准备工作
申请条件: 个体工商户 、企业、政府及事业单位
PC网站接入支付官网,其他(app,小程序,公众号等)可参考 PC网站接入支付
需要获取内容
appid:应用 APPID(必须配置,开户邮件中可查看)
MCHID:微信支付商户号(必须配置,开户邮件中可查看)
KEY:API 密钥,参考开户邮件设置(必须配置,登录商户平台自行设置)
注册商户平台,申请微信支付
注册微信商户平台申请入口: PC网站接入支付
注意:
信息必须如实填写,尤其是截图的内容,以及销售商品的分类选择要和自己公司的匹配,不然容易审核失败。审核失败后,看看失败原因、修改重新提交申请
开户成功,登录商户平台进行验证
资料审核通过后,商户信息会发到对应的账户邮箱里面,请登录联系人邮箱查收商户号和
密码,并登录商户平台填写财付通备付金打的小额资金数额,完成账户验证( 查看验证方法)

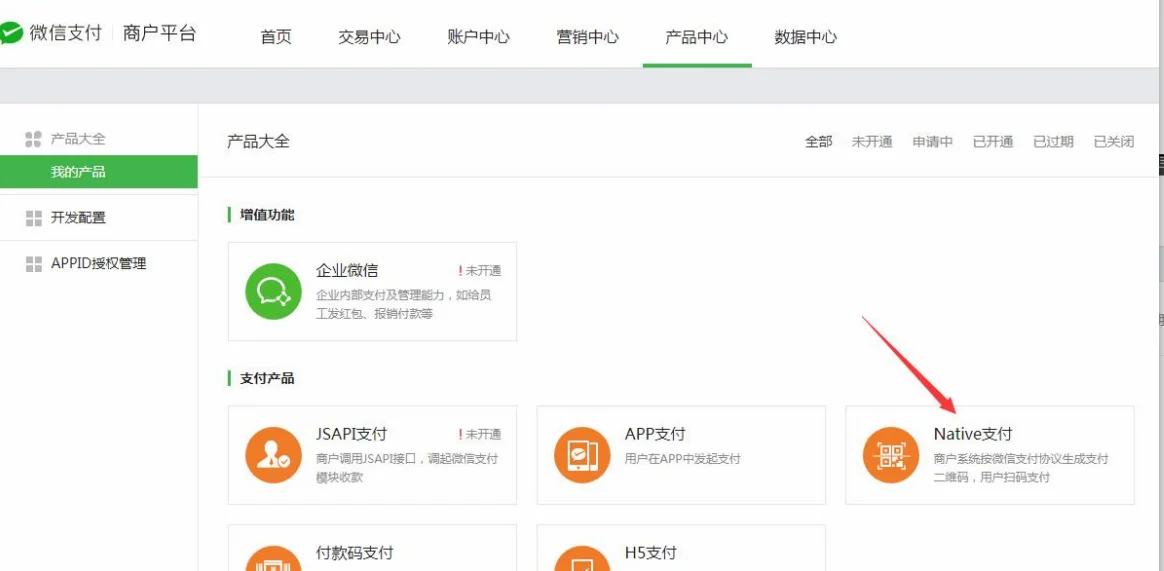
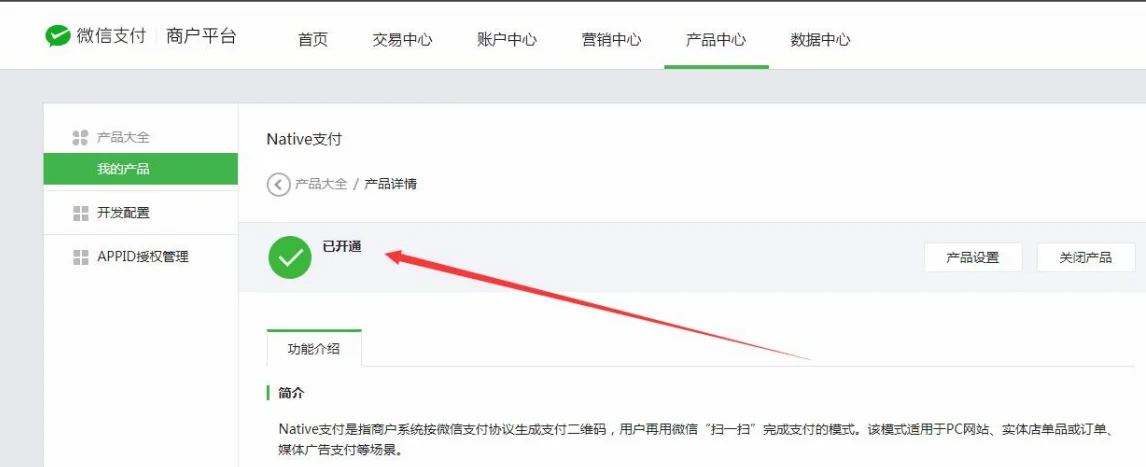
登录商户平台点击产品中心开通 Native 支付


用微信给你发的商户号登陆对应的微信商户平台,获取API 密钥
步骤如下:
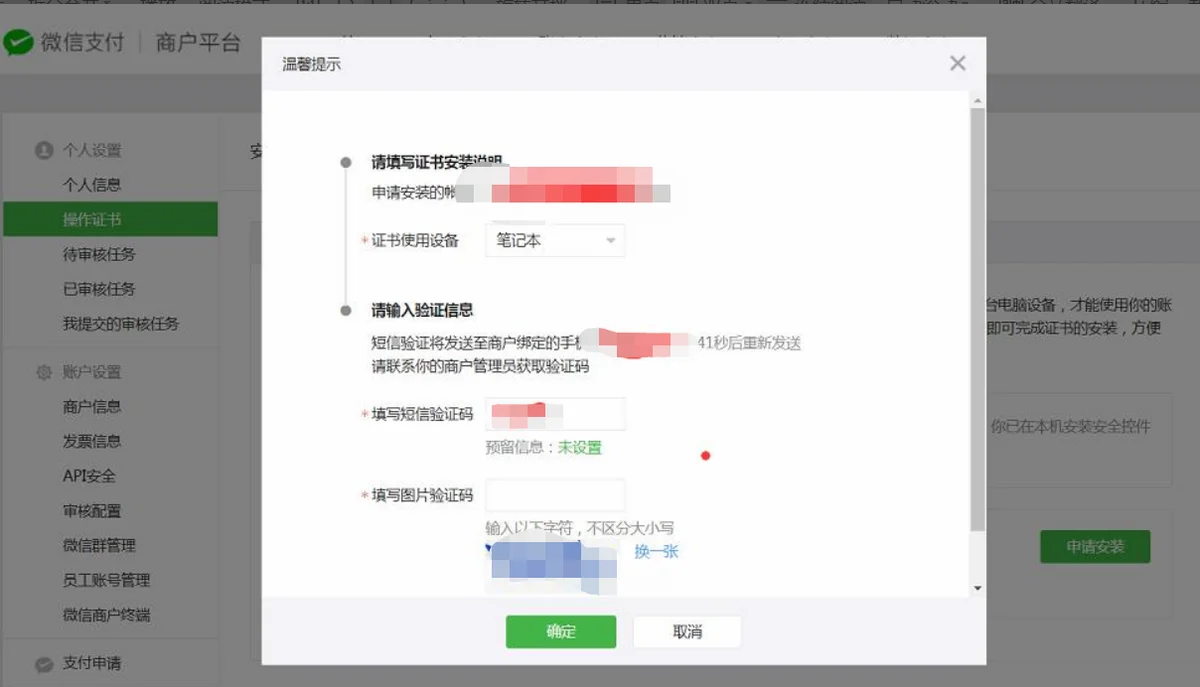
API 密钥,参考开户邮件设置(必须配置,登录商户平台自行设置)
API 密钥设置地址: https://pay.weixin.qq.com/index.php/account/api_cert,设置的时候可能会提示安装证书

微信 pc 端网站支付流程
(1).调用统一下单接口生成预支付交易,获取 code_url
(3)支付成功后监听服务器的异步通知,然后处理订单
支付成功以后微信官方会给商品配置的异步通知地址 post 数据,然后验证 post 数据是否
正确,如果正确的话执行修改订单操作
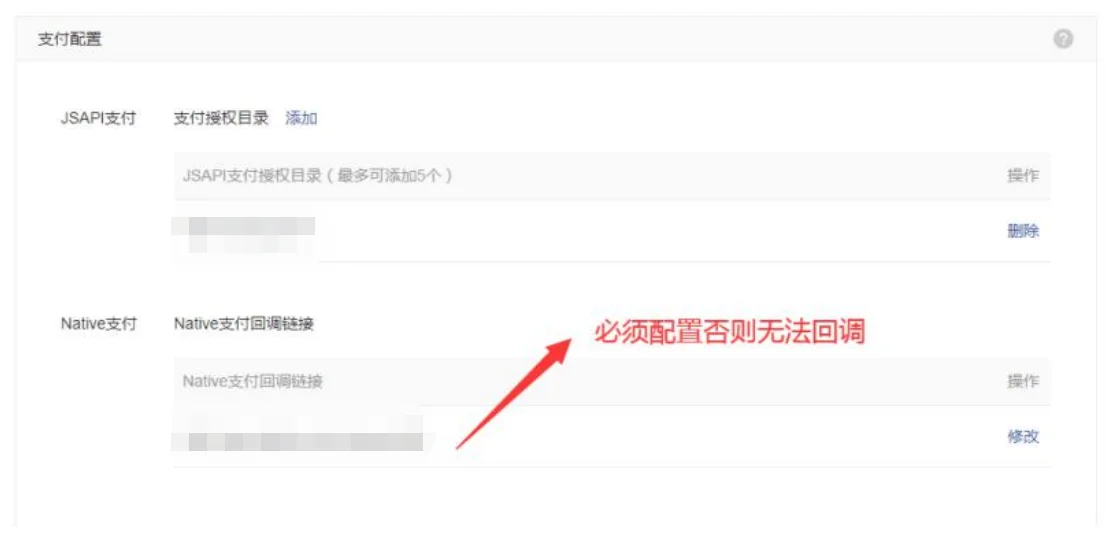
注意:1).域名必须备案 2).产品中心->Native 支付->产品设置->扫码支付 扫码回调链接 必须配置

Golang 微信支付 sdk
支付代码案例
要使用 github.com/objcoding/wxpay需要先引入:
直接在import中引入github.com/objcoding/wxpay,然后go mod tidy就可以了
package frontend
import (
"fmt"
"time"
"github.com/astaxie/beego"
"github.com/gin-gonic/gin"
"github.com/objcoding/wxpay"
)
type WxpayController struct{}
//微信支付请求
func (con WxpayController) Wxpay(c *gin.Context) {
//1、配置基本信息
account := wxpay.NewAccount(
"wxxxx",
"150xxx",
"zhxxx666",
false,
)
client := wxpay.NewClient(account)
//2、获取ip地址 订单号等信息
ip := c.ClientIP()
template := "200601021504"
//订单号
tradeNo := time.Now().Format(template)
//3、调用统一下单
params := make(wxpay.Params)
params.SetString("body", "Gin微信支付11").
SetString("out_trade_no", tradeNo).
SetInt64("total_fee", 1). //1分
SetString("spbill_create_ip", ip).
SetString("notify_url", "http://xxx/wxpay/notify"). //异步通知url:必须在商户平台的Native支付回调链接里面配置
// SetString("trade_type", "APP")
SetString("trade_type", "NATIVE") //网站支付需要改为NATIVE,根据不同支付类型修改
p, err1 := client.UnifiedOrder(params)
if err1 != nil {
beego.Error(err1)
}
//4、获取code_url 生成支付二维码
c.JSON(200, gin.H{
"result": p,
})
}
/*
微信支付异步回调通知:
1、发布到服务器测试
2、必须在商户平台的Native支付回调链接里面配置
3、如何接收XML的数据 c.GetRawData()
4、如何获取数据
5、如何验证数据
6、更新数据
*/
func (con WxpayController) WxpayNotify(c *gin.Context) {
//1、获取表单传过来的xml数据
xmlByte, _ := c.GetRawData()
xmlStr := string(xmlByte)
postParams := wxpay.XmlToMap(xmlStr)
//2、校验签名
account := wxpay.NewAccount(
"wx7xxx6e4",
"15xxx1",
"zhxxx66",
false,
)
client := wxpay.NewClient(account)
//校验返回的数据是否合法
isValidate := client.ValidSign(postParams)
fmt.Println(isValidate)
fmt.Println("-----更新订单-----")
fmt.Println(postParams)
//3、更新订单
c.String(200, "ok")
}Gin 解析 XML 的数据
在 API 的开发中,经常会用到 JSON 或 XML 来作为数据交互的格式,这个时候
可以在 gin 中使用 c.GetRawData()获取数据
<?xml version="1.0" encoding="UTF-8"?>
<article>
<content type="string">我是张三</content>
<title type="string">张三</title>
</article>
type Article struct {
Title string `xml:"title"`
Content string `xml:"content"`
}
router.POST("/xml", func(c *gin.Context) {
b, _ := c.GetRawData() // 从 c.Request.Body 读取请求数据
article := &Article{}
if err := xml.Unmarshal(b, &article); err == nil {
c.JSON(http.StatusOK, article)
} else {
c.JSON(http.StatusBadRequest, err.Error())
}
})ok,微信PC支付操作完成
