教程概述 评论 (6)

【优设视觉设计实战营 - 第 21 期】火热招生中!11 月 03 日开课 报名戳>>>

交作业:#优设每日作业#
关于教程
像这样的梦幻色彩的 LOGO 是怎么做出来的?其实非常非常简单,它的制作方法,没有任何感情全靠 AI 技能。能够熟练掌握 AI 工具对我们做 LOGO 的效率也会有大步的提升。今天我们就来分析一下如何借助 AI 的工具技能来设计 LOGO。
一、渐变混合

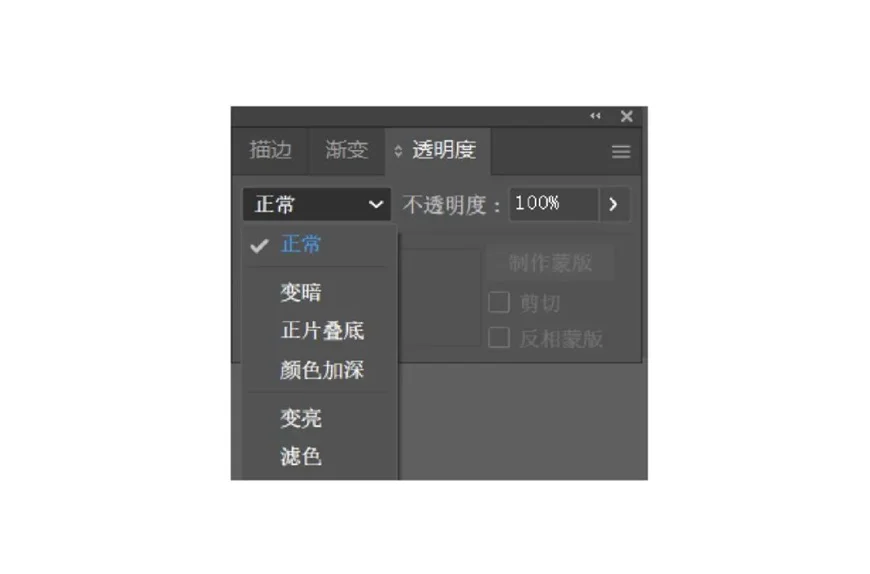
我们都知道 PS 的图层混合模式有使当前图层图像的色彩与下层图像的色彩进行混合的效果。很多同学不知道其实 AI 也有这个功能。在(窗口——透明度)里面就可以找到。

那现在我们就来分析一下这个 LOGO 是如何使用渐变的混合模式完成的。
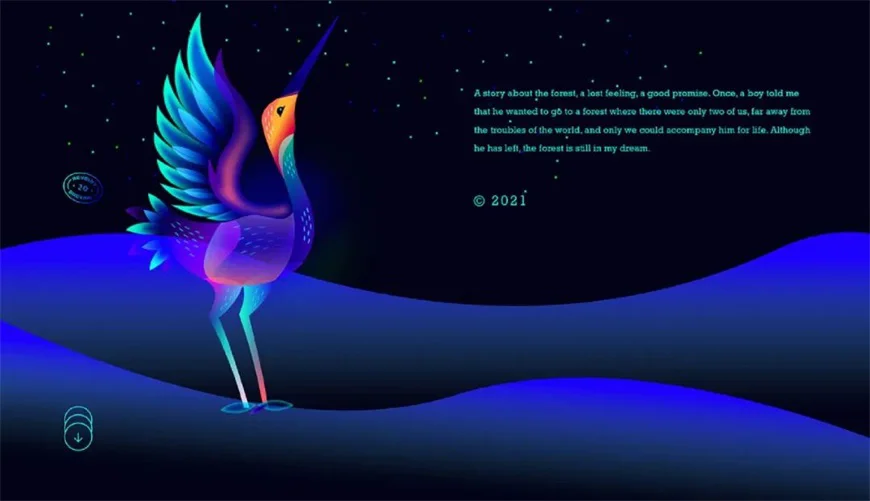
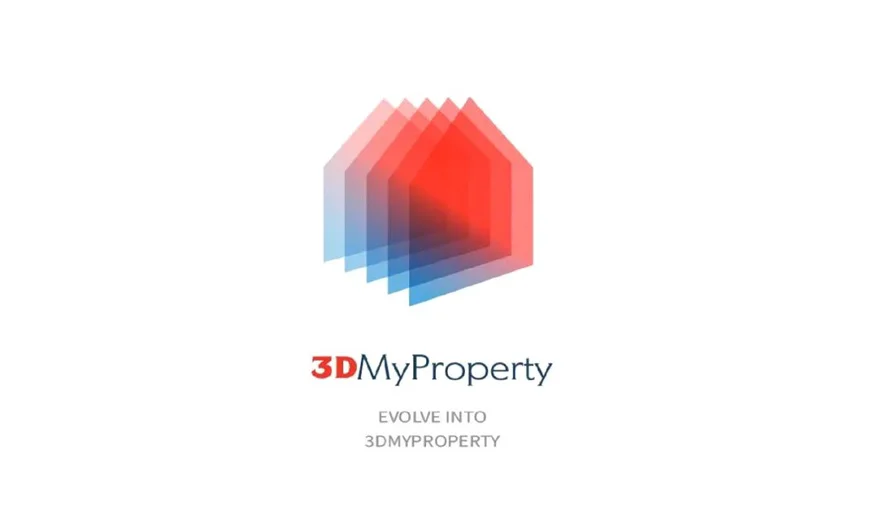
首先仔细观察这个 LOGO 由哪些元素组成。是由几个小房子形状的几何图形,以不同透明度的渐变色彩叠压组成。其中的重点是色块叠压处的色彩是混合而成。
案例01

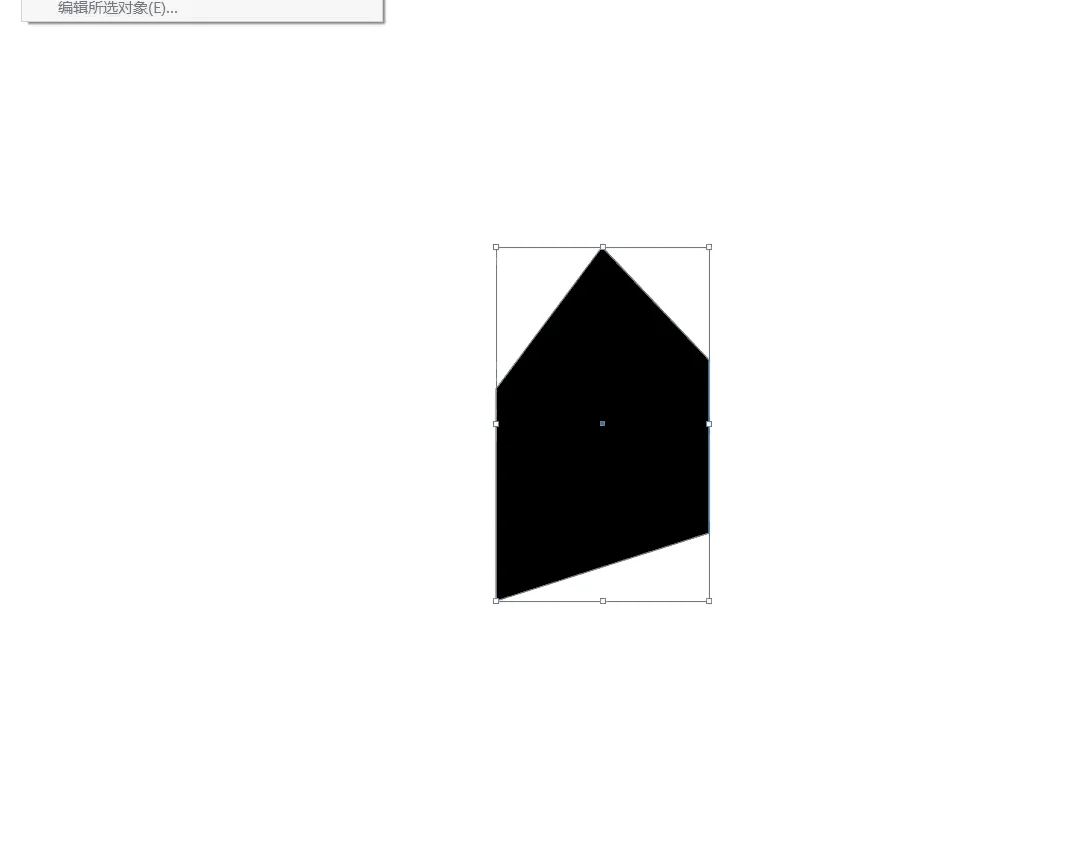
第一步:先绘制出一个小房子形状,使用倾斜工具做出透视效果。

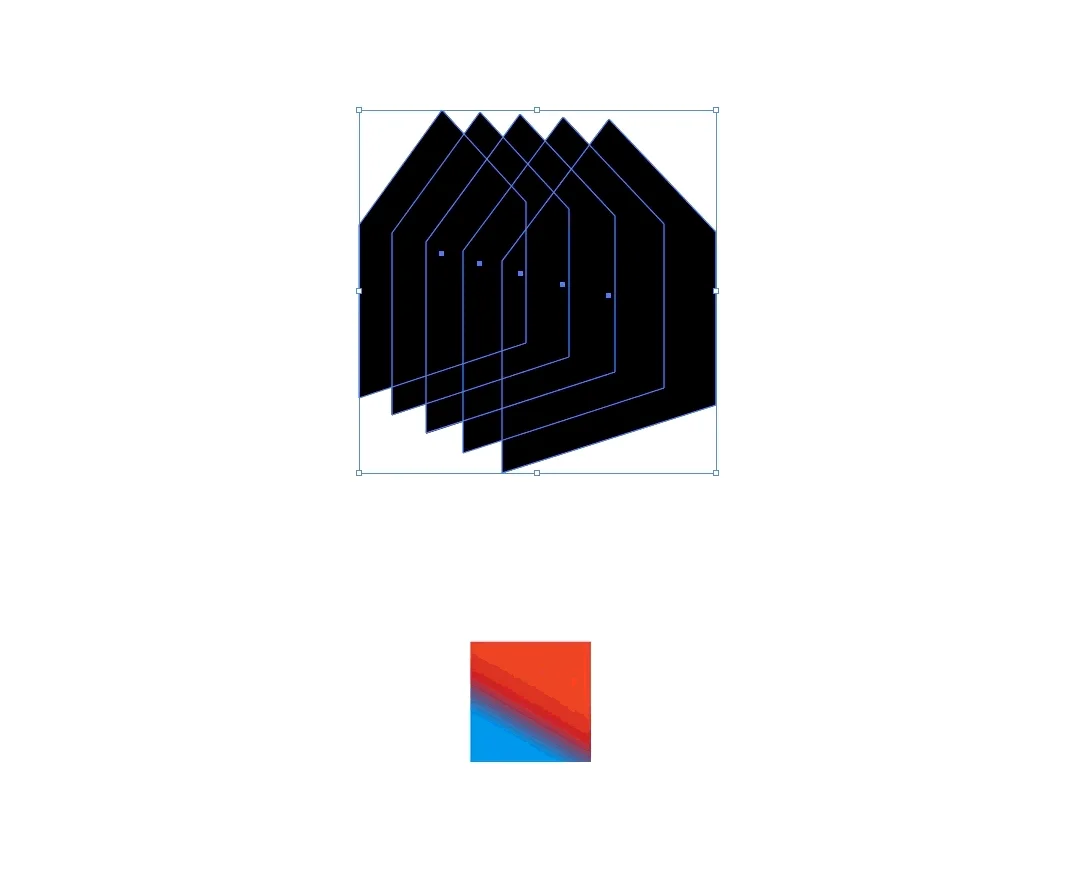
第二步:打开效果——扭曲和变换——变换,调整数值。

到这里图形就绘制完了,可以开始上色了。
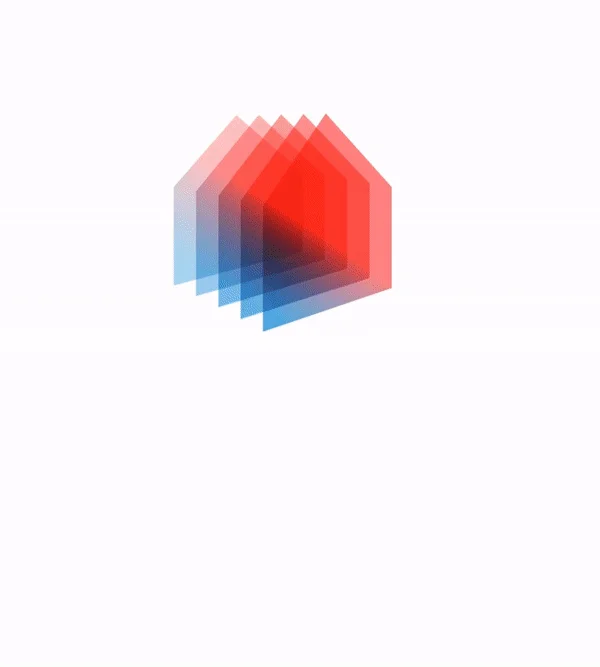
第三步:先把图形取消编组,给图形填充渐变色后调整透明度为 50%。将混合模式调整为正片叠底。(下图展示的导出的渐变色图片失真了,实际上是很丝滑的颜色)

第四步:因为红色与蓝色叠加的关系,导致图形的中间有些暗,我们可以给图形添加一个高光。绘制一个圆形执行高斯模糊,将混合模式改为滤色,调整透明度让高光更通透。

最后,再加上排版就完成啦。

看到这里是不是就明白了梦幻色彩是怎么做出来的了。其实就是不同颜色的渐变色块的混合叠加。再按照物体的身体结构叠加上高光和阴影就可以了。是不是很简单。
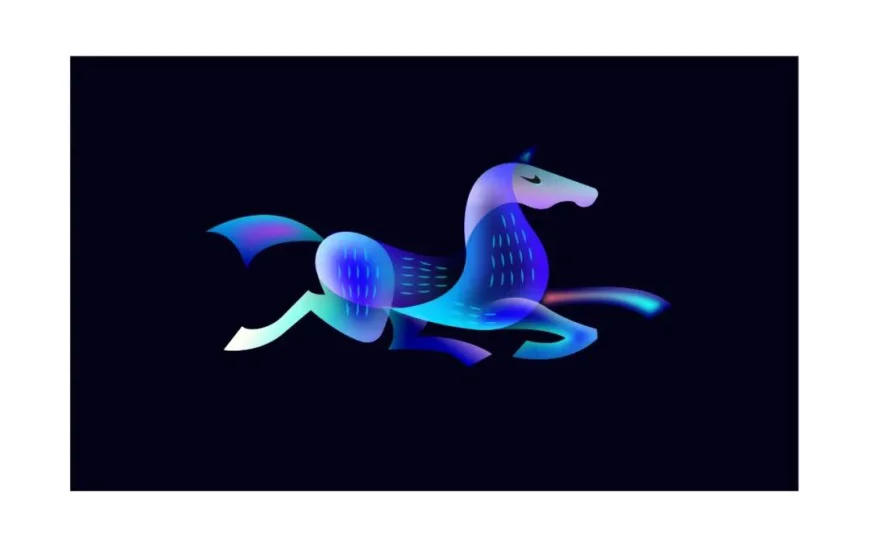
案例02

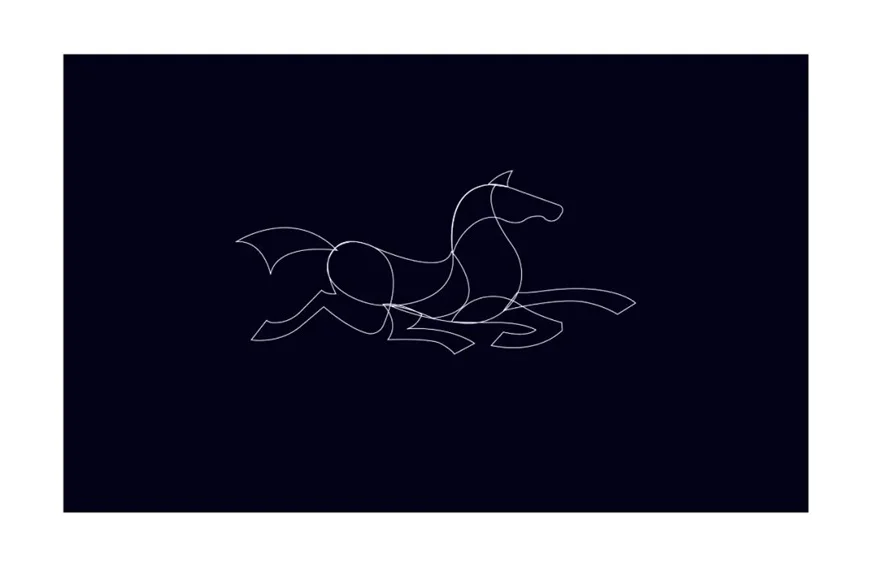
第一步:将图形分成块面。注意需要按照动物的生长结构去划分 ,块面的大小不要相差太大,不然会形成特别空的面。

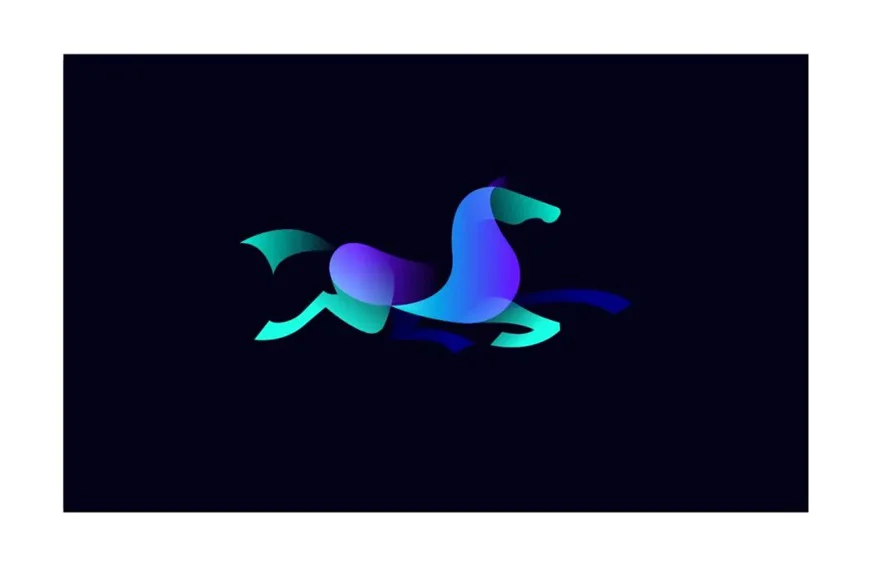
第二步:将每个块面填充渐变色,渐变色需要设置为混合模式。具体使用哪种混合模式需要按照混合模式的规律进行调整。块面与块面相交处还需要注意衔接自然,可以通过调整渐变的角度和透明度的方式进行过渡。

第三步:给色块添加多彩渐变形成亮面和高光。如果一层不够就多添加几层,一直到色彩多变又整体协调。

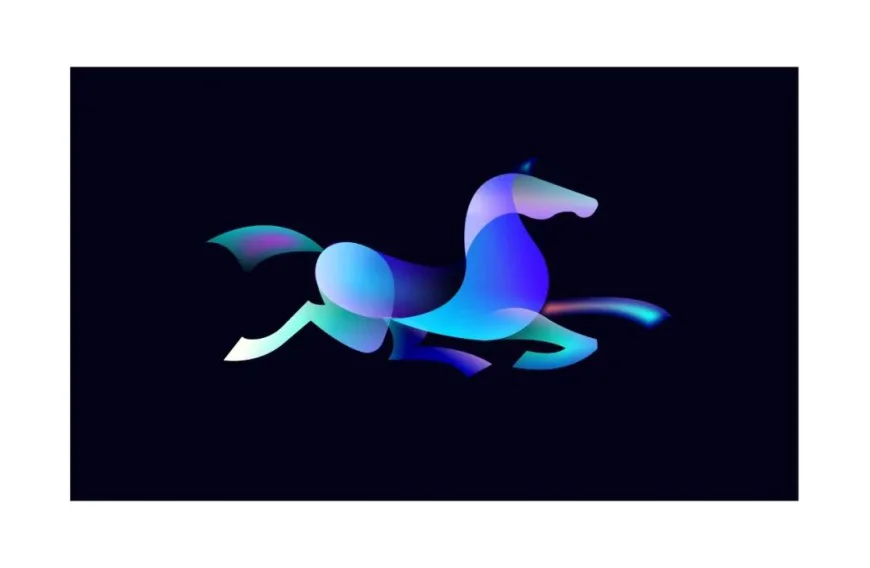
第四步:给色块添加阴影和暗面,让图形的色彩更通透。注意色彩混合模式需要调整,具体选择哪个模式由底色和新色块叠加后的效果决定。可以多个尝试模式对比,最终选择一个更合适的模式。

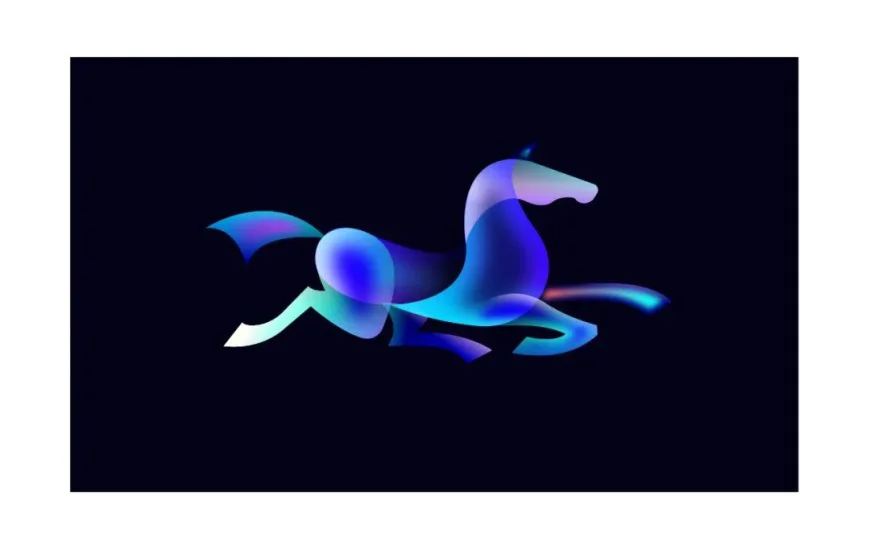
最后,把比较空的面填充一些细节,既填补了的空间又有一种动物毛发的感觉。再画出眼睛就完成啦。

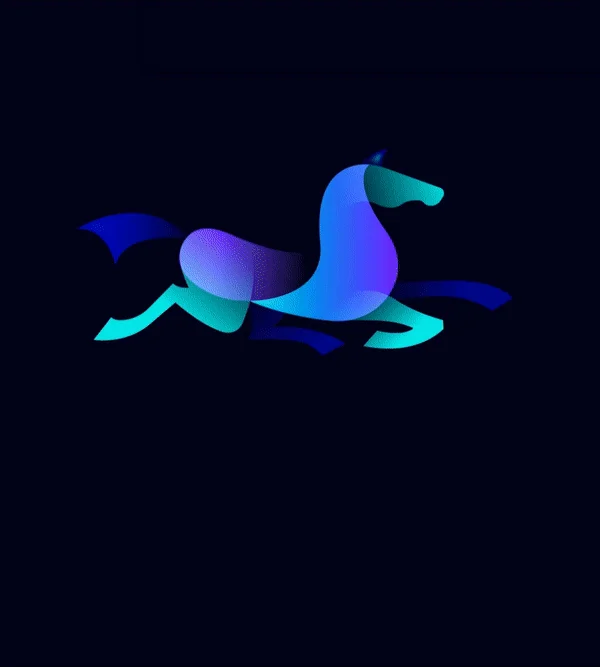
说起来不难,做的时候还是有点麻烦的,几乎每个色块都叠加了五六层渐变。最后看一下渐变叠加的动图,可能会更直观一些。

二、渐变效果

有时候做完图形却觉得缺少细节,这时候可以通过渐变效果塑造出 LOGO 的层次感。通过渐变色彩明暗的变化和角度的调整,可以将图形刻画出立体感,也可以通过多层渐变叠加的方式,刻画出图形的高光和阴影。
案例03

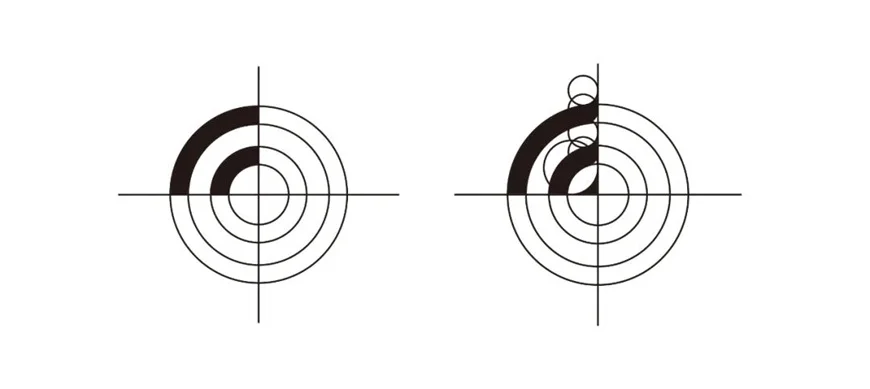
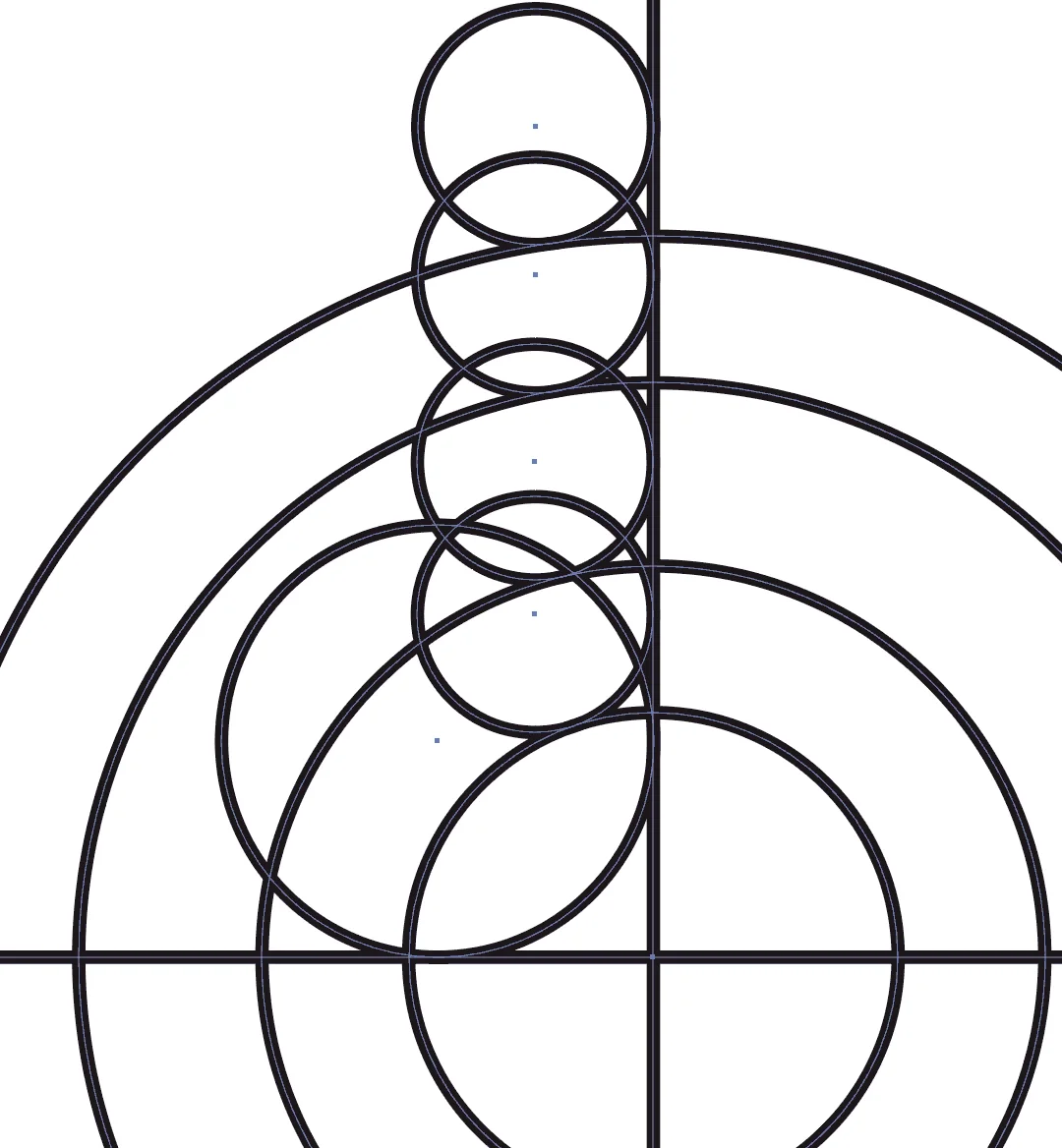
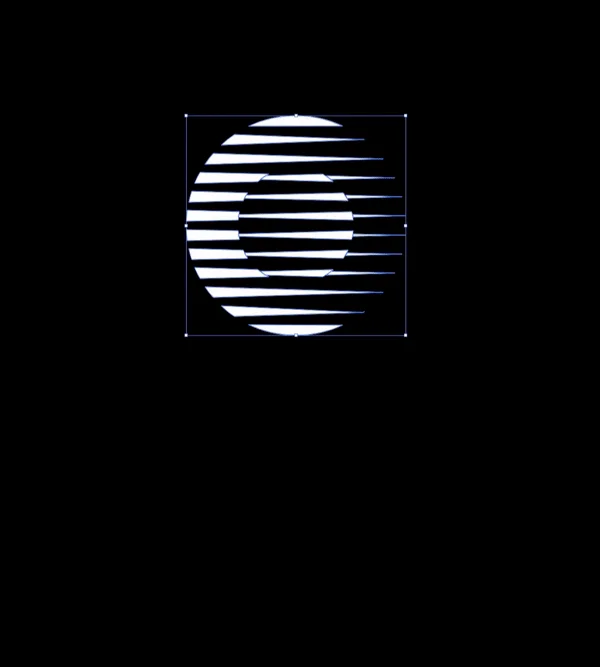
接下来我们来解析一下这个 LOGO 是怎么做出来的。看上去是一靶心一样,但是其实非常简单,只需要将其中四分之一做出来旋转复制一圈就可以了。


首先绘制出四个圆形和十字交叉线,这样就切出两个圆形的基本形。但是观察图形是有尖角的。所以再延着竖线绘制出几个圆形,特别需要注意的是线与线之间必须相切,这样就可以切出尖角了。

最后再旋转复制一圈就可以了。

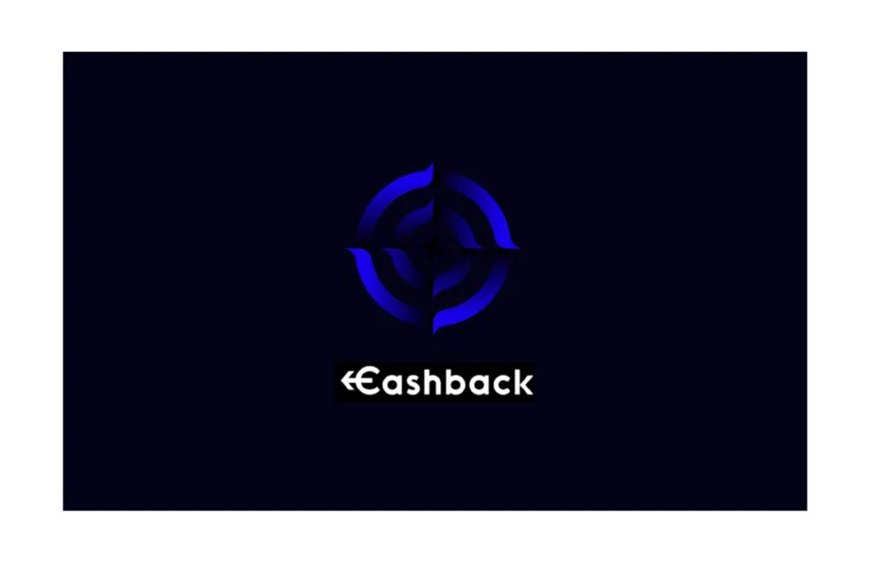
接下来我们再看一下这个案例,相对于上面那个会更复杂一点,除了普通渐变还使用渐变刻画出高光和阴影效果。

最后将背景改为黑色效果更突出,再加上排版就完成了。
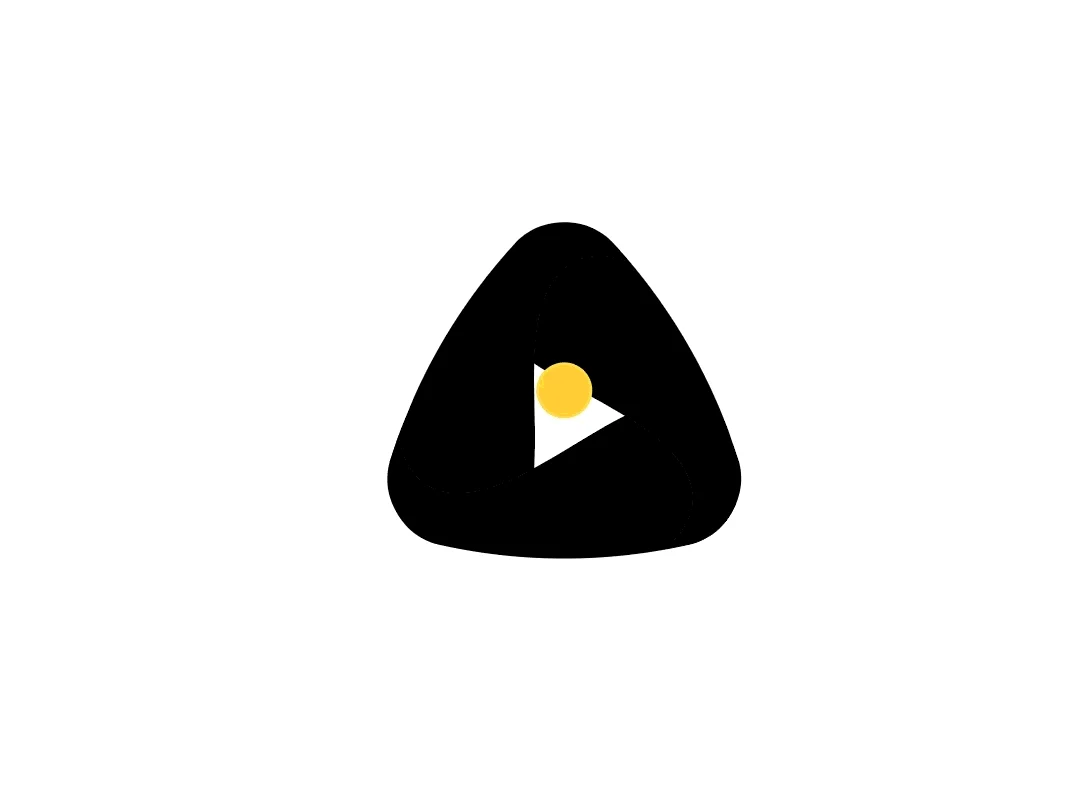
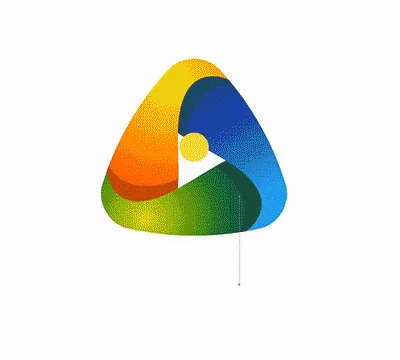
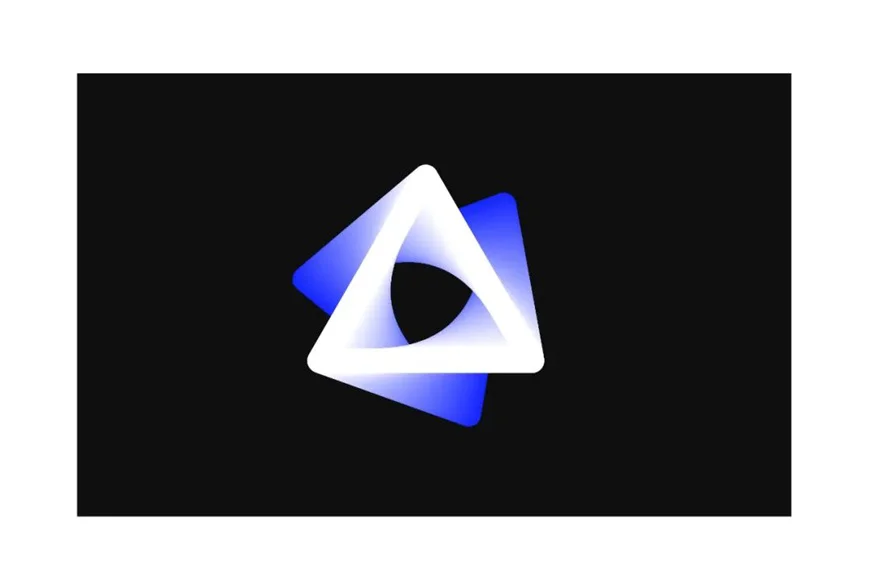
案例04

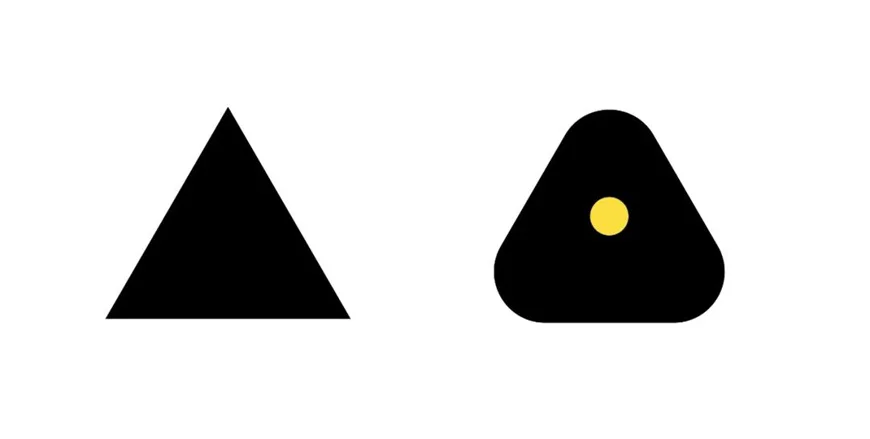
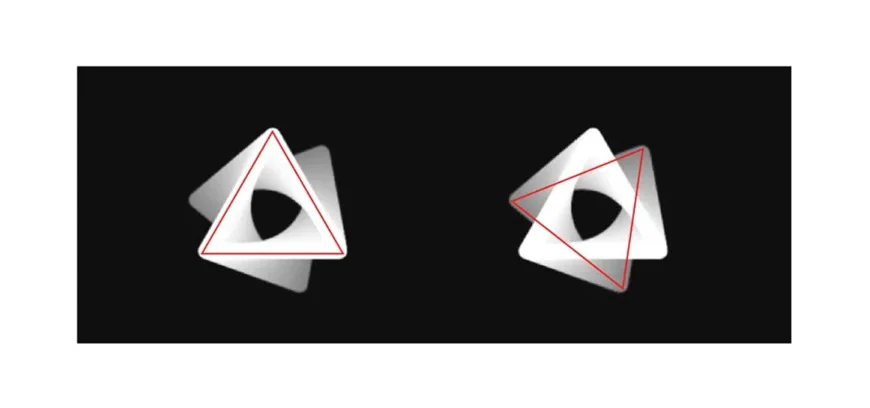
首先绘制一个三角形,拉出圆角。再画一个圆形与三角形居中对齐。

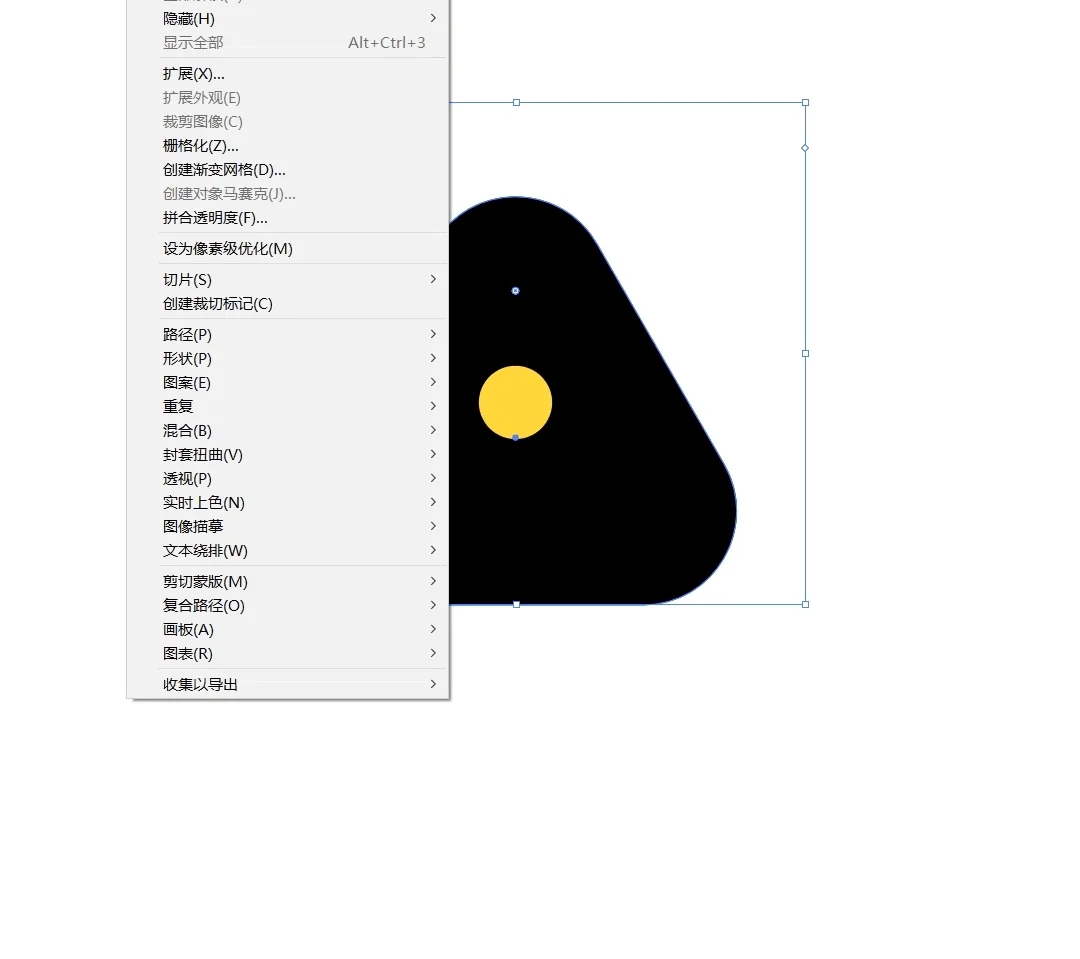
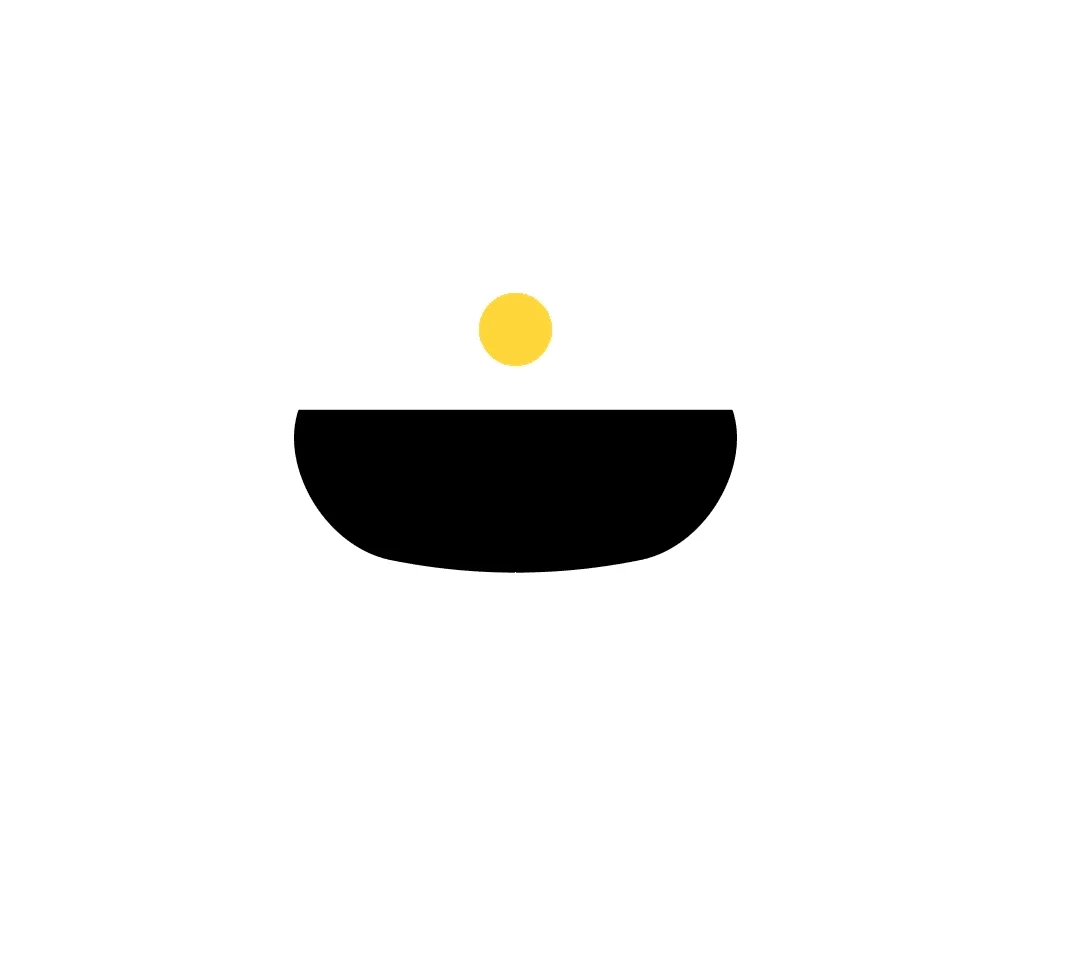
打开(窗口—效果—变形—下孤形)这样就得到了一个有弧度的边。然后扩展图形我们将上面半截裁掉,只保留下面的图形。

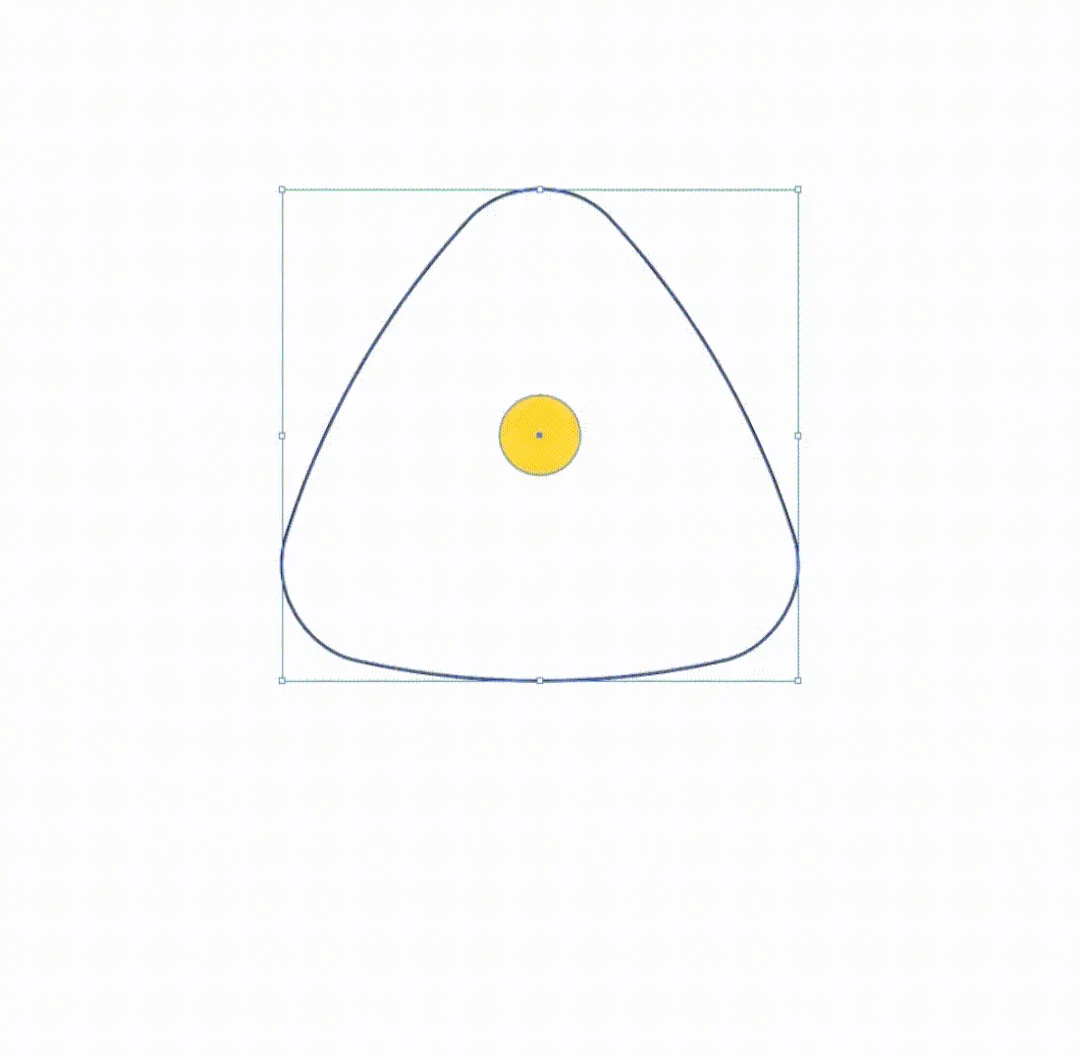
以中间的圆形为轴心,将得到的图形旋转 120 度复制一圈。调整位置后合并图形,这样就得到了一个带有弧度的三角形。

在得到的三角形上绘制一条曲线,分割出一个图形,将得到的图形旋转 120 度复制三份。再使用形状生成器进行剪切合并。这样基础图形就完成了。

接下来为三个图形分别填充不同的渐变色。再绘制出阴影和高光增加层次感。

绘制阴影,将阴影填充黑色,调整透明度为 50%。绘制好一个之后旋转复制 2 份就可以了。

高光填充白色到透明的渐变,混合模式调整为叠加。同样也只需绘制一份,之后复制即可。

这样就完成了,普通的图形加上渐变色后变得更有层次感了。

三、3D绕转贴图

AI2022 对 3D 功能进行了升级,可以轻松地将 3D 效果(例如旋转、绕转、凸出、光照和阴影)应用到矢量图稿 ,接下来我们就来解析如何使用 3D 效果设计出更有立体感的 LOGO。
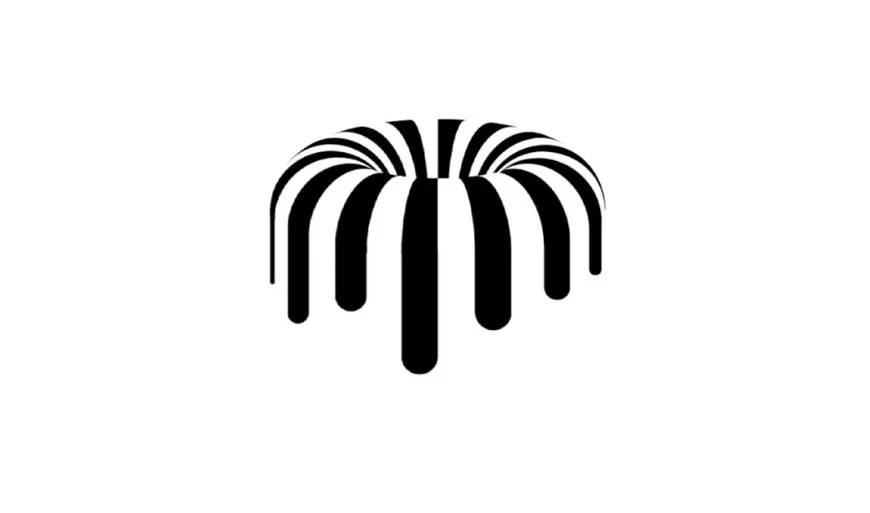
案例05

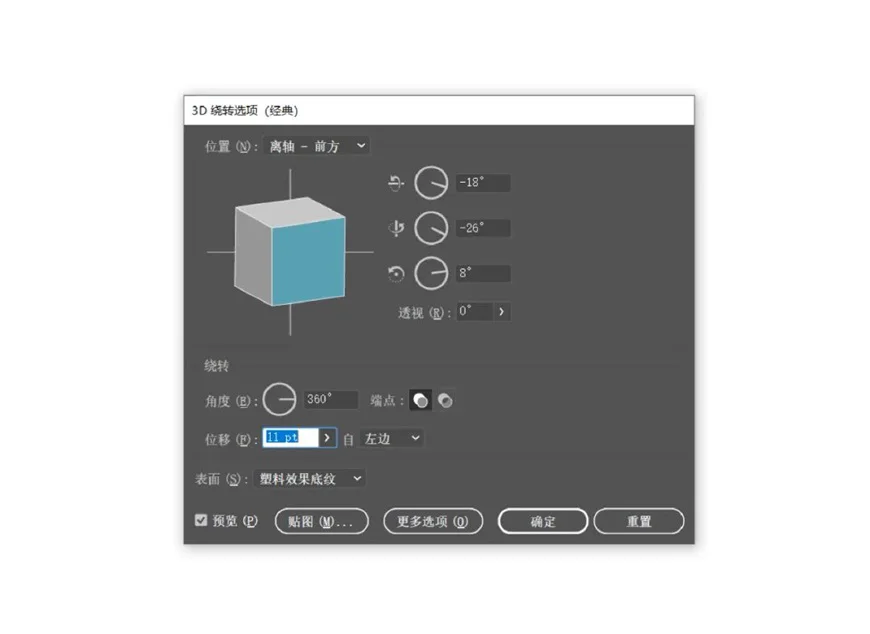
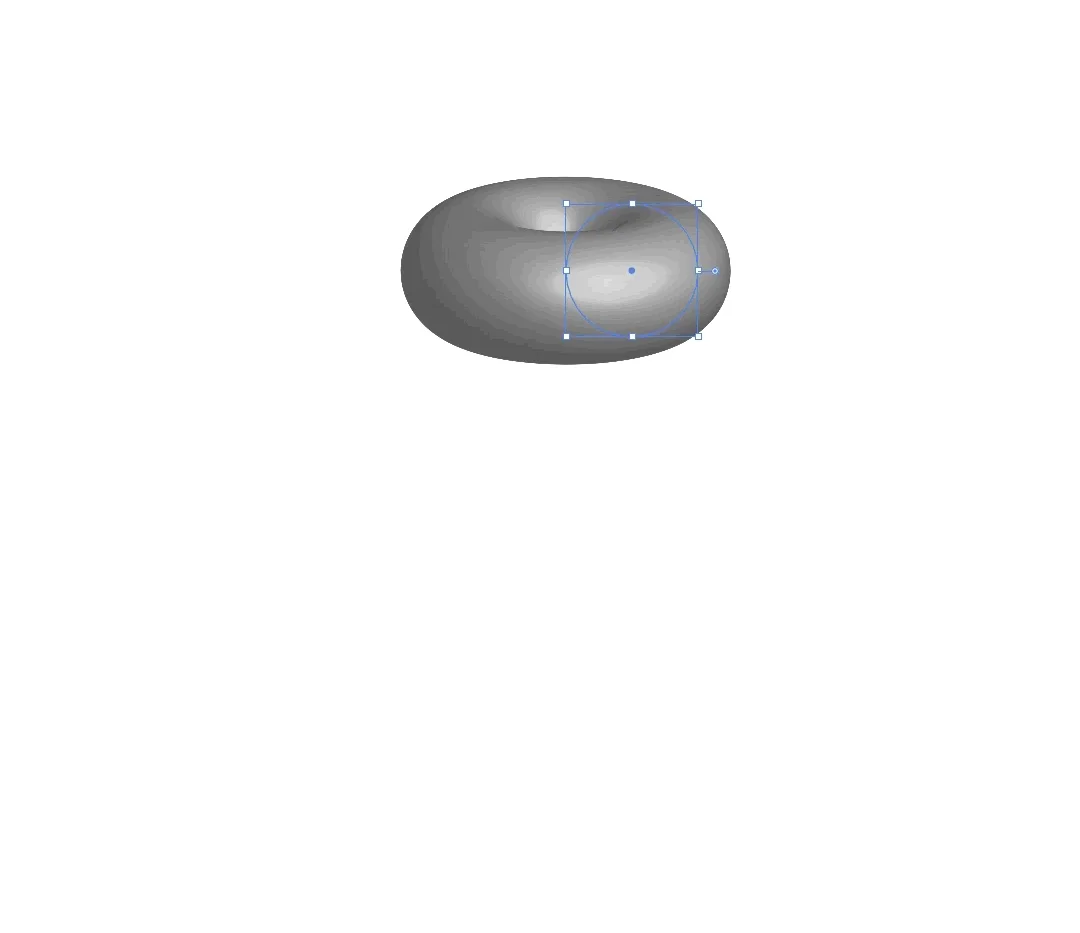
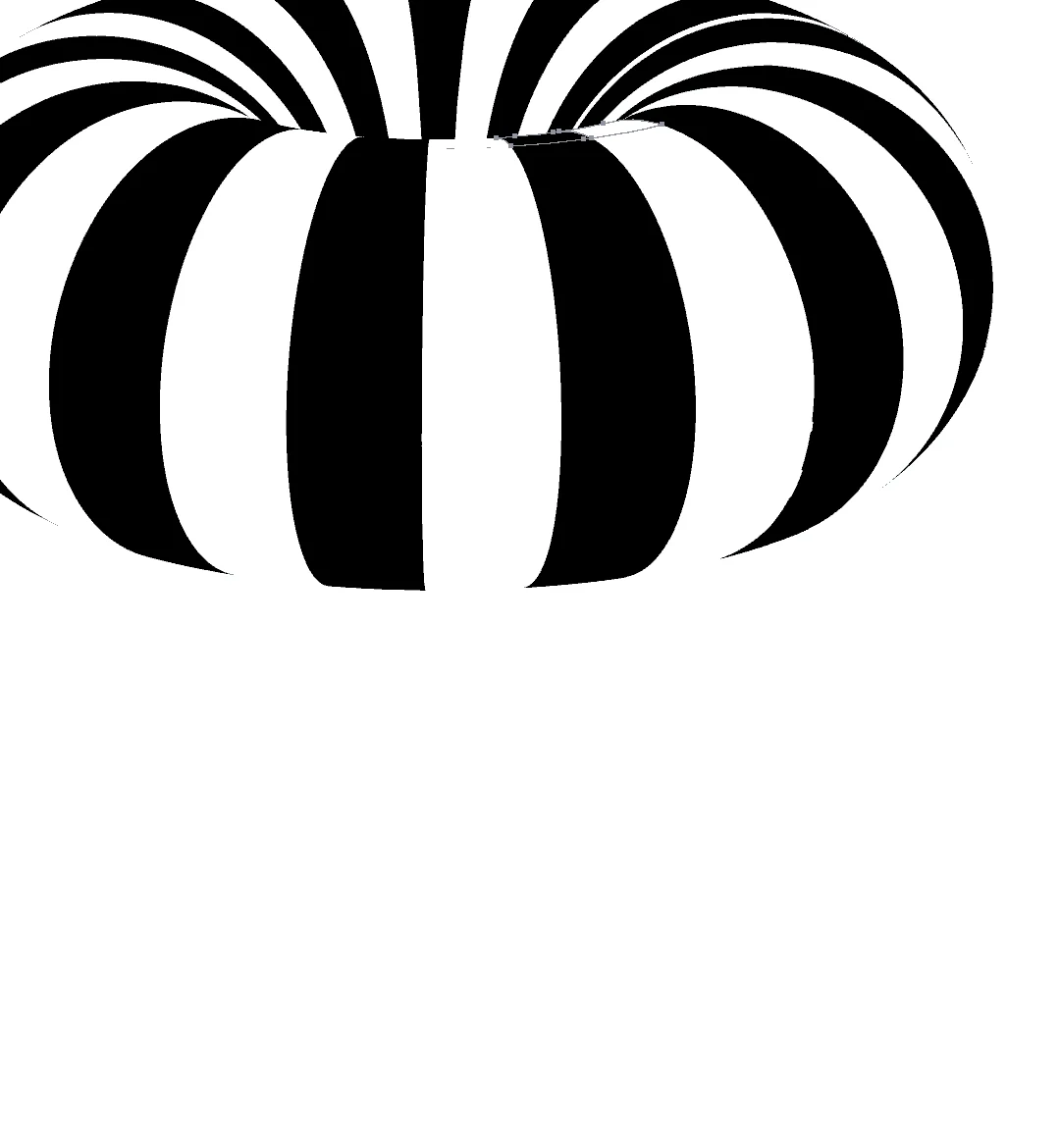
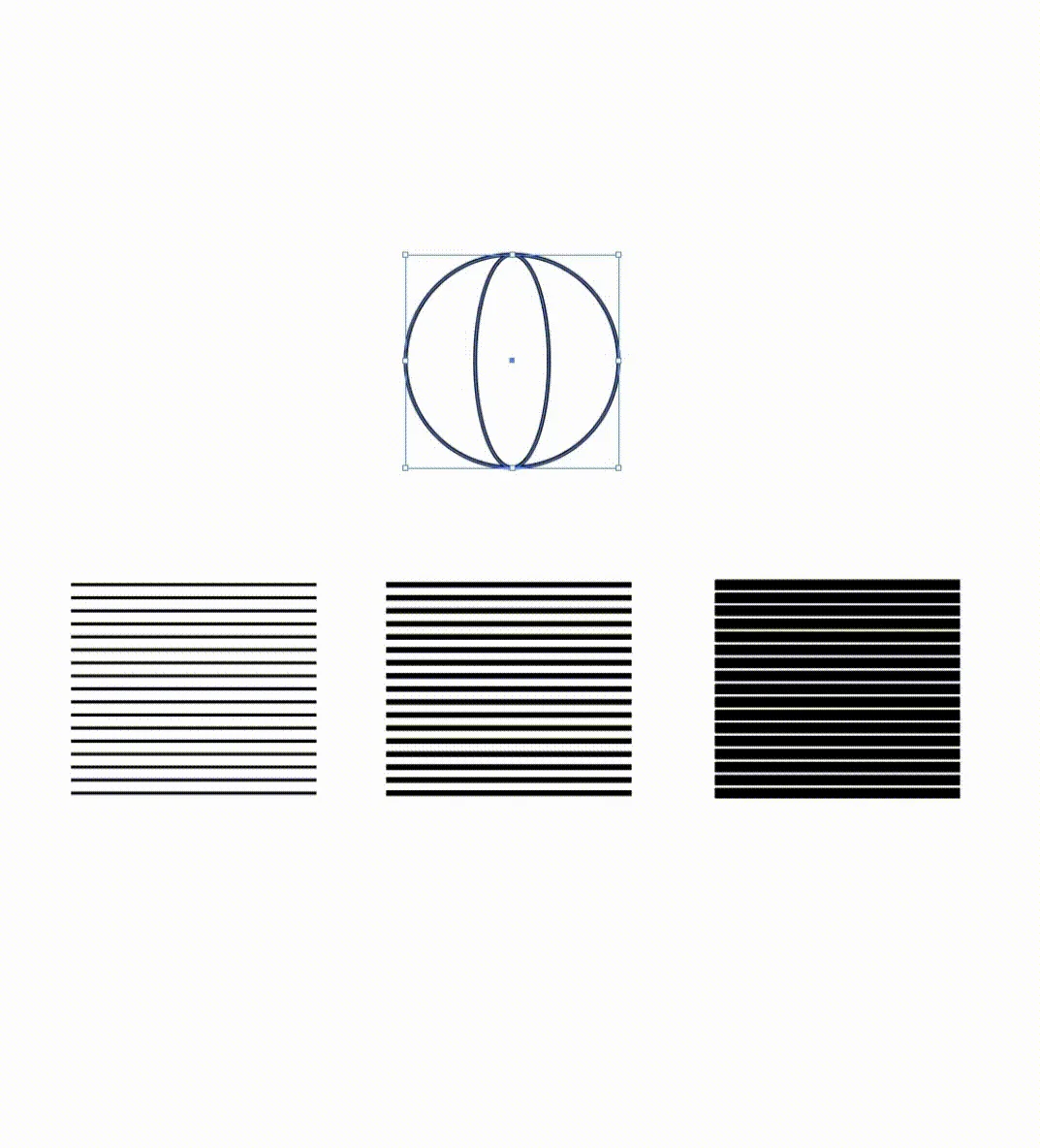
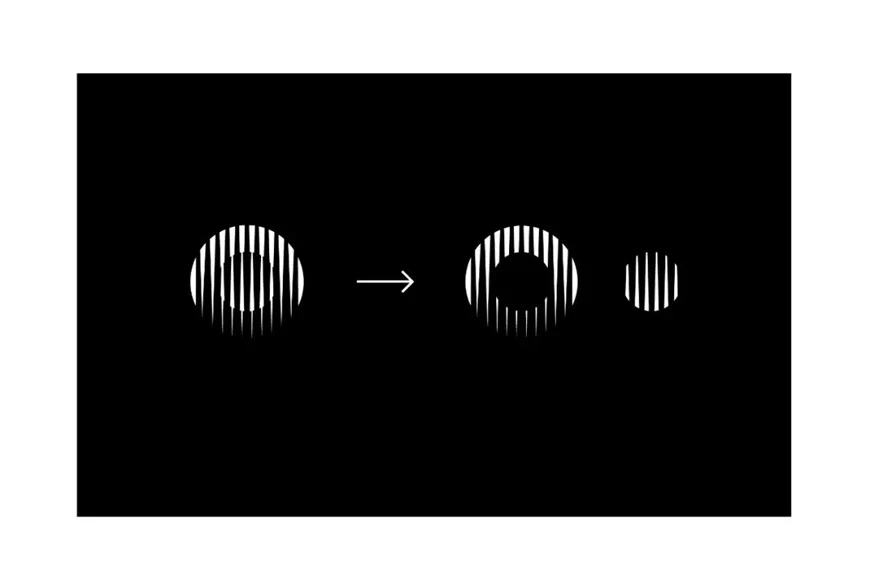
这个图形虽然是喷泉的形态,但是拨开多余的线条我们可以清楚的看出基础形其实是一个甜甜圈。甜甜圈的横切面是一个圆形,由此可以得出第一步需要先画一个圆形。再使用 3D 绕转功能即可得到甜甜圈了。

执行 3D 绕转后调整数值 ,注意调整位移的数值来调整厚度。当然位移的数值由基础图形的大小决定。

之后需要绘制出一排黑白相间的线条,并新建为符号。PS:把所有线条选中,直接拖入符号面板就可以新建符号了。新建为符号后就可以作为贴图使用了。

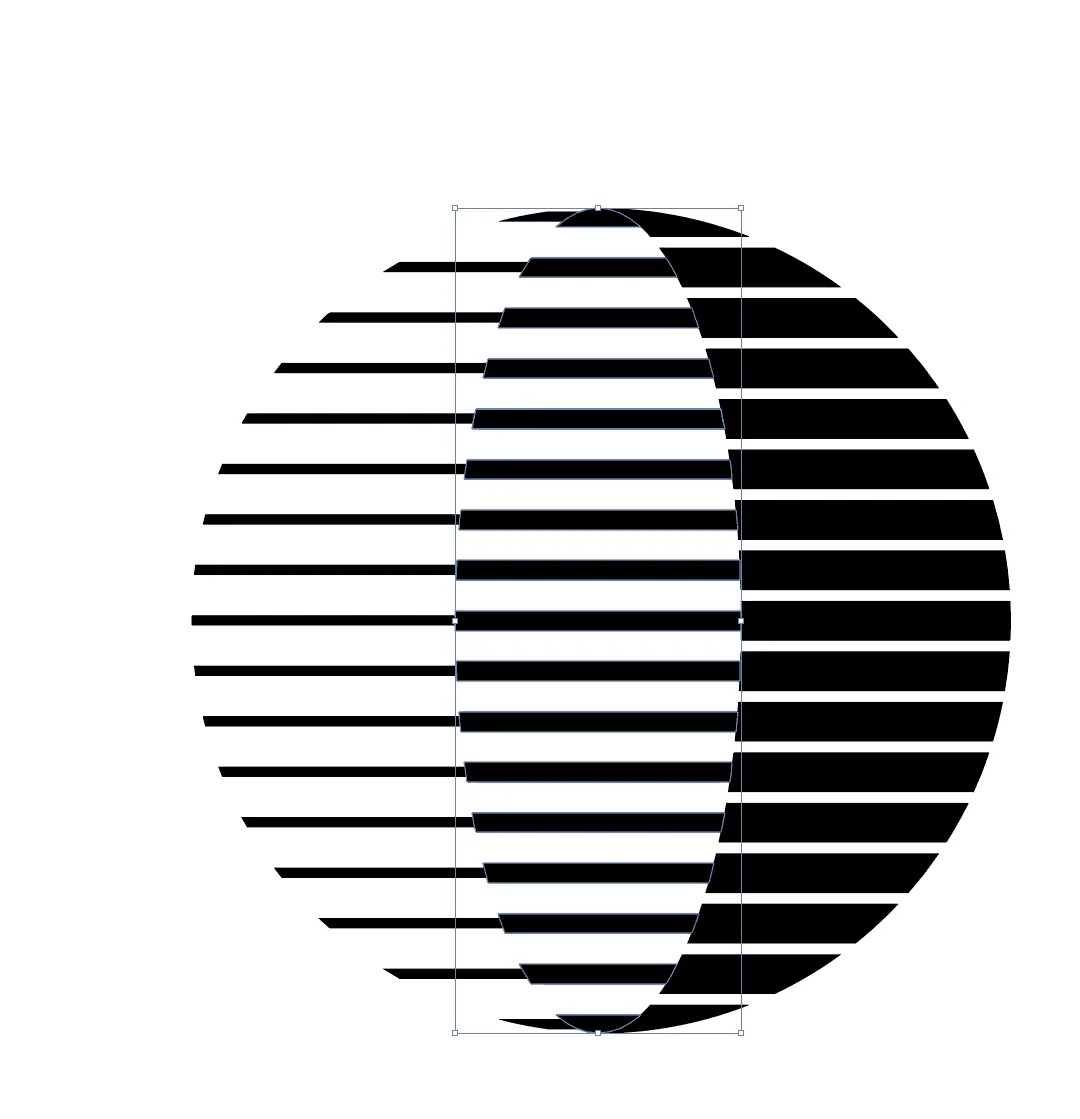
继续打开 3D 绕转的面板,点击贴图按钮,在符号处选择刚才新建的符号,为每一个面贴图,选完贴图以后需要勾选(缩放以合适)和(三维模型不可见),这样线条才能完全覆盖圆环。

这样 3D 绕转加贴图形就完了,然后再将图形扩展。扩展后就可以随意调整线条了。将线条延长并且调整长度,做出参差不齐的效果模仿水流的状态,然后将延长的图形拉出圆角就可以了。

最后调整一下细节,再给图形加上排版就完成了

四、3D效果贴图

案例06
上一个案例使用了 3D 绕转功能,接下来这个案例就使用了 3D(经典)里面的另一个功能,3D——凸出和斜角。

首先打出字母,当然做这种类型的 LOGO 时候对字母的选择有一定的限制 。需要选择两个字母可以连接不突兀的才行。比如这两个 E 就可以完全的链接在一起。打好字母后将 E 字母适当变形,再复制一组线条,作为中间的连接线。将三组图形分别新建为符号(前面讲解过怎么新建符号,这里就不重复了)。

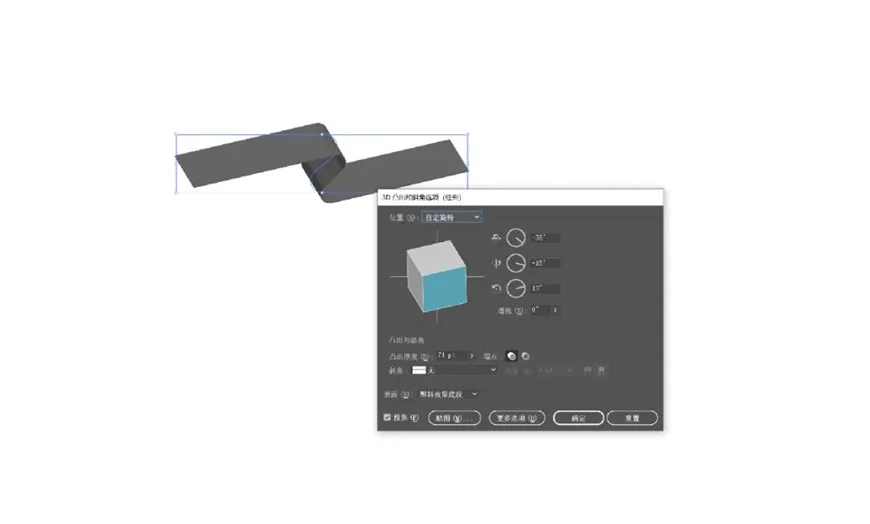
接下来绘制路径,作为横切面。然后打开效果——3D(经典)——凸出和斜角。打开预览,调整数值和角度。


再打开贴图,选择刚才新建的符号,把图形的每个面贴上对应的符号。可以先选择缩放以适合,再根据实际预览效果进行调整至最佳效果。

最后将得到的图形进行扩展,取消编组后,为图形填充不同颜色增强图形的立体感。

两个案例看下来,是不是已经掌握了 3D 工具的使用方法了。那么接下来我们举一反三,使用 3D 功能来做一个立体感的 LOGO。
案例07

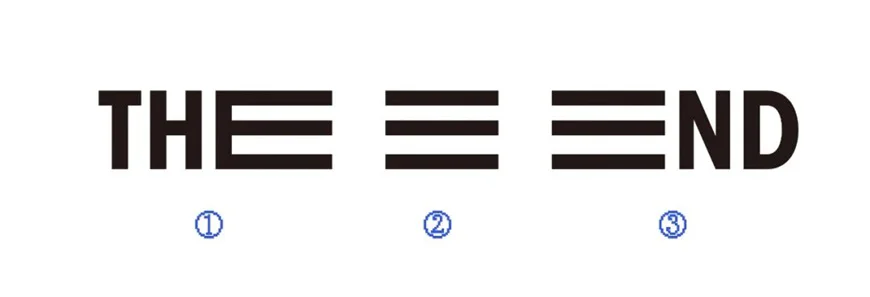
第一步肯定是先绘制出横切面,用线条绘制出字母 B 的轮廓,注意线条不需要闭合。

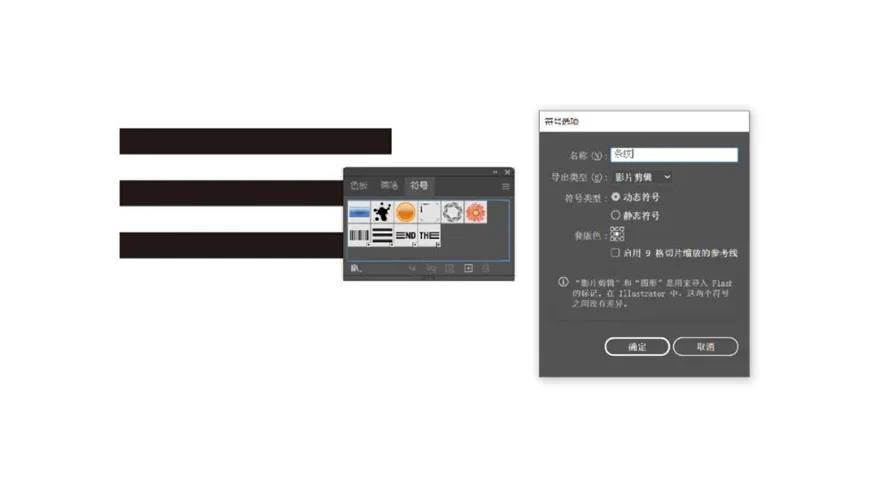
第二步绘制黑白相间的条纹线条,拖入符号面板新建为符号备用。
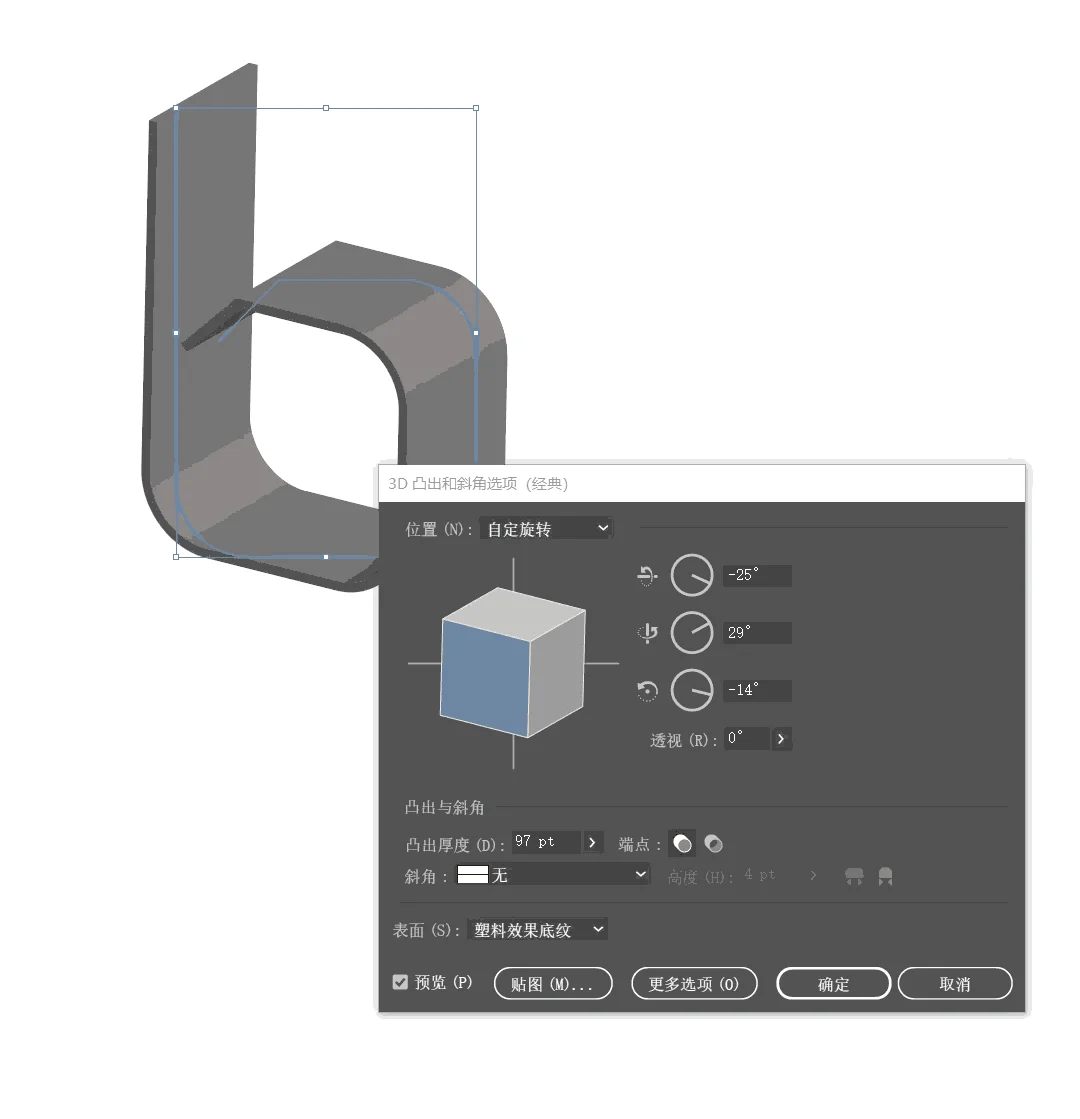
第三步选中 B 字母的横切面,打开效果——3D(经典)——凸出和斜角。调整凸出厚度的数值还增加图形的立体厚度。调整角度让图形的视角更舒适。

打开贴图选择刚才新建的条纹符号。在表面那里选择不同的面,都贴上条纹,选择缩放以适合。

最后再在相交处绘制阴影增强立体感。这样就完成啦,新技能 get~
五、2.5D网格

第一次见这样的立体感 LOGO,还以为是 3D 软件做出来的。后来发现 AI 一样也可以完成。只需要用简单的网格就可以绘制出立体的效果。
案例08

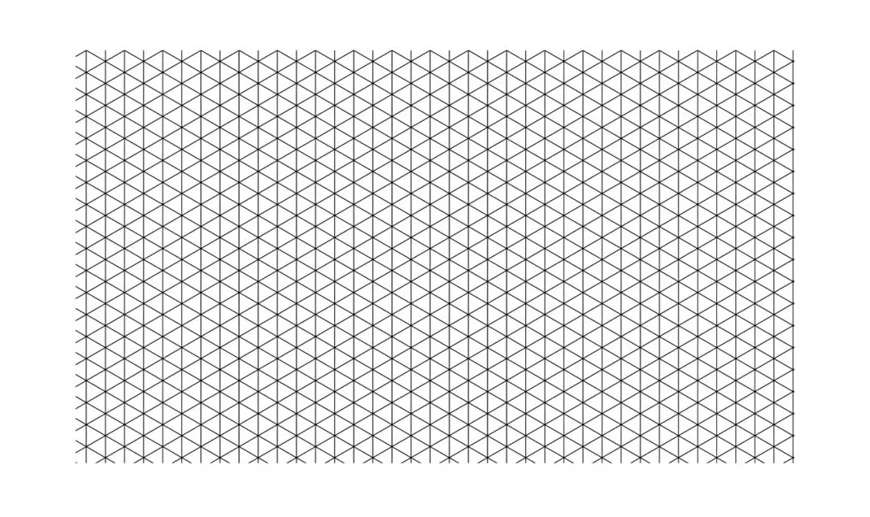
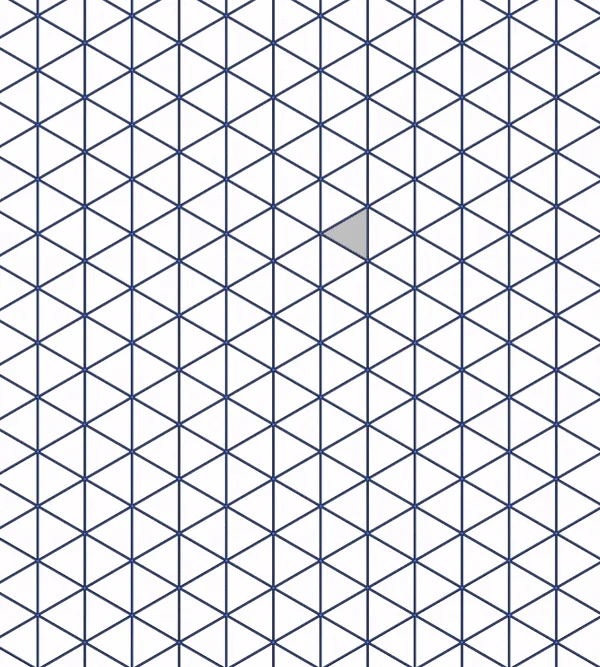
第一步绘制出菱形网格。网格的绘制方法也非常简单,可以用线条建立,先画出一排竖线,然后旋转 120 度并复制,再重复复制就可以了。也可以使用等边三角形连续复制进行搭建。

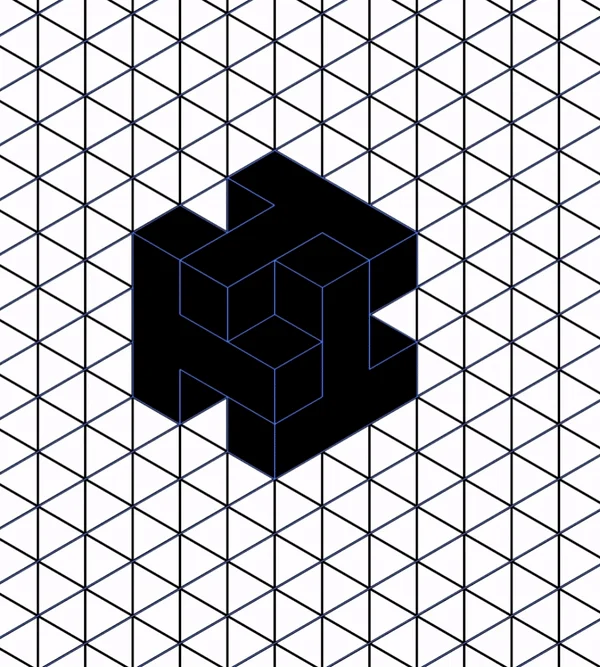
第二步使用形状生成器延着网格的方向合并图形,形成立体感的造型。两个格子组成一个正方形,再用一个一个的正方形组成想要的几何图形。

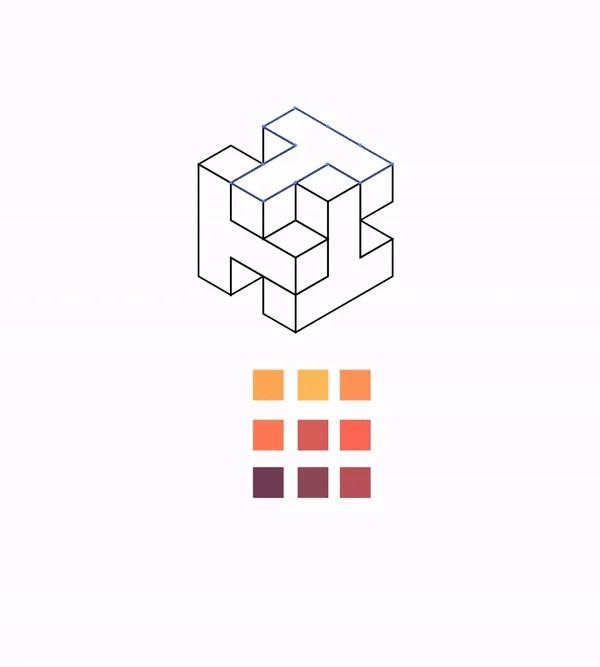
第三步将生成的图形提取出来。

第四步为图形上色。上色的时候需要设定一个光源,根据光打过来的方向,设定每个面的颜色。通过每个方向的块面的深浅变化,强化图形的立体感。

最后再加上排版就完成了,是不是超级简单。

那么举一反三,我们也来尝试用 2.5D 网格绘制做一个 LOGO,第一步还是按照上面的方法绘制出 2.5D 网格
案例09

第二步延着网格的角度绘制出长方形,并拉出圆角。因为将字母几何化后,字母的形态是有两条竖边的,所以绘制出四个长方形为一组,方便后面合并修剪出字母结构。

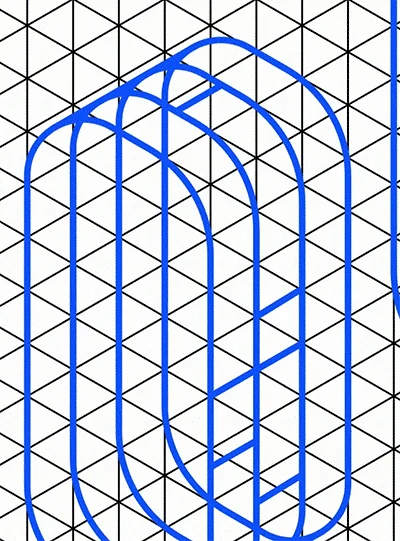
第三步,按照字母的结构,先绘制出分割线条,注意线条与线条之间需要相切。因为之后需要使用形状生成器工具进行修剪。

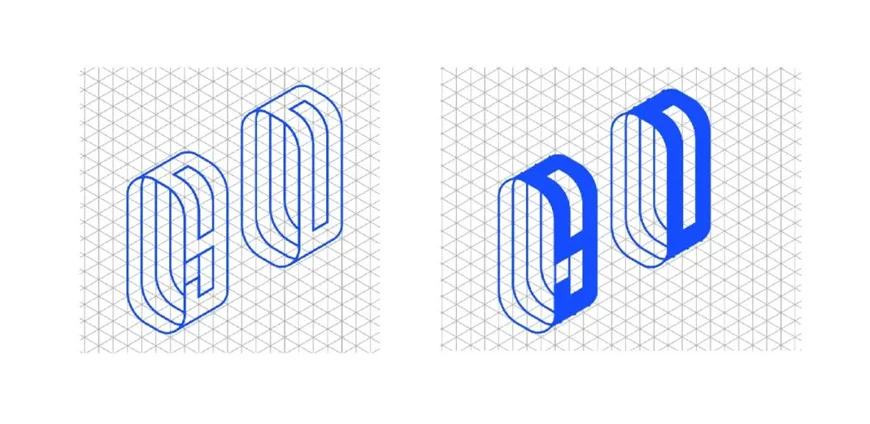
第四步,使用形状生成器工具合并和剪切出字母的结构出来。

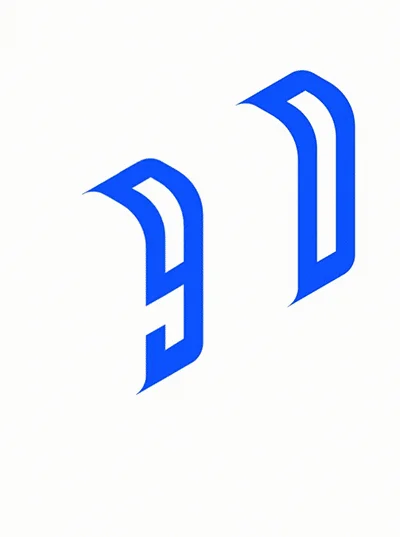
第五步,将生成的字母,复制一份进行翻转。然后调整色彩,将字母做出立体感。

是不是很简单。除了这个 LOGO,还有很多种类型的 LOGO,都可以借助这样的菱形网格来完成。快去尝试吧!

六、重复工具

AI2022 新增了一个重复功能。尤其是径向重复,简直太好用了。学会这个功能分分钟做出一个 LOGO。接下来我们就尝试使用重复工具做出下面这个 LOGO。
案例10

先绘制一个圆形一半,将描边模式改为尖角。复制出四个。

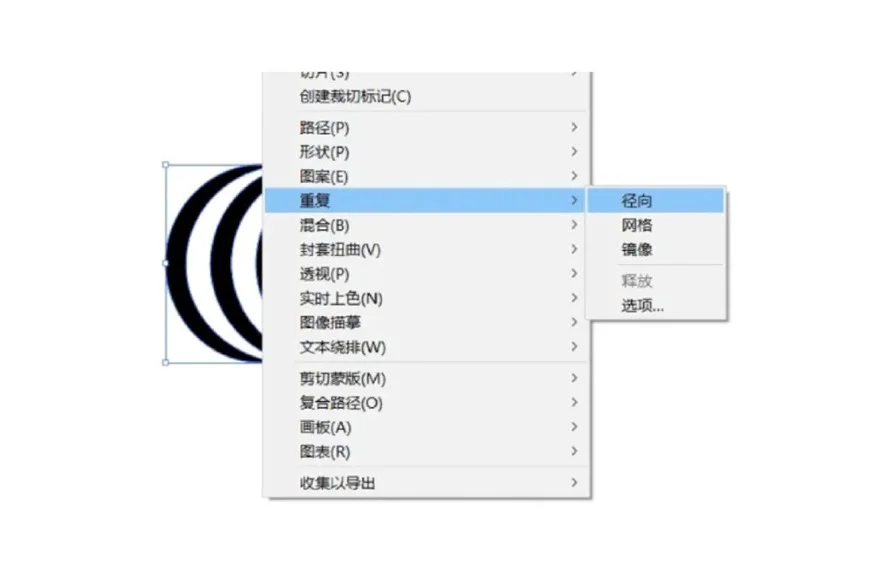
打开对象——重复——径向。

拖动按钮即可调整数量和距离。左边的按钮可以调整重复数量,中间的圆形按钮可以调整元素的距离,中间的另一个按钮可以调整重复的范围。另外双击进入隔离模式可以调整单元素的方向和形态,其它的元素也会随着单元素的变化产生实时变化。

得到想要的图形后,将其扩展,使用形状生成器进行修剪。最后再给图形填充颜色就完成了。

最后配色再加上简单的排版就可以了!

重复工具真的太好用了,尤其在做重复构成 LOGO 时会提供很大的便利。下面我们就尝试用这种方法来设计一个 LOGO。单元元素图形直接使用英文字母 O。
首先打出一个字母 O,我们将其进行简单变形。
案例11

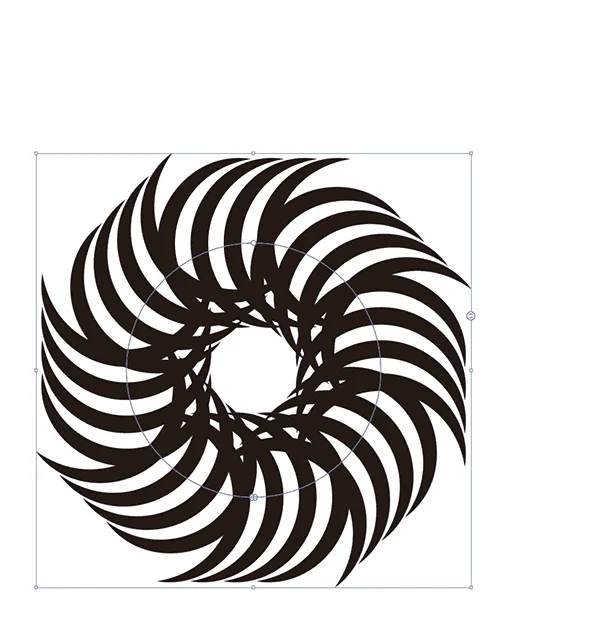
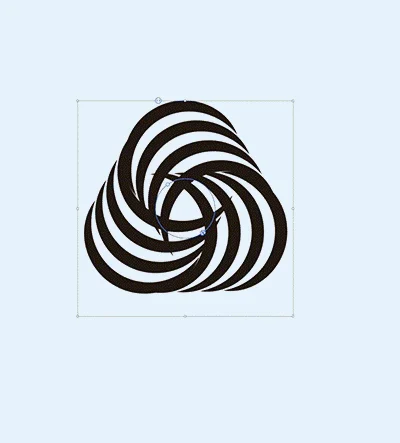
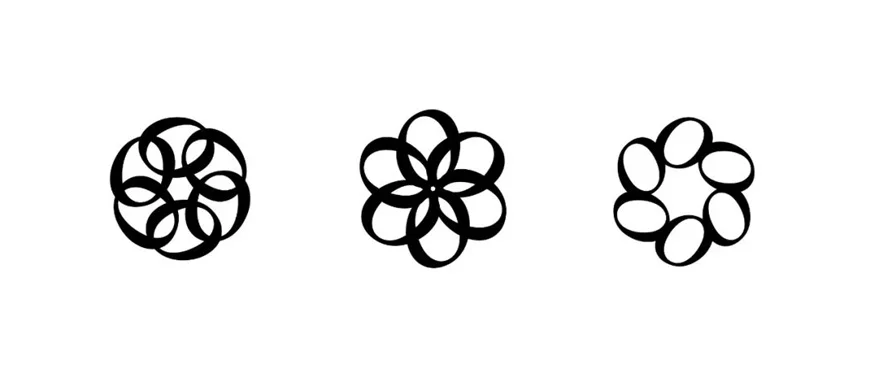
打开对象——重复——径向,调整数量和单元素的角度,调整的过程中会得到很多意料之外的好看的重复图形。


最后再调整细节加上排版就是一个完整的 LOGO 了!

七、线条渐变

是不是有很多同学好奇像这样复杂又有规律的线条图形是怎么做出来的,其实也是非常简单。接下来我们就来分析一下如何简单快速地做出复杂的线条渐变图形。
案例12

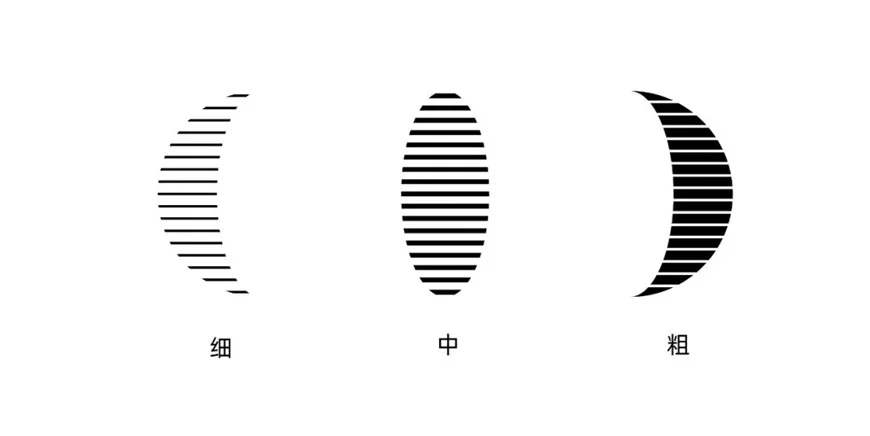
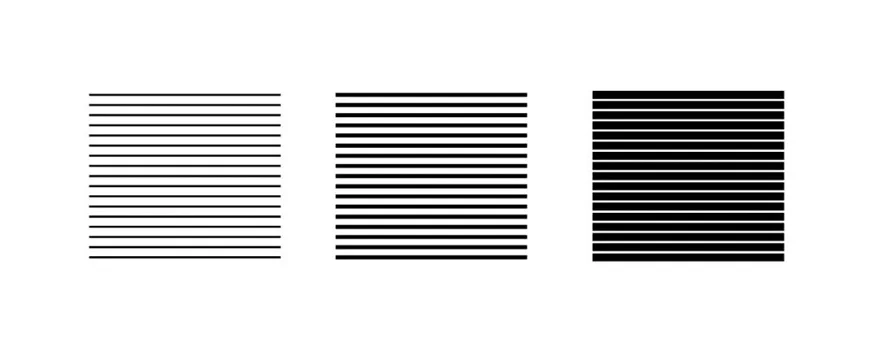
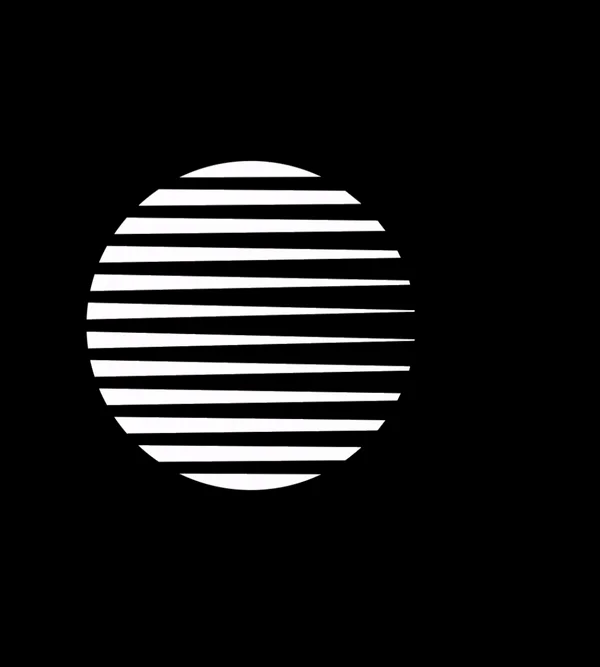
我们先看这个简单一点的线条渐变图形应该如何做。首先还是先分析解构图形,将它旋转 45 度后,将线条折分开,是由细、中、粗三种粗细不同的线条组合而成一个圆形。

那么我们就先画出三种粗细不等的线条。

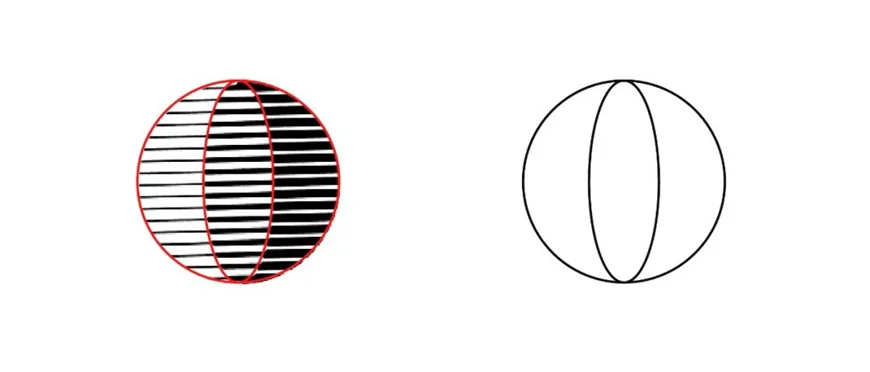
再画出三个部分的外轮廓。

将三个部分分别与刚才绘制的条纹进行剪切。使用形状生成器,按住 alt 健减掉不需要的部分即可。

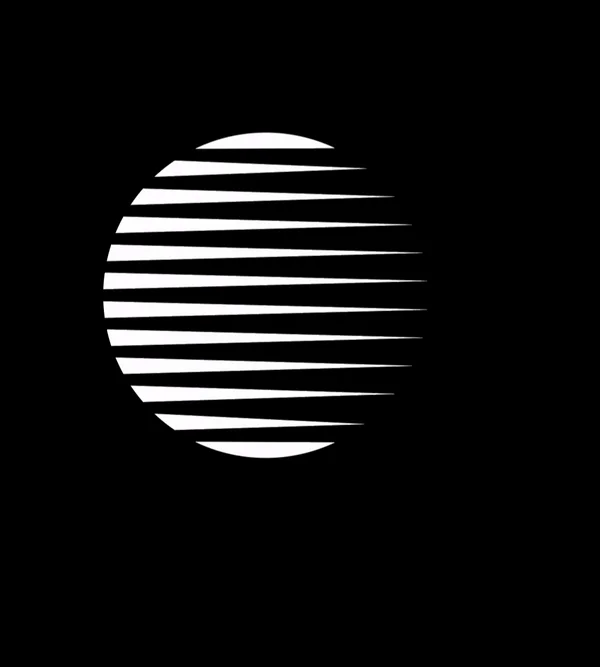
将得到的三个图形拼合在一起后,合并所有图形,再在相交处拉出圆角,增加细节同时也让图形之间更有整体感。

最后将图形倾斜 45 度让图形更有张力,再加上排版就完成了。

看完这个案例,是不是对线条在 LOGO 图形中的应用有了一定的认识,我们再来学习下面这种更复杂一些的应该如何做。
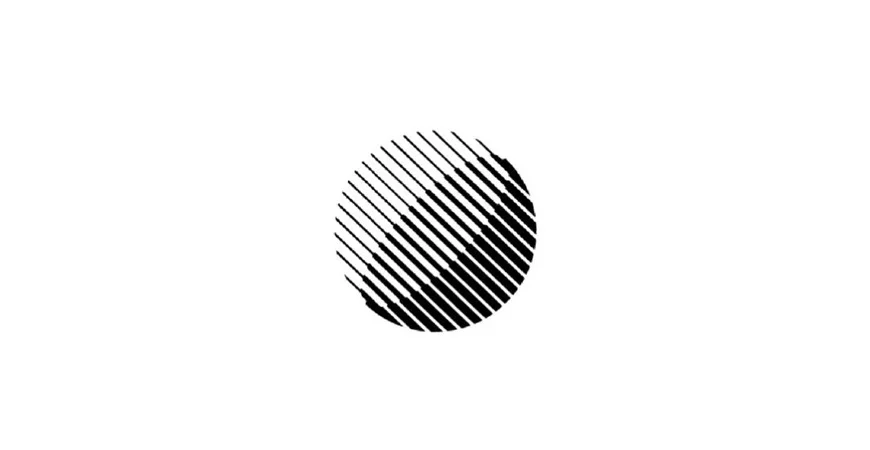
案例13

首先将图形进拆解,可以看出这个图形看似复杂,其实是由两个线条组成的圆形重复构成。重复构成的图形我们只需要做出单元元素即可,那我们就先把单元元素提取出来。

从提取的单元元素可以看出图形是由粗到细变化的线条组成的。从线条变化的角度是左右对称的。所以我们先绘制出对称变化的线条。

绘制两个长条方形,将下面一根的一端转为尖角。使用混合工具混合出 6 条渐变的线条。再将图形整体复制一份进行垂直翻转。

绘制一个圆形与刚才得到的图形进行剪切。使用形状生成器工具,按住 alt 键将不需要的部分修剪掉即可。

将线条的右侧全部改为尖角,选中两个点——右击——平均——两者兼有,就可以转成尖角了。

绘制一个小圆形,居中对齐。将图形与小圆形进行切割,将切割出的线条水平翻转。

最后将得到的图形旋转 90 度,向下复制一份就完成了。

八、混合工具

AI 的混合工具可以将两个形状或者颜色创建平滑的过渡,步数越多过渡也就过平滑。快捷健是 ctrl+alt+b。
案例14

首先我们来分解一下这个 LOGO 的图形,先抛开色彩,只看图形。

我们可以看出这个图形的基础图形其实由两个三角形的混合而成。还需要注意的是,三角形的顶点需要设置为圆角。

接下来我们将两个三角绘制出来,注意线条的粗细并且选择圆角的形式。

将两个图形进行混合,注意按顺时针方向进行混合,图形会更饱满些。
是不是特别简单,那么快去举一反三,别光让眼睛学会了,也照顾照顾“手”,让它也学学。
最终效果图最后看一下今天的案例汇总!

好了,今天教程就到这里啦,我们下期见!
学完这篇教程的人还在学…
这LOGO怎么做?第53期-用动感曲线绘制一匹奔腾的马阅读文章 >> 这LOGO怎么做?第51期-用3D功能轻松制作扭曲丝带LOGO阅读文章 >> 72赞 收藏 219转载时请在文首注明,来源 UiiiUiii.com 及教程作者,并附本文链接。谢谢各位编辑同仁配合。UiiiUiii 保留追究相应责任的权利。
复制本文链接 分享: 取消 继续阅读与本文标签相同的文章: AI logoAI基础教程AI技巧AI插画AI教程AI进阶AI骚操作Logo设计
