1. 路径中直接加上参数值:
./
├── chapter03
│ └── chapter03.go
├── main.go
├── static
│ ├── css
│ ├── images
│ └── js
└── template
./main.gopackage main
import (
"gin_project/chapter03"
"github.com/gin-gonic/gin"
)
func main() {
engine := gin.Default()
// 注册模板
engine.LoadHTMLGlob("template/**/*")
// 注册静态文件
engine.Static("./static", "static") // (relativePath, root string): 路径, 文件夹名称
// 注册路由
engine.GET("/param1/:name", chapter03.Param1) // 这里必须指定name这个路径,不然会找不到
engine.GET("/param2/*name", chapter03.Param2) // 这里可以指定name这个路径,也可以不用指定
engine.Run(":9000")
}
./chapter03/chapter03.gopackage chapter03
import (
"net/http"
"fmt"
"github.com/gin-gonic/gin"
)
// 路径中直接加参数值
func Param1(ctx *gin.Context) {
name := ctx.Param("name")
ctx.String(http.StatusOK, "Hello, %s", name)
}
func Param2(ctx *gin.Context) {
name := ctx.Param("name")
fmt.Println(name) // 总有 /
ctx.String(http.StatusOK, name)
}
2. 路径中使用参数名:
./main.gopackage main
import (
"gin_project/chapter03"
"github.com/gin-gonic/gin"
)
func main() {
engine := gin.Default()
// 注册模板
engine.LoadHTMLGlob("template/**/*")
// 注册静态文件
engine.Static("./static", "static") // (relativePath, root string): 路径, 文件夹名称
// 注册路由
......
engine.GET("/query", chapter03.Query1) // http://localhost:9000/query?name=张三
engine.GET("/default_query", chapter03.Query2) // http://localhost:9000/querys
engine.GET("/querys", chapter03.Query3) // http://localhost:9000/querys?name=张三,lisi,王五
engine.GET("/map_query", chapter03.Query4) // http://localhost:9000/map_query?name[哈哈]=hallen1&name[hehe]=张三
engine.Run(":9000")
}
./chapter03/chapter03.gopackage chapter03
import (
"net/http"
"fmt"
"github.com/gin-gonic/gin"
)
// 路径中直接加参数值
......
// 路径中使用参数名
func Query1(ctx *gin.Context) {
name := ctx.Query("name")
fmt.Println(name)
ctx.String(http.StatusOK, "Hello, %s", name)
}
func Query2(ctx *gin.Context) {
name := ctx.DefaultQuery("name","hallen")
fmt.Println(name) // hallen
ctx.String(http.StatusOK, "Hello, %s", name)
}
func Query3(ctx *gin.Context) {
// 获取array
names := ctx.QueryArray("name")
fmt.Println(names) // [张三,lisi,王五]
ctx.String(http.StatusOK, "Hello")
}
func Query4(ctx *gin.Context) {
names := ctx.QueryMap("name")
fmt.Println(names) // map[hehe:张 哈哈:hallen1]
ctx.String(http.StatusOK, "Hello")
}
./
├── chapter03
│ └── post.go
├── main.go
├── static
│ ├── css
│ ├── images
│ └── js
└── template
├── chapter03
└── user_add.html


./main.gopackage main
import (
"gin_project/chapter03"
"github.com/gin-gonic/gin"
)
func main() {
engine := gin.Default()
// 注册模板
engine.LoadHTMLGlob("template/**/*")
// 注册静态文件
engine.Static("./static", "static") // (relativePath, root string): 路径, 文件夹名称
// 注册路由
// POST
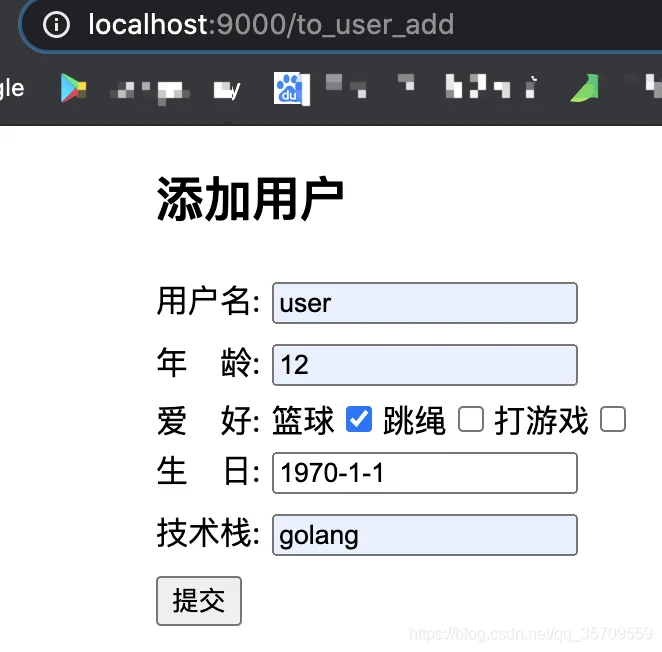
engine.GET("/to_user_add", chapter03.ToUserAdd) // 获取请求页面
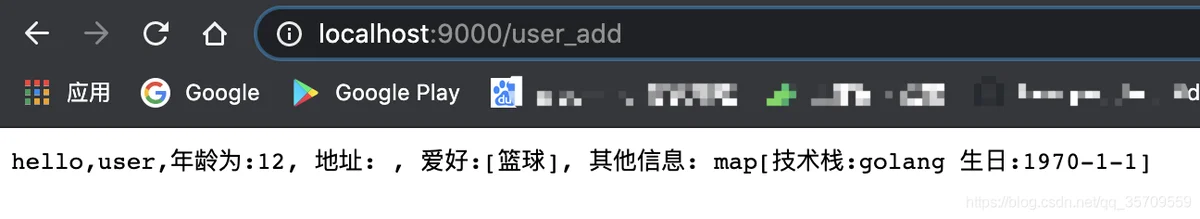
engine.POST("/user_add", chapter03.PostForm)
engine.Run(":9000")
}
./` chapter03/post.gopackage chapter03
import (
"net/http"
"github.com/gin-gonic/gin"
)
func ToUserAdd(ctx *gin.Context) {
ctx.HTML(http.StatusOK, "chapter03/user_add.html", nil)
}
func PostForm(ctx *gin.Context) {
name := ctx.DefaultPostForm("username", "hallen") // 使用默认值
age := ctx.PostForm("age")
add := ctx.PostForm("add") // 不存在的值
arr_ck := ctx.PostFormArray("ck")
map_other := ctx.PostFormMap("other")
ctx.String(http.StatusOK,"hello,%s,年龄为:%s, 地址: %s, 爱好:%s, 其他信息: %s",name,age,add,arr_ck, map_other)
// hello,user,年龄为:12, 地址: , 爱好:[篮球], 其他信息: map[技术栈:golang 生日:132]
}
./template/chapter03/user_add.html{{ define "chapter03/user_add.html" }}
<!DOCTYPE html>
<html lang="zh">
<head>
<title>post请求练习</title>
<style>
.userForm {
width: 480px;
height: 360px;
margin: 20px auto;
}
input {
margin: 5px 0;
}
</style>
</head>
<body>
<div class="userForm">
<h2>添加用户</h2>
<form action="/user_add" method="post">
<span>用户名: </span><input type="text" name="username"><br>
<span>年 龄: </span><input type="text" name="age"><br>
<span>爱 好: </span>
<label for="1">篮球</label>
<input type="checkbox" name="ck" value="篮球" id="1">
<label for="2">跳绳</label>
<input type="checkbox" name="ck" value="跳绳" id="2">
<label for="3">打游戏</label>
<input type="checkbox" name="ck" value="打游戏" id="3">
<br>
<span>生 日: </span><input type="text" name="other[生日]"><br>
<span>技术栈:</span><input type="text" name="other[技术栈]"><br>
<input type="submit" value="提交">
</form>
</div>
</body>
</html>
{{ end }}
前端使用ajax提交,后端和form表单的获取方式一样,唯一的区别就是返回的是json
./main.gopackage main
import (
"gin_project/chapter03"
"github.com/gin-gonic/gin"
)
func main() {
engine := gin.Default()
// 注册模板
engine.LoadHTMLGlob("template/**/*")
// 注册静态文件
engine.Static("./static", "static") // (relativePath, root string): 路径, 文件夹名称
// 注册路由
// POST
...
// ajax
engine.GET("/to_ajax_test", chapter03.AjaxTest) // 获取请求页面
engine.POST("/post_ajax", chapter03.PostAjax)
engine.Run(":9000")
}
./` chapter03/post.gopackage chapter03
import (
"net/http"
"github.com/gin-gonic/gin"
"fmt"
)
// post
// ......
// ajax
func AjaxTest(ctx *gin.Context) {
ctx.HTML(http.StatusOK, "chapter03/ajax_test.html", nil)
}
func PostAjax(ctx *gin.Context) {
name := ctx.PostForm("name")
age := ctx.PostForm("age")
fmt.Println(name)
fmt.Println(age)
messgae_map := map[string]interface{}{
"code":200,
"msg":"提交成功",
}
ctx.JSON(http.StatusOK,messgae_map)
}
./template/chapter03/ajax_test.html{{ define "chapter03/ajax_test.html" }}
<!DOCTYPE html>
<html lang="cn">
<head>
<meta charset="UTF-8">
<title>ajax_test</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<form>
姓名:<input type="text" id="name"><br>
年龄:<input type="text" id="age"><br>
<input type="button" value="提交" id="btn_add">
</form>
<script>
var btn_add = document.getElementById("btn_add");
btn_add.onclick = function (ev) {
var name = document.getElementById("name").value;
var age = document.getElementById("age").value;
$.ajax({
url:"/post_ajax",
type:"POST",
data:{ "name":name, "age":age },
success:function (data) {
alert(data["code"]);
alert(data["msg"]);
},
fail:function (data) {
console.log(data);
}
})
}
</script>
</body>
</html>
{{ end }}
