Django是高水准的Python编程语言驱动的一个开源模型.视图,控制器风格的Web应用程序框架,它起源于开源社区。使用这种架构,程序员可以方便、快捷地创建高品质、易维护、数据库驱动的应用程序。这也正是OpenStack的Horizon组件采用这种架构进行设计的主要原因。另外,在Django框架中,还包含许多功能强大的第三方插件,使得Django具有较强的可扩展性。Django已经成为web开发者的首选框架,是一个遵循 MVC 设计模式的框架。MVC是Model、View、Controller三个单词的简写,分别代表模型、视图、控制器。Django其实也是一个MTV 的设计模式。MTV是Model、Template、View三个单词的简写,分别代表模型、模版、视图。但是在Django中,控制器接受用户输入的部分由框架自行处理,所以 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),称为 MTV模式。
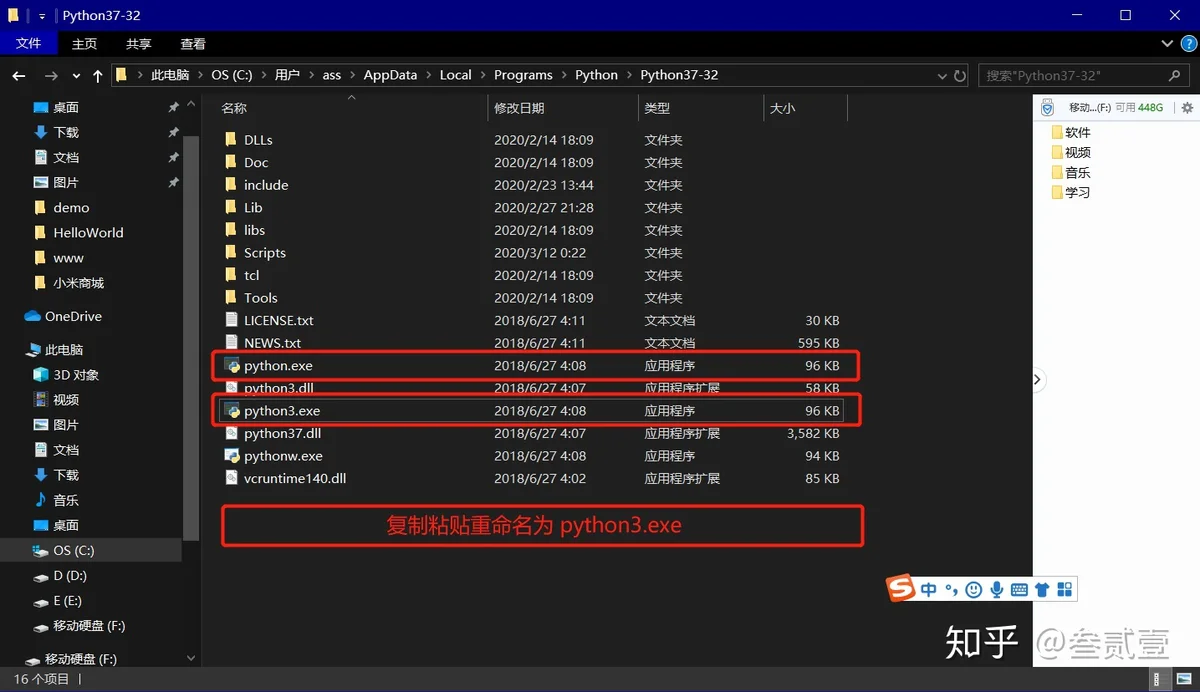
- django 怎么安装(我的python版本是3.7的)
- django 有哪些命令
- 怎么使用 django 创建项目
- 启动服务器(如果出现编码错误,原因是计算机名为中文)
- 视图和 URL 配置(主要是url的配置,view和template本应分开的,这里出于方便起见混合在了一起)
- 小型项目展示(temlate(html)与view分离)
一、django 怎么安装
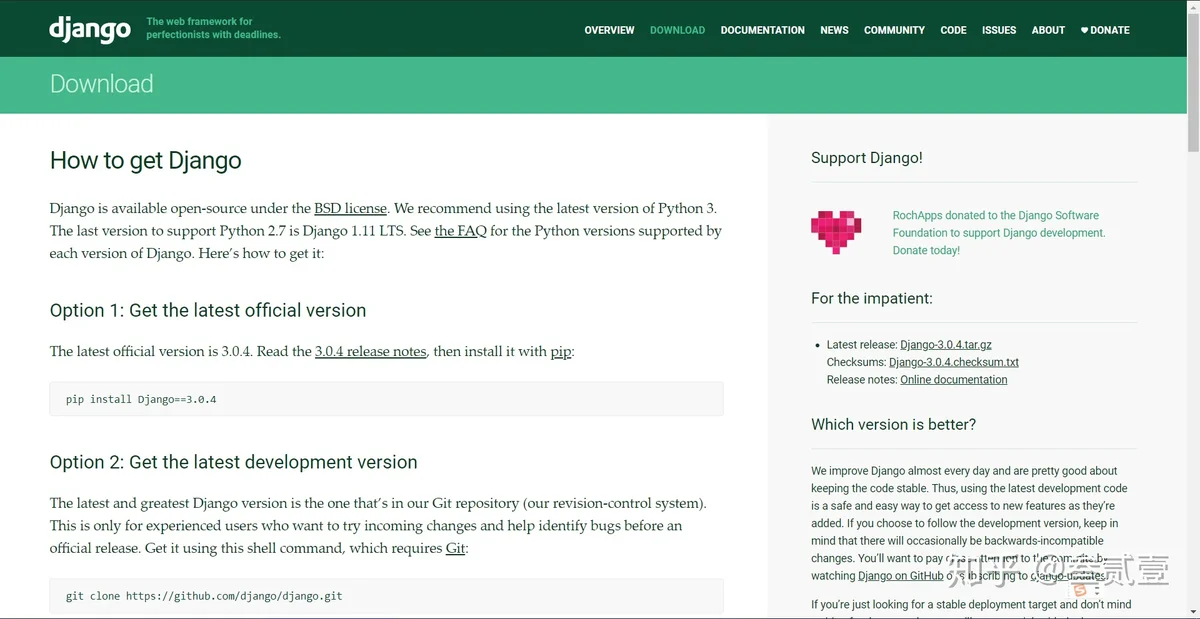
打开 django 的 download 页;可以看到 Option 1: Get the latset official version

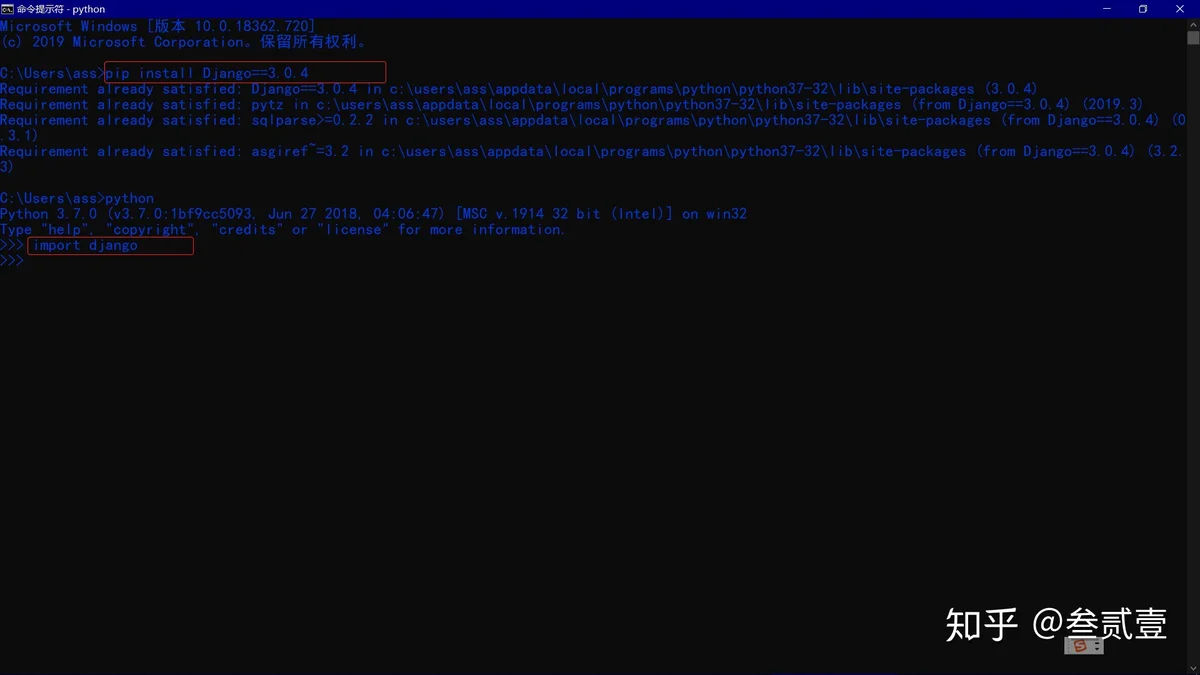
我们复制它,打开命令行进行安装

安装完成使用 import django 试了一下,没有报错说明已经安装成功了;
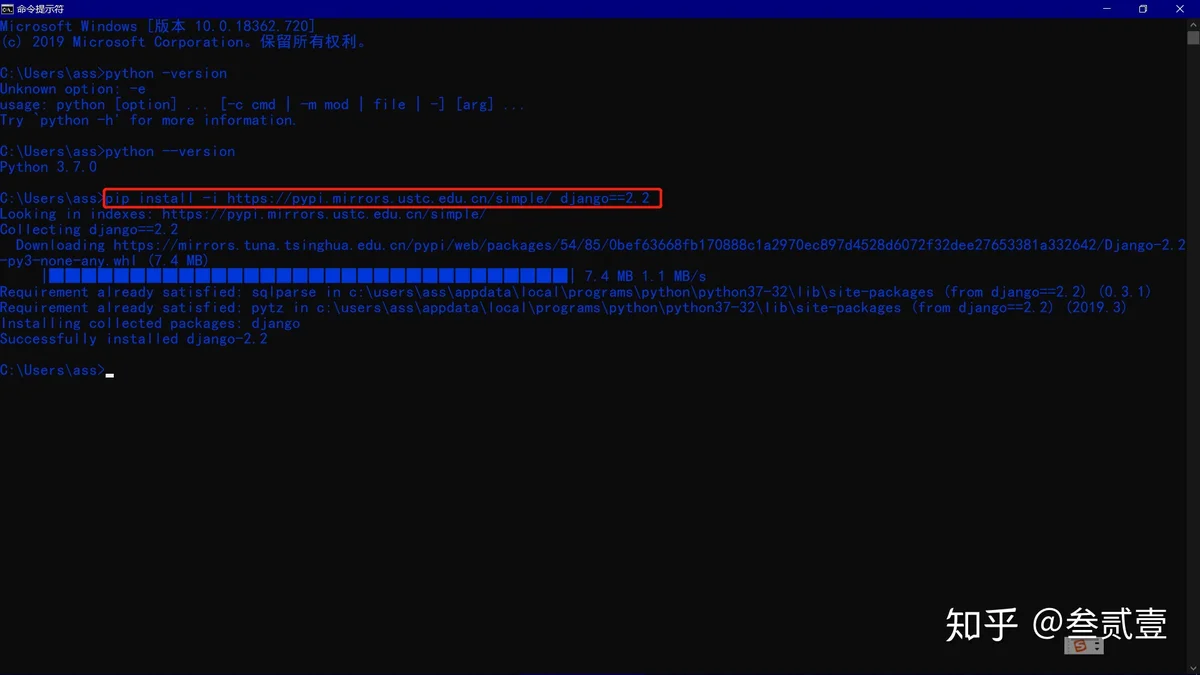
pip默认是国外的源,安装会受网络因素的影响(vpn封锁等等),所以推荐使用国内的:


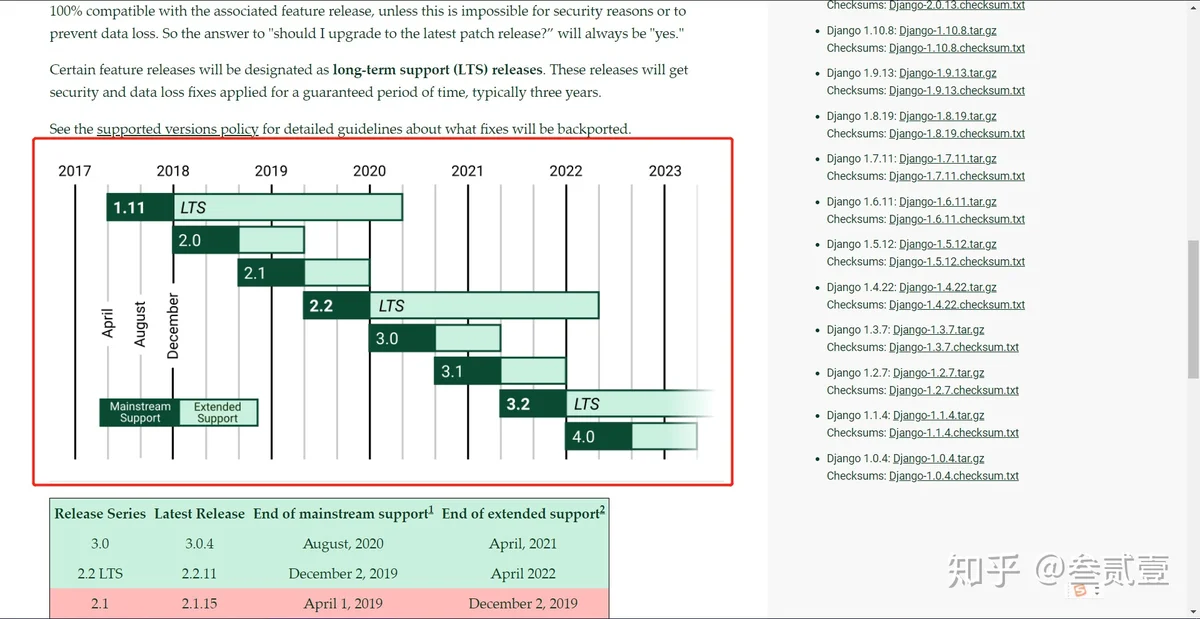
经研究发现(django2.2 版本维护时间更长,所以我进行了卸载重装)
pip uninstall jango 卸载django;并下载了 django 阿里云的镜像

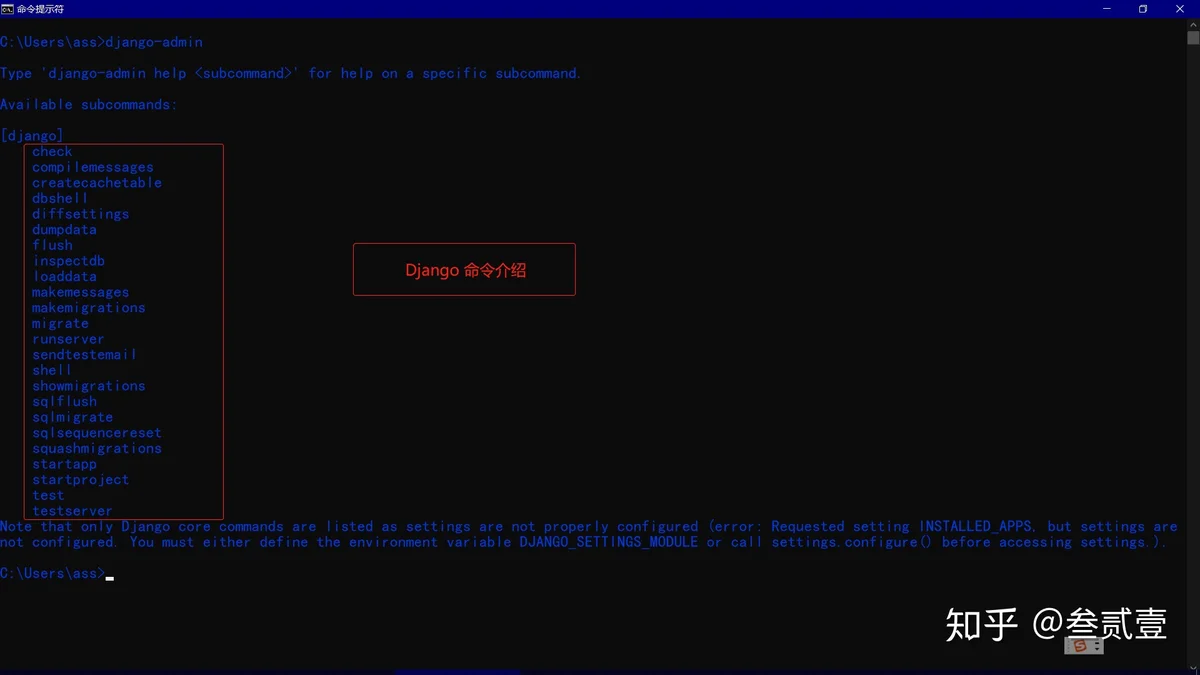
二、django 有哪些命令
在命令行输入 django-admin 即可查看 django 所有的命令了

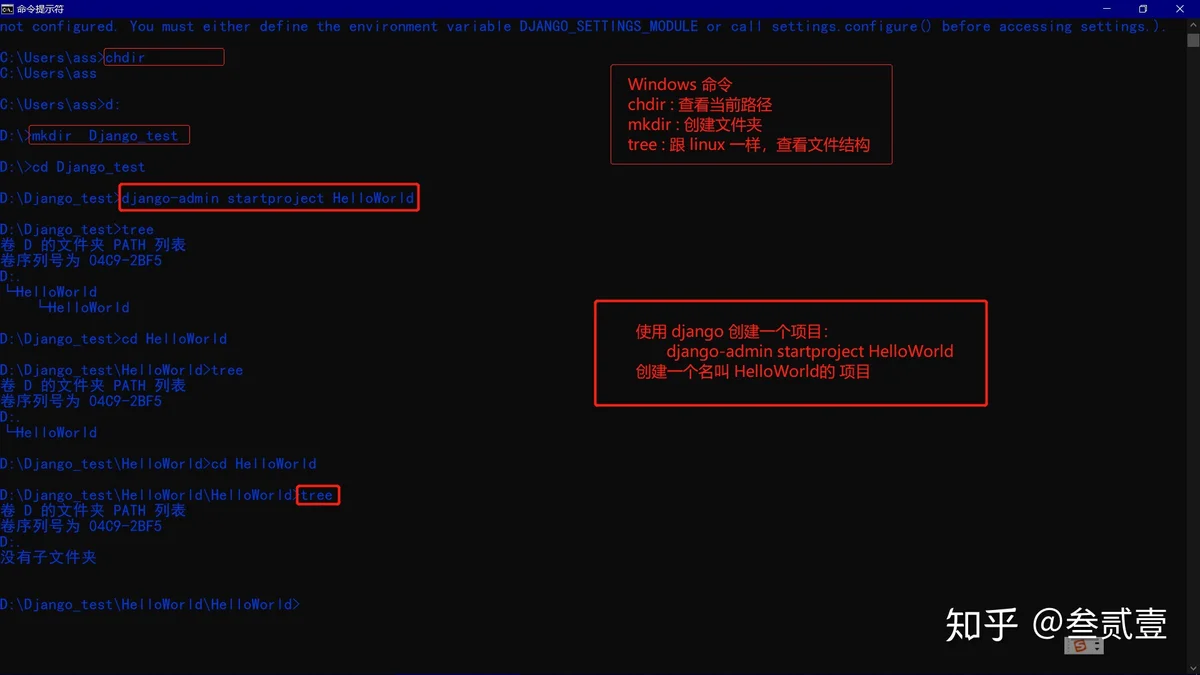
三、怎么使用 django 创建项目
在命令行输入:
就可以创建一个名叫 HelloWorld 的 django 项目了(我那里面使用的那些windows命令行命令主要是我想把项目创建到自己想要的位置)

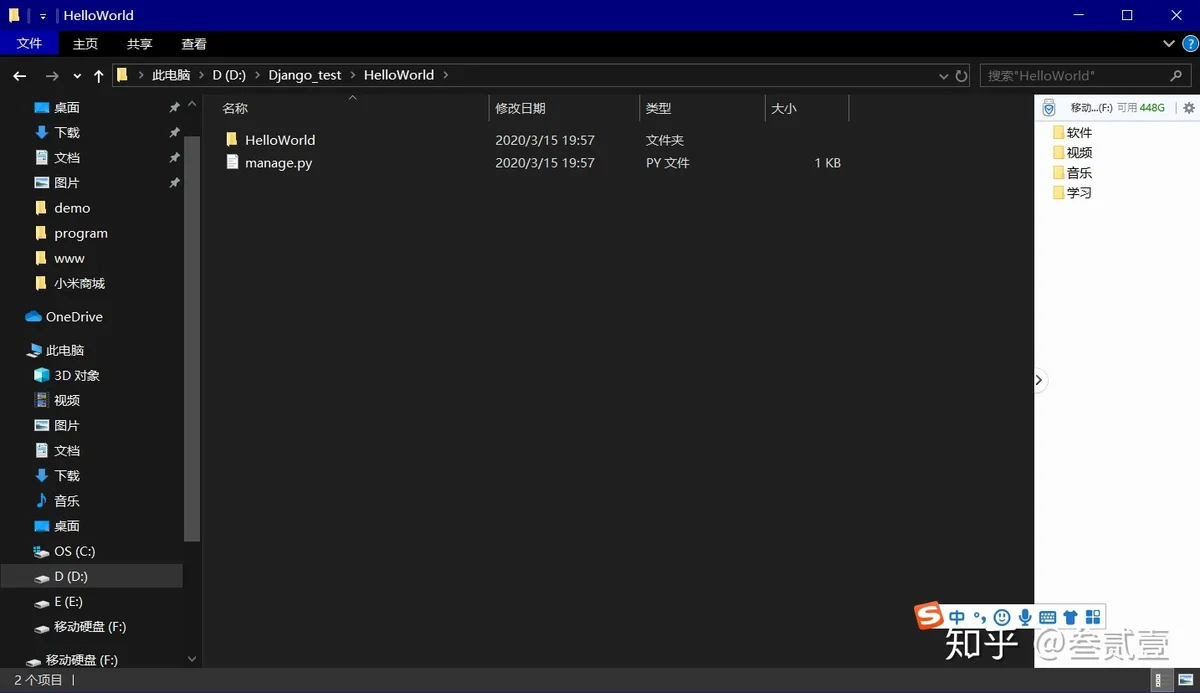
查看是否创建了 django 项目:


发现创建成功;
- HelloWorld: 项目的容器。
- manage.py: 一个实用的命令行工具,可让你以各种方式与该 Django 项目进行交互。
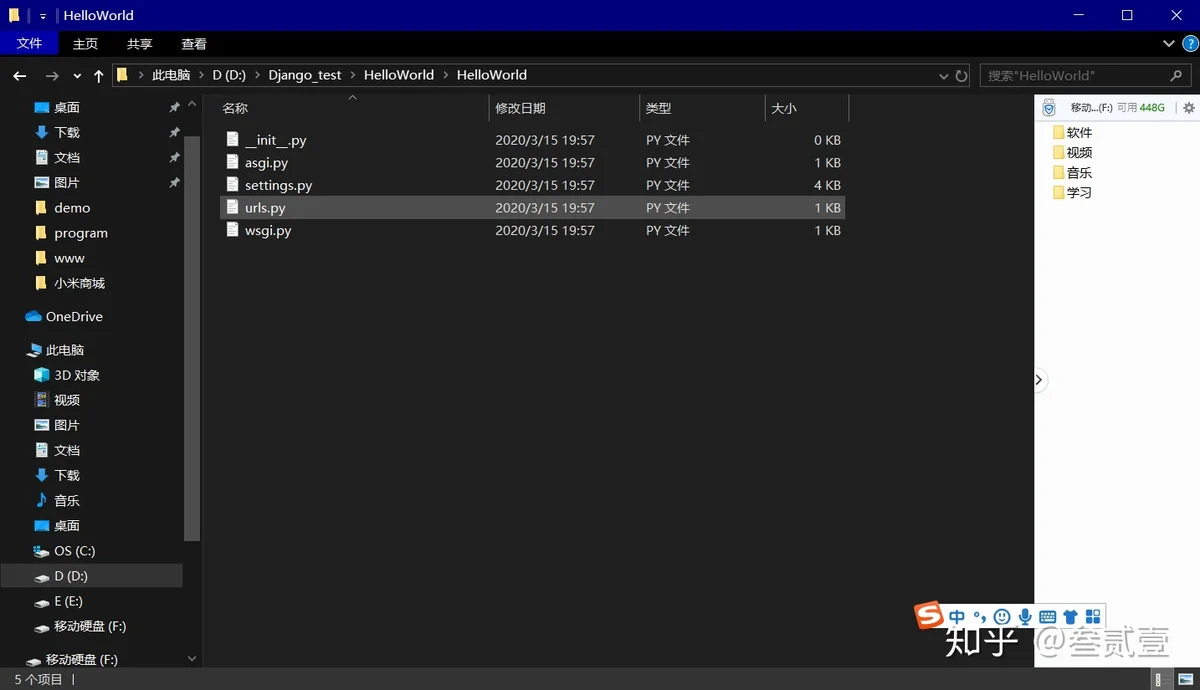
- HelloWorld/__init__.py: 一个空文件,告诉 Python 该目录是一个 Python 包。
- HelloWorld/settings.py: 该 Django 项目的设置/配置。
- HelloWorld/urls.py: 该 Django 项目的 URL 声明; 一份由 Django 驱动的网站"目录"。
- HelloWorld/wsgi.py: 一个 WSGI 兼容的 Web 服务器的入口,以便运行你的项目。
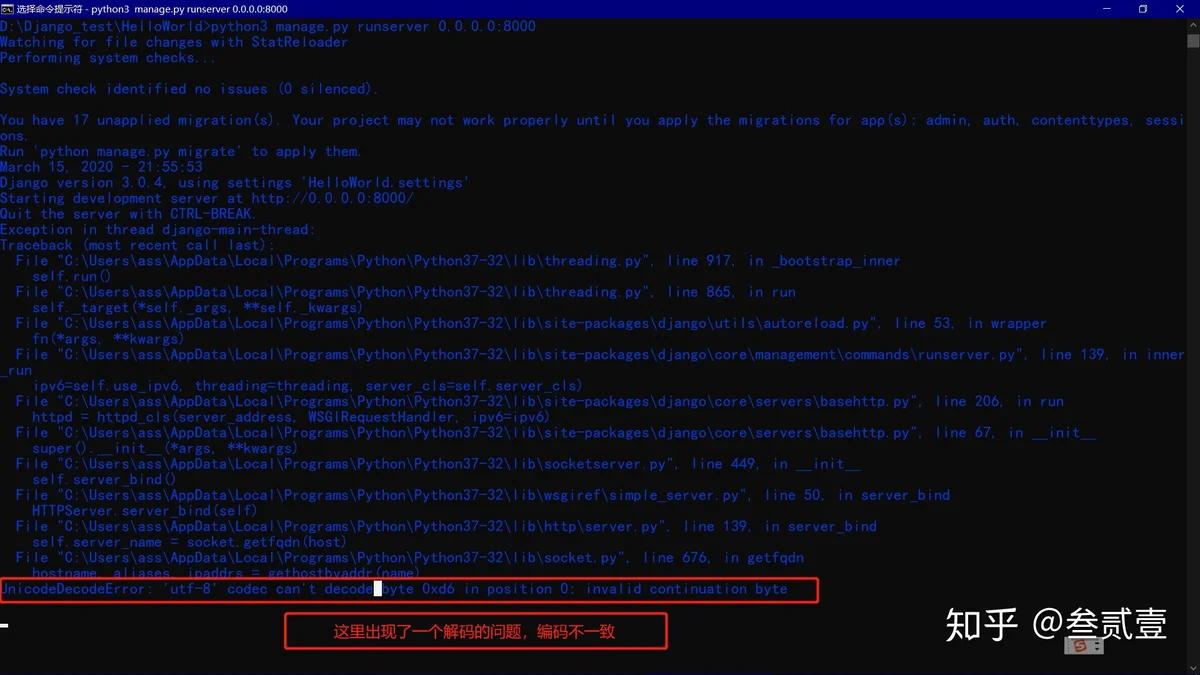
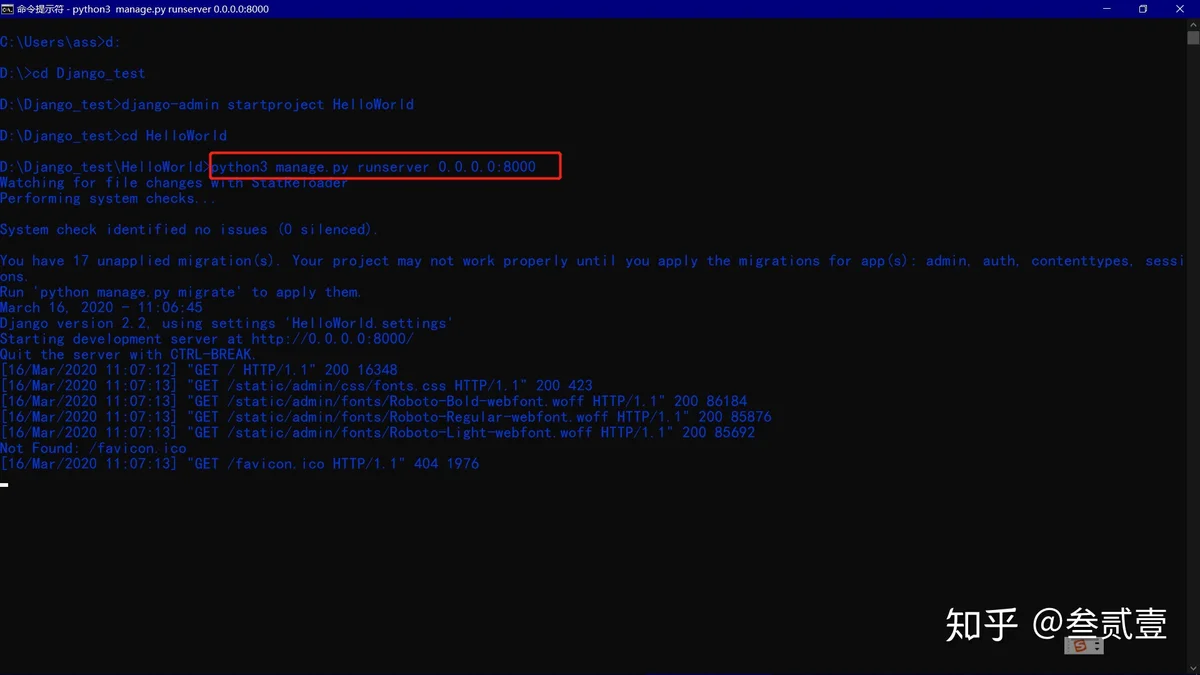
四、启动服务器

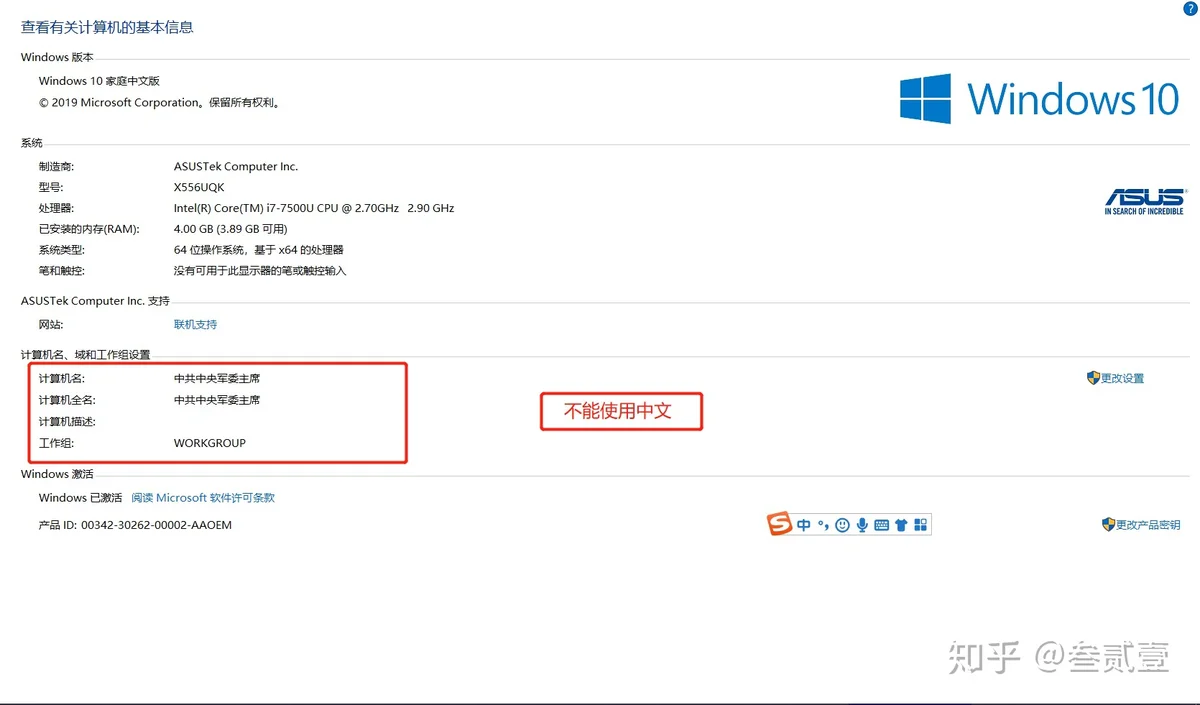
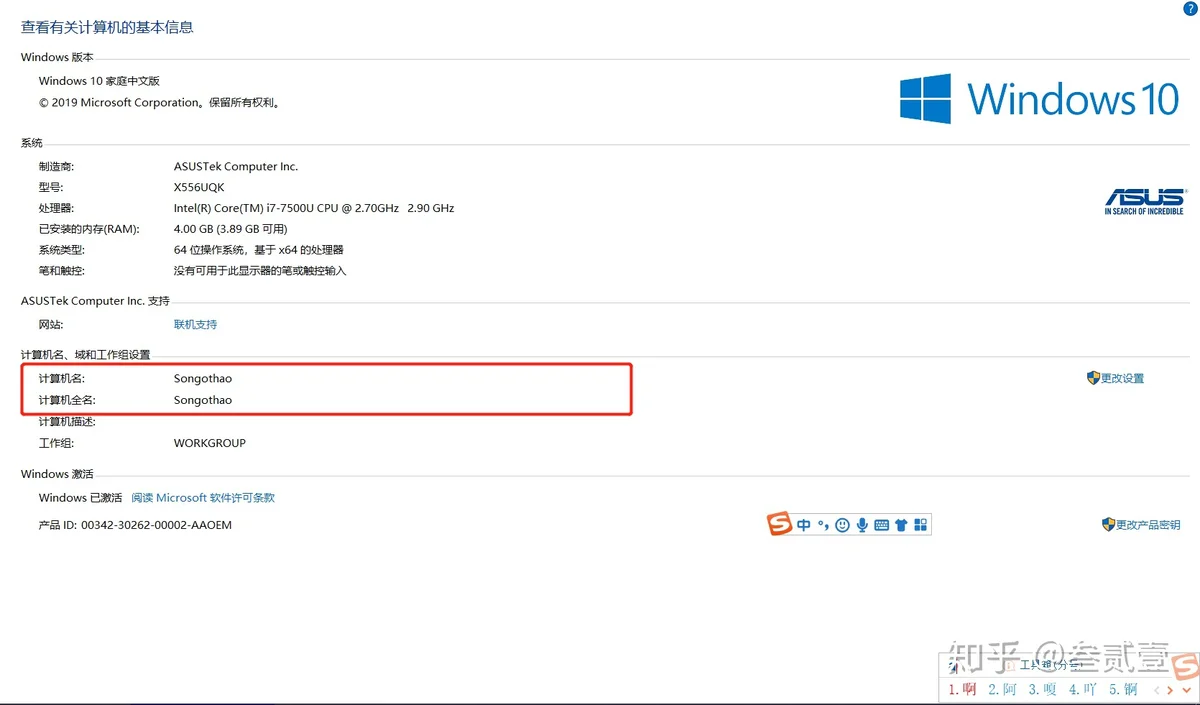
我这里出现了解码错误;经历过数个小时地狱般的折磨后,在第二天的早晨终于迎来了阳光和希望;找出了解码错误的原因:本地计算机的命名使用了中文。


修改成功后;继续 …… ^_^


我删掉了原来的项目;重新创建了项目;还是 HelloWorld;
启动服务器:0.0.0.0 让其它电脑可连接到开发服务器,8000 为端口号。如果不说明,那么端口号默认为 8000。

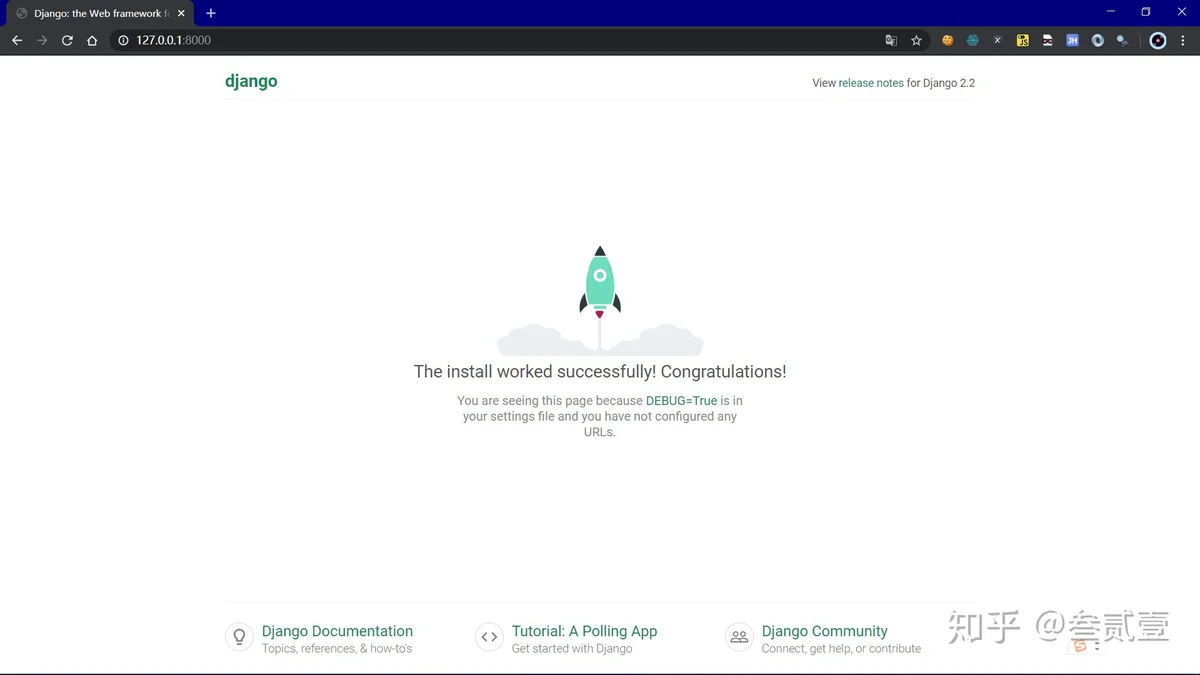
打开浏览器并输入:127.0.0.1:8000;出现这个页面;说明问题已经解决了。
五、视图和 URL 配置(主要是URL的配置)


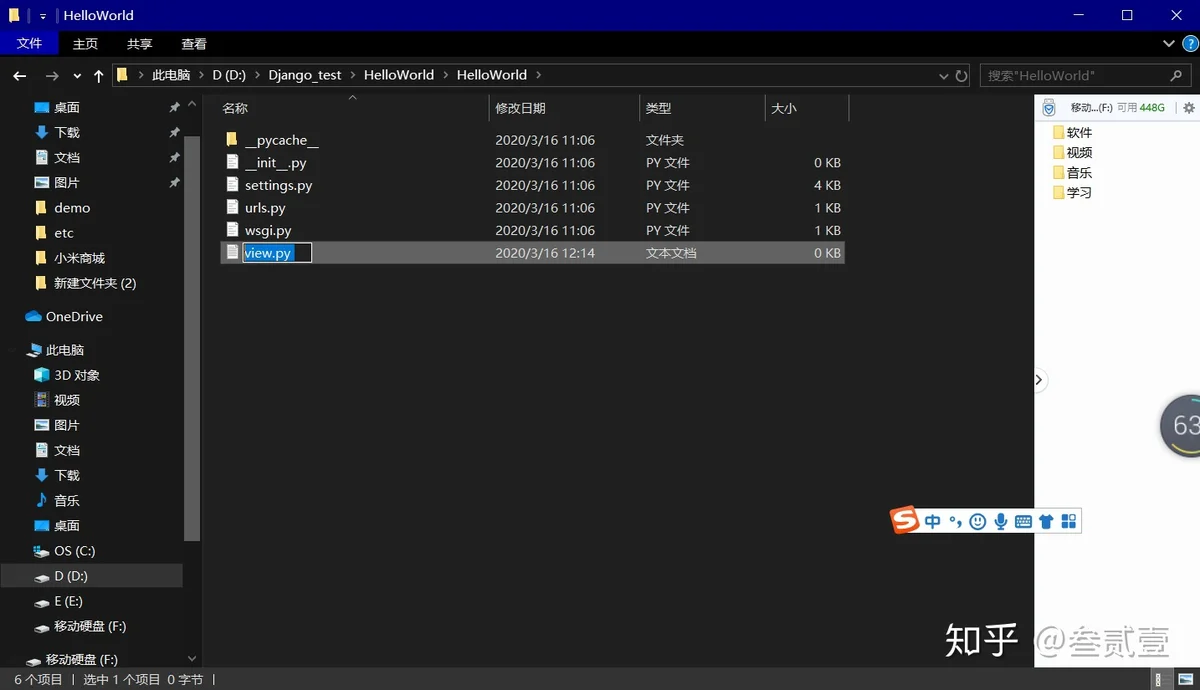
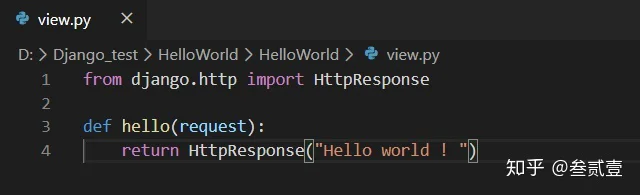
1.(创建的项目是HelloWorld)在 HelloWorld/HelloWorld 下创建 view.py 并写入代码:
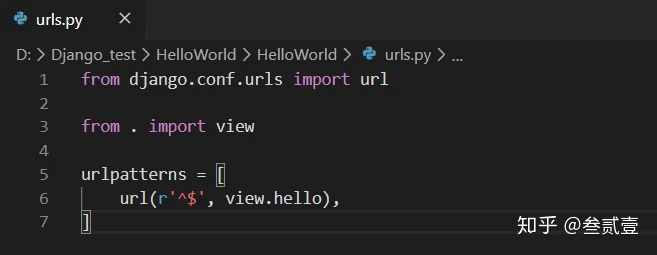
2. 打开 HelloWorld/HelloWorld 下的 urls.py (url的配置;在这里这个最重要) 删除里面的代码,并写入代码:

或者写入如下代码:
3. 刷新 127.0.0.1:8000 页面

六、小型项目展示
这里主要是将上面的view分离成 template 和 view(MTV是Model、Template、View);
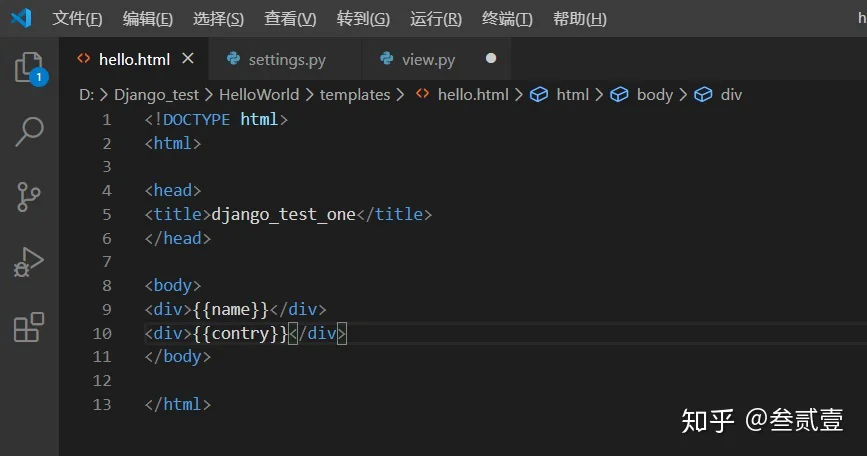
- 在项目下创建templates(路径:/HelloWorld/templates);并在templates文件夹下创建hello.html;并编写代码:

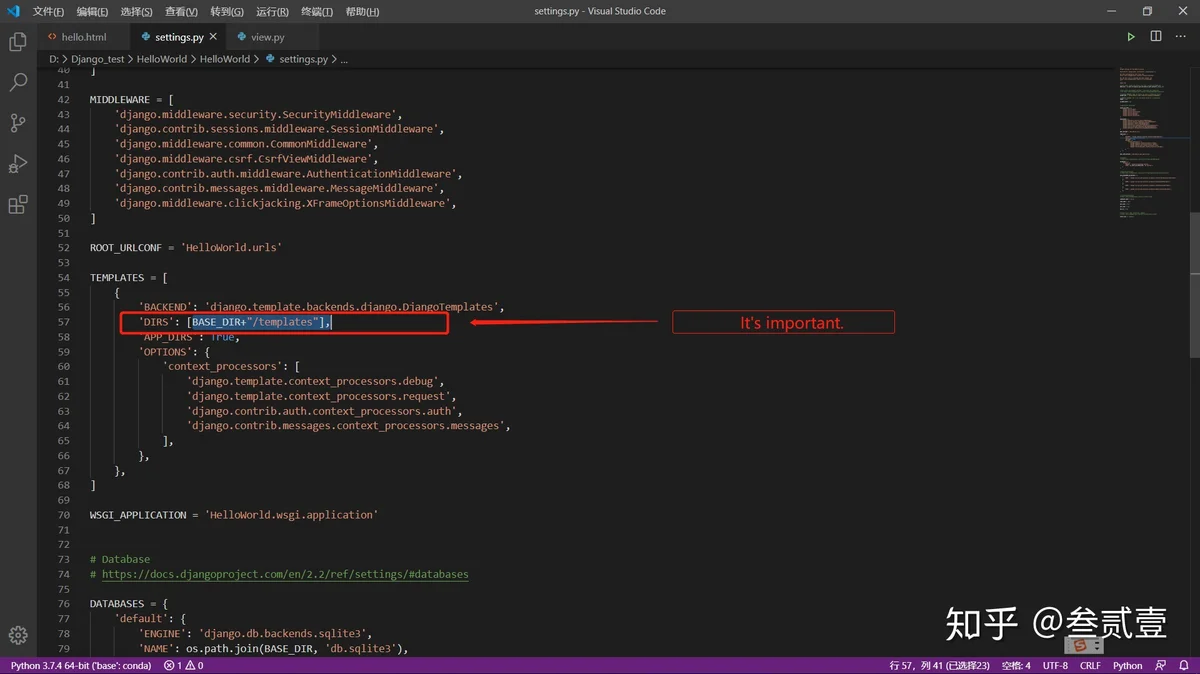
2. 修改 settings.py(路径:/HelloWorld/HelloWorld/settings.py):

这里修改DIRS,主要是为了能够索引到 template 及其下面的 所有文件
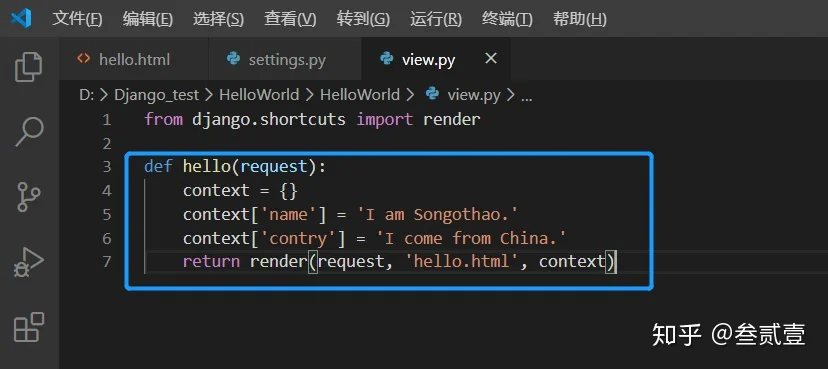
3. 修改 view.py (路径:/HelloWorld/HelloWorld/view.py)

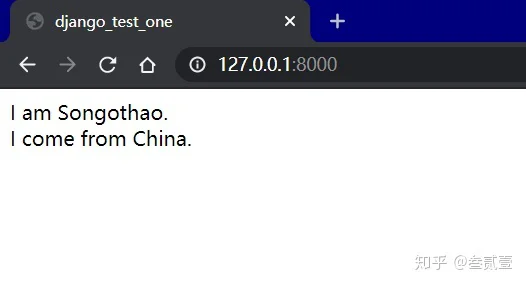
4. 刷新 (127.0.0.1:8000)

选择 django 的原因:我打算用 python 做网站后端和小程序后端;
看完这篇文章,小伙伴们,你们有什么想法呢?请在下方留言(欢迎指正错误,大家一起学习讨论,感谢) ^_^
关注我,带你一起写bug
warning :未经授权,不得转载
CSDN & 微博
