在开始编写后台功能模块之前,我们先选定一下后台展示模板和框架。
开始前的准备,选择后台框架模板
由于后台并不需要考虑搜索引擎收录和SEO功能,我们可选择的方案有:
- 传统的方案。如dedecms后台、WordPress后台那样的前后端结合的展示模式,也就是像我们博客前台那样的后台controller绑定视图界面,用模板在服务端渲染好也没后,直接输出给用户。
- 经典前后端分离方案。经典的前后端分离方案中,有单页,也有iframe方案。这两种都是可行的,现在比较流行的有layui开源的layui后台,以及他们更友好的商业后台layuiAdmin。这样的后台使用jQuery的ajax的方式来与后台交互,前端则使用静态html+js模板引擎来渲染页面。
- 前沿的vue、React动态绑定方案。此类方案由于使用了更前卫的技术,可以很方便的实现前后端分离的后台操作,也有大量非常优秀的前后台框架组件,比如ant-design、element等。但是由于使用此类方案需要额外学习vue、React等知识,对于golang初学者来说,如果以前没有接触或使用过,会明显增加更多的负担。
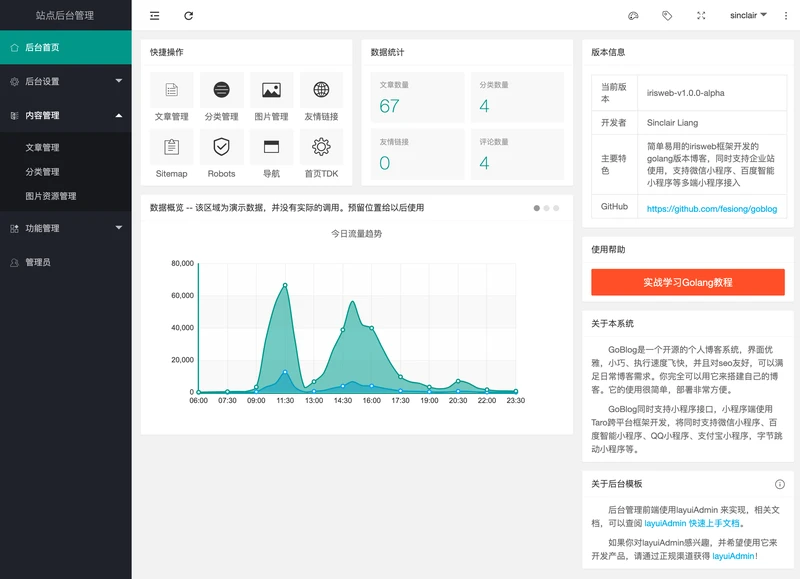
为了加快学习进程,我们在实现golang的博客后台的时候,我们选择layuiAdmin来实现。因为它使用的是jQuery,对于大多数用户来说,都会或多或少使用过它,使用起来更方便上手。注意:layuiAdmin是一个商业后台,也就是说要付费的。本人已购买付费版本,并且使用的授权协议是 LPPL 授权。因此可以在开源项目上使用。如果你用于商业目的,请前往 layui.com 官网购买他们的授权。

搭建layuiAdmin骨架
我们选择了layuiAdmin来作为我们的后台,因此,我们在开始之前,先搭建一个脚手架,也就是将底层支撑的代码先实现出来,这样才能更方便的为后面的模块编写提供方便的操作。
我们先定义后台目录,在根目录下建立一个manage目录,用来作为后台目录。layuiAdmin核心文件有:
index.html
src/index.js
src/config.js
src/lib/admin.js
src/lib/view.js
src/controller/common.js
src/controller/console.js
src/style/admin.css
src/views/index.html
src/views/layout.html
src/tips/404.html
src/tips/error.html
这部分的代码在GitHub上,涉及到版权,这里不贴它们的源码,但源码已经跟随goblog开源项目附带在项目中了,如需查阅源码,请查看github。
上面的骨架按照layuiAdmin的实现摆放。由于layuiAdmin并不能直接适用于我们的博客项目,因此,上面的文件在layuiAdmin的基础上,做了一些改动,请求方式也有变化,主要的改动在index.html、src/index.js、src/config.js、src/lib/view.js,因此如果你购买了layuiAdmin,请不要直接拿来替换,否则会导致后台无法正常打开。
主要改动的layuiAdmin部分
- 修改了
index.html的配置,增加baseApi参数:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台管理系统</title>
<meta name="renderer" content="webkit">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no, viewport-fit=cover" />
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
<meta name="applicable-device" content="mobile">
<link id="layuicss-layui" rel="stylesheet" href="https://www.layuicdn.com/layui/css/layui.css" media="all">
</head>
<body>
<div id="LAY_app"></div>
<script src="https://www.layuicdn.com/layui/layui.js"></script>
<script>
layui.config({
baseApi: location.pathname + '/',
base: location.pathname + '/src/',
version: new Date().getTime()
//version: '1.0.1'
}).use('index');
</script>
</body>
</html>
修改了
src/index.js,移除授权部分。因为我们将使用session管理授权,所以不需要在url中传递token。修改了
src/config.js,增加baseApi参数的调用。修改了
src/lib/view.js,设置baseApi参数为全局添加,也就是说所有的请求,都会自动增加baseApi。将post提交的参数,改用json形式提交。因为默认使用formData提交表单,在golang接收的时候,会遇到各种问题,主要发生在二维数组、对象的接收的时候,并且formData提交的表单,golang需要给每个字段都设置,否则无法正常读入struct中。因此,我们该用json方式提交,可以防止这类问题的发生。
if(e.url.indexOf('http') !== 0) {
if(e.url.indexOf('/') === 0) {
e.url = e.url.substring(1);
}
e.url = r.baseApi + e.url;
}
...
if (e.method == 'post' || e.type == 'post') {
e.contentType = 'application/json; charset=utf-8';
e.data = JSON.stringify(e.data);
}
至此我们实现的后台的第一步,完成了后台的脚手架搭建,接着我们就可以随心所欲的编写后端代码了。
教程用例源码
完整的项目示例代码托管在GitHub上,访问github.com/fesiong/goblog 可以查看完整的教程项目源代码,建议在查看教程的同时,认真对照源码,可以有效提高码代码速度和加深对博客项目的认识。建议直接fork一份来在上面做修改。欢迎点Star。
