这是一篇 WordPress 多国语言 网站(语系),要如何进行翻译+制作的完整教程。
今天的教程 是TranslatePress 这款优质的 WordPress 翻译插件,完成后就能在菜单进行语言切换,实现多国语系网站的效果。
不论是 个人品牌网站、公司形象网站、在线购物网站等 ..,都能顺利的进行多语系切换,满足自己或是客户的需求。
好,话不多说! 我们来看能学到些什么。
- 1. TranslatePress 是什么?
- 2. 安装 TranslatePress 翻译插件
- 3. TranslatePress 基本设定
- 4. 如何在网站加上语言切换器?
- 5. 一般页面翻译
- 6. Elementor 页面编辑器翻译
- 7. WooCommerce 购物网站翻译
- 8. 网站自动翻译设定
- 常见问题
- WordPress 学习资源
1. TranslatePress 是什么?

TranslatePress 是一款轻量级的 WordPress多国语言插件,有提供免费版使用。 详细可参考 TranslatePress 插件教程。
提供 200 多种国家语言翻译,支持多种 主流页面编辑器、不同的主题主题、WooCommerce 在线商店 ..,帮助你进行全面翻译。
如果你只是想要简单的多国关系功能,这 TranslatePress 会很适合你,因为它不像 WPML 那样上手难度高(加上 WPML 功能很多,网站会变比较重)。
安装后基本上也没什么需要设定,大概就是即装即用的感觉,至于编辑画面采用的是可视化编辑器,这对许多站长来说,操作起来非常简单。
TranslatePress 有什么优缺点呢?
TranslatePress 有许多优点,这边列出来与大家分享(用免费版角度)。
- 入门非常简单,也不会和其他插件 or 主题有冲突问题。
- 支持页面编辑器、支持 WooCommerce 在线商店翻译,且无需安装任何额外插件(相比 Polylang 需安装额外的插件,才有办法支持)。
- 使用可视化编辑器直接进行网站翻译,翻译起来速度快(跟页面编辑器,编辑文字的方式一样)。
- 只需维护一份翻译页面,未来维护容易(相比 Polylang 不同语言的页面都需各别维护,语言一多会很杂)。
- 翻译文章的SEO优化良好,提供页面编辑、描述、社交消息等..,并支持流行的SEO优化插件(相比GTranslate虽然支持快速翻译,但几乎没有SEO效果)。
- 支持不同语系的图片切换,例如可在中文版&英文版放置不同的图片。
如果要说 TranslatePress 缺点部分的话,可能是免费版只能制作双语切换(三个以上语言,需用升级方案)。
TranslatePress 有支持自动翻译功能吗?
TranslatePress 免费版有整合 Google Translate API(需向 Goolge 申请凭证),可帮助实现自动翻译功能。
如果担心自动翻译得不够理想,还能用手动翻译进行微调(TranslatePress 支持手动+自动翻译综合搭配)。
整体来说,TranslatePress 的易用性和完整性,是非常适合拿来做多国语系网站的!
2. 安装 TranslatePress 翻译插件
这章节开始,我们就来实际使用 TranslatePress 这款插件啦!
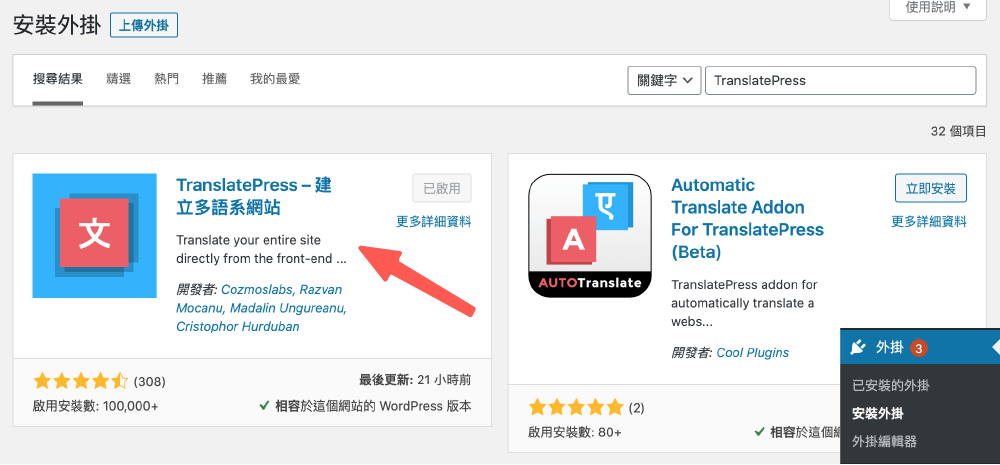
首先,前往 WordPress 后台 > 安装插件,搜寻 TranslatePress 进行安装+启用。

3. TranslatePress 基本设定
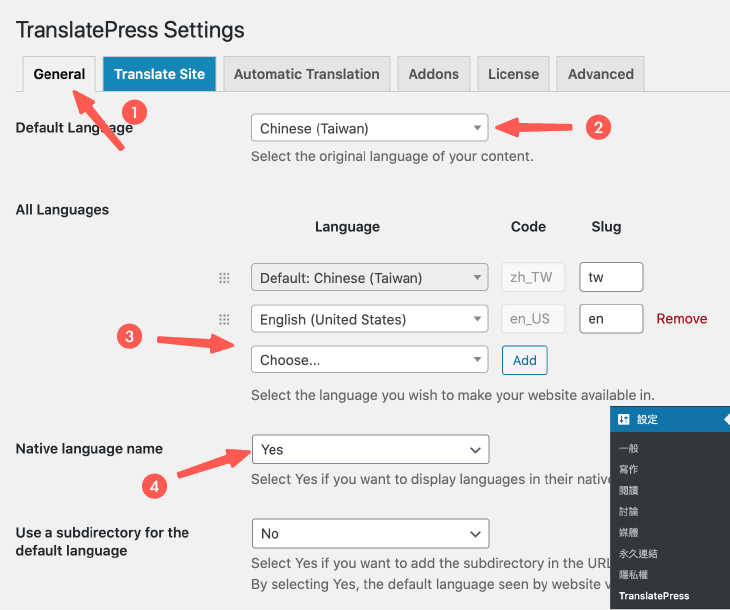
前往 WordPress 设定 > TranslatePress,你可参考我的设定(依照自己需求调整),这里是示范中英双语版本。

- Default Language 默认语言:选择繁体中文,默认会用这个语言当基准(建议和 WordPress 设置 > 一般,网站语言的值一致)。
- All Languages 所有语言: TranslatePress 免费版可双语切换(如果超过 2 种以上语言,需使用进阶版),选择你要的语言点 Add 即可,然后拖曳可排顺序。 Slug 是网址 id 的部分,用默认值即可。
- Native language name 母语名称:如果希望语言用母语显示,请选择 Yes。 否则将会用英文显示。

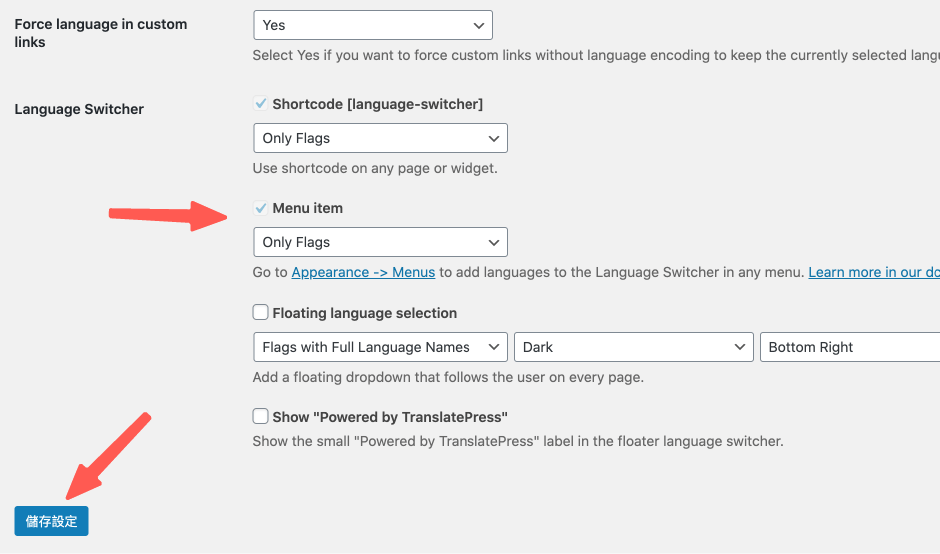
Language Switcher 语言切换器
TranslatePress 有提供 3 种方式,可以在网站上显示语言切换器。
[language-switcher]至于语言选项的显示样式,也有多种样式可选择。
- Full Language Names:完整语言
- Short Language Names:简短语言
- Flags with Full Language Names (default):国旗+完整语言
- Flags with Short Language Names:国旗+简短语言
- Only Flags:只有国旗
简单来说,TranslatePress 基本上能让你在网站不同地方,加上你喜爱的语言切换器样式。
好啰! 设定完成后,点击储存就可以了~
4. 如何在网站加上语言切换器?
TranslatePress 基本设定完成后,我们来在网站上添加“ 语言切换器 ”,这样访客才能自行切换语言。 下面我会示范 2 种添加方法。
在菜单上添加
前往 WordPress 外观 > 菜单,会看到多了 Language Switcher(语言切换器)的选项,把想要放入的语言新增到菜单。 更多 WordPress 基本菜单 教程。

如果网站想直接显示各国国旗,Current Language 这个就不要加,然后不要设父子关系。 (至于我上图的编排方式,会变成用下拉菜单的方式呈现)
好啰! 前往 WordPress 前台看一下,果然双语切换功能就出现了!

使用短代码添加
WordPress 5.8 版本以后,进化为全站式小工具,可参考 WordPress 新版小工具 继续学习,如果想还原到旧版小工具界面,可安装 Classic Widgets 插件处理。
下面将会用旧版小工具的接口,做为示范教程。
[language-switcher]前往 WordPress 外观 > 小工具,找到「 自定义 HTML 」并加入到侧边栏(Main Sidebar)中。

输入 [language-switcher] 代码,然后储存。

前往网站前台,看一下成果。
Good! 语言切换器出现啰,如果想更换显示样式,到 TranslatePress 设定调整一下就好了(上面章节有提到)。

5. 一般页面翻译
接下来,开始进入到好玩的地方啦! 我们来看一下 TranslatePress 如何进行文章翻译。
TranslatePress 采用的是视觉编辑器的方式,想要修改什么文字,就点击相对应的 Icon 进行编辑即可。
前往网站前台,在你想要翻译的页面,点击 Translate Page
翻译网站文字
这里示范如何翻译成英文。
首先将语言界面,切换成你准备要翻译的语言(English) > 将鼠标移至需翻译的文字,点击笔Icon进行修改>找到要翻译国家的,并输入翻译后的文字>进行储存。
小技巧分享:使用快捷键 Ctrl+S(Window 系统)或是 Command+S(Mac 系统),就能快速储保存(否则系统会提醒你)!
如此一来,就完成了第一个文字翻译啦! 当点击储存按钮后,应该也会看到右侧的视觉编辑区,文字已经改为你翻译后的英文了!
接下来其他的页面文字,也依照这个流程逐步翻译即可。
动态文字&通用文字翻译
TranslatePress 支持动态文字翻译,就是字段中可能会看到一些代码 or HTML 程序语法。
如果编辑的字段是动态翻译(或是通用文字)时,会看到笔的 Icon 显示绿色,点击即可编辑。

基本上编辑动态文字,就是把原语系默认代码(或程序码)拿来用,然后只进行文字的翻译即可。
但有时候 TranslatePress 无法即时反应翻译后的成果,但前往网站前台看是翻译成功的。
翻译网站图片(更换图片)
TranslatePress 支持在不同语言,切换不同的图片效果。 简单来说,你可以在中文版或英文版页面,呈现不同的网站图片。
操作方式跟上面一样。
这个功能也满常用到,如果文章封面图有中文字体,但在不同语言可能不想有中文字的图,就可能会用到。
查看网页翻译成果
等待语言都翻译完毕后,前往 WordPress 前台,把语言切换成英文。
就会顺利看到英文版的网站,已经正式出现啦
6. Elementor 页面编辑器翻译
TranslatePress 支持多种主流的 页面编辑器 翻译,不论是 Elementor、Beaver Builder、Divi 等 ..,都能进行页面翻译。 更多 Elementor 教程。
下面我用 Elementor 的模板页面,进行语言翻译示范,操作方式跟上面的教程几乎一样,我就简单带过。
前往要翻译的页面,点击 Translate Page。

点击需翻译的位置进行翻译,完成后记得储存。
这样一来就完成了 Elementor 页面的翻译啦~
7. WooCommerce 购物网站翻译
TranslatePress 有支持 WooCommerce 开店插件,相关页面的语言翻译,像是商品页面、购物车页面、结帐页面等 ..。
基本上翻译的方法都跟上面一样,但其中比较特别的是“ 下拉菜单内的语言翻译 ”要如何做?

前往翻译后台,下图的第一步骤选项,TranslatePress 会帮忙把当前可进行翻译的文字都找出来。
我们先找到白色,然后进行翻译+储存,就可以顺利翻译成功:)

以上就是 WooCommerce 商店多国语系翻译,其中可能会遇到的问题分享。
8. 网站自动翻译设定
对于已经有大量文章的站长来说,如果没有自动翻译功能,那可能会要人命,因为光手动翻译就不知道要搞多久。
TranslatePress 有提供两种自动语言翻译的配合软件,分别是 Google Translate API(Google 体系)& DeepL。

整合 Google Translate API 是 TranslatePress 免费版就有的功能,至于 DeepL 是需升级 TranslatePress Pro 才有办法使用。
为了帮大家的钱包做考量,这里就用 Google Translate API 做教程。
备注:这里提到的 Google Translate API 翻译,跟一般使用的初阶 Google 机器翻译不同。
Google Translate API 是 Google 开发的仿人类神经翻译,翻译起来会更加准确,是进阶的收费服务。
Step1:Google Translate API 费用了解&凭证申请

要使用 TranslatePress 自动翻译功能,虽然不一定要升级 TranslatePress 方案(因为免费版就整合在一起了)。
但自动翻译需要用到的 Google Translate API,这部分还是需向 Google 付点费用。
Google Translate API 是用字节进行费用计算,但好像每月有提供免费 500,000 个字节给你用,用超过才会收费的样子。
这部分我没实际操作过,如果有需求可再去了解一下。 可参考 Google Translate 官网。
备注:在UTF-8的编码中,通常一个繁体中文约3个字节(部分是4个)。
至于如何申请 Google Translate API 凭证,请参考 TranslatePress 官网的 Google API 凭证申请教程,这里就不多做叙述。
完成后,你手上应该会有一组 Google Translate API 凭证了! 这时用来启用 TranslatePress 的 Google 自动翻译功能。
Step2:在 TranslatePress 设定自动翻译
前往 Automatic Translation(自动翻译)> 开启自动翻译功能 > 选择 Google Translate > 输入刚申请好的 Google Translate API 凭证。
确认有无其他要调整的细节,完成后储存即可。

Step3:开始自动翻译&手动调整翻译不流畅的地方
这时前往网站前台,TranslatePress 应该会帮你自动做翻译了。
使用 TranslatePress 自动翻译的好处是,你能把翻译不流畅的地方,再进行手动翻译修改(等于说是自动+手动翻译搭配),这对于要求翻译质量的来说,是最安全的做法。
再加上 TranslatePress 协助翻译的文字,都是储存在数据库里面,你的网页是静态页面的呈现,这对 SEO 优化是良好的。
反观像是免费版 GTranslate 之类的动态翻译插件,就有点类似一般浏览器的自动翻译功能,这对多国语系的 SEO 优化,是丝毫没有一点帮助的(除非多国语系有没 SEO 优化,对你不重要,那就很建议使用)。
而且免费版 GTranslate 也没支持手动翻译,这代表如果 Google 翻译不好,只能摸摸鼻子了。
以上也是我为什么会选这款 TranslatePress 多国语系插件,跟大家分享的原因:)
