目录
Django概述
Python的Web框架中,Django无疑是最有代表性的重量级选手,开发者可以基于Django快速的开发可靠的Web应用程序,因为它减少了Web开发中不必要的开销,对常用的设计和开发模式进行了封装,并对MVC架构提供了支持(Django中称之为MTV架构)。
MVC是软件系统开发领域中一种放之四海而皆准的架构,它将系统中的组件分为模型(Model)、视图(View)和控制器(Controller)三个部分并借此实现模型(数据)和视图(显示)的解耦合。
Django项目中我们称之为MTV,MTV中的M跟MVC中的M没有区别,就是代表数据的模型,T代表了网页模板(显示数据的视图),而V代表了视图函数,在Django框架中,视图函数和Django框架本身一起扮演了MVC中C的角色。
Django框架在2005年夏天作为开源框架发布,使用Django框架能用很短的时间构建出功能完备的网站,因为它代替程序员完成了那些重复乏味的劳动,剩下真正有意义的核心业务给程序员来开发,这一点就是对DRY(Don't Repeat Yourself)理念的最好践行。
快速入门
第一个Django项目
1、环境搭建
检查Python环境:Django 1.11需要Python 2.7或Python 3.4以上的版本;Django 2.0需要Python 3.4以上的版本;Django 2.1和2.2需要Python 3.5以上的版本;Django 3.0需要Python 3.6以上版本。
使用虚拟环境:
安装 virtualenv
pip install virtualenv
#查看版本
virtualenv --version
#virtualenv 20.13.4 from d:\soft\python\lib\site-packages\virtualenv\__init__.py
安装完后,在当前目录下创建一个名为 venv 的虚拟环境:
virtualenv venv激活虚拟环境
.\venv\Scripts\activate
注这里操作在Idea中操作。
激活后如下显示:
![]()
路径会出现(venv)
2、安装django
在虚拟环境安装django
pip install django==2.2.13
使用pip list查看,安装成功如下:

django-admindjango-admin --version
django-admin startproject hellodjango创建成功目录如下:

hellodjango/__init__.pyhellodjango/settings.pyhellodjango/urls.pyhellodjango/wsgi.pymanage.py4、启动Django自带的服务器运行项目。
在idea的的终端(Terminal)中通过命令运行项目
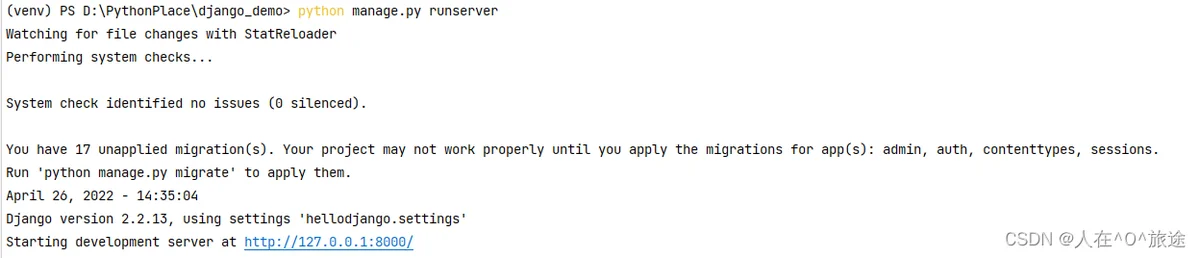
python manage.py runserver
#指定端口和IP
python manage.py runserver 127.0.0.0:9000
#指定端口
python manage.py runserver 9000
运行成功如下:
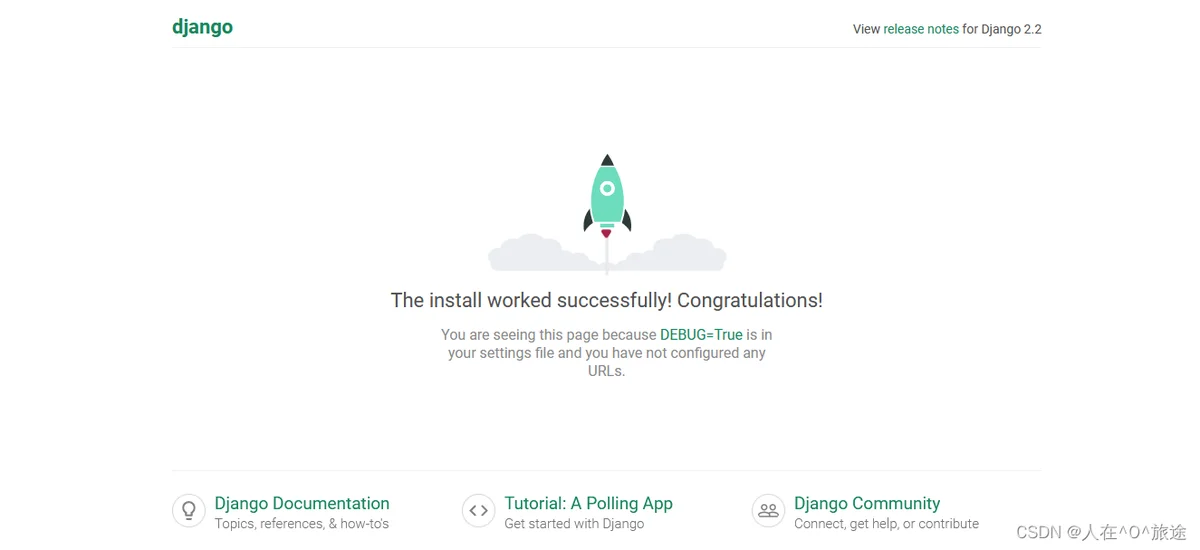
成功返回如下页面:

说明:
- 如果修改了代码,不需要重新启动Django自带的服务器。但是,在添加新的项目文件时,该服务器不会自动重新加载,这个时候就得手动重启服务器。
- 在终端中运行的服务器,可以通过Ctrl+C来停止它 。
- 刚刚启动的Django自带的服务器只能用于开发和测试环境,不适合在生产环境中使用。因为服务器是纯Python编写的轻量级Web服务器。
settings.pysettings.pyLANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
修改为以下内容。
LANGUAGE_CODE = 'zh-hans'
TIME_ZONE = 'Asia/Chongqing'创建自己的应用
如果要开发自己的Web应用,需要先在Django项目中创建“应用”,一个Django项目可以包含一个或多个应用。
1、在idea的终端执行以下命令,创建名为first的应用。
python manage.py startapp first目录结构如下所示:
__init__.pyadmin.pyapps.pymigrations__init__.pymodels.pytests.pyviews.pyviews.pyfrom django.http import HttpResponse
def show_index(request):
return HttpResponse('<h1>Hello, Django!</h1>')urls.pyfrom django.contrib import admin
from django.urls import path, include
from first.views import show_index
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', show_index),
]http://127.0.0.1:8000/hello。5、修改成动态页面from random import sample
from django.http import HttpResponse
def show_index(request):
fruits = [
'Apple', 'Orange', 'Pitaya', 'Durian', 'Waxberry', 'Blueberry',
'Grape', 'Peach', 'Pear', 'Banana', 'Watermelon', 'Mango'
]
#随机从列表选择三个值
selected_fruits = sample(fruits, 3)
content = '<h3>今天推荐的水果是:</h3>'
content += '<hr>'
content += '<ul>'
for fruit in selected_fruits:
content += f'<li>{fruit}</li>'
content += '</ul>'
return HttpResponse(content)总结
至此,我们已经利用Django框架完成了一个非常小的Web应用,虽然它并没有任何的实际价值,但是可以通过这个项目对Django框架有一个感性的认识。学习Django最好的资料肯定是它的官方文档,官方文档提供了对多国语言的支持,而且有新手教程引导初学者学习使用Django框架,建议大家通过阅读Django的官方文档来学习和使用这个框架。
