目标:使用 golang 开发 web 应用
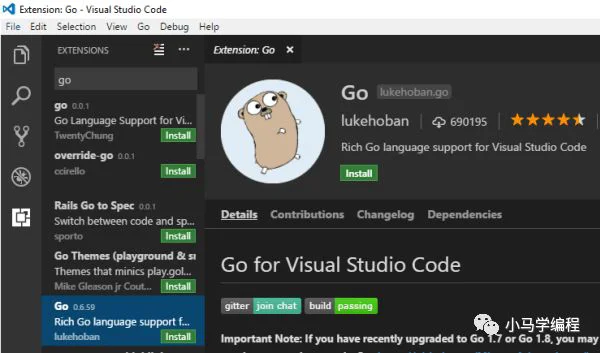
(半)IDE:visual studio code ,如果没用过就赶紧体验吧,下一代的开发工具。我用 visual studio code 写 rust golang c++ groovy javascript typescript powershell python, 用了就放不下。我除了 c++ 还是喜欢用 visual studio 几乎全用 visual studio code 来写

visual studio code 提供了对许多语言的扩展

开始今天分享先介绍一位神一般的人物

TJ Holowaychuk,程序员兼艺术家,Koa、Co、Express、jade、mocha、node-canvas、commander.js等知名开源项目的创建和贡献者,TJ绝对是这一两年node社区的“弄潮儿”+“精神领袖”。在我学习 nodejs 时候才了解到这位大神。
想一想我也是做效果图和动画的出身的,和天才 TJ 比起来... 呵呵。
他在博客上的告别文章,并不意味着他当即完全告别node开发,co和koa这俩大有前途的框架仍会继续维护,其他的项目会转交给别人维护(言外之意要将其他烂摊子全部丢掉?)。在他的文中,他提到node不再适合当下他开发的软件了,并且他选择了Go。
所以我也将学习重点从 nodejs 移到了 go 上。如果自己不会打牌,就随别人吧。

上代码,先创建一个 go 项目,结构如下图。

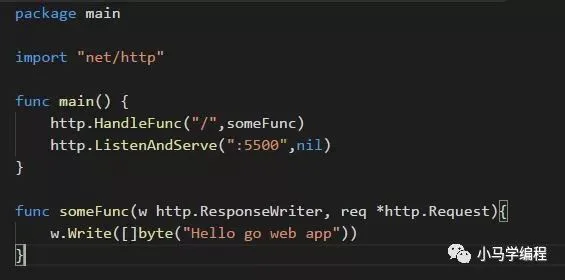
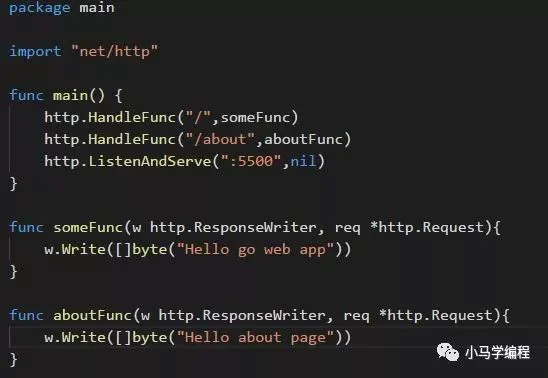
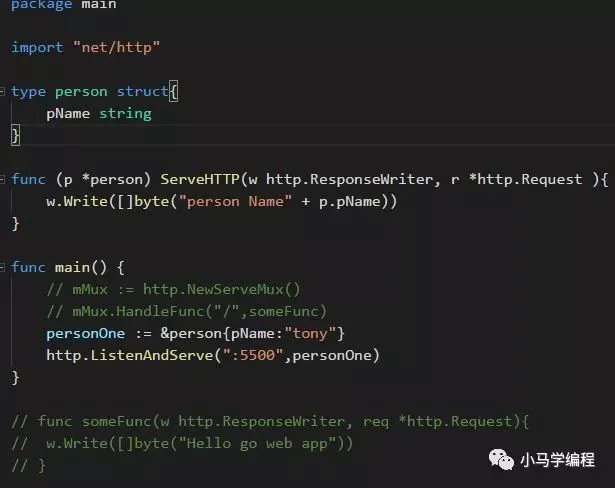
第一行代码,

Main 函数是我们的入口,程序会从这里开始执行。
引入 net/http 包,这个包提供用于创建一个 web 应用的方法。
ListenAndServe 方法第一个参数为端口号,第二个参数 nil 表示使用默认 mux
golang自带的http.SeverMux路由实现简单,本质是一个map[string]Handler,是请求路径与该路径对应的处理函数的映射关系。

可以添加其他的路由,以及路由对应的方法。


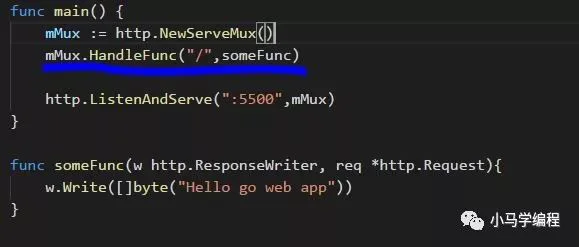
我们可以自己创建一个路由服务来代替使用默认 mux 服务

ServeHTTP 函数名前如果没有 (p *person) 则说明 ServeHTTP 只是个函数,但如果有 (p *person) 说明 ServeHTTP 编程了 person 的一个方法。(p *person) 是 ServeHTTP 的接收者。(如下图)
Golang 为开发人员提供很多选择,你可以任意配置您的web 服务。
*golang中根据首字母的大小写来确定可以访问的权限。无论是方法名、常量、变量名还是结构体的名称,如果首字母大写,则可以被其他的包访问;如果首字母小写,则只能在本包中使用


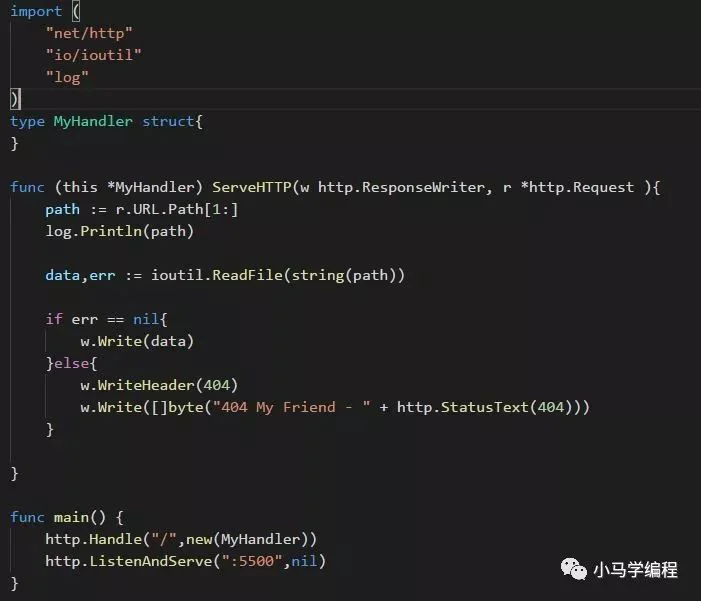
首先我们需要多引入了 log 和 io 包,他们分别用于打印日志和读取文件。
path 为请求路由端口后内容,可作为 ReadFile 访问文件路径。在 golang 中函数的返回值可为多个, ReadFile 返回值为 data(文件中的数据)和 err 错误对象,这点和 nodejs 很像呦。如果 err 为空我们就输出读取的文件内容,相反会输出 404 错误页面

当没有对应文件就输出 404

如果我们在 templates 下放置文件 home.html 那么路由就可以访问到这个文件。

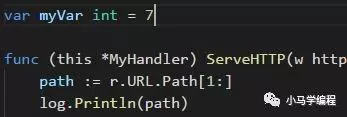
大家注意在 golang 中 := 效果 var xxx = 。我们无需指定变量类型,但是这种方式仅可用函数内部有效,外部我们是需要指定变量的类型的,如下图

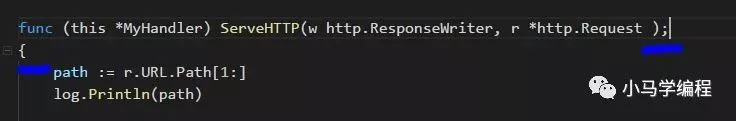
还有我们函数的花括号如果移到下一行的开头处,就需要在函数结尾处补上 ;分号结束符,这一点大家需要注意一下。

运行程序时需要在 go_web_app 根目录下运行 go run .\src\main.go 。否则会有问题。如果在 src 目录下运行 go run main.go 会找不到 templates/home.html
