pip install django
创建Django项目
方法一:终端创建
进入项目存放目录输入cmd打开终端。
E:\Desktop\Python\code\Djangoprograme
执行命令创建项目
"D:\Python\Scripts\django-admin.exe" startproject 项目名称
# 如果 D:\Python\Scripts 已加入系统变量
django-admin startproject 项目名称
方法二:pycharm创建
New Project → Django → create
多个Python需要找到有Django的解释器
特殊说明:
命令行 - 标准
pycharm - 默认添加两项 【可以删除】
1. 创建了一个templates目录
2. settings.py中

默认项目文件介绍
mysite
├── manage.py 【项目的管理,启动项目、创建APP、数据管理】【不要动】【常用】
└── mysite
├── __init__.py
├── settings.py 【配置文件】 【***常修改***】
├── urls.py 【URL和函数的对应关系】【***常修改***】
├── asgi.py 【接收网络请求】【不要动】
└── wsgi.py 【接收网络请求】【不要动】
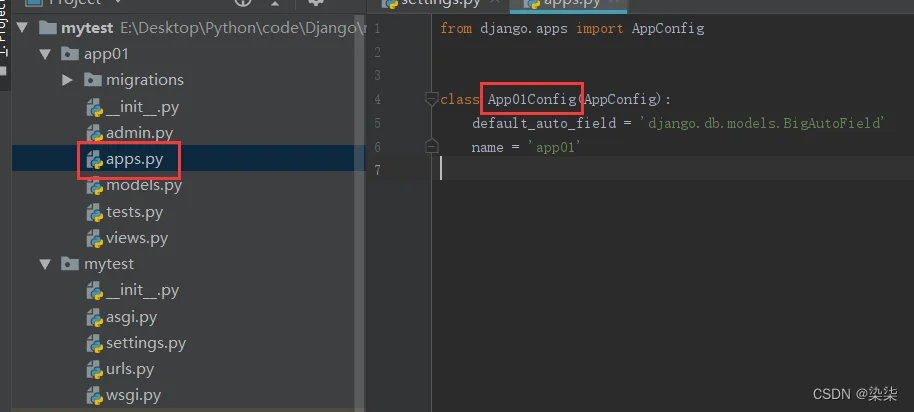
APP
开发比较简洁时,不需要多app,项目下创建一个即可
python manage.py startapp app01
app01
├── __init__.py
├── admin.py 【固定】默认提供admin后台管理
├── apps.py 【固定】app启动类
├── mirgrations.py 【固定】数据库变更记录
└── __init__.py
├── models.py 【***重要***】 操作数据库
├── tests.py 【固定】单元测试
└── views.py 【***重要***】 函数
快速上手
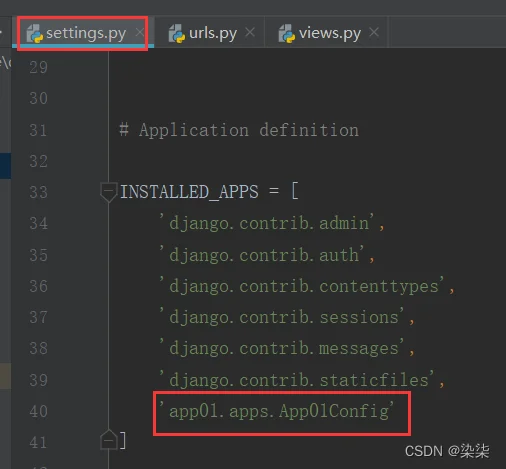
- 确保app已注册【settings.py】

settings文件中添加

python manage.py runserver新加一个界面
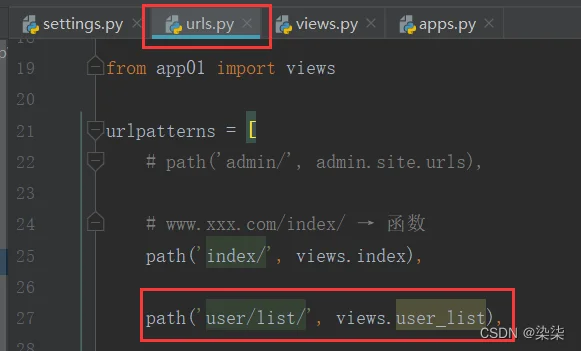
在urls.py中添加对应关系

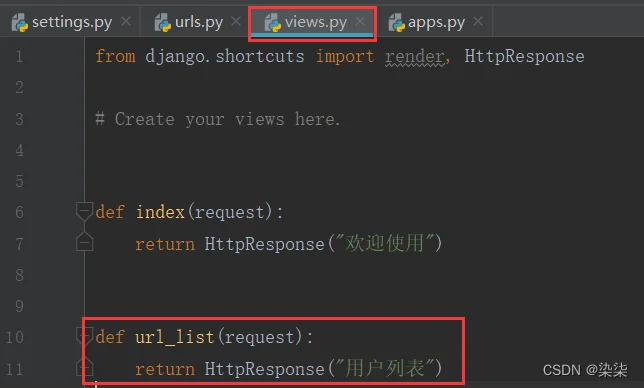
viwes.py中写视图函数

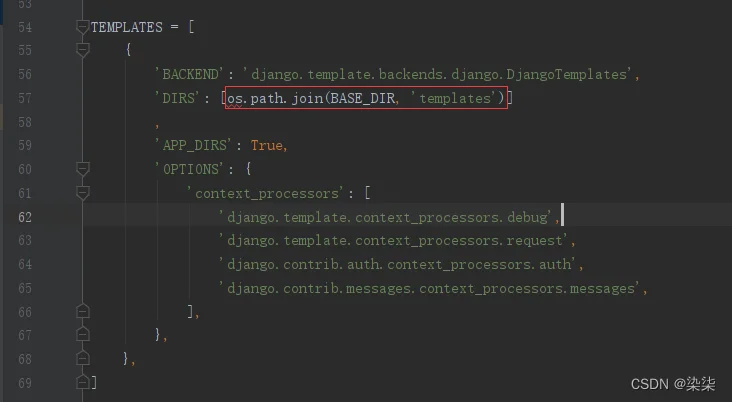
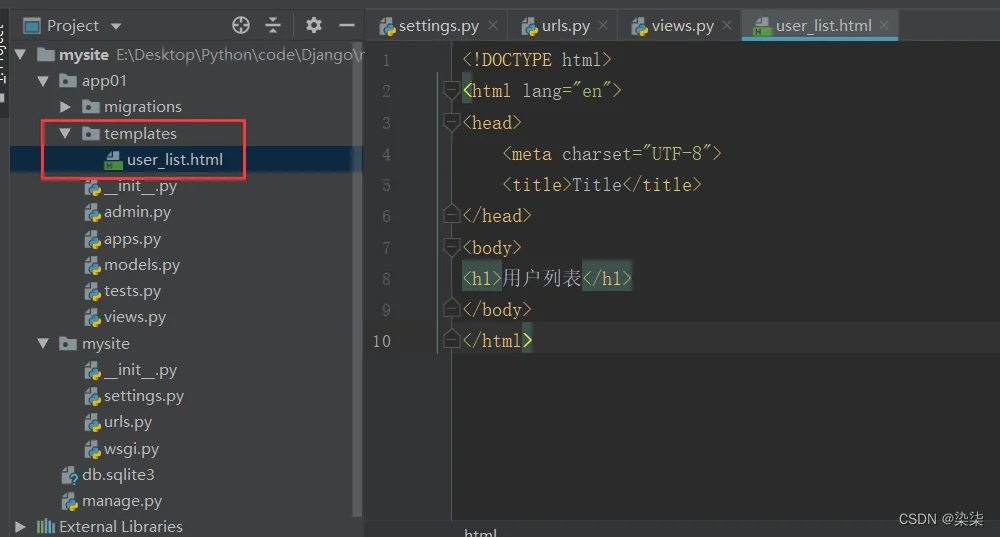
templates模板
os.path.join(BASE_DIR, 'templates')
静态文件
开发过程中,一般将图片、CSS、js当做静态文件处理

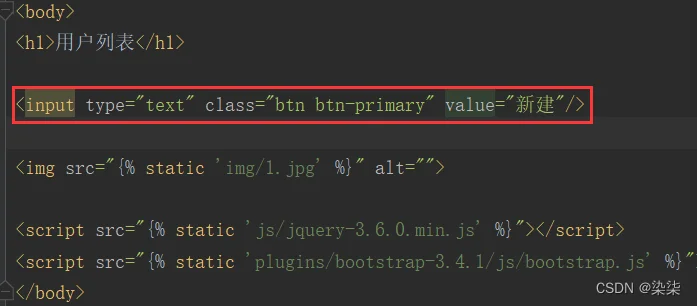
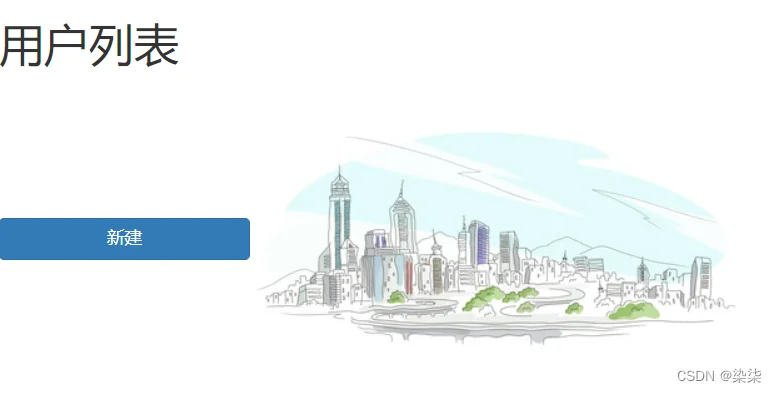
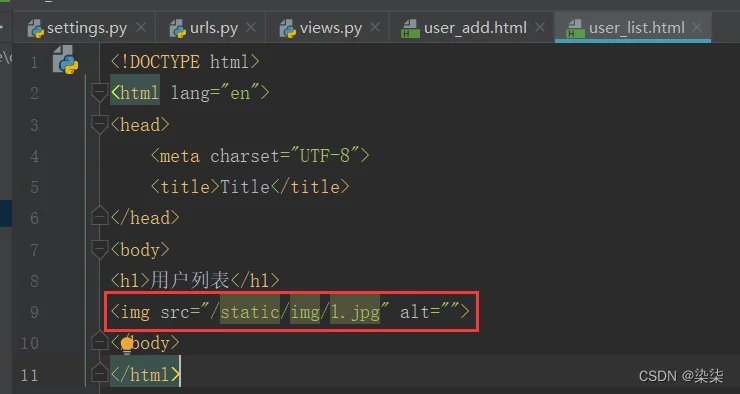
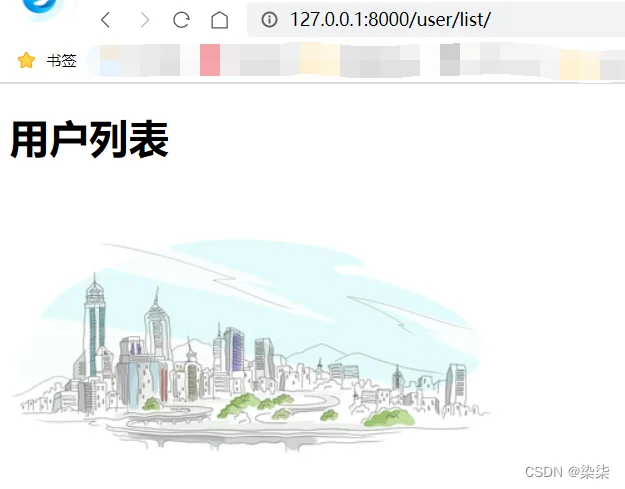
在网页中添加图片


将jquery-3.6.0.min.js放到js文件夹下,bootstrap-3.4.1放到plugins文件夹下

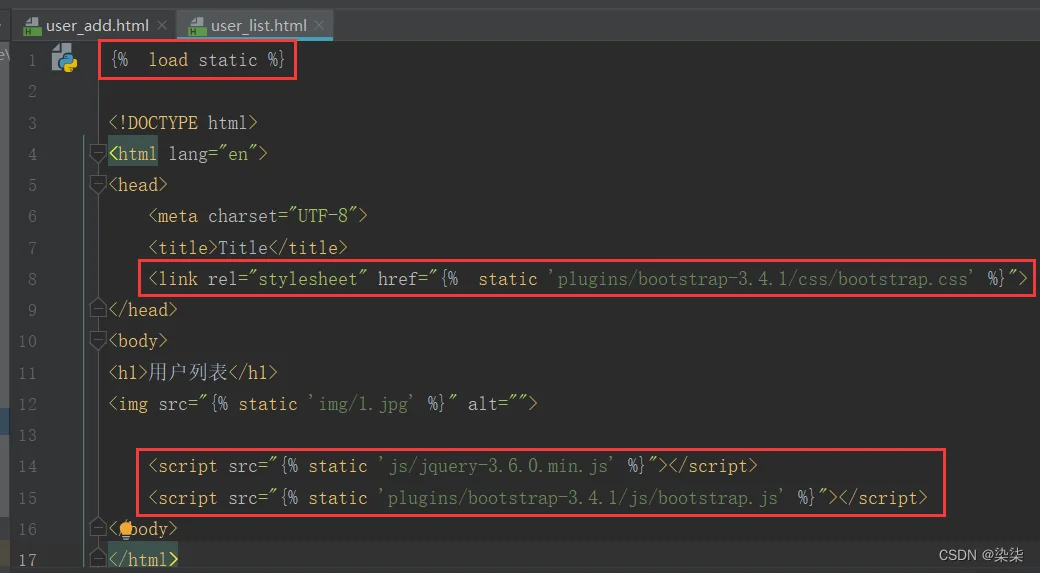
引用静态文件

尝试引用使用bootstrap样式