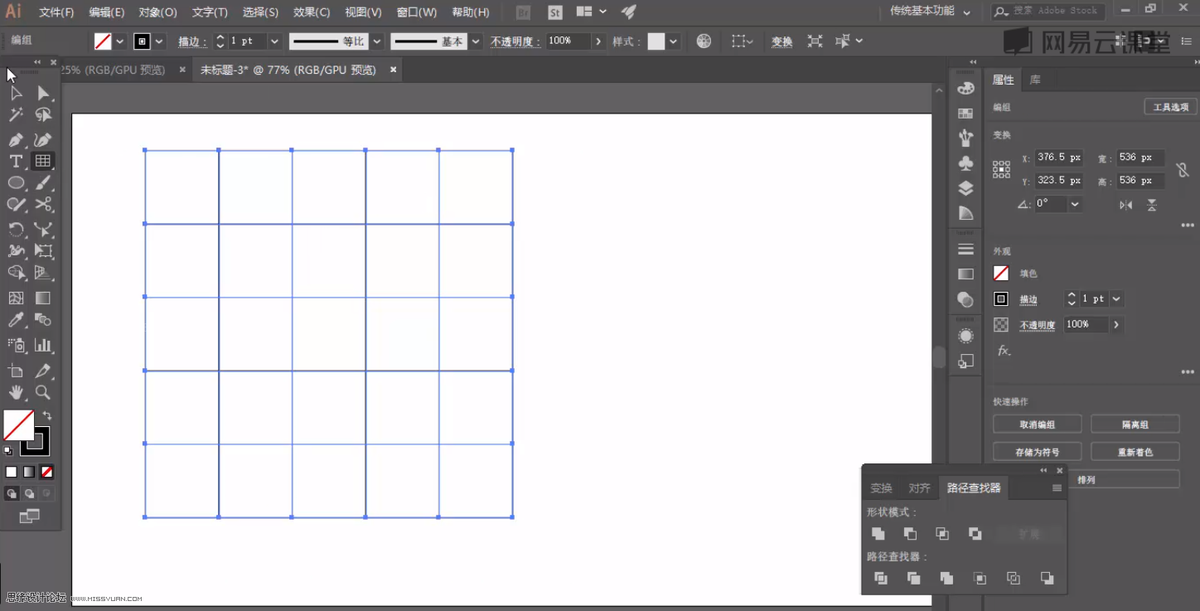
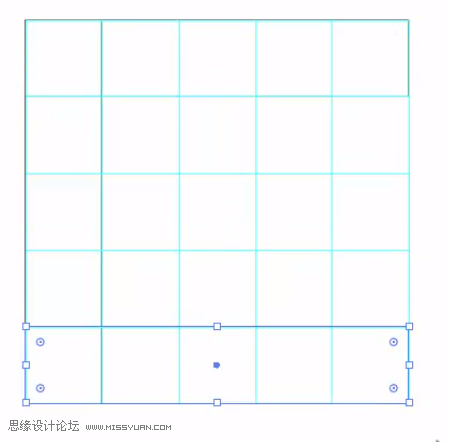
在画板上按住“Shift”键
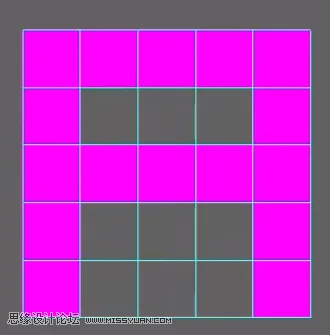
拖动出一个正方形的网格

按住“Shift+Alt”键向左拖动这个网格以复制它
按“Ctrl+D”重复一次这个操作

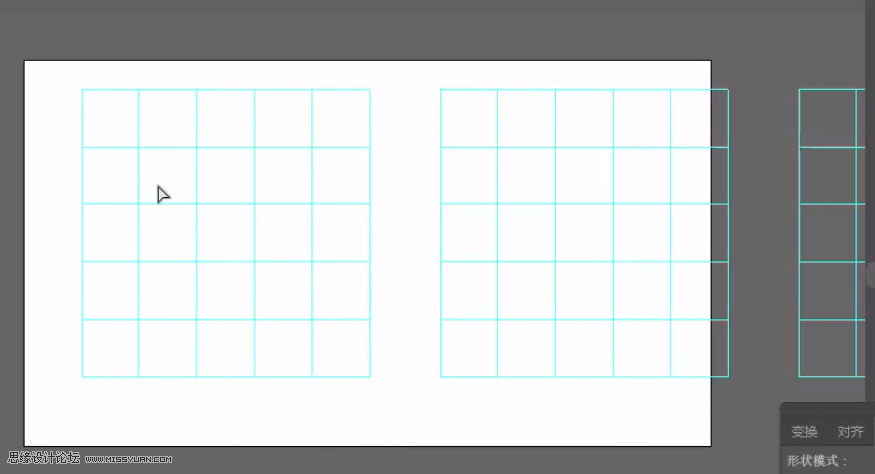
这样我们就获得了三个一样的网格
选中这三个网格
按键盘上的“Ctrl+5”
就能快捷把他们变为参考线

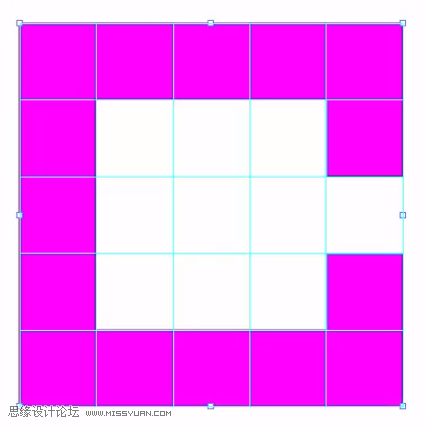
我们先来绘制第一个字母
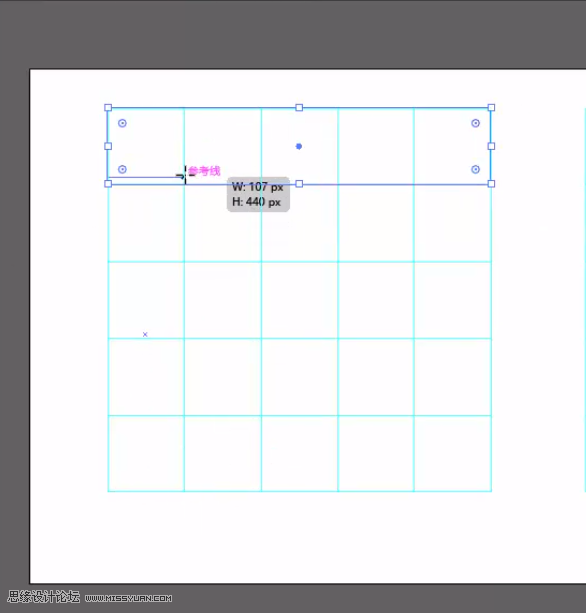
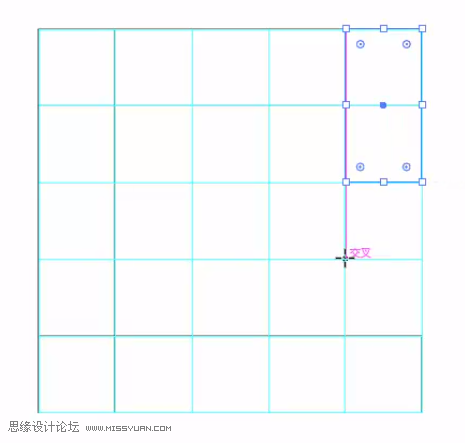
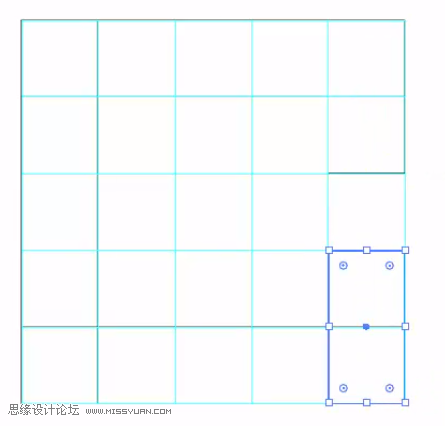
使用“矩形工具”沿着参考线绘制这样的矩形





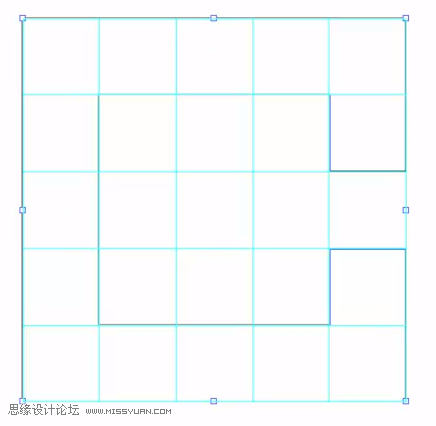
这里我们绘制的是一个字母C
选中刚刚绘制的所有矩形
在“路径查找器”中将他们“联集”


然后为得到的字母C替换一个填色

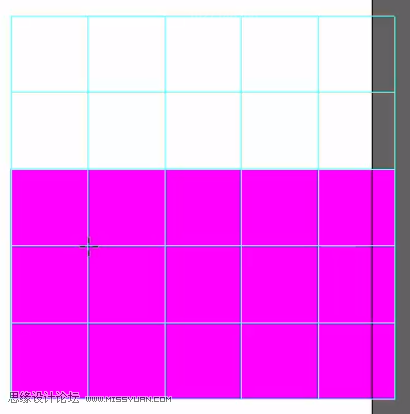
下面我们要制作B这个字母
来到第二个网格
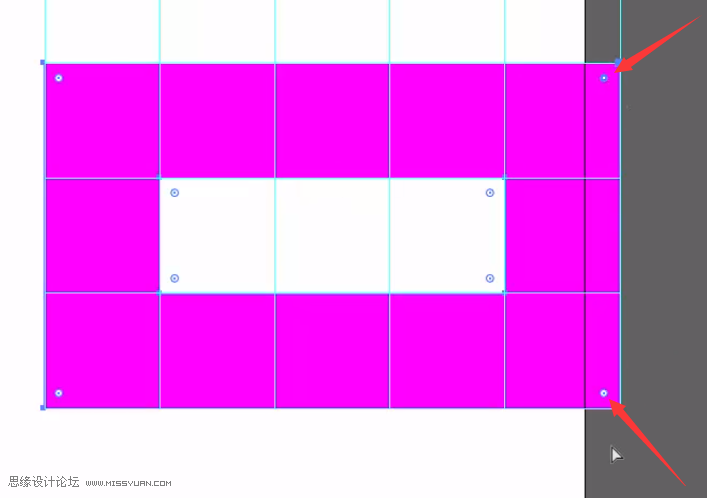
先绘制一个这样的矩形

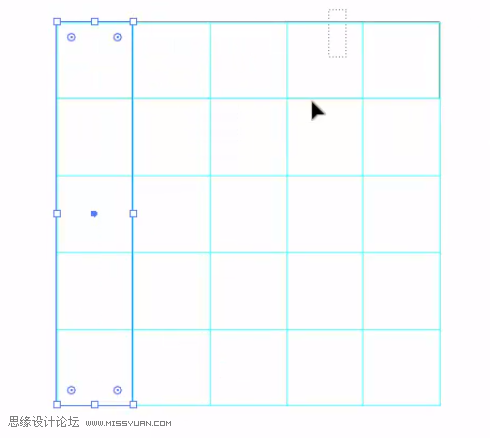
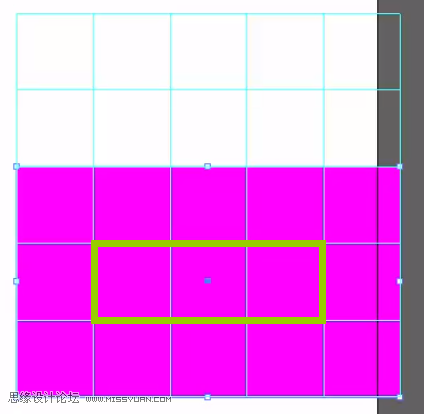
接着在上方绘制一个这样的矩形

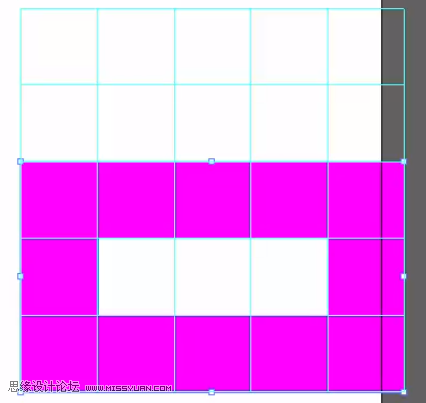
使用“路径查找器”中的“减去顶层”

这样就扣去了中间的部分

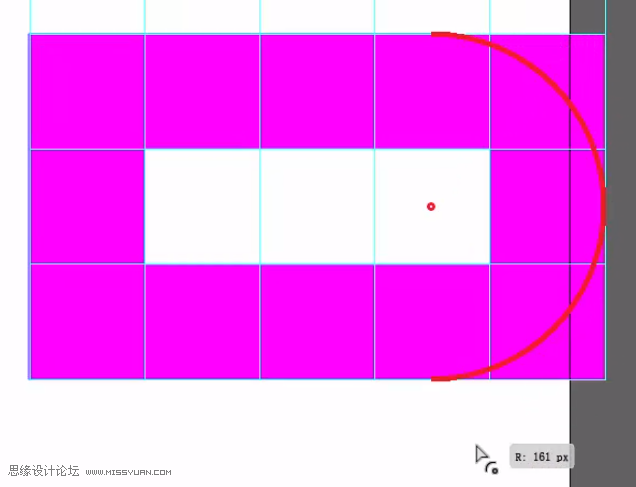
这里我们切换成“直接选择工具”
选中上下两个角点

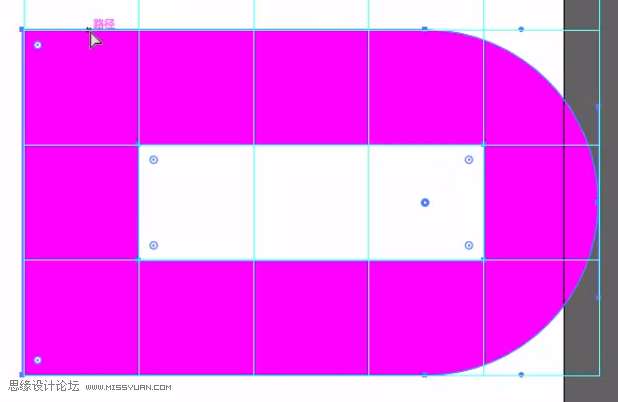
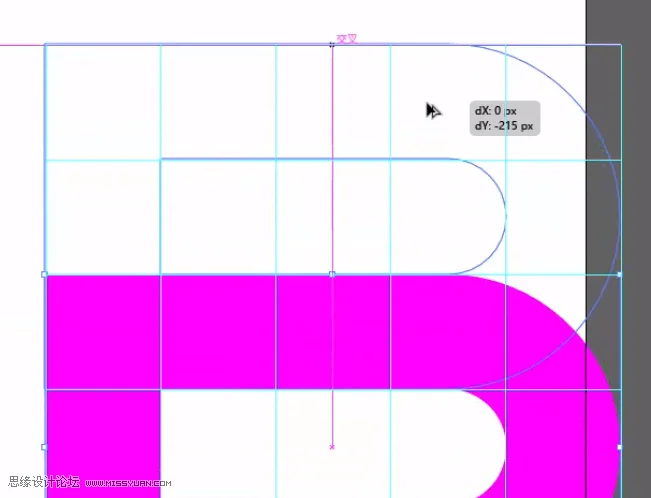
将这两个圆点向内拖动变为一个圆角


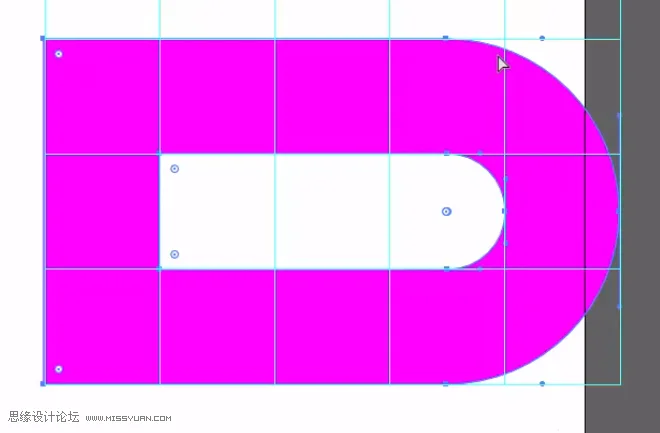
用同样的方法
将内侧的两个角也转变一下

这样就成了半个B
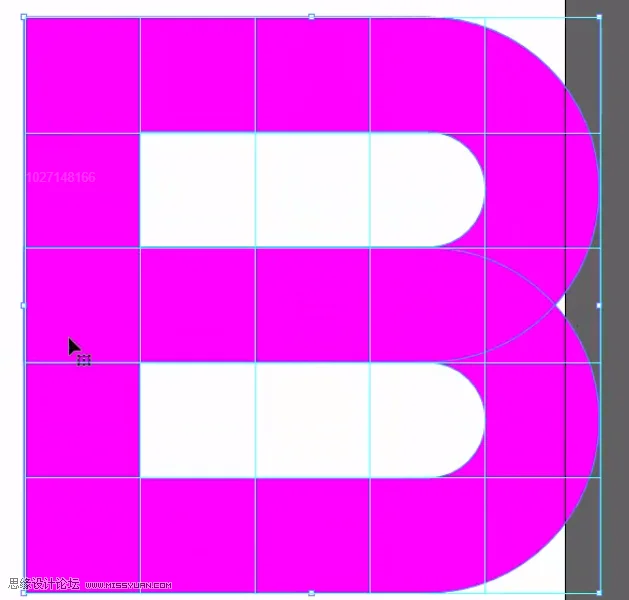
下一步自然是复制粘贴

就获得了上半部分

选中这两个图形
点击“联集”
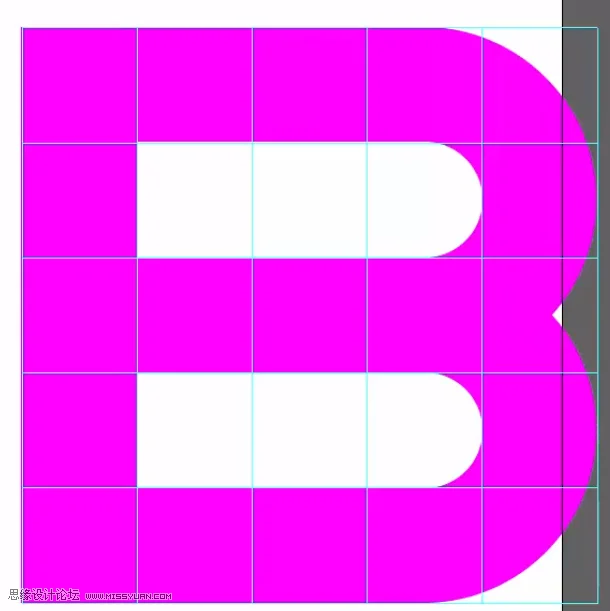
字母B就完成了

最后一个格子我们绘制一个字母A
具体方法和C一样就不再赘述了

这样CBA这三个字母就算做好了
咱们进入到第二个环节-制作2.5D效果
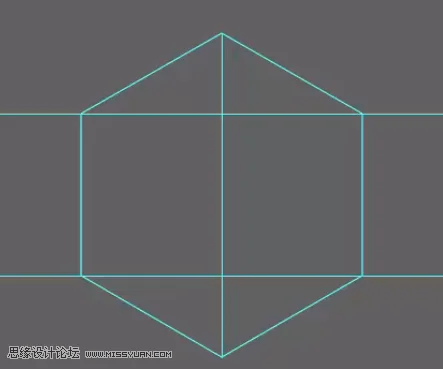
这里我们先使用多边形工具
绘制一个这样的六边形

我们的2.5D效果就是在这样一个六边形上实现的
照例我们按“Ctrl+5”将它转换为参考线

在如图位置绘制几根直线
也转换为参考线