1、下载GLFW库
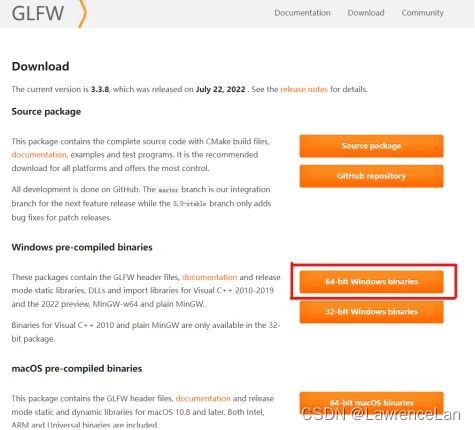
官网下载链接:https://www.glfw.org/download.html

直接下载Windows版,如果下载Source package还需要使用CMake进行编译
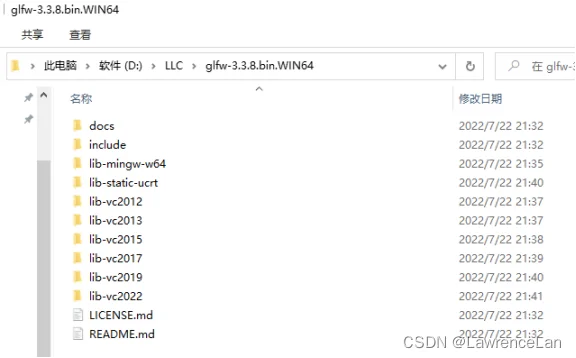
2、下载并解压包

我们需要的是include和与自己的vs版本相同的lib文件
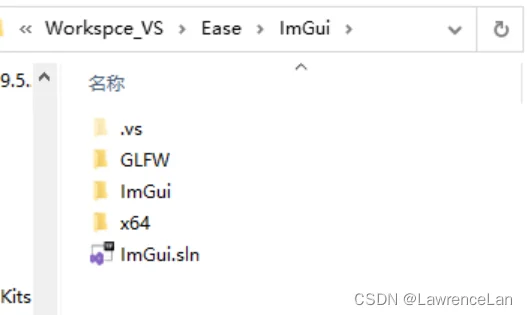
3、将GLFW库拷贝到工程文件下

在工程文件下创建文件夹GLFW,然后将上面GLFW中的include和lib-vcxxx文件放入本工程文件下的GLFW中

4、配置到vs2022中
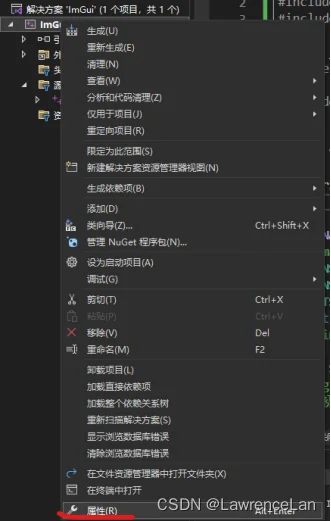
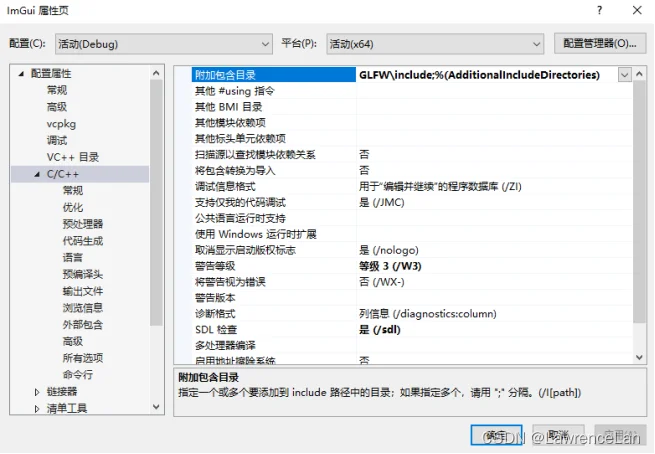
4.1 配置属性中的附加包含目录
单击右键->属性->C/C+±>附加包含目录


这里写成GLFW\include;%(AdditionalIncludeDirectories)
4.2 配置属性中的链接器常规属性的附加库目录
Bug:我因为这么写出现了无法打开“glfw3.lib”解决办法:写成该工程文件的lib-vc2022的全路径4.3 配置属性中的输入中附加依赖项

配置的命令:opengl32.lib;glfw3.lib;%(AdditionalDependencies)
5、窗口程序检查
因为OpenGl是窗口项目,所以如果创建的工程是console项目需要改成windows
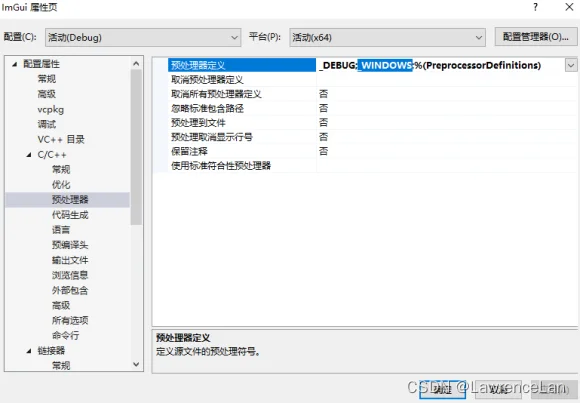
5.1 属性->C/C+±>预处理器->预处理器定义,将_CONSOLE改成_WINDOWS

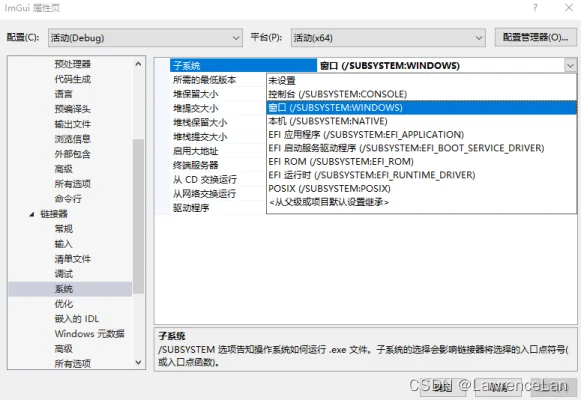
5.2 属性->链接器->系统->子系统->选择窗口

函数入口问题解决方案#include <stdio.h>
#include <Windows.h>
#include <tchar.h>
#ifdef __APPLE__
#define GL_SILENCE_DEPRECATION
#endif
#include <GLFW/glfw3.h> //注意这个位置.你设置了目录直接这样引用就行.GLFW不是我们建立的文件夹.而是include里面的GLFW
static void glfw_error_callback(int error, const char* description)
{
fprintf(stderr, "Glfw Error %d: %s\n", error, description);
}
int WINAPI _tWinMain(
HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nCmdShow)
//int main()
{
// Setup window
//glfwSetErrorCallback(glfw_error_callback);
//初始化OpenGl
if (!glfwInit())
return 1;
//创建OpenGl窗口
GLFWwindow* window = glfwCreateWindow(1280, 720, "IBinary", NULL, NULL);
if (window == NULL)
return 1;
//设置上下文.以及进行交换.
glfwMakeContextCurrent(window);
glfwSwapInterval(1); // Enable vsync
//开始进行循环.判断gl窗口是否关闭.不关闭一直循环.
while (!glfwWindowShouldClose(window))
{
glfwPollEvents(); //创建接收事件,相当于消息循环.如果不加则不响应消息.
//这些代码可以省略.加了这些代码是设置Open内部的窗口颜色什么的
int display_w, display_h;
glfwGetFramebufferSize(window, &display_w, &display_h);
glViewport(0, 0, display_w, display_h);
glClearColor(0.45f, 0.55f, 0.60f, 1.00f);
glClear(GL_COLOR_BUFFER_BIT);
glfwMakeContextCurrent(window);
glfwSwapBuffers(window);
}
// Cleanup
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
运行结果就是一个窗口

1、下载ImGui
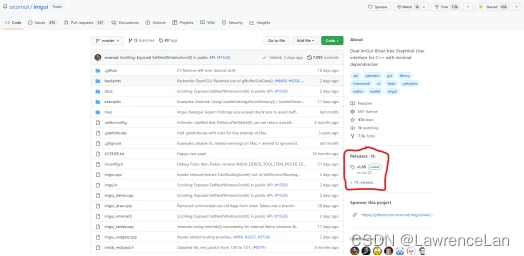
ImGUi在github上的网址:https://github.com/ocornut/imgui

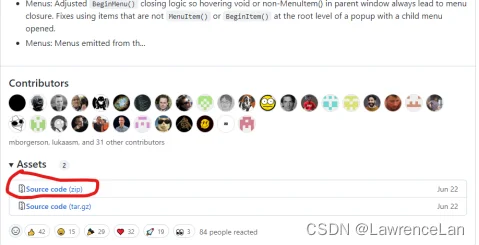
点击Releases可以看到所有版本

下载Source code压缩包
2、配置ImGui到OpenGL2中

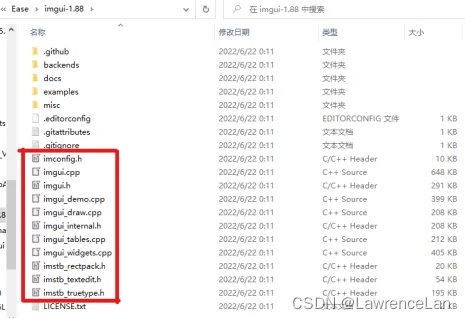
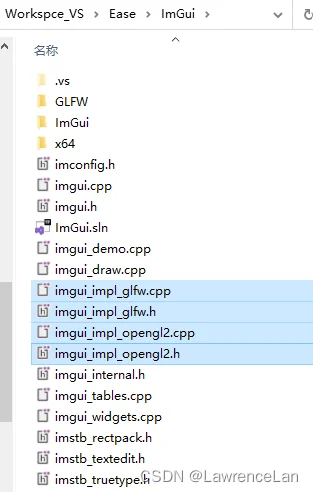
2.1 先将源代码压缩包解压,然后将上图中红框里的头文件都拷贝到工程下面

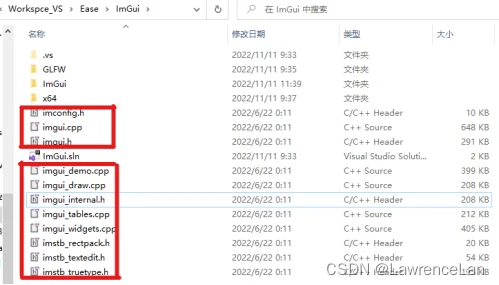
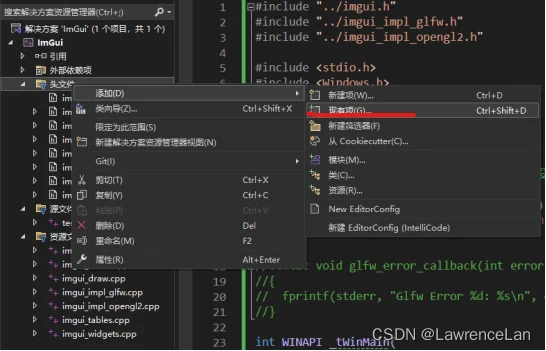
2.2 然后将.h文件添加到头文件中,.cpp文件添加到资源文件中

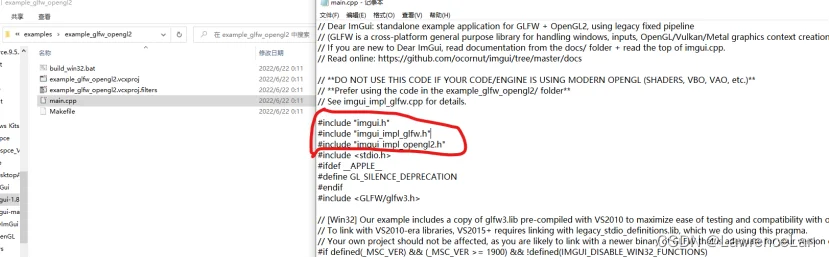
2.3 查看ImGui源代码中的example中的example_glfw_opengl2里的main.cpp还需要哪些头文件

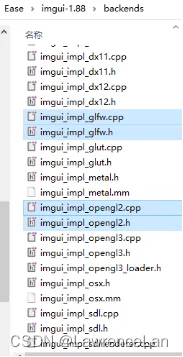
2.4 还需要imgui_impl_glfw.h和imgui_impl_opengl2.h两个头文件到ImGui源代码文件夹中的backends中便可以找到两个头文件以及相应的.cpp文件

同2.1,将这四个文件放入工程中,注意imgui_impl_glfw.h中需要用到imgui.h头文件,所以需要把他们放到同一个文件中,不然就会出现找不到imgui.h的错误

同2.2,将.h文件在vs中添加到头文件中,.cpp添加到资源文件中
到这里将ImGui的头文件拷贝到OpenGl2中,OpenGl2与ImGui就整合完毕了,用下面代码进行测试:
#include "../imgui.h"
#include "../imgui_impl_glfw.h"
#include "../imgui_impl_opengl2.h"
#include <stdio.h>
#include <Windows.h>
#include <tchar.h>
#ifdef __APPLE__
#define GL_SILENCE_DEPRECATION
#endif
#include <GLFW/glfw3.h> //注意这个位置.你设置了目录直接这样引用就行.GLFW不是我们建立的文件夹.而是include里面的GLFW
#if defined(_MSV_VER) && (_MSC_VER >= 1900) && !defined(IMGUI_DISABLE_WIN32_FUNCTIONS)
#pragma comment(lib,"legacy_stdio_definitons")
#endif
//static void glfw_error_callback(int error, const char* description)
//{
// fprintf(stderr, "Glfw Error %d: %s\n", error, description);
//}
int WINAPI _tWinMain(
//int main(
HINSTANCE hInstance,
HINSTANCE hPrevInstance,
LPTSTR lpCmdLine,
int nCmdShow)
//int main()
{
// Setup window
//glfwSetErrorCallback(glfw_error_callback);
//初始化OpenGl
if (!glfwInit())
return 1;
//创建OpenGl窗口
GLFWwindow* window = glfwCreateWindow(1280, 720, "IBinary", NULL, NULL);
if (window == NULL)
return 1;
//设置OpenGl上下文.以及进行交换.
glfwMakeContextCurrent(window);
glfwSwapInterval(1); // Enable vsync
//设置ImGui上下文
IMGUI_CHECKVERSION();
ImGui::CreateContext();
ImGuiIO& io = ImGui::GetIO(); (void)io;
//设置颜色风格
ImGui::StyleColorsDark();
//Setup Platform/Render bindings
ImGui_ImplGlfw_InitForOpenGL(window, true);
ImGui_ImplOpenGL2_Init();
ImVec4 clear_color = ImVec4(0.45f, 0.55f, 0.60f, 1.00f);
//开始进行循环.判断gl窗口是否关闭.不关闭一直循环.
while (!glfwWindowShouldClose(window))
{
glfwPollEvents(); //创建接收事件,相当于消息循环.如果不加则不响应消息.
//这些代码可以省略.加了这些代码是设置Open内部的窗口颜色什么的
/*int display_w, display_h;
glfwGetFramebufferSize(window, &display_w, &display_h);
glViewport(0, 0, display_w, display_h);
glClearColor(0.45f, 0.55f, 0.60f, 1.00f);
glClear(GL_COLOR_BUFFER_BIT);
glfwMakeContextCurrent(window);
glfwSwapBuffers(window);*/
//Start the Dear ImGui frame 启动ImGui Frame框架
ImGui_ImplOpenGL2_NewFrame();
ImGui_ImplGlfw_NewFrame();
ImGui::NewFrame();
{
//开始绘制ImGui
ImGui::Begin("IBinary Windows");//Create a window called "Hello,world!" and append into it.
ImGui::Text("IBinary Blog");
//ImGui::SameLine();
ImGui::Indent();//另一起行制表符开始绘制Button
ImGui::Button("2222",ImVec2(100,50));
ImGui::End();
}
//3.Show another simple window
//Rendering
ImGui::Render();
int display_w, display_h;
glfwGetFramebufferSize(window, &display_w, &display_h);
glViewport(0, 0, display_w, display_h);
glClearColor(clear_color.x, clear_color.y, clear_color.z, clear_color.w);
ImGui_ImplOpenGL2_RenderDrawData(ImGui::GetDrawData());//必须在绘制完Open之后接着绘制Imgui
//glUseProgram(last_program);
glfwMakeContextCurrent(window);
glfwSwapBuffers(window);
}
// Cleanup
ImGui_ImplOpenGL2_Shutdown();
ImGui_ImplGlfw_Shutdown();
ImGui::DestroyContext();
glfwDestroyWindow(window);
glfwTerminate();
return 0;
}
运行结果:

