今天大标设计带大家看一下抖音logo设计的全过程:
虽然这个logo制作起来非常简单,但我会从最基础的色彩思路上去引导大家。
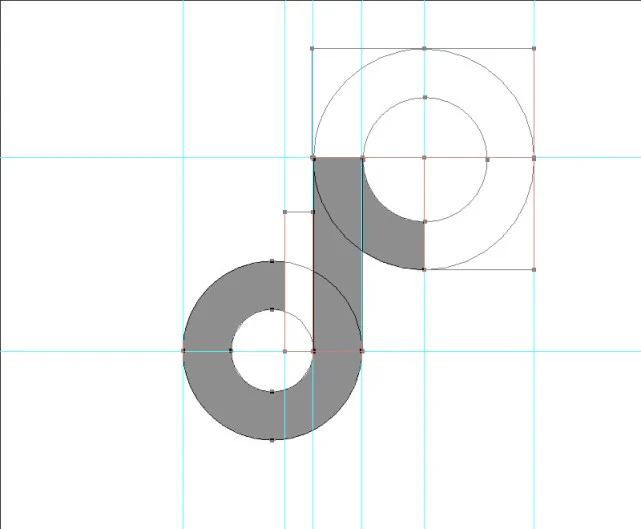
首先:形状的组合,它是以d与小蝌蚪音符结合,利用简单的圆与矩形组成的图形,
为了让朋友们看清楚结构,我这里
用了灰色(这里的具体操作我就不一步步介绍了,涉及到形状的加减组合也就是布尔运算),
想要了解的朋友可以加我的
公众号“知更常青藤”,我们有免费的教程文章专门讲解。
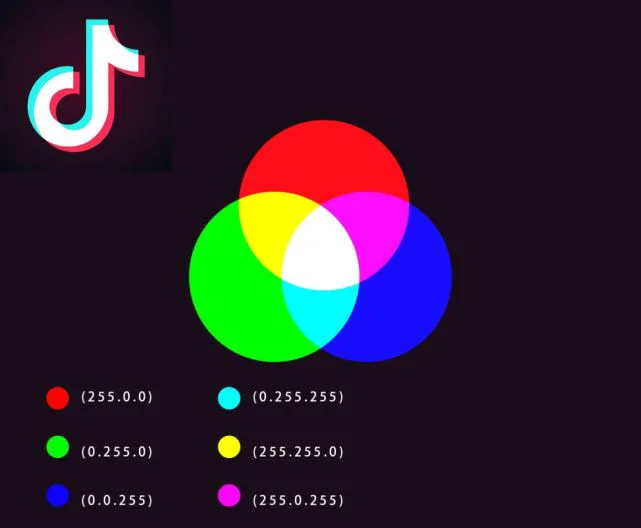
接着我们来看颜色,不知道大家是否会觉得这两个颜色非常熟悉,
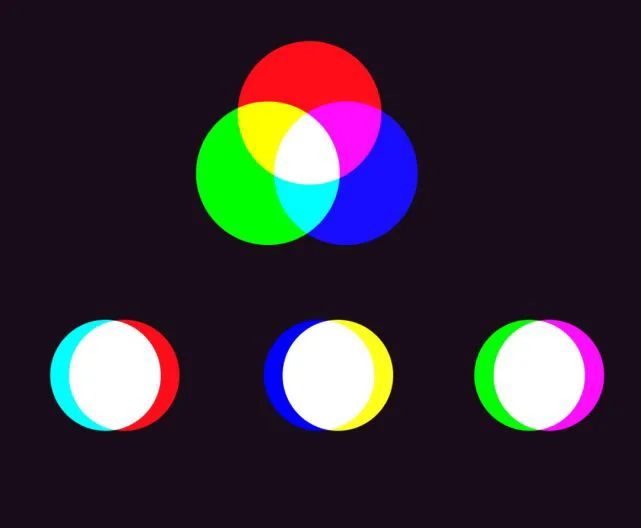
还记得光源三源色吗?红,绿,蓝(RGB)至于,
为什么RGB用 0 - 255 来表示,
我们会在之后讲计算机图形相关知识的时候为大家解答,
现在你只需要知道
(0 - 255 .0 - 255 .0 - 255 )分别代表红绿蓝色彩的成分值,
0为没有,255为最高。
对比一下logo,看出什么来了吗?
很明显它用的是最简单的加色模式。
如果对加色减色的概念不清楚的朋友,
可以去看我们的往期颜色基础的文章,
非常详细地讲解了色彩的相关知识。
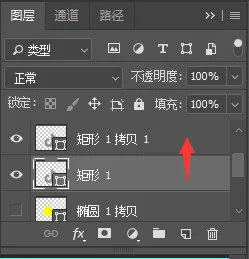
接下来,我们继续完成logo的制作,ctrl + J 复制该图层。
我们将其中一个图层的颜色设置成logo中一眼就可以确定的颜色(0.255.255),
忘了的朋友看上数第二张图。
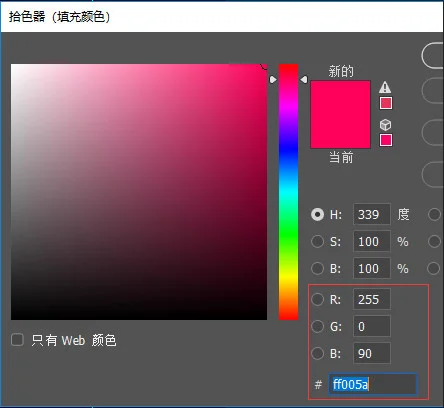
再将其中一个颜色设为红色,
虽说logo当中的红不是正红色,我们等一下调整。
当RGB为(255,255,255)时呈现的颜色为白色,
这里的青色已经确定(0,255,255),那么红色部分一定是
(255,X,Y)而X,Y的值会非常小,
使它整体展现的是红色,又有些靠近品红色,
所以我将颜色设置为(255.0.90)
—— 当然你完全可以利用吸管工具去吸取颜色更加方便,
但我这里是为了展示我的调色思路。
然后给个黑色的背景,调整一下两个元素的位置,
再将它们的混合模式改成下列红线框定的一种即可
(颜色减淡与浅色除外),这些都是加色的混合模式,
而“颜色减淡”与“浅色”则是会保留更亮的颜色。
最终结果图,非常简单。
为什么它会展现出抖动的效果?
这就要涉及到我们之前提到过的光的三原色和人眼视觉上的问题,
你有没有这样的感受:当眼睛直视强光后,突然进入
了一间光线较弱的房间,眼前是否会出现五颜六色的光斑呢?
而这些光斑最强烈的便是红绿蓝三色,而这三色形成的视
觉残留又会叠加起来形成青、黄、品红色。所以利用这几种颜色,
会加强视觉的残留时间,你的眼睛来不及迅速切换,
就会让你的"抖动感"更加强烈。
使用其他颜色行不行? 比如用品红和黄色 或者 黄色和青色?
我们可以看看下列的案例,我根据加色都为白色的两个极端
颜色,依次做出了效果,是不是又有不一样的效果呢?
此图为抖音使用的两种颜色也是最常用的色彩,红色与青色。
下图为黄色与蓝色,画面表达更加有活力,这两种颜色多用于运动题材。
而品红和绿色则显得比较个性和诡异。
更多请查看:北京logo设计,北京标志设计
分享到:
QQ空间
新浪微博
百度贴吧
网易微博
人人网
淘江湖
-----------------------------------------------------------------------------------------------------------------------