安装第三方依赖库 gorilla/mux 路由器:
1、设置国内加速配置,见逻辑:Golang实战-舞台搭建(三),这里不在配置
2、安装 gorilla/mux
3、使用 gorilla/mux
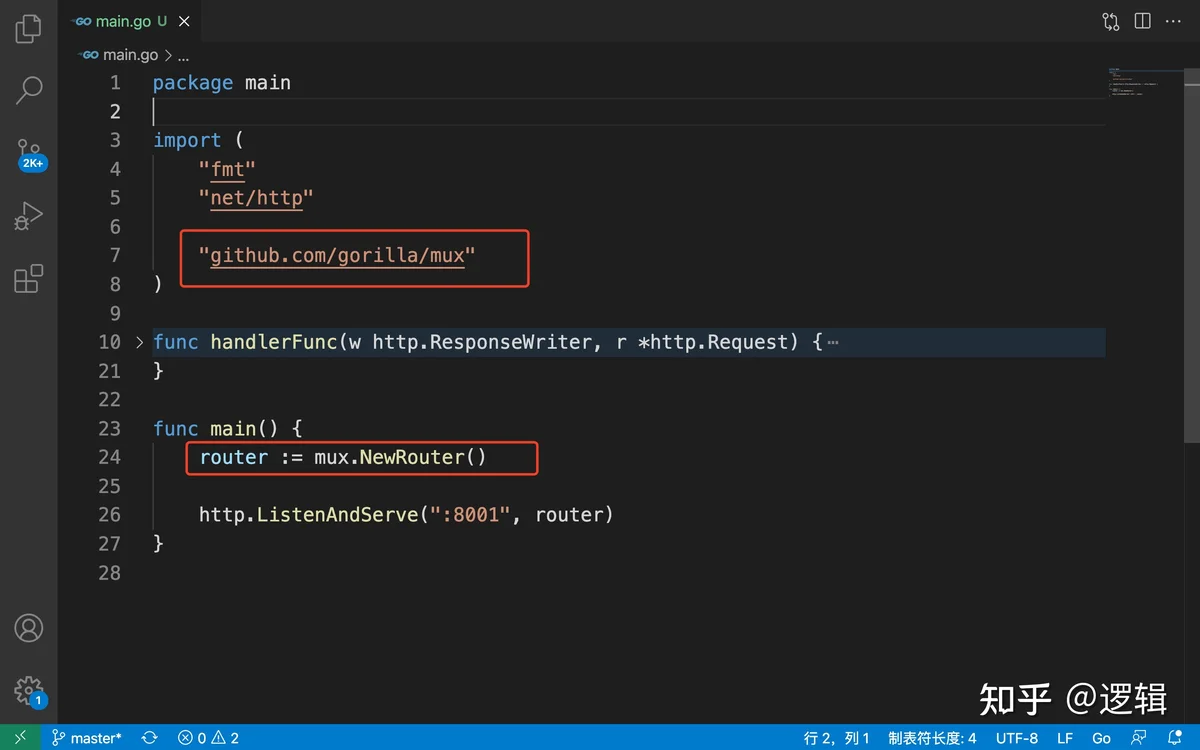
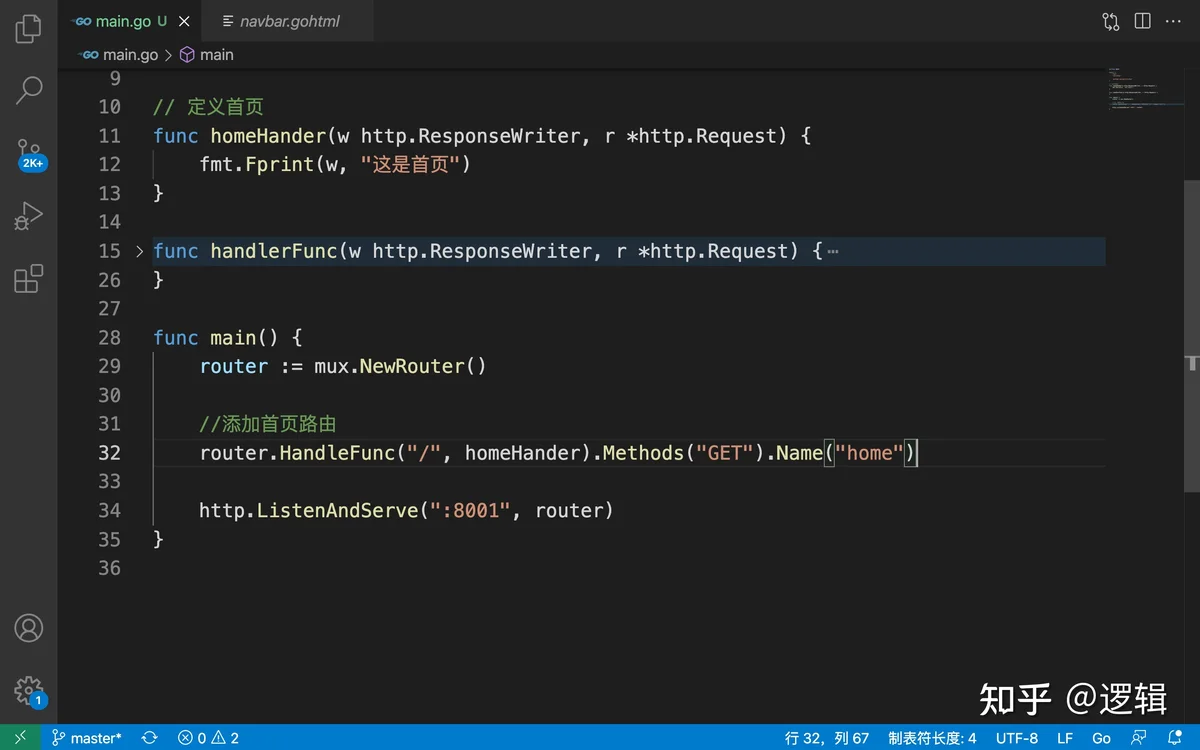
修改 main.go 在 main 函数首行添加 router := mux.NewRouter()

保存代码后,VSCode 会在顶部使用 import 自动导入 mux 库,不需要手动添加。
分析 AdminLTE 3 的静态资源

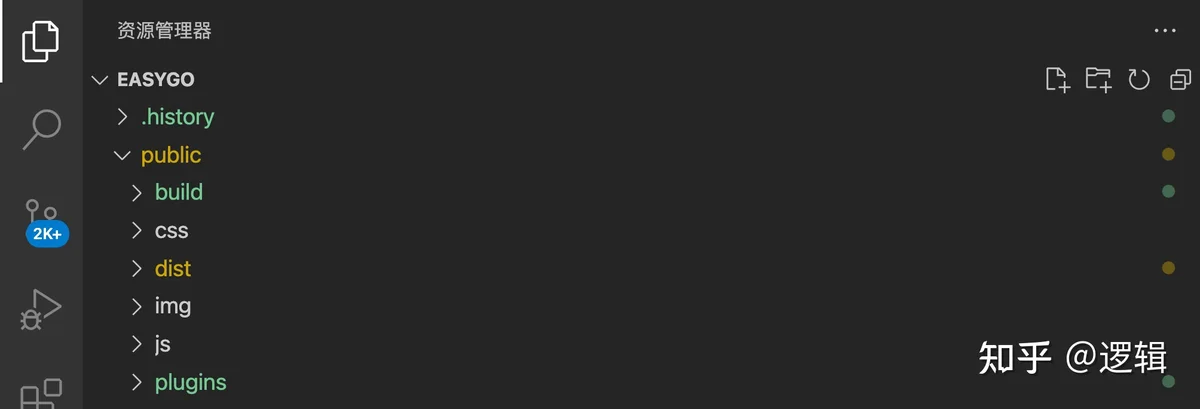
AdminLTE 3 有五个静态资源需要加载,在加一个 js 一个六个。首先在项目根目录 easygo 新建目录 public。
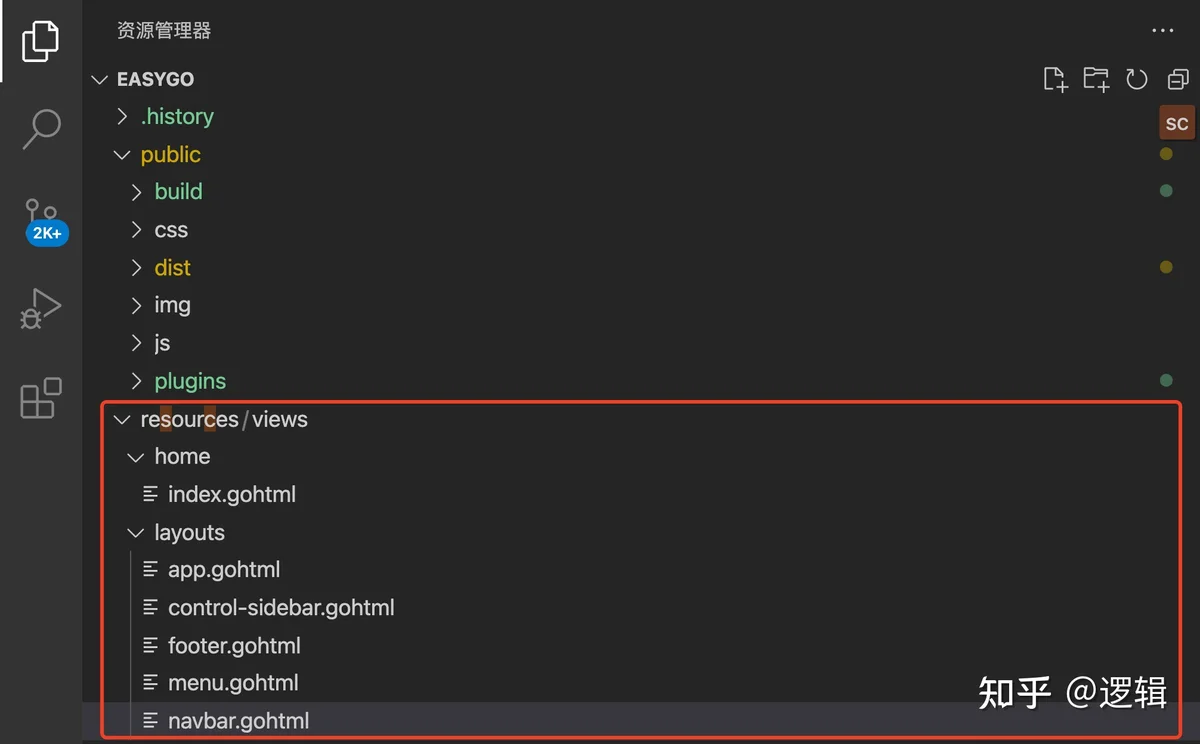
目录结构如下:
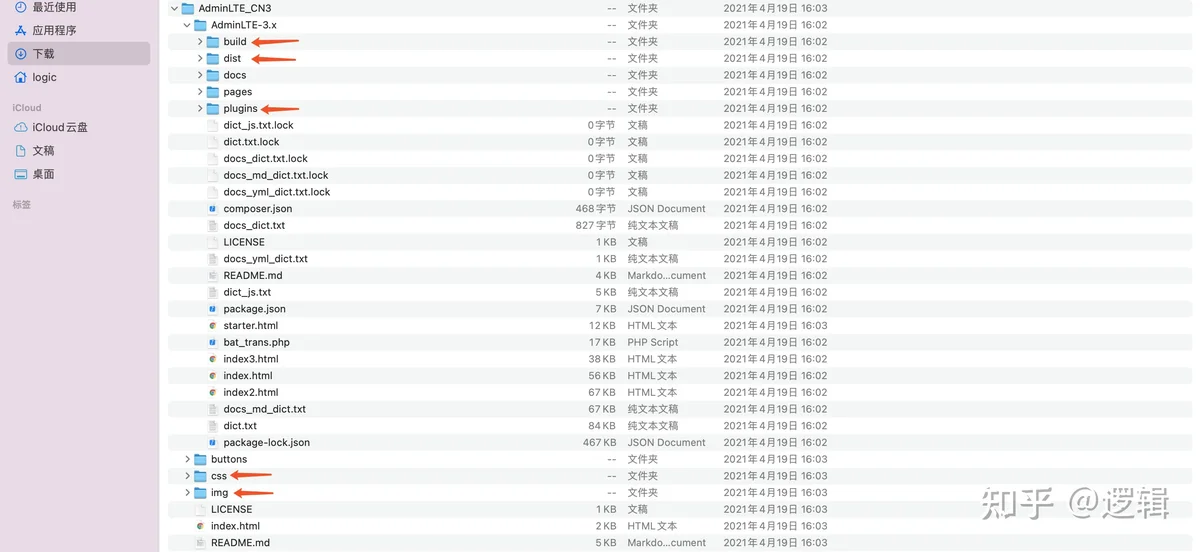
然后把 AdminLTE 3 对应的文件 copy 到项目中去

我们知道构建一个 web 网站这些资源的加载是必不可少的;且本篇章的主题是构建首页还缺少一个 index 首页界面,需要注意的是,本 web 项目是用 GO 构建的,所以一切 html 文件的命名规则用后缀 .gohtml。
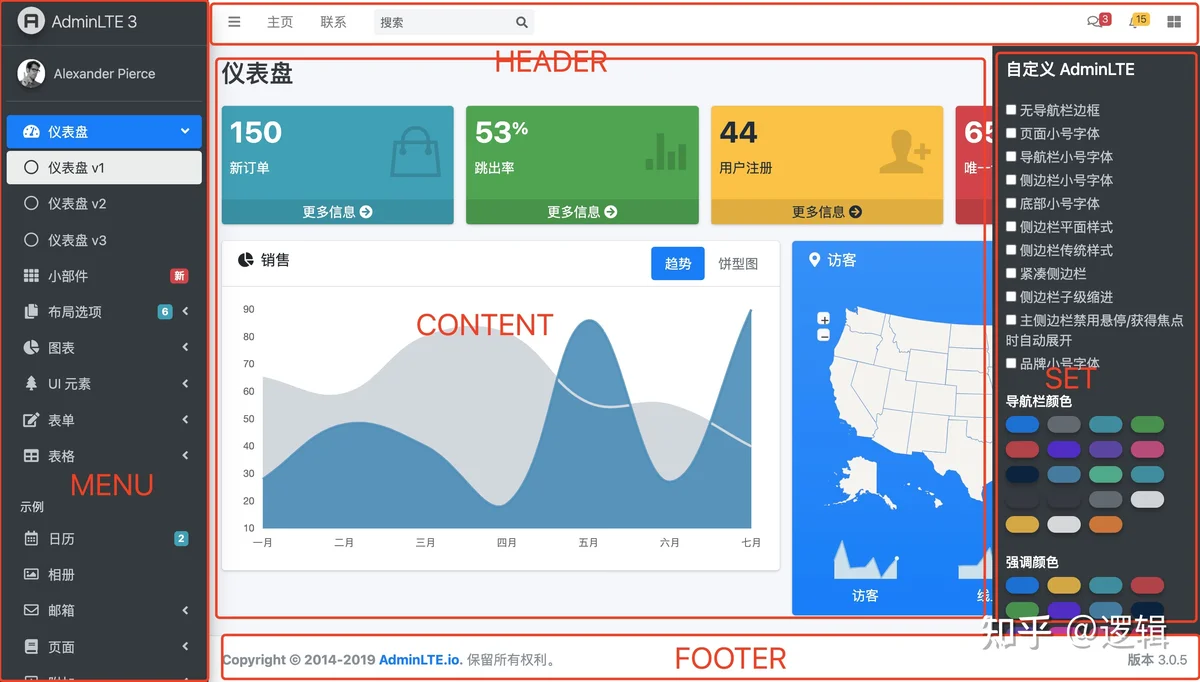
分析下 AdminLTE 3 的界面布局见 下图

一共有上(Heaer)、中(Content)、下(Footer)、左(Menu)、右(Set)共五个板块组成,除了Content 是根据模块动态渲染,其他板块都是共用的(每个界面上下左右都会用到);所以共用的板块将采用 layouts 来布局。下面将创建相应的模板文件资源,目录结构如下:

代码组织:
1、在main()函数中添加 首页 index 路由和首页方法 homeHander()

在浏览器中访问首页验证是否成功

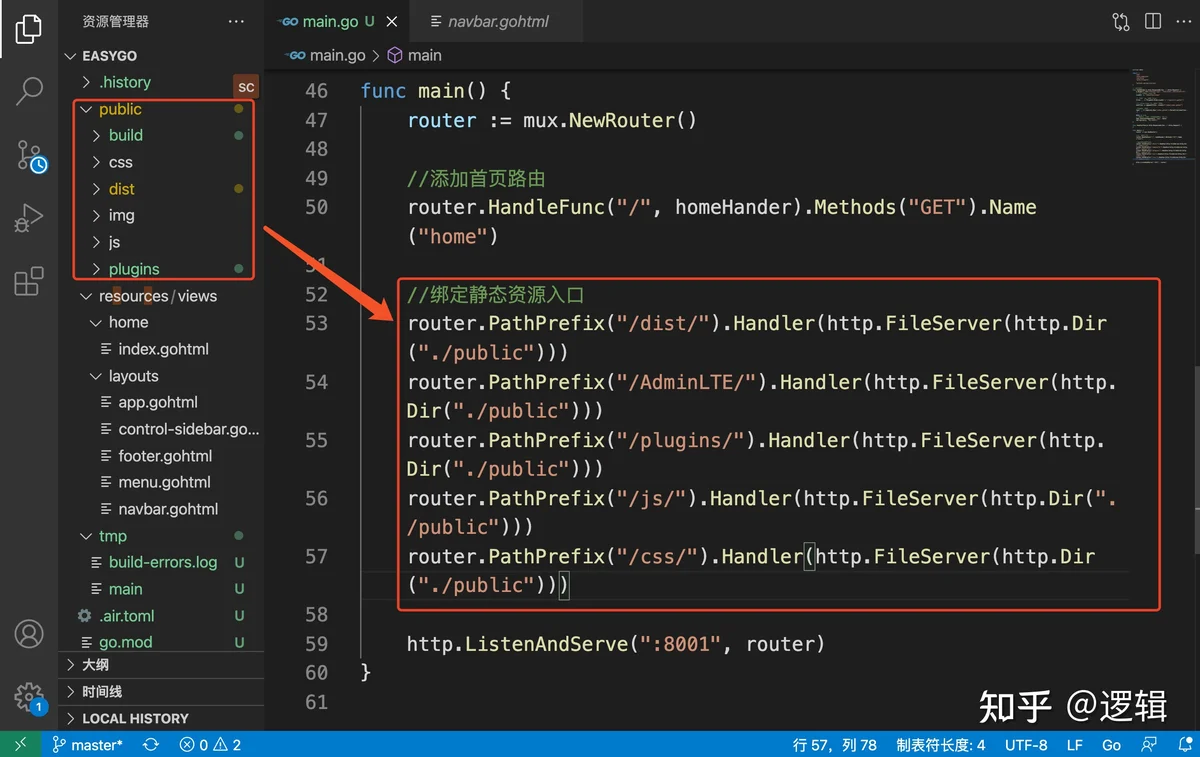
2、绑定静态资源的加载入口和模板文件的输出
修改main 函数:

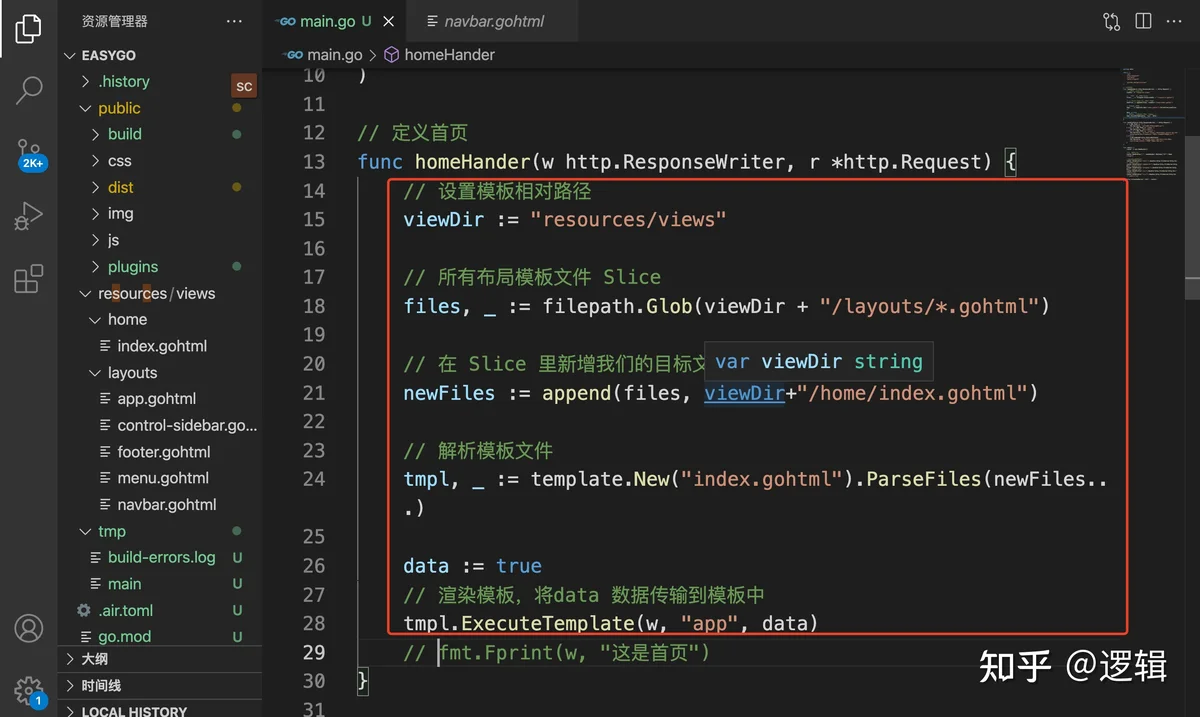
修改 homeHander()方法 加载模板

3、构建界面布局:
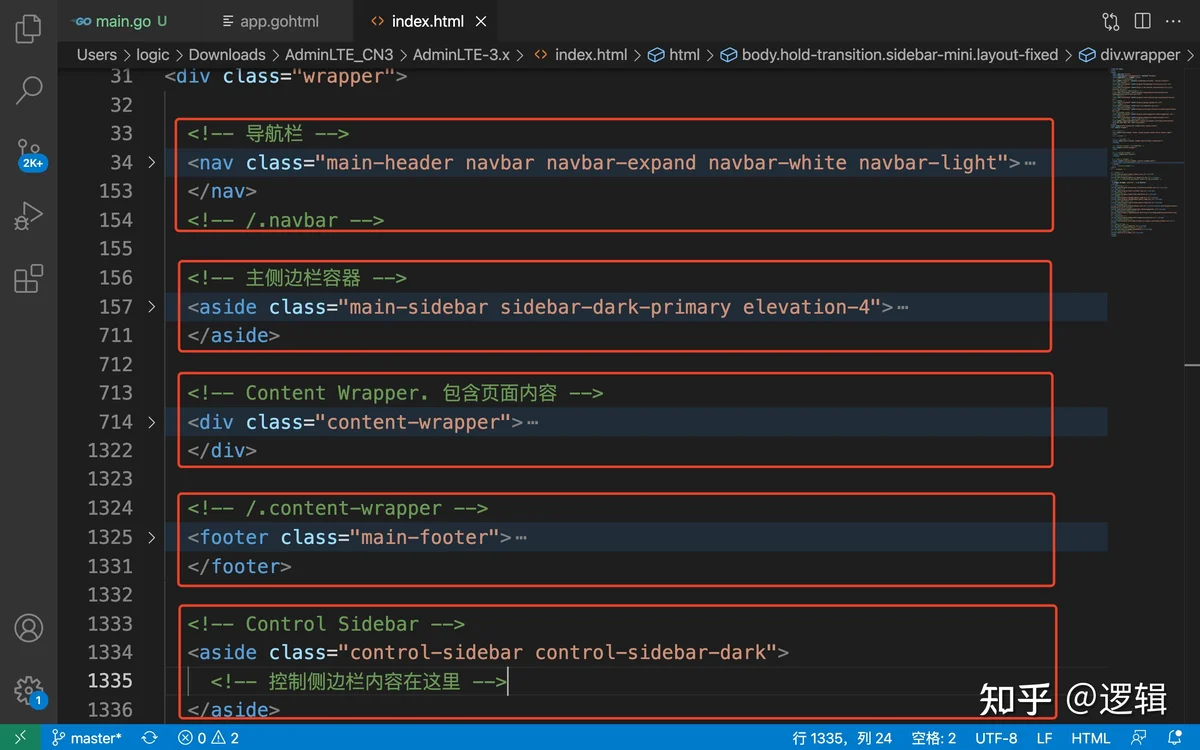
分析 AdminLTE 3 首页布局

分别抽离各个模块块部署到 layouts 对应的文件中
注意:界面中必须使用 {{define "文件名称"}} 定义当前文件名称(一般都是以文件名命名),引入时使用 {{template "文件名称" .}} 这里有个 . 不要省去
下面是各个模块的代码:
app.gohtml
control-sidebar.gohtml
footer.gohtml
menu.gohtml
navbar.gohtml
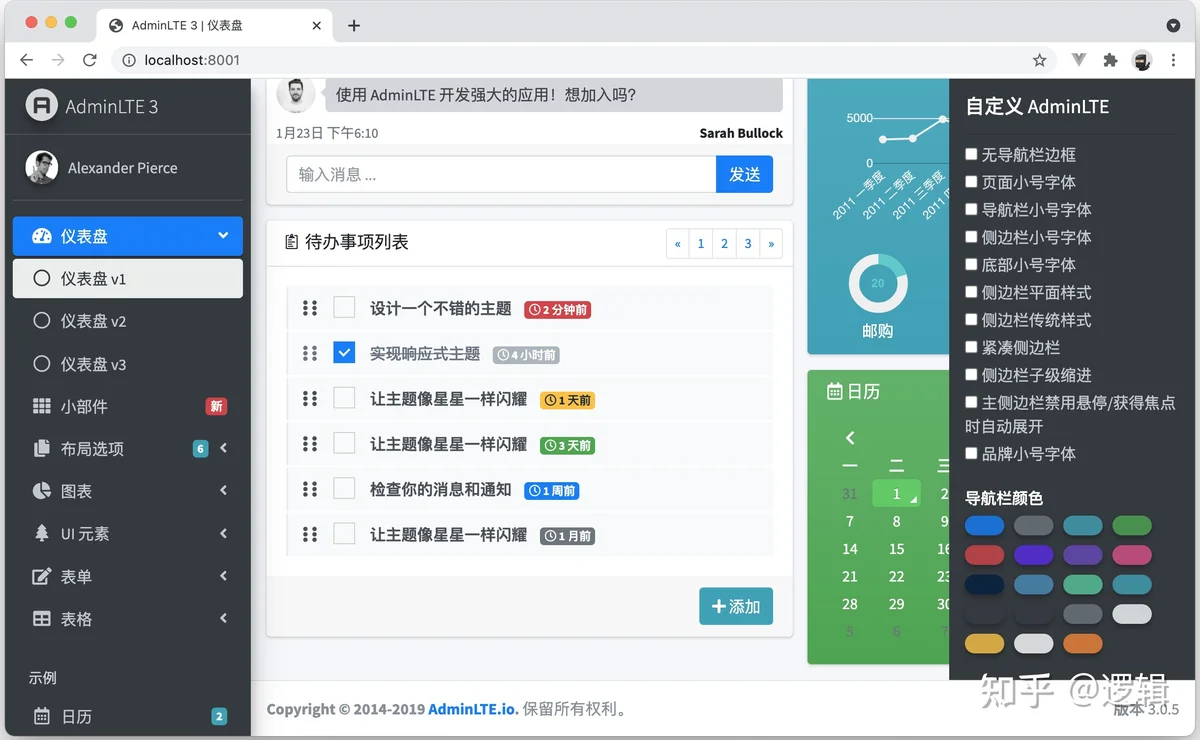
再次预览下首页

完美预览。
后续:
Golang实战-部署 AdminLTE 3 后台静态界面模板语法的应用{{}}(二)
我是逻辑,感谢各位人才的:点赞、收藏和评论,一起学习见证未来。
