看过够CMS——kangg在go-blog的基础上完善,后端基于beego,后台前端:使用X-admin、layui、MD编辑器使用Editor.md;主页前端使用:bootstrap、jquery、slick等组件完成。
完整项目代码已发布至Github:
展示站点可访问:
主要功能

新增:搜索功能、完善分页功能等
项目目录简介
采用Go Blog 项目结构,非常清晰明了
- ——kangg 项目目录
- ————conf 配置文件
- ————models 数据model
- ————controllers 功能实现
- ————views 前端页面文件
- ————admin 后台
- ————home 前台
- ————kangg 前台看过够模板
- ————routers 路由控制
- ————database mysql脚本
- ————service 数据库连接
- ————utils 工具类
- ————static 静态文件目录beego默认,存放css、js、img等
- ————tests 测试类 (可忽略)
- ————filter 程序安装(可忽略)
前台页面展示
一句话:

Banner:

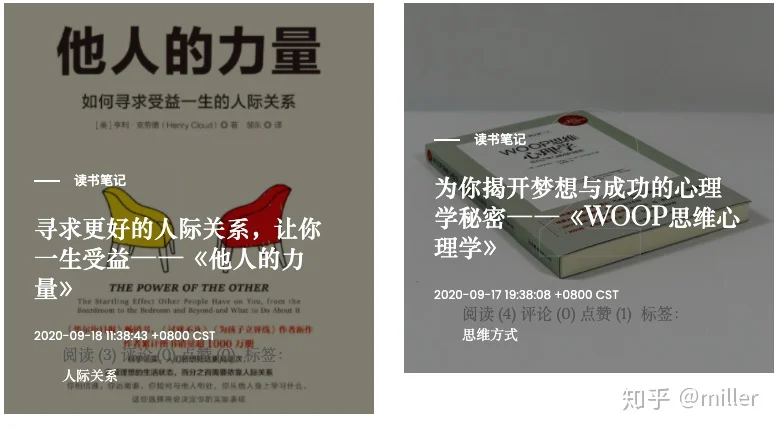
卡片式列表:

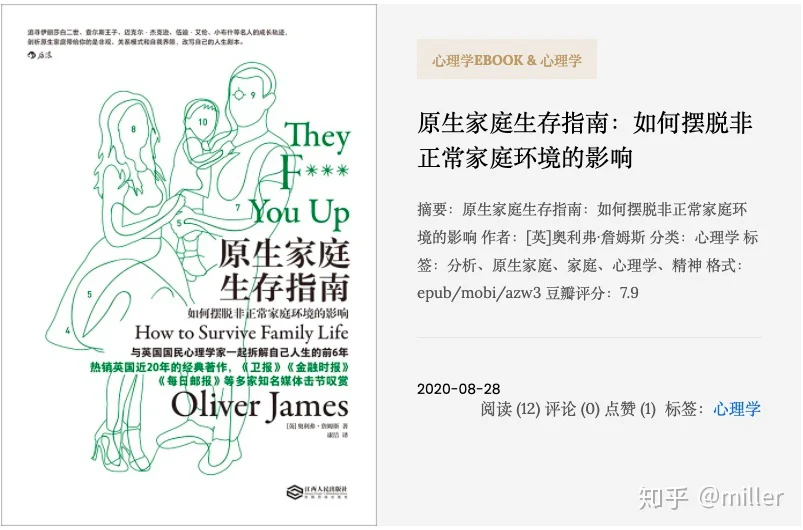
电子书类卡片列表:

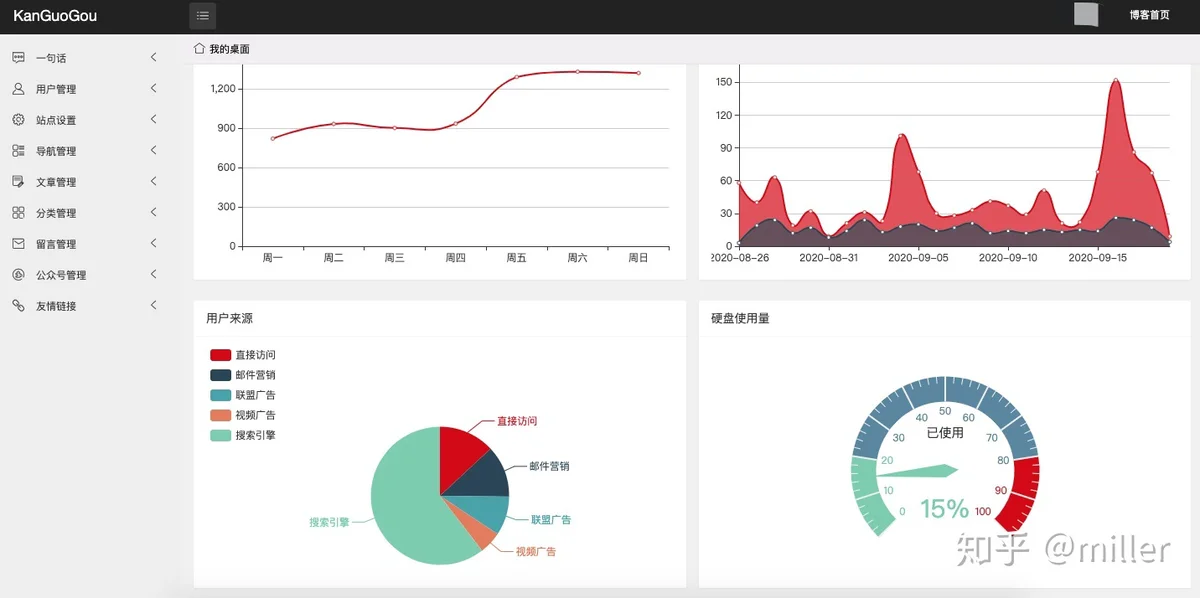
后台展示

如何使用
- 源码运行请访问Github:egocan/kangg,参考readme文档
- 采用已编译文件Linux系统运行:
参考如下目录结构:
- ——www (您的系统目录)
- ——kangg //可运行文件
- ——conf //配置文件夹
- ——views //前端文件夹
- ——static //静态文件夹
运行:
OR
默认端口8088可通过配置文件修改设定后启动
待完善功能:
- 封面图片提取与裁剪
- 计划使用qiniu云存储——对接,存放图片文件
- 分享功能(原打算使用social-share.js 后作罢)
- 评论、留言使用微信登录(后期)
