下面简单演示一下基本的benchmark测试和使用pprof来对程序进行性能调优的过程。
- benchmark可以得到程序性能的结果,但是对其中具体的性能情况不得而知
- 使用go tool pprof对benchmark的结果进行详细的查阅。

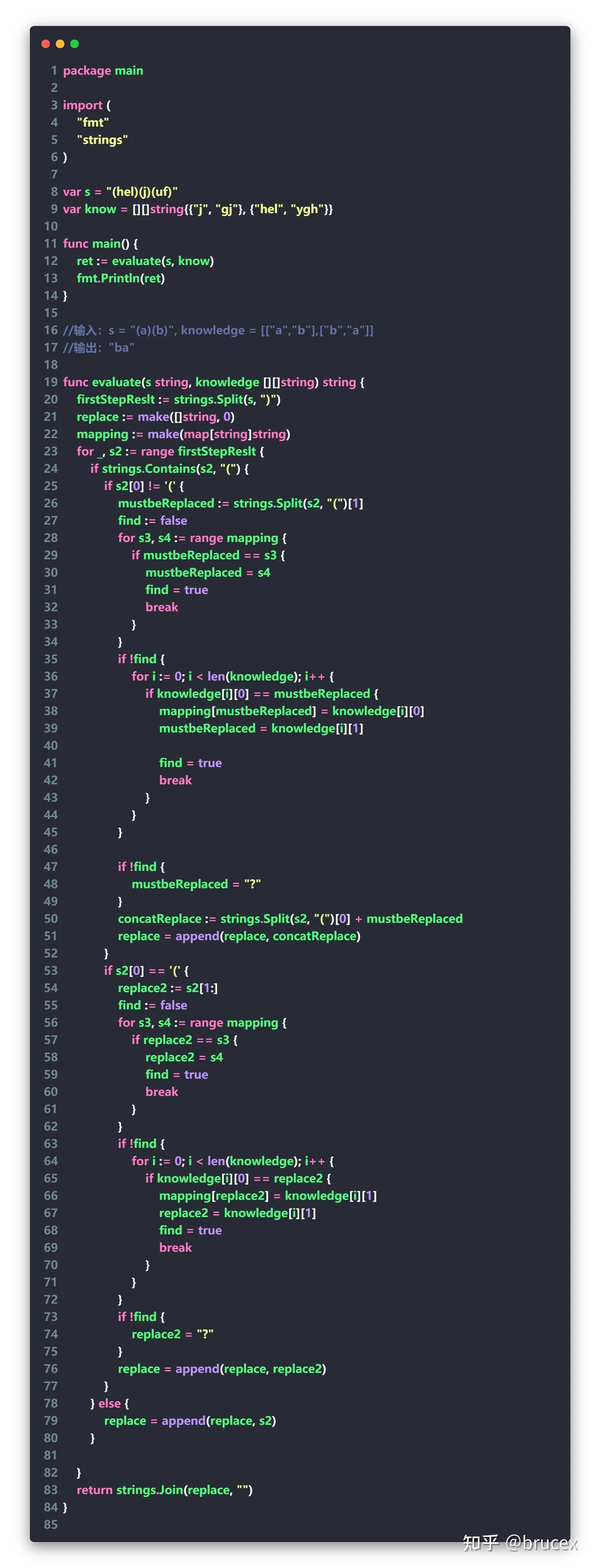
首先我们随便编写一个函数,例如上面的是我写的一次比赛的里面的题目的解,目的是进行字符串替换。其中注释部分给了一个case来解释函数功能。接下来我们编写benchmark test函数,编写方式我以goland编辑器自带的generate一键生成,你也可以参照它的模板来写。

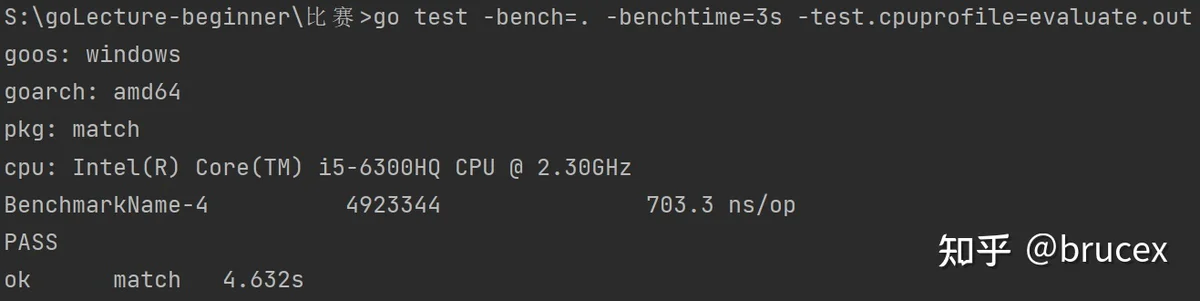
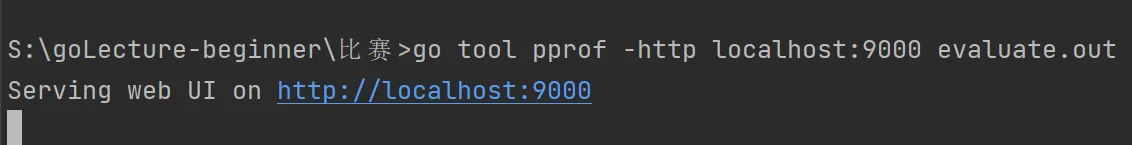
然后我们在终端里面执行

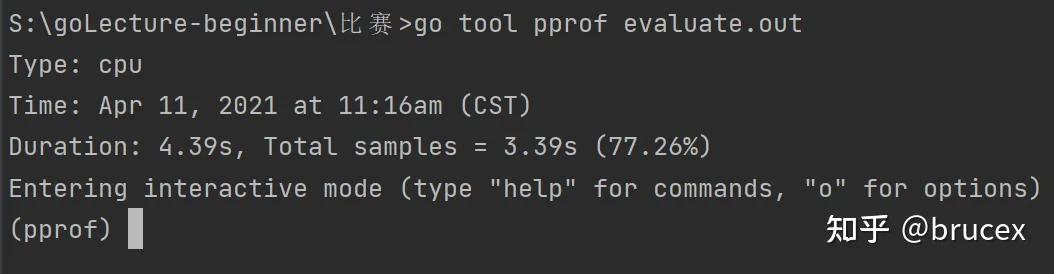
通过执行上述的命令,我们进行了benchmark test并在当前文件夹下生成了pprof分析工具所需要的evaluate.out文件。使用如下命令可以进入pprof console

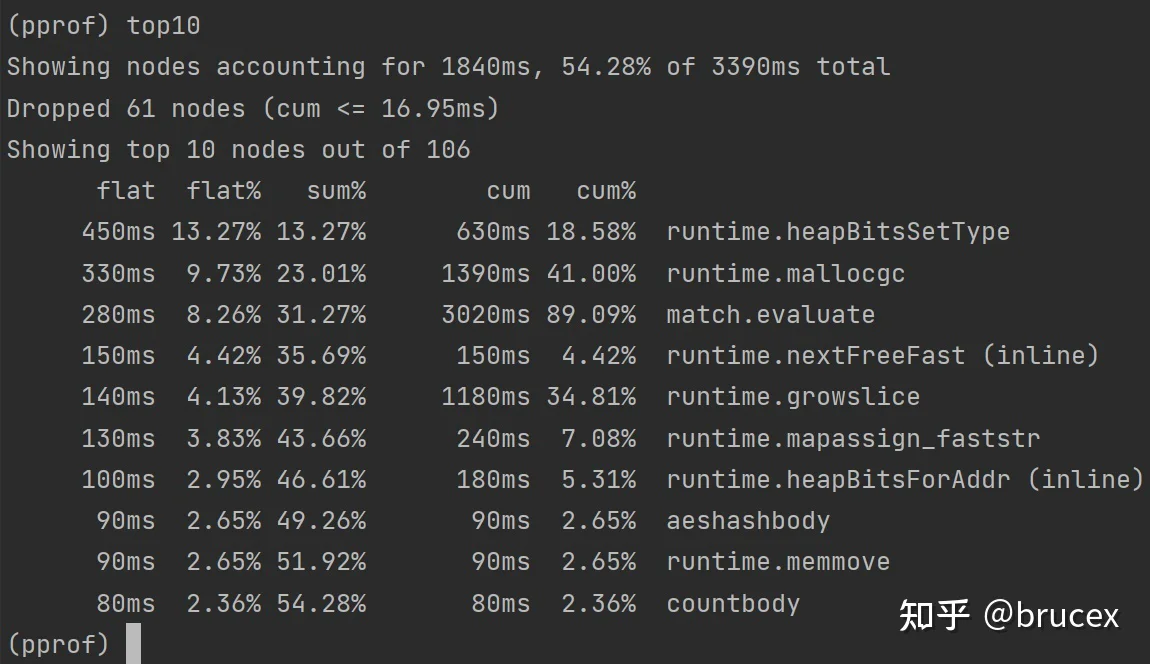
然后我们使用 top10来查看耗时最高的前10部分,如下所示,其中flat是不包含内在调用的耗时,cum是包含内在调用的总耗时。可以发现match.evaluate耗时最多。

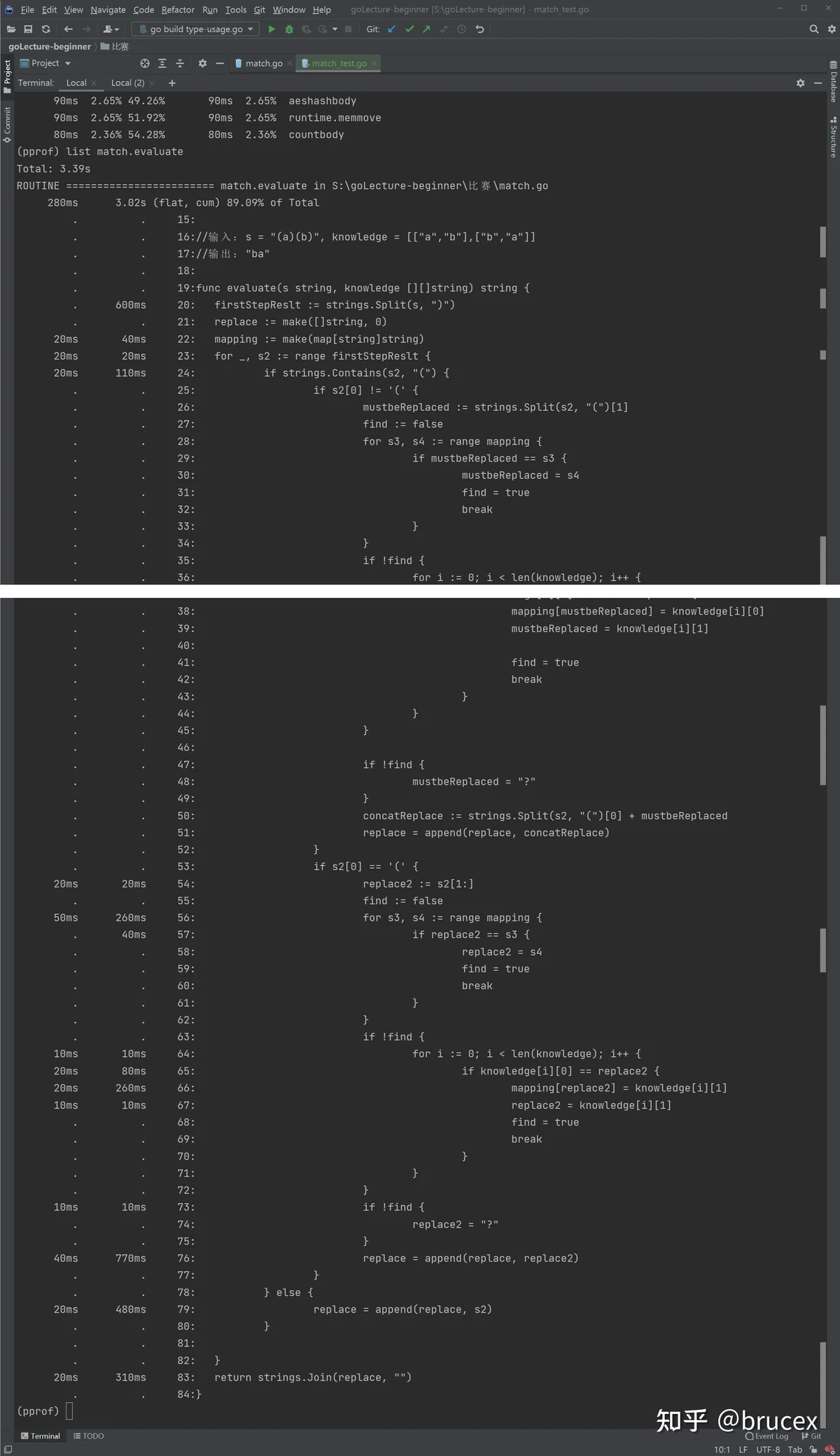
如何对耗时最多的部分进行详细的查看呢?使用list命令,可以查看该部分的详细情况。如下长图所示:

可以对上图左边会列出对于部分的flat和cum耗时,针对耗时长的部分进行优化,对算法或者数据结构进行优化。当然我们这个还不够直观,可以使用go tool pprof提供的web ui。

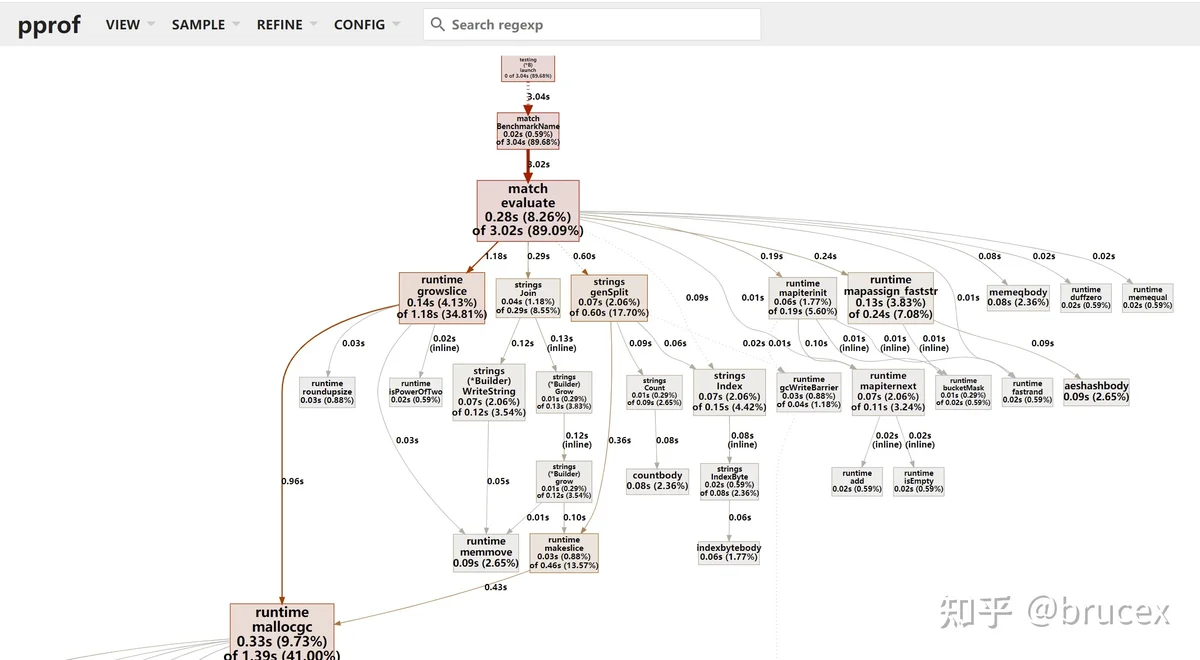
然后我们就可以在web本地服务器上面看到直观地调用关系图和耗时。下面截取几个常用的graph。

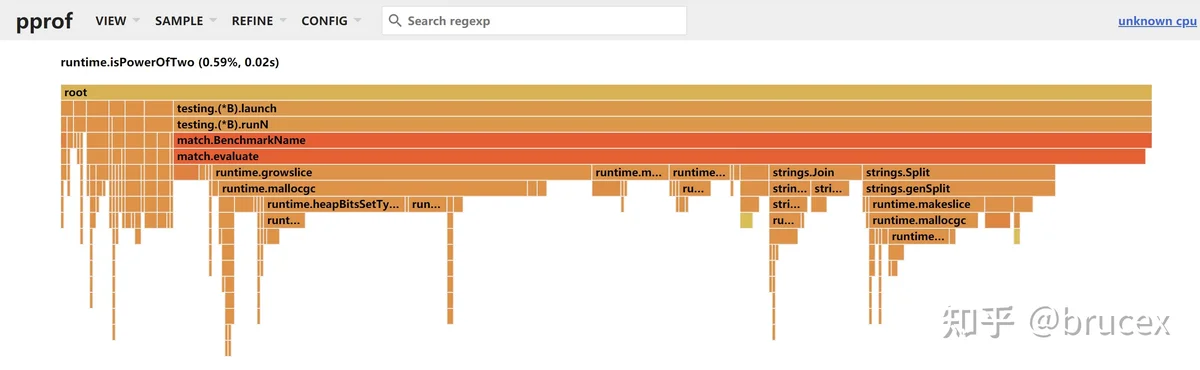
火焰图(flame graph)

总结:至此一个完整的流程就完成了,由简入深,先编写功能函数完成相应功能,然后进行benchmark测试得出性能结果,然后利用out文件,对代码中耗时长的部分进行优化,这里面有很多trick的技巧。比如利用top和list以及webui等工具去直观地查看耗时情况,第二步是根据第一步得到的信息去试着refine。over and over again,直到你满意为止,适度贪婪是最好的。
