设置项目“学习笔记”的样式
应用程序django-bootstrap3
pip install django-bootstrap3INSTALLED_APPSINSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bootstrap3',
'learning_logs',
'users',
]接着让django-bootstrap3包含jQuery,这是一个JavaScript库,让你能够使用bootstrap模板提供的交互元素。在settings.py的末尾添加如下代码。
BOOTSTRAP3 = {
'include_jquery': True,
}这些代码让你无需手工下载jQuery并将其放到正确的地方。
使用Bootstrap来设置项目“学习笔记的样式”
bootstrap基本上就是一个大型的样式设置工具集,它还提供了大量的模板。如果要查看bootstrap提供的模板,可以访问http://getbootstrap.com/,单击Getting Started,再向下滚动到Examples部分,并找到Navbars in action。我们将使用模板Static top navbar,他提供了简单的顶部导航条、页面标题和同于放置页面内容的容器。
修改base.html
这部分我们来修改base.html,先把他分成几部分进行修改。
1.定义HTML头部
第一个修改时在这个文件中定义HTML头部,使得显示“学习笔记”的每个页面时,浏览器标题栏都显示这个网站的名称。删除 base.html 的全部代码,并输入下面的代码:
{% load bootstrap3 %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset='utf-8'>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Learning Log</title>
{% bootstrap_css %}
{% bootstrap_javascript %}
</head>首先加载django-bootstrap3中的模板标签集。接着将这个文件声明为使用英语编写的HTML文档。head部分不包含任何内容,只是将正确显示页面所需的内容告诉浏览器。
在title标签下面,我们使用了django-bootstrap3的一个自定义模板标签,它让django包含所有的boostsrap样式文件。接下来的标签启用你可能在页面中使用的所有交互式行为,如何折叠的导航栏。
2.定义导航栏
定义页面顶部的导航栏
<!--snip--></head><body>
<!-- Static navbar -->
<nav class="navbar navbar-default navbar-static-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#navbar"
aria-expanded="false" aria-controls="navbar">
</button>
<a class="navbar-brand" href="{% url 'learning_logs:index' %}">
Learning Log</a>
</div>
<!--A处-->
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li><a href="{% url 'learning_logs:topics' %}">Topics</a></li>
</ul>
<!--B处-->
<ul class="nav navbar-nav navbar-right">
{% if user.is_authenticated %}
<li><a>Hello, {{ user.username }}.</a></li>
<li><a href="{% url 'users:logout' %}">log out</a></li>
{% else %}
<li><a href="{% url 'users:register' %}">register</a></li>
<li><a href="{% url 'users:login' %}">log in</a></li>
{% endif %}
</ul>
</div><!--/.nav-collapse -->
</div>
</nav><!--snip-->
</nav>
<div class="container">
<div class="page-header">
{% block header %}{% endblock header %}
</div>
<div>
{% block content %}{% endblock content %}
</div>
</div> <!-- /container -->
</body>
</html>使用jumbotron设置主页的样式
下面使用新定义的header块和一个名为jumbotron的Boostsrap元素修改主页。jumbotron元素是一个大框,他通常用于在主页中呈现项目的简要描述。修改index.html
{% extends "learning_logs/base.html" %}
{% block header %} <div class='jumbotron'>
<h1>Track your learning.</h1>
</div>{% endblock header %}
{% block content %} <h2>
<a href="{% url 'users:register' %}">Register an account</a> to make
your own Learning Log, and list the topics you're learning about. </h2>
<h2>
Whenever you learn something new about a topic, make an entry
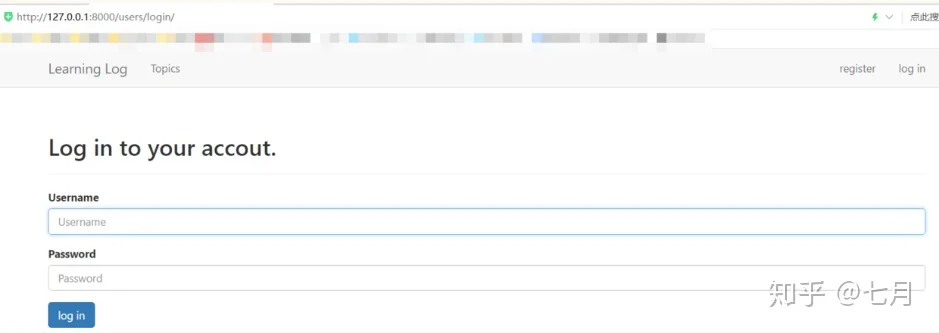
summarizing what you're learned. </h2>{% endblock content %}设置登录页面的样式
这里我们改进一下登录的表单,修改login.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
{% block header %}
<h2>Log in to your accout.</h2>
{% endblock header %}
{% block content %}
<form method="post" action="{% url 'users:login' %}" class="form">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button name="submit" class="btn btn-primary">log in</button>
{% endbuttons %}
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %}{% if form.errors %}{% bootstrap_form %}
设置new_topic页面的样式
修改new_topic.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
{% block header %}
<h2>Add a new topic:</h2>
{% endblock header %}
{% block content %}
<form action="{% url 'learning_logs:new_topic' %}" method='post' class="form">
{% csrf_token %}
{% bootstrap_form form %}
{% button %}
<button name="submit" class="btn btn-primary">add topic</button>
{% endbutton %}
</form>
{% endblock content %}设置topics页面的样式
修改topics.html
{% extends "learning_logs/base.html" %}
{% block header %}
<h1>Topics</h1>
{% endblock header %}
{% block content %}
<ul>
{% for topic in topics %}
<li>
<h3>
<a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a></li>
</h3
</li>
{% empty %}
<li>No topics have been added yet.</li>
{% endfor %}
</ul>
<h3><a href="{% url 'learning_logs:new_topic' %}">Add a new topic:</a></h3>
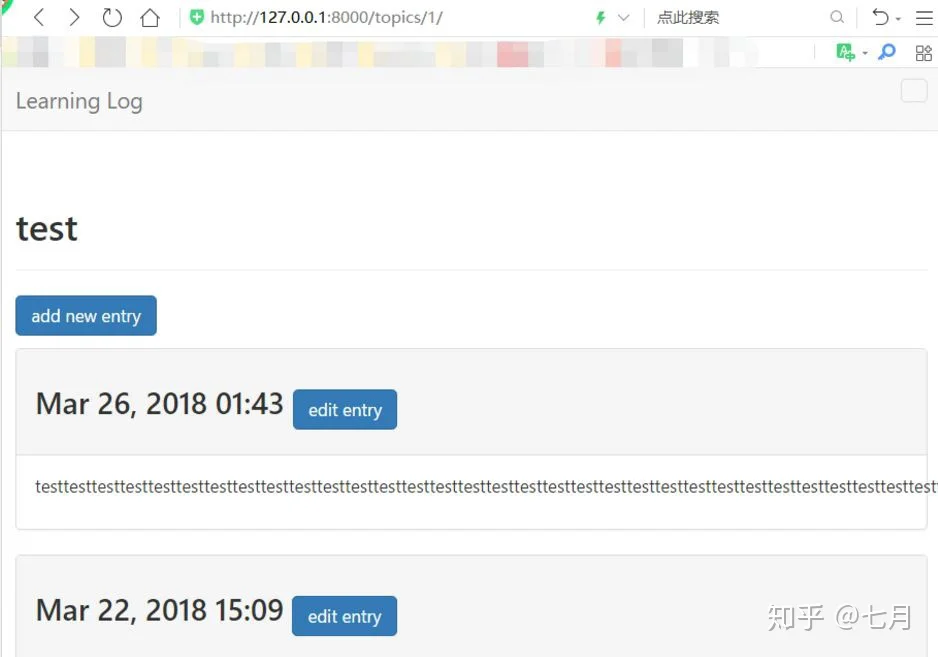
{% endblock content %}设置topic页面中条目的样式
我们将使用bootstrap面板(panel)来突出每个条目。面板是一个带预定义样式的div,适合用于显示主题的条目。修改topic.html
{% extends 'learning_logs/base.html' %}
{% block header %}
<h2>{{ topic }}</h2>
{% endblock header %}
{% block content %}
<p>
<a href="{% url 'learning_logs:new_entry' topic.id %}" class="btn btn-primary">add new entry</a>
</p>
{% for entry in entries %}
<div class="panel panel-default">
<div class="panel-heading">
<h3>
{{ entry.date_added|date:'M d, Y H:i' }}
<small>
<a href="{% url 'learning_logs:edit_entry' entry.id %}" class="btn btn-primary">
edit entry</a>
</small>
</h3>
</div>
<div class="panel-body">
{{ entry.text|linebreaks }}
</div>
</div> <!-- panel -->
{% empty %}
There are no entries for this topic yet.
{% endfor %}
{% endblock content %}
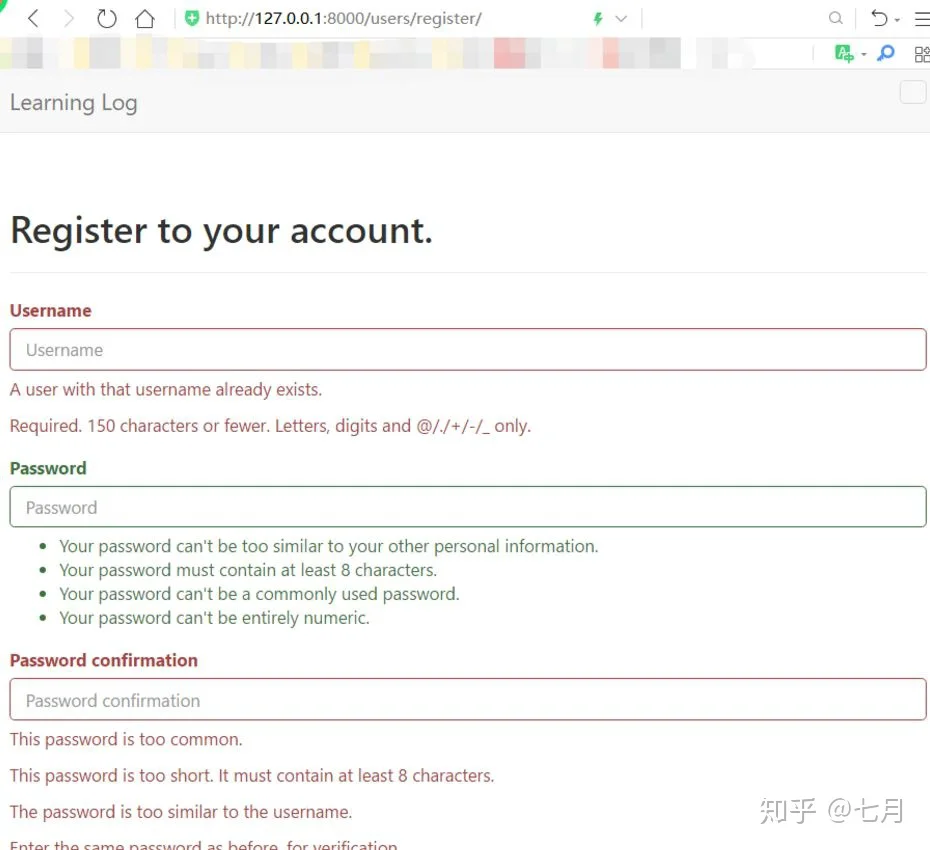
设置register页面的样式
修改register.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
{% block header %}
<h2>Register to your account.</h2>
{% endblock header %}
{% block content %}
<form method="post" action="{% url 'users:register' %}" class="form">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button name="submit" class="btn btn-primary">register</button>
{%endbuttons %}
<input type="hidden" name="next" value="{% url 'learning_logs:index' %}" />
</form>
{% endblock content %}
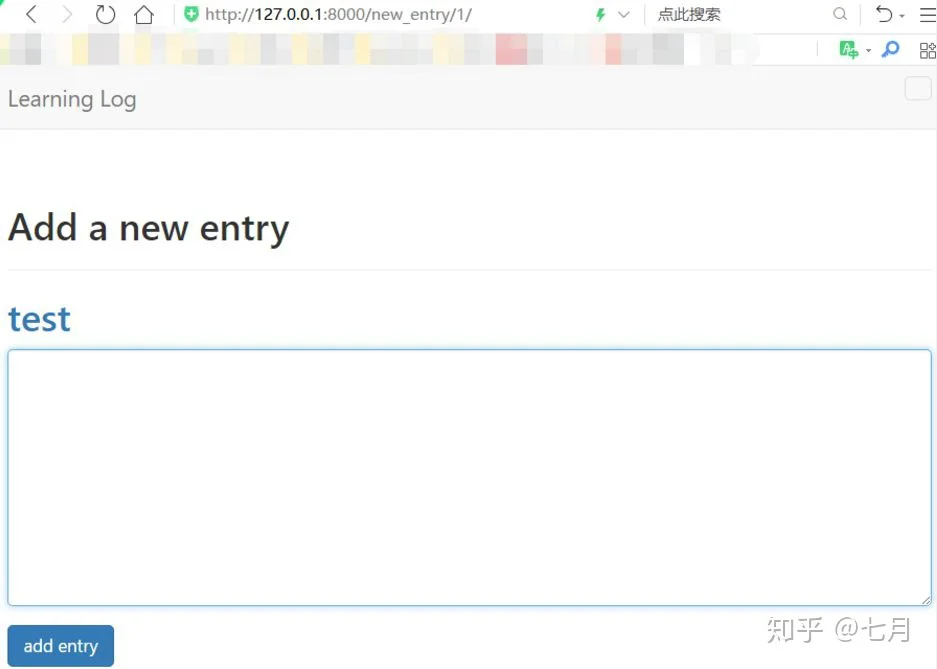
设置new_entry页面的样式
修改new_entry.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
{% block header %}
<h2>Add a new entry</h2>
{% endblock header %}
{% block content %}
<h2><p><a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a></p></h2>
<form action="{% url 'learning_logs:new_entry' topic.id %}" method='post' class="form">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button name='submit' class="btn btn-primary">add entry</button>
{% endbuttons %}
</form>
{% endblock content %}
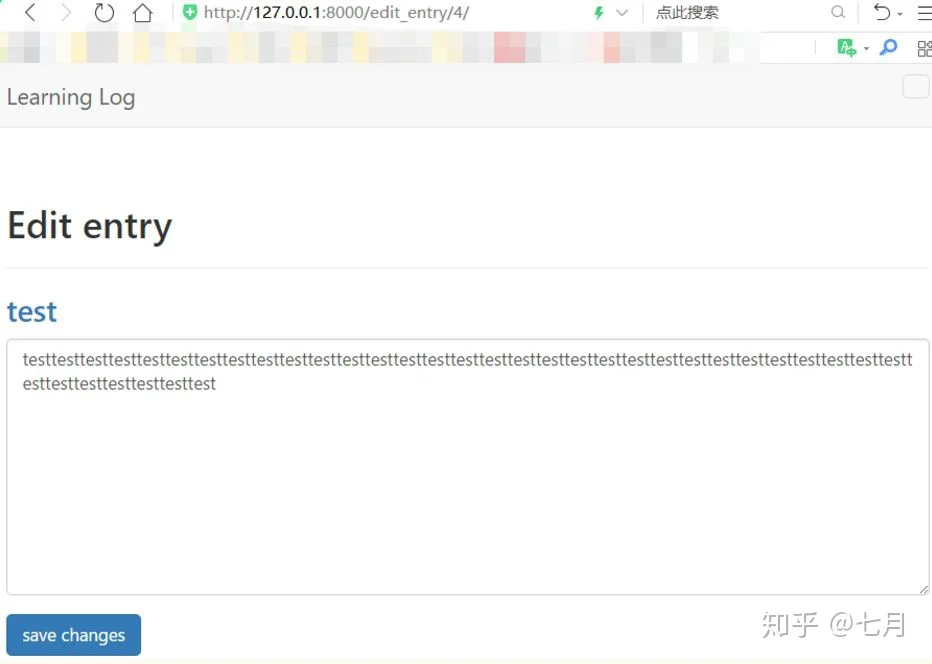
设置edit_topic页面的样式
修改edit_topic.html
{% extends "learning_logs/base.html" %}
{% load bootstrap3 %}
{% block header %}
<h2>Edit entry</h2>{% endblock header %}
{% block content %}
<h3><p><a href="{% url 'learning_logs:topic' topic.id %}">{{ topic }}</a></p></h3>
<form action="{% url 'learning_logs:edit_entry' entry.id %}" method='post' class="form">
{% csrf_token %}
{% bootstrap_form form %}
{% buttons %}
<button name="submit" class="btn btn-primary">save changes</button>
{% endbuttons %}
</form>
{% endblock content %}