适用范围: Visual Studio
Visual Studio  Visual Studio for Mac
Visual Studio for Mac  Visual Studio Code
Visual Studio Code
在 Visual Studio 项目中,你现在所拥有的只是 Django 项目的网站级组件,这些组件可以运行一个或多个 Django 应用。 下一步是在单个页面中创建你的第一个应用。
在此步骤中,你将了解如何:
步骤 2-1:创建具有默认结构的应用
www.contoso.comDjango 应用通常以一组标准文件开始。 Visual Studio 提供模板来初始化 Django 项目中的 Django 应用,并提供起到相同作用的集成菜单命令:
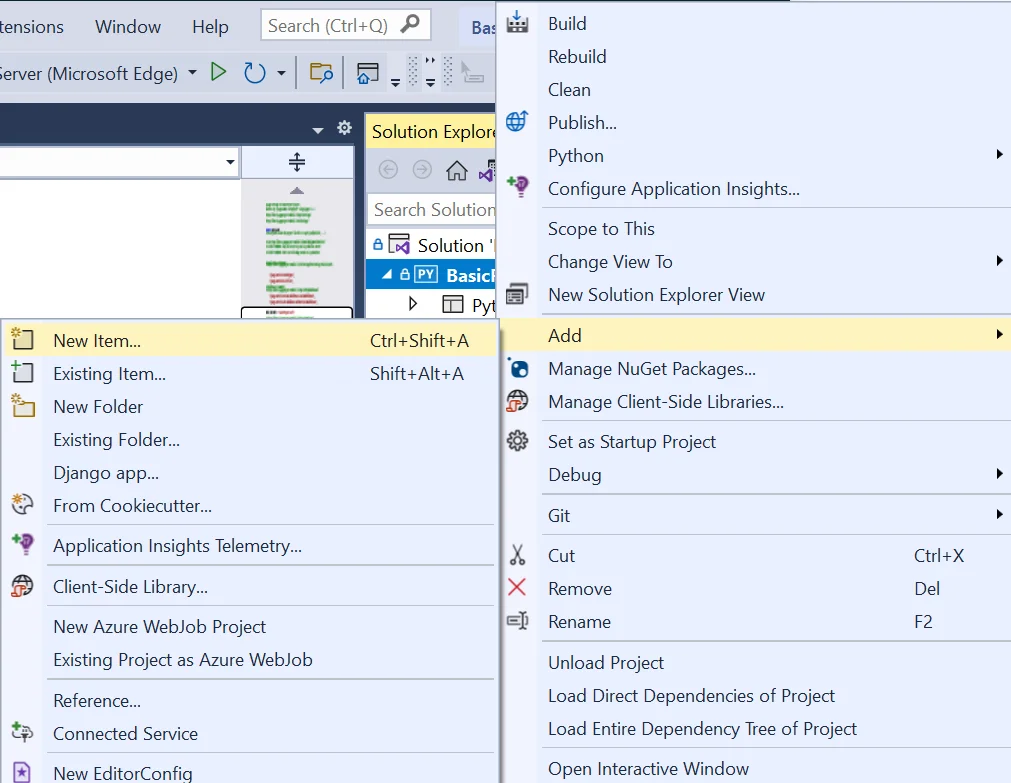
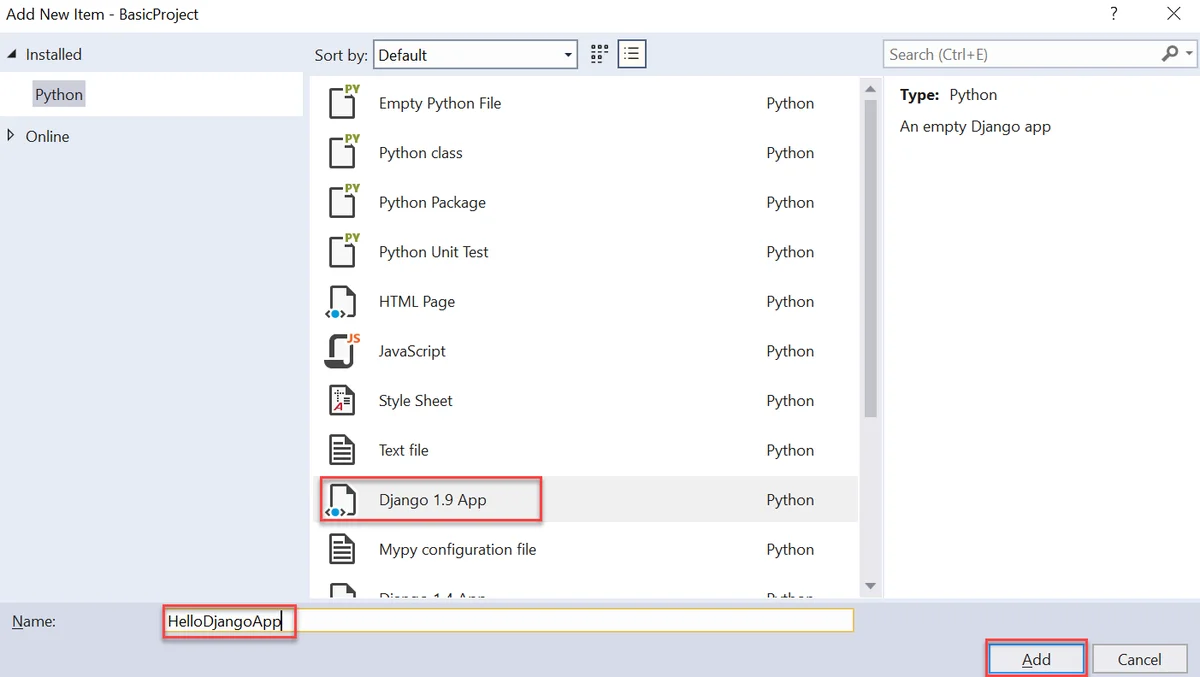
- 模板:在“解决方案资源管理器”中,右键单击项目,然后选择“添加”>“新项” 。 在“添加新项”对话框中,选择“Django 1.9 应用”模板,在“名称”字段中指定应用名称,并选择“确定”。


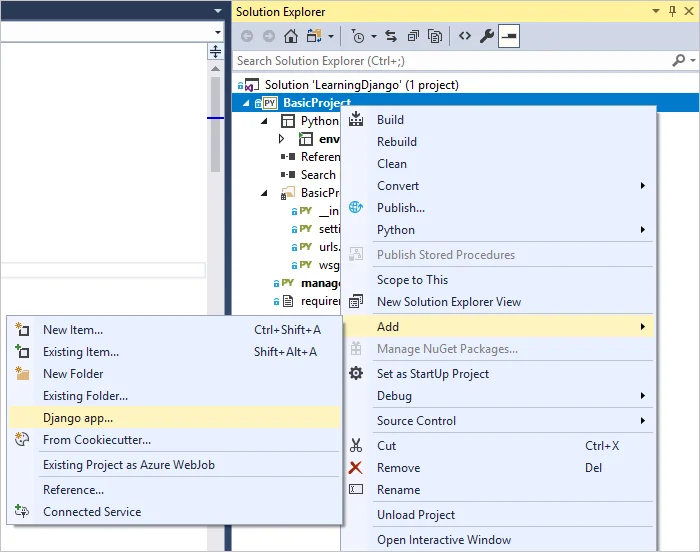
集成的命令:在“解决方案资源管理器”中,右键单击项目,然后选择“添加”>“Django 应用” 。 此命令将提示你输入一个名称。 在“新应用名称”字段中指定应用名称,然后选择“确定”。


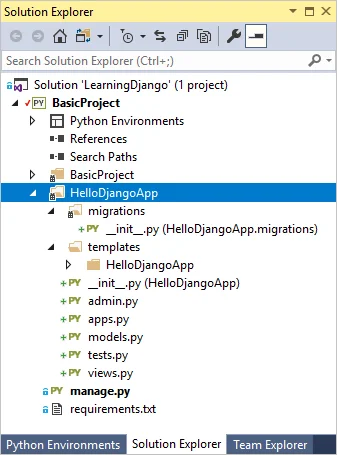
使用任一方法创建一个名为“HelloDjangoApp”的应用。 现在,系统将在你的项目中创建“HelloDjangoApp”文件夹。 此文件夹包含以下项:

{{ content }}from django.contrib import adminfrom django.db import modelsfrom django.shortcuts import render使用名称“HelloDjangoApp”时,apps.py 文件的内容如下所示:
from django.apps import AppConfig
class HelloDjangoAppConfig(AppConfig):
name = 'HelloDjango'
问:在 Visual Studio 中创建 Django 应用与在命令行上创建应用有什么不同吗?
manage.py startapp 步骤 2-2:从 Django 项目运行应用
此时,如果再次在 Visual Studio 中运行项目(使用工具栏按钮或”调试”>“启动调试”),仍会看到默认页。 不会显示应用内容,因为需要定义一个特定于应用的页面,并将该应用添加到 Django 项目中:
from django.shortcuts import render
from django.http import HttpResponse
def index(request):
return HttpResponse("Hello, Django!")
from django.conf.urls import include, url
import HelloDjangoApp.views
# Django processes URL patterns in the order they appear in the array
urlpatterns = [
url(r'^$', HelloDjangoApp.views.index, name='index'),
url(r'^home$', HelloDjangoApp.views.index, name='home'),
]
提交到源代码管理
对代码进行更改并成功测试后,可以审阅并提交到源代码管理。 在后续步骤中,当本教程提醒你再次提交到源代码管理时,可以参阅此部分。
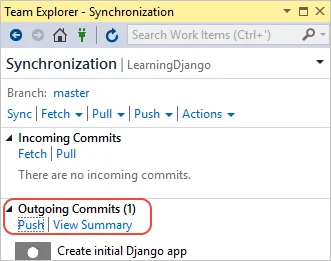
在 Visual Studio 底部选择“更改”按钮(下面的圆圈),可以导航到“团队资源管理器”。

在“团队资源管理器” 中,输入提交消息,如“创建初始 Django 应用”并选择“全部提交” 。 提交完成后,将看到一条消息“提交已在本地创建的 <哈希>。同步后与服务器共享你的更改。”如果要将更改推送到远程存储库,请选择“同步”,然后选择“传出提交”下的“推送”。 在推送至远程存储库之前,还可以累积多个本地提交。

问:路由字符串前的“r”前缀代表什么?
答:Python 中字符串的“r”前缀表示“raw”,它指示 Python 不转义字符串中的任何字符。 正则表达式使用许多特殊字符。 相比转义字符“\”,使用“r”前缀可以使这些字符串更易于读取。
问:在 URL 路由条目中,^ 和 $ 字符表示什么意思?
https://www.domain.com/^$https://www.domain.com/^home$https://www.domain.com/home/^home若要尝试使用不同的正则表达式,请尝试使用联机工具,如 pythex.org 中的 regex101.com。
步骤 2-3:使用 HTML 呈现视图
indexHttpResponseindexfromindexfrom datetime import datetime
def index(request):
now = datetime.now()
html_content = "<html><head><title>Hello, Django</title></head><body>"
html_content += "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X")
html_content += "</body></html>"
return HttpResponse(html_content)
现在,再次运行该项目并查看类似于“Hello Django! 2018 年 4 月 16 日(星期一) 16:28:10”的消息。 刷新页面以更新时间并确认通过每个请求生成了内容。 完成后,请停止服务器。
步骤 2-4:使用页面模板呈现视图
now.strftime{{}}{{ content }}下面的步骤演示了如何使用页面模板:
INSTALLED_APPS = [
'HelloDjangoApp',
# Other entries...
]
'APP_DIRS': True,
<html>
<head><title></title></head>
<body>
{{ content }}
</body>
</html>
from django.shortcuts import render # Added for this step
def index(request):
now = datetime.now()
return render(
request,
"HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file
# "index.html", # Use this code for VS 2017 15.7 and earlier
{
'content': "<strong>Hello Django!</strong> on " + now.strftime("%A, %d %B, %Y at %X")
}
)
<html>
<head>
<title>{{ title }}</title>
</head>
<body>
<strong>{{ message }}</strong>{{ content }}
</body>
</html>
def index(request):
now = datetime.now()
return render(
request,
"HelloDjangoApp/index.html", # Relative path from the 'templates' folder to the template file
# "index.html", # Use this code for VS 2017 15.7 and earlier
{
'title' : "Hello Django",
'message' : "Hello Django!",
'content' : " on " + now.strftime("%A, %d %B, %Y at %X")
}
)
问:页面模板必须在一个单独的文件中吗?
答:通常,模板会保留在单独的 HTML 文件中。 你也可以使用内联模板。 建议使用单独的文件使标记和代码完全分离。
问:模板必须使用 .html 文件扩展名吗?
render{##}问:我在运行项目时,看到了一个找不到模板的错误。 为什么会这样?
INSTALLED_APPS问:为什么模板命名空间如此重要?
render