一、安装项目其他套件
执行以下3条命令,
dj168@localhost:~/sites/djangotest.com$ source env/bin/activate (env) dj168@localhost:~/sites/djangotest.com$ cd django-blog-tutorial/ (env) dj168@localhost:~/sites/djangotest.com/django-blog-tutorial$ pip install -r requirements.txt
它们的作用分别是
1、激活虚拟环境。
2、进入到项目根目录,即 requirements.txt 所在的目录。
3、安装项目的全部套件(即之前我们requirements.txt收集到的)

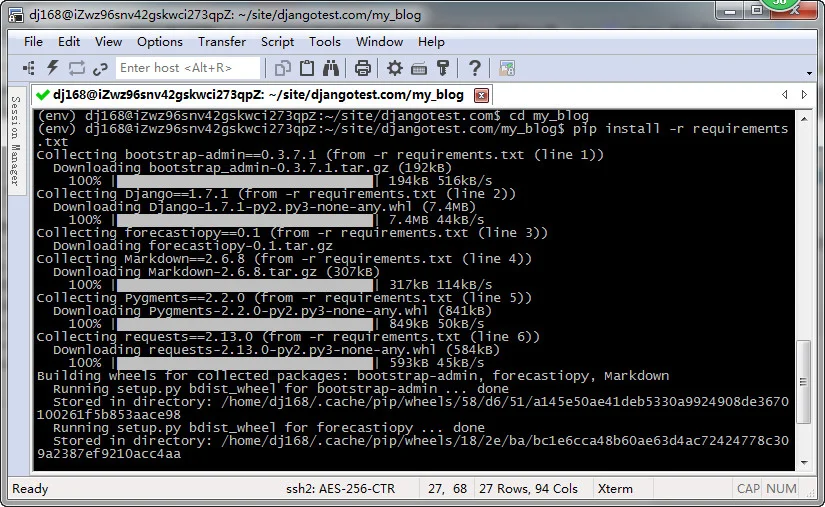
从下图可以看到,会依次安装bootstrap_admin、django 1.7.1、Markdonw等我们本地开发用到的套件。

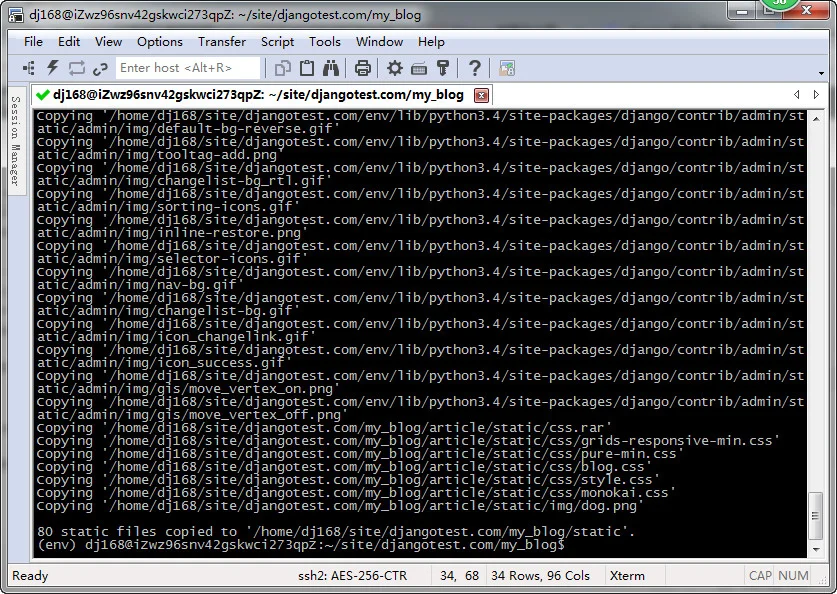
二、收集静态文件
输入
python manage.py collectstatic
命令收集静态文件到 static 目录下:

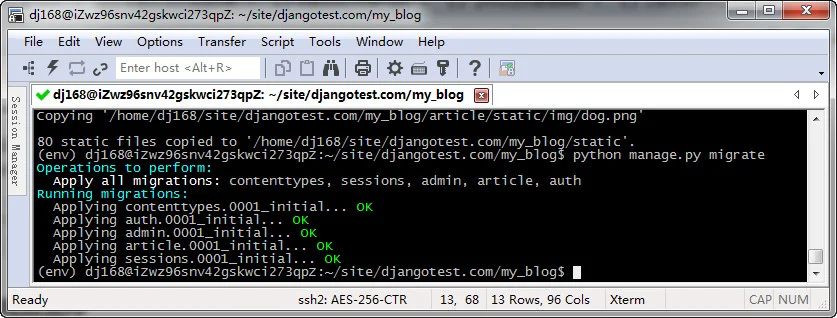
三、生成数据库
虚拟环境下继续运行 python manage.py migrate 命令创建数据库文件:

四、创建超级用户
虚拟环境下继续运行 python manage.py createsuperuser 命令创建一个超级用户,方便我们进入 Django 管理后台。这和本地开发时是一样的。
五、配置 Nginx
接下是配置 Nginx 来处理用户请求。
输入“deactivate”命令,退出“env”环境。再通过cd /etc/nginx/sites-available命令切换到sites-available文件夹。

先在服务器的 /etc/nginx/sites-available/ 目录下新建一个配置文件,文件名我一般就设置为域名。执行的命令为:
sudo vim djangotest.com
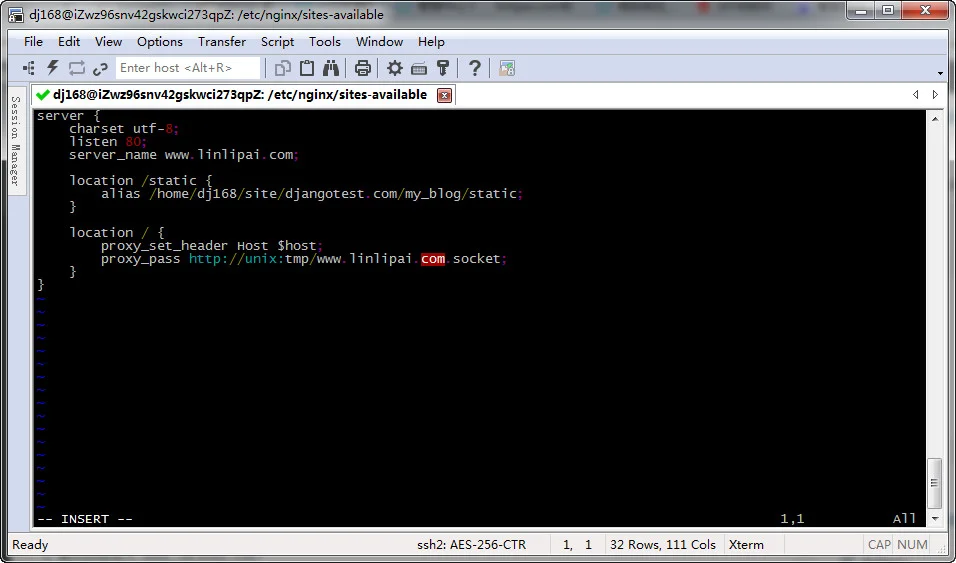
写上下面的配置内容:

输入完成之后,按ESC键退出编辑状态,然后再输入“:wq”命令即出vim编辑器。
① 服务的域名为 demo.zmrenwu.com。
② 所有URL 带有 /static 的请求均由 Nginx 处理,alias 指明了静态文件的存放目录。
③ 其它请求转发给 Django 处理。proxy_pass 后面使用了 unix 套接字,其作用是防止端口冲突,这里就不再详述。
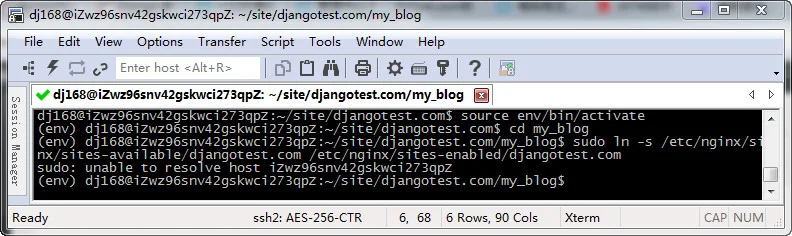
我们在 /etc/nginx/sites-available/ 放置了配置文件,接下来需要创建一个符号链接,把这个配置文件加入到启用的网站列表中去,被启用网站的目录在 /etc/nginx/sites-enabled/,你可以理解为从 sites-available/ 目录下发送了一个配置文件的快捷方式到 sites-enabled/ 目录。具体命令如下:
sudo ln -s /etc/nginx/sites-available/djangotest.com /etc/nginx/sites-enabled/djangotest.com
截图展示:

六、使用 Gunicorn
Gunicorn 一般用来管理多个进程,有进程挂了Gunicorn 可以把它拉起来,防止服务器长时间停止服务,还可以动态调整 worker 的数量,请求多的时候增加 worker 的数量,请求少的时候减少。
1、安装
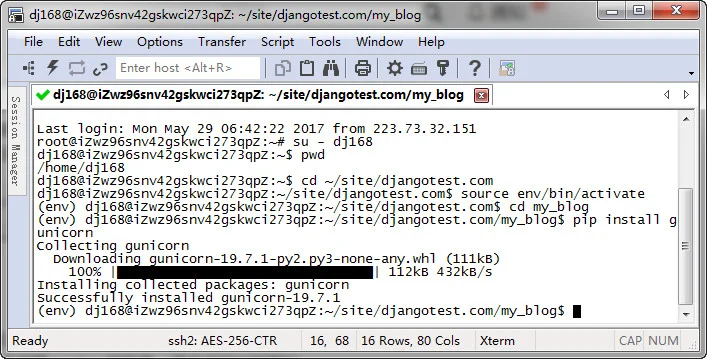
在虚拟环境下,执行“pip install gunicorn”安装 Gunicorn:

2、用 Gunicorn 启动服务器进程:
使用下面的命令启动服务器进程:
gunicorn --bind unix:/tmp/demo.zmrenwu.com.socket blogproject.wsgi:application
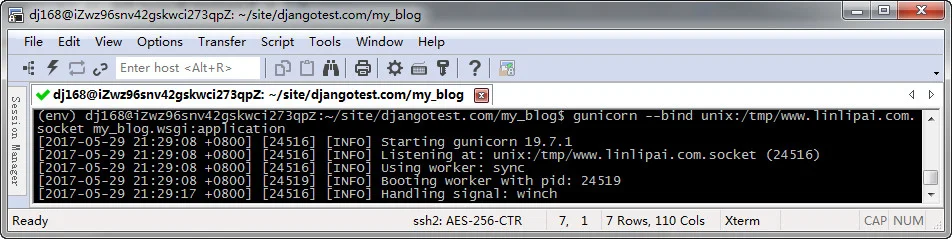
截图展示:

七、测试效果
浏览器输入域名,可以看到访问成功了!
八、错误的解决方法
如果你的网站老是显示Welcome to nginx!页面,而你又找不到错误的原因时,可以通过以下的方法解决。
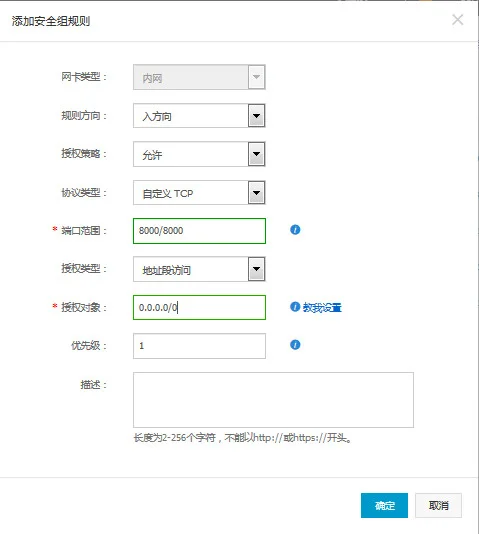
1、打开网站的8000端口(9000端口也行)。

2、在项目中运行如下命令:
python manage.py runserver 0.0.0.0:8000
然后用你的服务器IP+8000访问,看能不能打开,如果不能打开,也可以通过窗口看到出错的提示了。。。
Django 教程
原载:蜗牛博客
网址:http://www.snailtoday.com
尊重版权,转载时务必以链接形式注明作者和原始出处及本声明。
