哈喽,大家好,我是开源君,一个资深的互联网玩家,致力于为大家分享各领域优质开源项目。
C 语言、Java、Python、 Go、Vue、CSS不积硅步无以至千里,不积小流无以成江海;通过开源项目的积累,也是一种慢慢质变的过程,及时挖掘和发现有用的项目,让我们比其他人走的更快一步。
{\color{red}{整理不易,记得三连支持开源君}}
在接触 Go 语言之后,对这门编程语言非常着迷,期间也陆陆续续开始一些帮助国内编程爱好者了解和发展 Go 语言的工作,比如开始录制视频教程《Go编程基础》。但由于目前国内并没有比较好的 Go 语言书籍,而国外的优秀书籍因为英文的缘故在一定程度上也为不少 Go 语言爱好者带来了一些学习上的困扰,不仅为了加快扩散 Go 爱好者的国内群体,本人在完成阅读这本名叫 《The Way to Go》 之后,决定每天抽出一点时间来进行翻译的工作,并且以开源的形式免费分享给有需要的 Go 语言爱好者。
适合学习者:这个开源项目比较适合小白入门学习
推荐指数:10.0
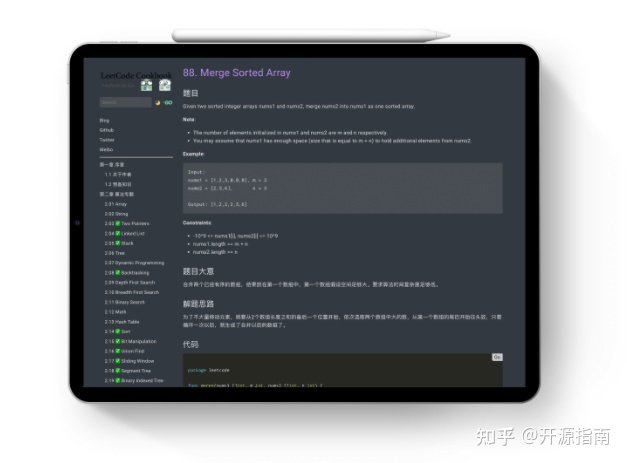
1. LeetCode-Go

100% 的测试覆盖率,runtime beats 100% / LeetCode 题解
中大部分是谷歌、Facebook、LinkedIn、Apple等的真实面试问题,它总是有助于提高我们的算法技能,提升您的编码技能并快速找到工作。
适合学习者:这个开源项目比较适合刷 Go 相关的算法题
推荐指数:10.0
Star 趋势

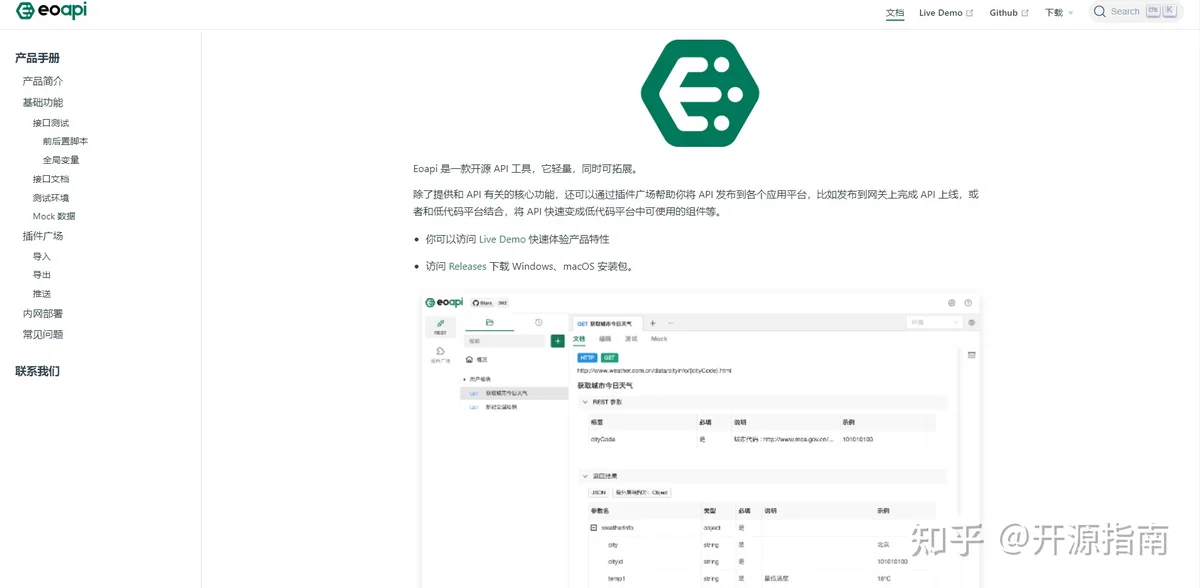
Eoapi 是一款类 Postman 的开源 API 工具,更轻量,同时可拓展!可以简化你的 API 开发工作,让你更快更好地创建 API,支持 API 有关的核心功能,还可以通过插件市场帮助你将 API 发布到各个应用平台,比如发布到网关完成 API 上线,或者和低代码平台结合,将 API 快速变成可使用的组件等。 这个开源项目维护的很好,还在不断更新,不用担心上手难度,Eoapi 有完整的开发文档,如果你在使用过程中有什么疑问或者建议,不妨去直接去github上提 Issue。当然你也可以进他们的开源社区交流群,进群方式可通过查看官方文档获取。

3. advanced-go-programming-book
《Go语言高级编程》开源图书,全面CGO、Go语言、RPC实现、Protobuf插件实现、Web框架实现、应用系统等高阶主题.
适合学习者:这个开源项目是Go语言高级编程的开源书籍,适合 Go 语言进阶学习者
推荐指数:10.0
基于gin+vue搭建的(中)后台系统框架,集成jwt鉴权,权限管理,动态路由,分页封装,多点登录拦截,资源权限,上传下载,代码生成器,表单生成器,通用工作流等基础功能,五分钟一套CURD前后端代码,VUE3版本正在重构。
适合学习者:这个开源项目是gin+vue搭建的(中)后台系统框架,适合有一定编程基础的编程爱好者实践,也适合已经工作的 Go 工程师学习。
推荐指数:10.0
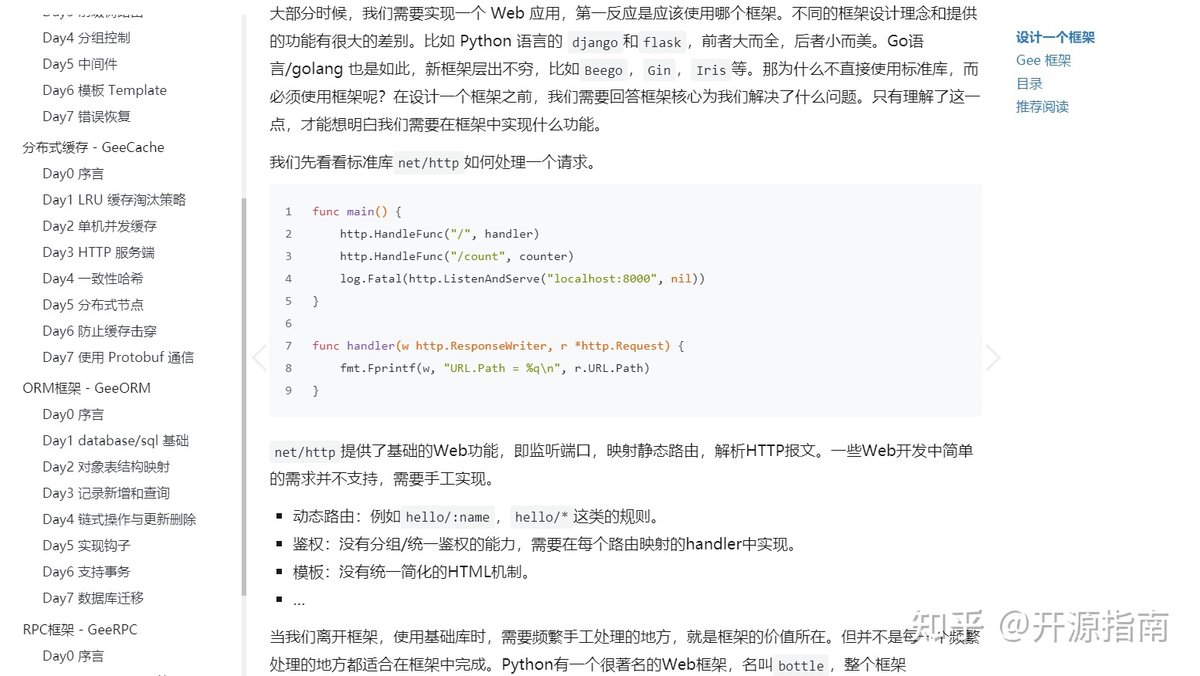
5. 7days-golang
7天从零开始的golang程序(web框架Gee、分布式缓存GeeCache、对象关系映射ORM框架GeeORM、rpc框架GeeRPC等)7天用系列Go开始写/从零实现。

适合学习者:适合小白学习者,主要是 7 天学懂 Go 基础
推荐指数:10.0
6. The-Golang-Standard-Library-by-Example
对于程序员而言,标准库与语言本身同样重要,它好比一个百宝箱,能为各种常见的任务提供完美的解决方案。以示例驱动的方式讲解Golang的标准库。
适合学习者:适合小白学习者
推荐指数:8.0
7. golang-design-pattern

设计模式 Golang实现-《研磨设计模式》
适合学习者:适合具有一定基础的 Go 语言学习者
推荐指数:10.0
8. go-admin-team/go-admin
基于Gin + Vue + Element UI的前后端分离权限管理系统脚手架(包含了:多租户的支持,基础用户管理功能,jwt鉴权,代码生成器,RBAC资源控制,表单构建,定时任务等)3分钟构建自己的中后台项目
适合学习者:适合具有一定基础的 Go 语言学习者

推荐指数:10.0
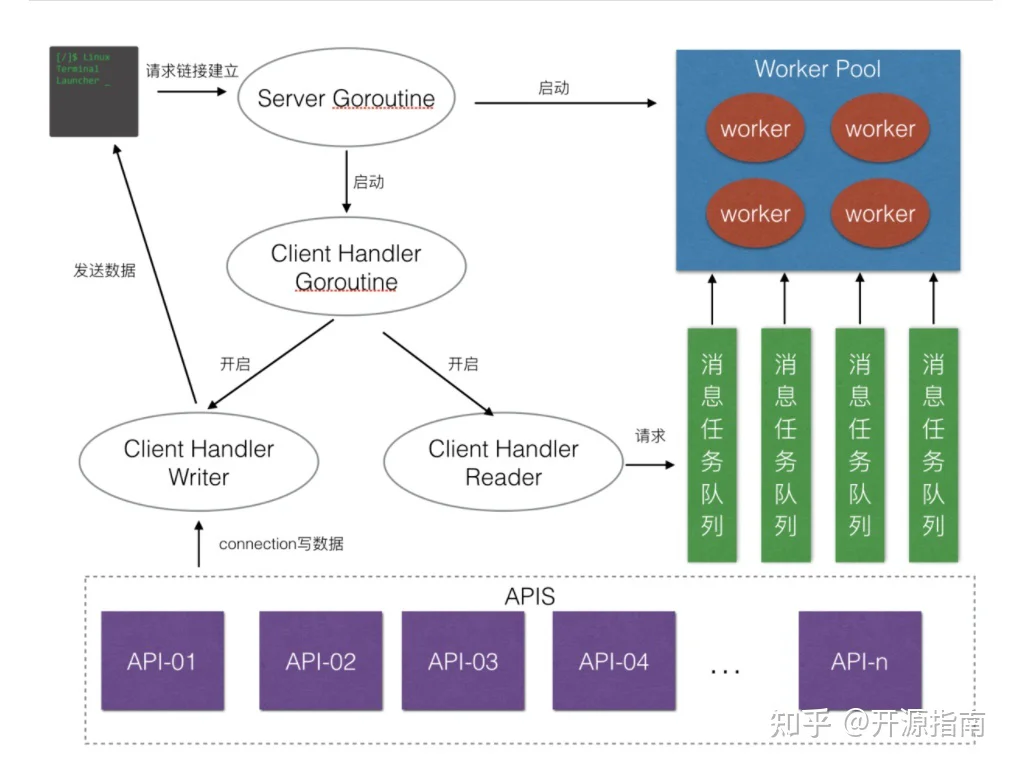
基于Golang轻量级TCP并发服务器框架
适合学习者:适合具有一定基础的 Go 语言学习者

推荐指数:10.0
10 .interview-go
Golang 面试题
适合学习者:适合具有一定基础的 Go 语言学习者

Golang 常见面试题目解析
Golang 理论
Redis基础
MySQL相关
面试必备算法
排序算法
推荐指数:10.0
11. CS-Notes
这个项目主要包括了,技术面试必备基础知识、力码、计算机、计算机网络、系统设计等知识,值得每一个 Java 程序员学习。

推荐指数:10.0
12. advanced-java
互联网 Java 工程师进阶知识完全扫盲:涵盖高并发、分布式、高可用、微服务、海量数据处理等领域知识,特别适合进阶 Java 学习,尤其是工作者。

推荐指数:10.0
13. mall
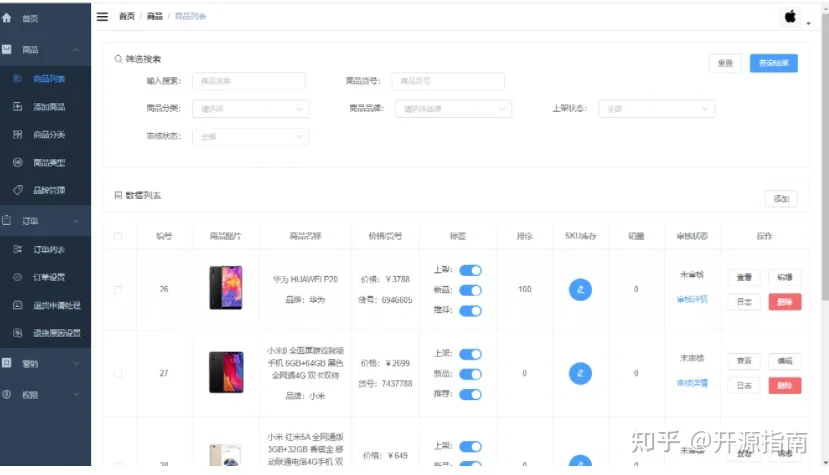
mall项目是一套电商系统,包括前台商城系统及后台管理系统,基于SpringBoot+MyBatis实现,采用Docker容器化部署。 前台商城系统包含首页门户、商品推荐、商品搜索、商品展示、购物车、订单流程、会员中心、客户服务、帮助中心等模块。 后台管理系统包含商品管理、订单管理、会员管理、促销管理、运营管理、内容管理、统计报表、财务管理、权限管理、设置等模块。

14. hello-algorithm
针对小白的算法训练 | 包括四部分:①.算法基础 ②.力扣图解 ③.大厂面经 ④.CS_汇总
推荐指数:9.0
15. spring-boot-examples
Spring Boot 使用的各种示例,以最简单、最实用为标准,此开源项目中的每个示例都以最小依赖,最简单为标准,帮助初学者快速掌握 Spring Boot 各组件的使用,强烈推荐,学习 Spring Boot 看这个开源项目就够了

推荐指数:10.0
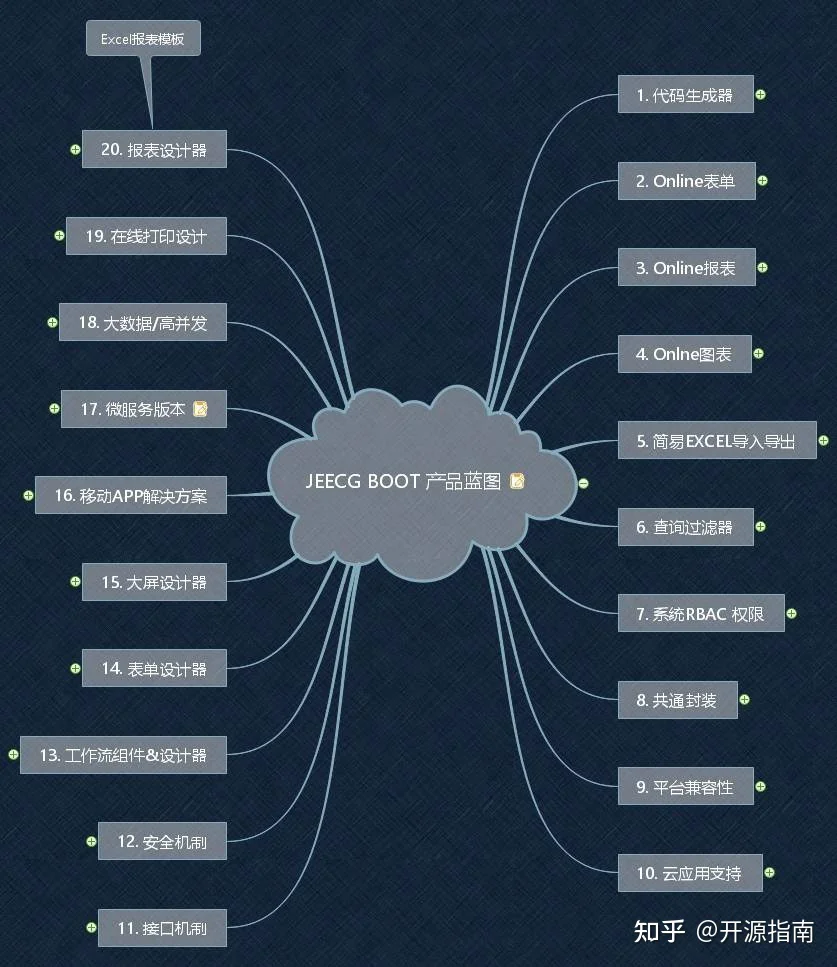
16. jeecg-boot
「企业级低代码平台」前后端分离架构SpringBoot 2.x,SpringCloud,Ant Design&Vue,Mybatis-plus,Shiro,JWT。强大的代码生成器让前后端代码一键生成,无需写任何代码! 引领新的开发模式OnlineCoding->代码生成->手工MERGE,帮助Java项目解决70%重复工作,让开发更关注业务,既能快速提高效率,帮助公司节省成本,同时又不失灵活性。


推荐指数:10.0
17. spring-boot-demo
该项目已成功集成 actuator(监控)、admin(可视化监控)、logback(日志)、aopLog(通过AOP记录web请求日志)、统一异常处理(json级别和页面级别)、freemarker(模板引擎)、thymeleaf(模板引擎)、Beetl(模板引擎)、Enjoy(模板引擎)、JdbcTemplate(通用JDBC操作数据库)、JPA(强大的ORM框架)、mybatis(强大的ORM框架)、通用Mapper(快速操作Mybatis)、PageHelper(通用的Mybatis分页插件)、mybatis-plus(快速操作Mybatis)、BeetlSQL(强大的ORM框架)、upload(本地文件上传和七牛云文件上传)、redis(缓存)、ehcache(缓存)
推荐指数:10.0
18. miaosha
⭐⭐⭐⭐秒杀系统设计与实现.互联网工程师进阶与分析

推荐指数:10.0
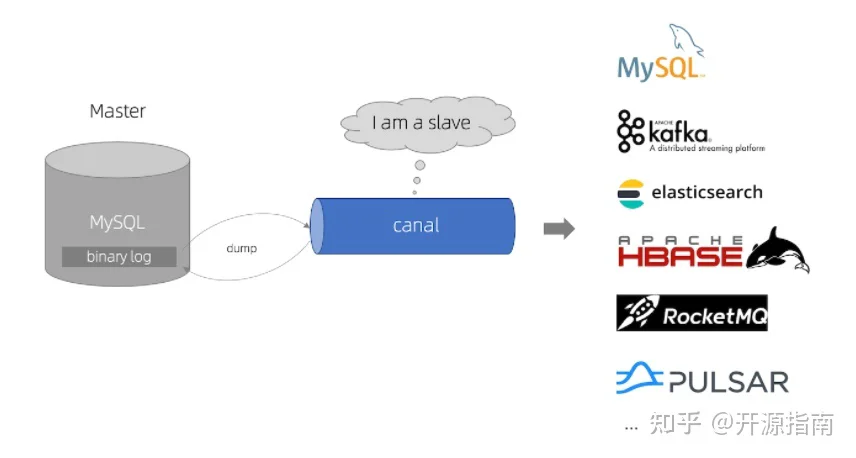
19.canal
阿里巴巴 MySQL binlog增量订阅&消费组件

推荐指数:10.0
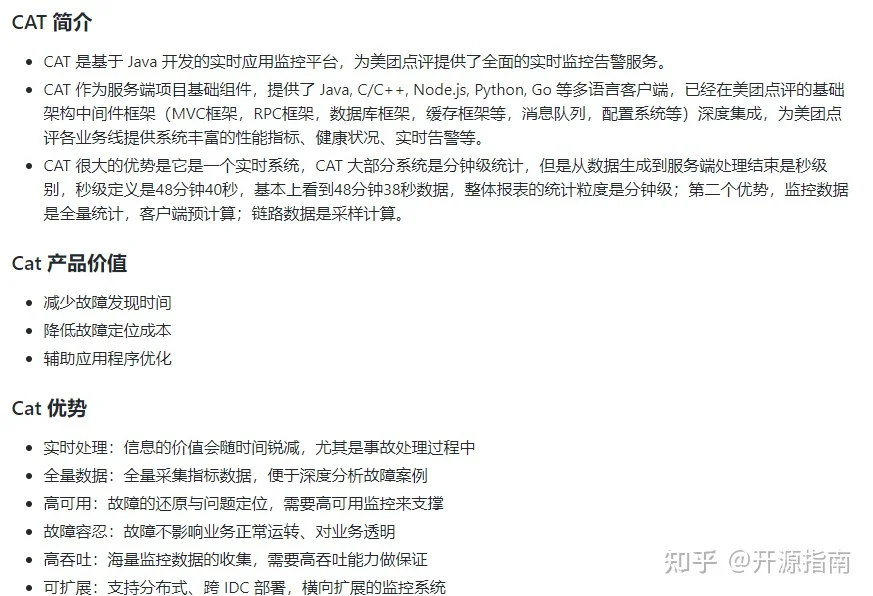
20. cat
CAT 作为服务端项目基础组件,提供了 Java, C/C++, Node.js, Python, Go 等多语言客户端,已经在美团点评的基础架构中间件框架(MVC框架,RPC框架,数据库框架,缓存框架等,消息队列,配置系统等)深度集成,为美团点评各业务线提供系统丰富的性能指标、健康状况、实时告警等。

推荐指数:10.0
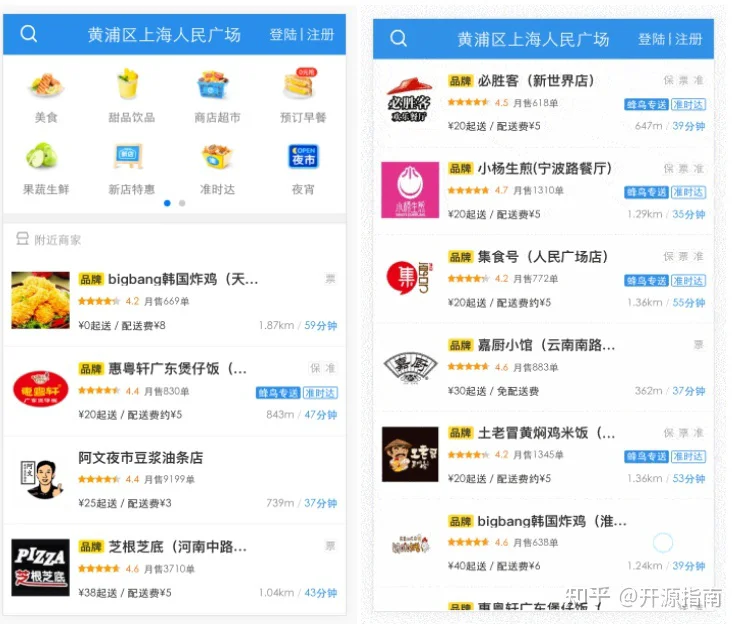
21. vue2-elm
基于 vue2 + vuex 构建一个具有 45 个页面的大型单页面应用,特别适合学习前端的朋友们,这个项目打通了 Vue 相关的知识点,做完这个项目,不仅能锻炼思维能力,还能提升前端技术。

推荐指数:10.0
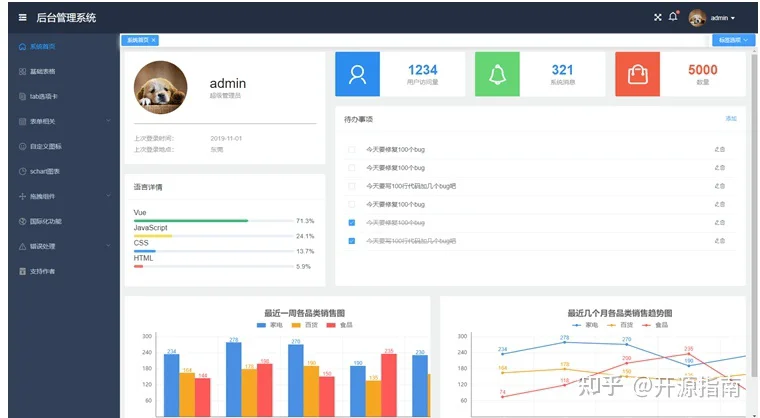
22. vue-manage-system
基于Vue3+Element Plus的后台管理系统解决方案,对于从 Vue2 过度到 Vue3 的小伙伴很有帮助,值得学习。


推荐指数:10.0
23. vue2-manage
基于vue + element-ui的后台管理系统,这类项目适合新手练习,也适合公司搭建框架,减少重复造轮子。


推荐指数:10.0
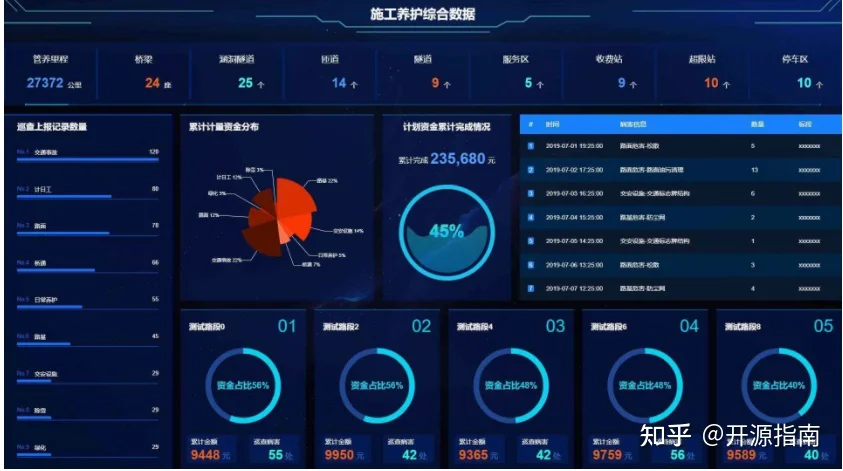
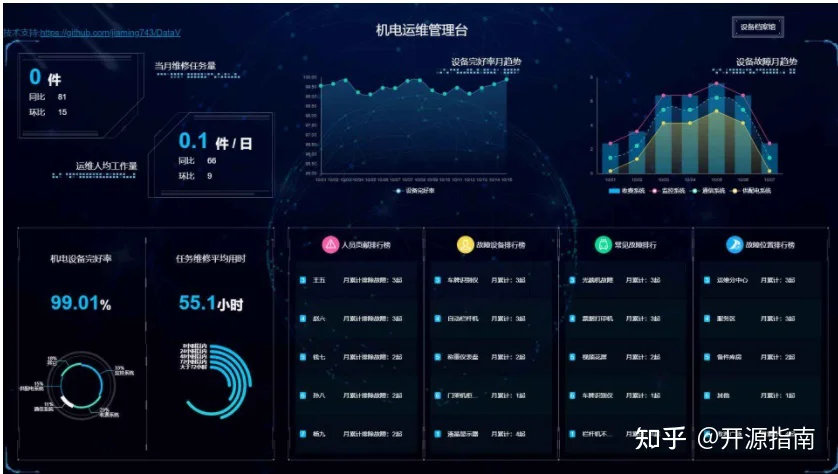
24. DataV
Vue数据可视化组件库(类似阿里DataV,大屏数据展示),提供SVG的边框及装饰、图表、水位图、飞线图等组件,简单易用,长期更新(React版已发布),十分适合做数据可视化.


推荐指数:10.0
25. form-generator
Element UI表单设计及代码生成器,比较适合适用 Element UI 开发项目的朋友,能帮助开发洁身不少工作量

推荐指数:10.0
26. vue-form-making
一个基于Vue.js的可视化表单设计器/生成器,让表单开发变得简单高效。(基于Vue的可视化表单设计器,让表单开发简单而高效,高效表单开发必备


推荐指数:10.0
27. gods-pen
基于vue的高扩展在线网页制作平台,可自定义组件,可添加脚本,可数据统计。

推荐指数:10.0
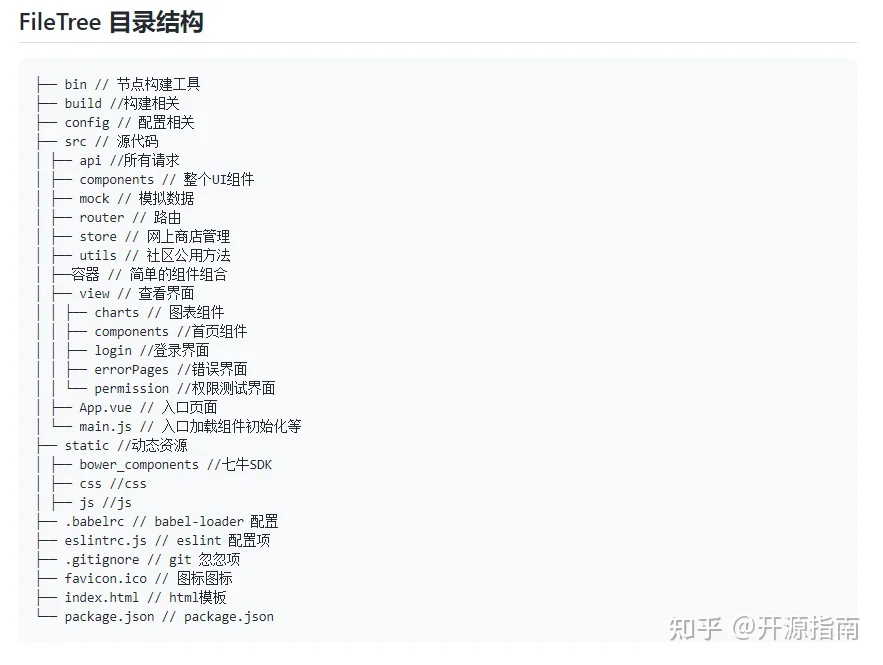
28. vue-framework-wz
本项目是后台管理框架,集成了管理、登录功能、UI组件、七牛上传等功能,建议直接使用



推荐指数:10.0
29. awesome-fenix
这是一部以“如何构建一套可靠的分布式大型软件系统”为叙事主线的开源文档,是一幅帮助开发人员整理现代软件架构各条分支中繁多知识点的技能地图

推荐指数:10.0
30. Daily-Question
互联网大厂内推及大厂面经整理,并且每天一道面试题推送

推荐指数:10.0
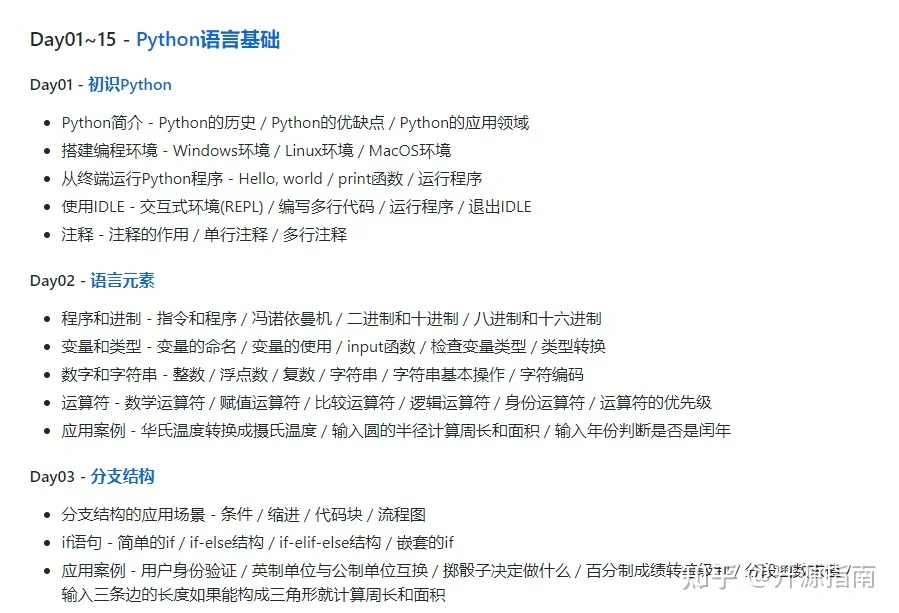
31. Python-100-Days
Python - 100天从新手到大师,项目中系统讲解了各类知识点,堪称 Python 语言最好的教程,目前在 GitHub 处于热门榜单,曾经上过全球榜单,学到就是赚到。


推荐指数:10.0
32. interview_internal_reference
2021年最新总结,阿里,腾讯,百度,美团,头条等技术面试题目,以及答案,专家出题人分析汇总。
推荐指数:9.0
33. AiLearning
机器学习 -深度学习 - 自然语言处理 NLP,如果需要学习这类知识,看这个项目就能收获不少。

推荐指数:9.0
34. 12306
12306 智能订票项目,特别适合练手,很多编程课有这个实战项目,看完这个项目又能节省一个月饭钱,值得学习。

推荐指数:10.0
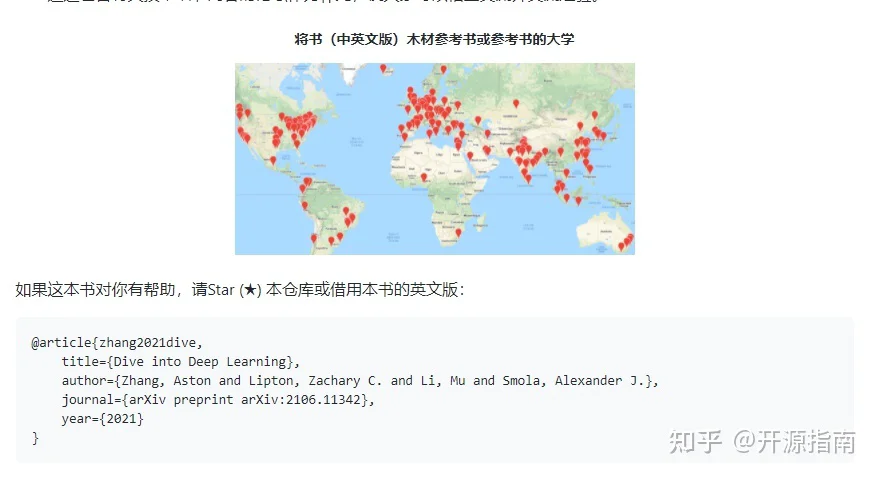
35. d2l-ai/d2l-zh
《创业学深度学习》:一篇中文读者、能运行、可讨论。中英文版被全球200所大学采用教学,这个开源项目非常适合学习深度学习的朋友,包括大学生、研究生等。

推荐指数:10.0
36. aljumpserver
umpServer 是全球读者拓展的堡垒机,是符合专业运维安全审计系统的 4A。

推荐指数:9.0
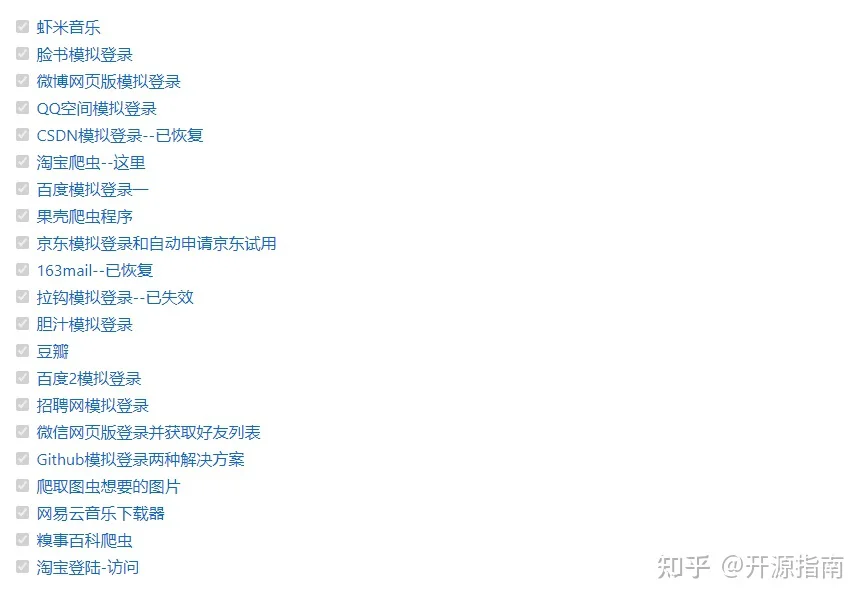
37. awesome-python-login-model
Python 模拟登陆一些大型网站,还有一些简单的爬虫,十分齐全,价值很大,强烈推荐学习。

推荐指数:10.0
38. EverydayWechat
微信助手:1.每日定时给好友(女友)发送定制消息。2.机器人自动回复好友。3.群助手功能(例如:查询垃圾分类、天气、日历、电影实时票房、快递物流、PM2.5等)

推荐指数:10.0
39. GitHub520
让你“爱”上 GitHub,解决访问时图裂、加载慢的问题,帮助程序员们解决GitHub 访问慢的问题。
推荐指数:8.0
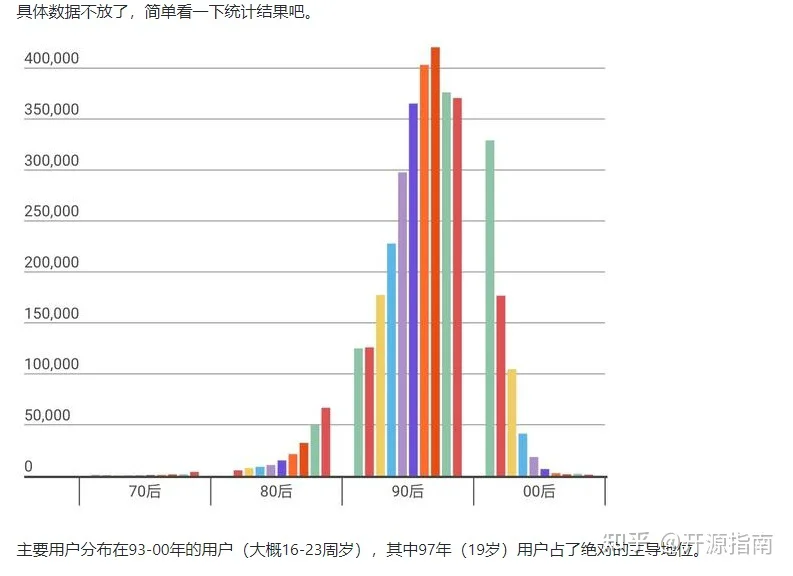
40. bilibili-user
Bilibili 用户爬虫实战项目,值得学习


推荐指数:10.0
浙江大学课程攻略共享计划,内容不止 C 语言,还包括 Java、操作系统、数据库、离散原理等等课程,特别适合大学生学习。

推荐指数:10.0
42. Learn-Algorithms
个项目主要是 算法相关的学习笔记,包括各类知识点,链表、队列、哈希表等等
推荐指数:10.0
43. reading-code-of-nginx-1.9.2
nginx-1.9.2源码通读分析注释,带详尽函数中文分析注释以及相关函数流程调用注释,最全面的nginx源码阅读分析中文注释
推荐指数:10.0

44. QWidgetDemo
Qt编写的一些开源的demo,预计会有100多个,一直持续更新完善,代码简洁易懂注释详细,每个都是独立项目,非常适合初学者,代码随意传播使用
推荐指数:9.0
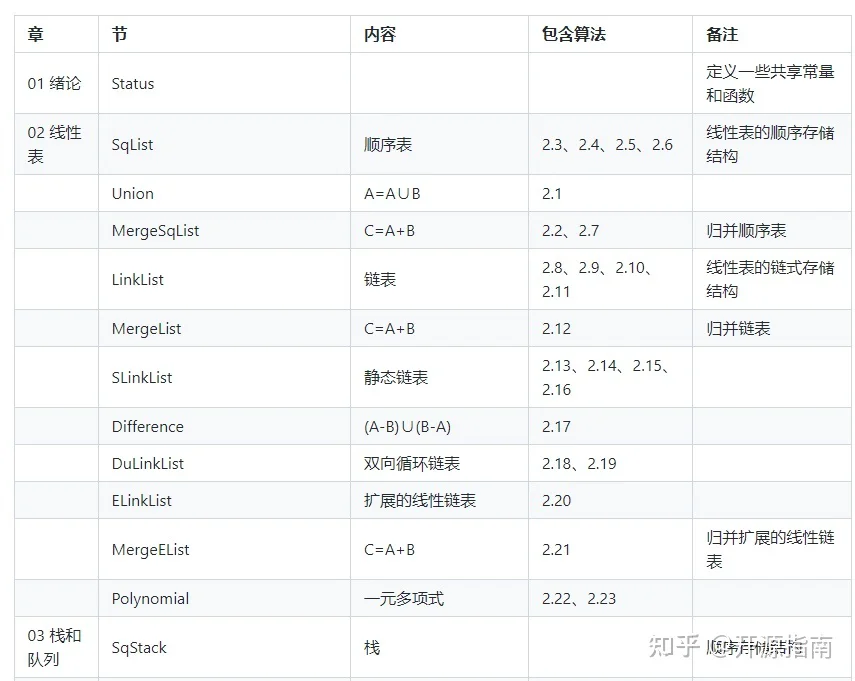
45. Data-Structure
本项目中的源码与教材《数据结构-C语言版》[严蔚敏,吴伟民版]以及《数据结构题集-C语言版》[严蔚敏,吴伟民,米宁版]配套,特别适合大学生与考研的朋友们。

推荐指数:10.0
46. LDD-LinuxDeviceDrivers
Linux内核与设备驱动程序学习笔记
推荐指数:9.0
47. Vim 中文文档计划
Vim是一个非常强大的功能,而且具有更多的中文扩展性的知识。而且 Vim 系统翻译了一个完整的帮助本项目的帮助。本项目的目的就是将 Vim 的这些文档形成,以便更多的人认识及更好地使用这个非常好的编辑器。
推荐指数:9.0
48. C语言PAT练习
PAT习题C语言题解。全部用C语言写,追求代码高效简洁。
- 基于 Jekyll 模板,页面可定制性高
- 支持markdown,Mathjax(数学公式)
- 可以用模板保持文章排版的历史
- 脚本直接抓取原题网页内容,最大程度保留原题格式(包括数学公式和图片)。
- 还用了gitalk评论系统,大家可以去评论~
推荐指数:10.0
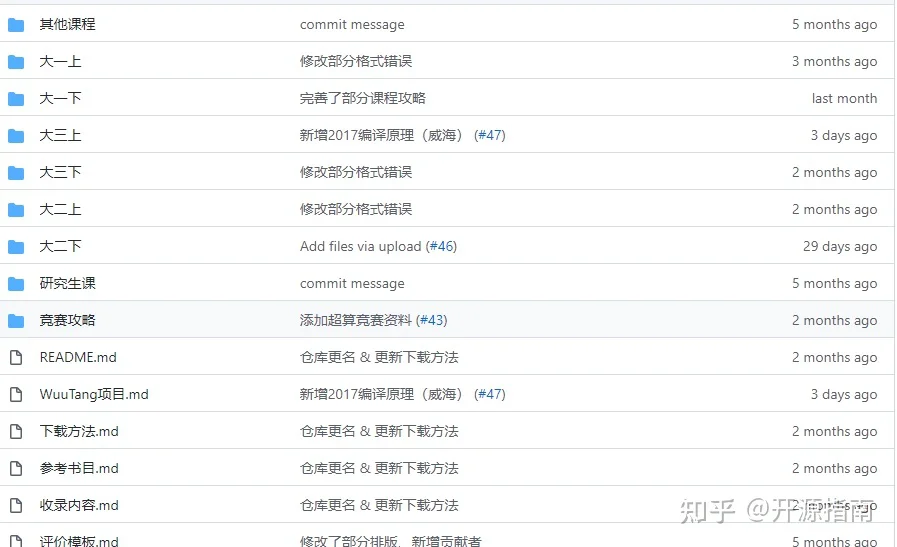
49. 哈工大(深圳)计算机专业课程攻略 | HITSZ-OpenCS
本项目至今为止收录了以下内容,目前项目已覆盖大多数计科的专业课程。
- 课程攻略
- 电子版教材 & 课件
- 实验指导书 & 实验资料
- 平时作业题 & 作业资料
- 历年试卷 & 笔记
- 竞赛攻略

推荐指数:10.0
50. AderXCoding
介绍各种语言,库,系统编程以及算法的学习
推荐指数:9.0
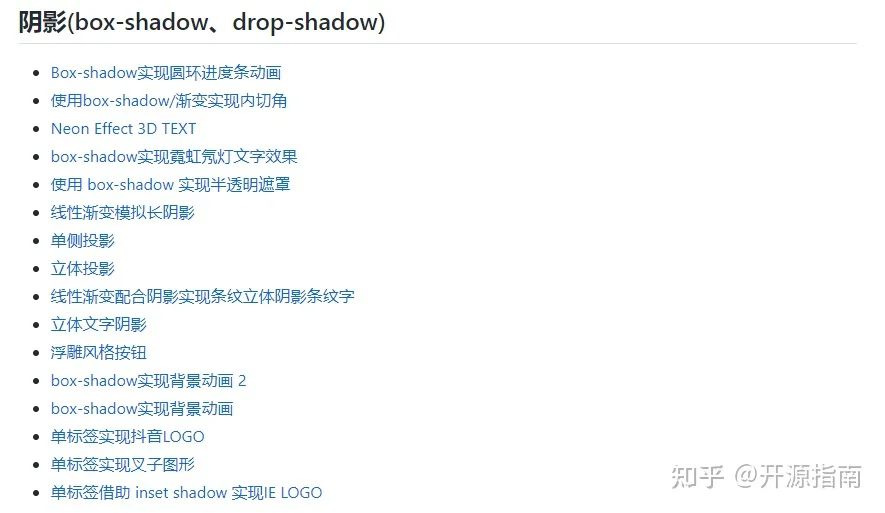
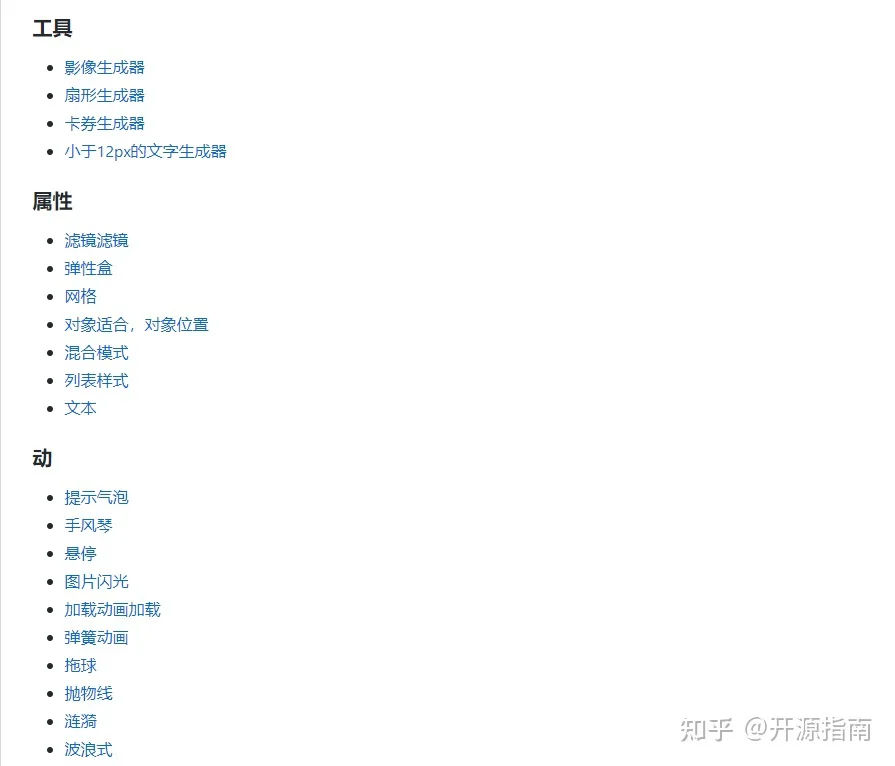
51. CSS-Inspiration
这里可以让你寻找到使用或者是学习 CSS 的灵感,以分类的形式,展示不同 CSS 属性或者不同的课题使用 CSS 来解决的各种方法,项目里详细讲解了各种布局、阴影、伪类/伪元素等相关的 CSS 知识点。


伪类/伪元素
滤镜(fliter)
推荐指数:10.0
52. css_tricks
项目总结一些常用的CSS样式,记录一些 CSS 的新属性和一点奇技淫巧在“动”部分下动画 CSS 效果,特别适合新手实践学习。

推荐指数:10.0
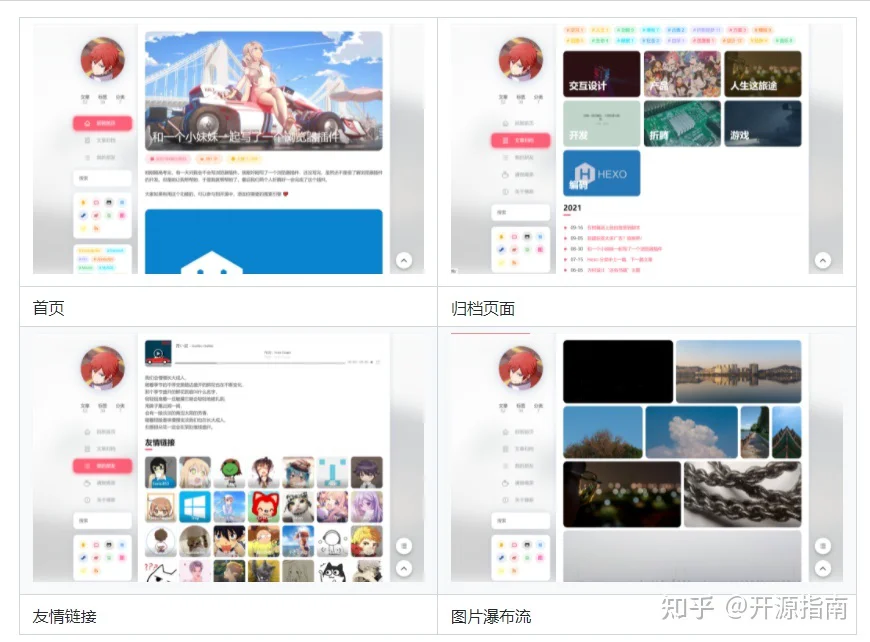
53. hexo-theme-nexmoe
一个比较特别的 Hexo 主题,推荐使用学习

推荐指数:10.0
54. iCSS
CSS 奇技淫巧,在这里,付出。本系列文章围绕CSS/Web 动画展开,可以拓展思路。

推荐指数:10.0
55.website
蚂蚁前端基础设施团队(Ant Frontend Infrastructure)官方出品,适合初学者练习。

推荐指数:10.0
56. airbnb/css
一种对 CSS 和 Sass 的最合理的方法,这个项目目前已经本翻译成各种语言版,特别强,很适合加深 CSS 内功。

推荐指数:10.0
57.
一个跨浏览器的 CSS 动画库。像一件简单的事情一样容易使用。
推荐指数:10.0
58. css-protips
帮助您掌握 CSS 技能的技巧集合,诸多 CSS 学习技巧。

推荐指数:10.0
59. hint.css
hint.css
推荐指数:10.0
60. 30-seconds-of-css
满足您所有开发需求的简短 CSS 代码片段,特别适合学习使用。

推荐指数:10.0
最后,开源君在进大厂之前收藏了 300 本计算机行业的电子书,希望能帮助到你!
开源君,专注分享 GitHub、码云优质开源项目,目前分享了诸多的开源项目,帮助了不少的朋友提升了技术与工作效率。
如果觉得有用的话,别忘记给我
{\color{red}{一个赞、一个关注、鼓励一下}}
