有一段时间,故障风的图像,非常非常的火,抖音的LOGO就是这种风格,很大程度上可以说,是抖音带火了这种风格! 其实,做起来,并没有什么复杂! 今天就跟大家分享如何用PS制作酷炫的抖音故障风效果图像教程。

今天,我们简单的做了一个小效果,在这个过程中,我们将向大家展示,在 Photoshop 如何快速的创建一个酷炫的低饱和故障风图像! 在操作过程中,只需要使用图层样式,就可以轻易的创建故障风格效果,而最后,我们通过滤镜库中的半调图案滤镜,添加一个线条效果,看起来,更加时髦!
美女图像素材来自 Daria Shevtsova 在 pexels 上的分享!话不多说,我们开始!
1. 打开我们从 pexels 上找的美女图片(为防止PSD过大,我适当调小了,大家随意),CTRL+J 复制一层,以防万一!

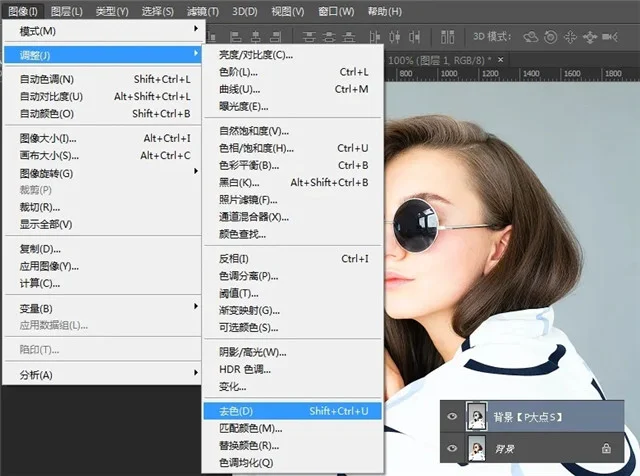
2. 执行“图像>调整>去色”,(也可以使用快捷键SHIFT+CTRL+U)!为什么?因为它是 HDR低饱和故障风,低饱和!(其实用色相/饱和度,把饱和度降低到0,也是一样的)

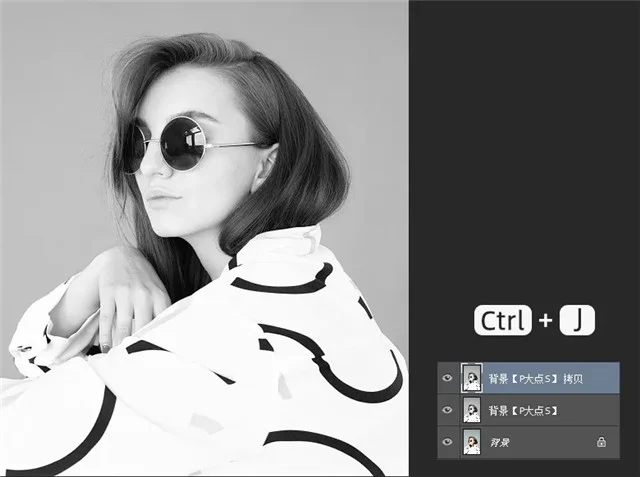
3. CTRL+J 再次复制一层去色了的背景!

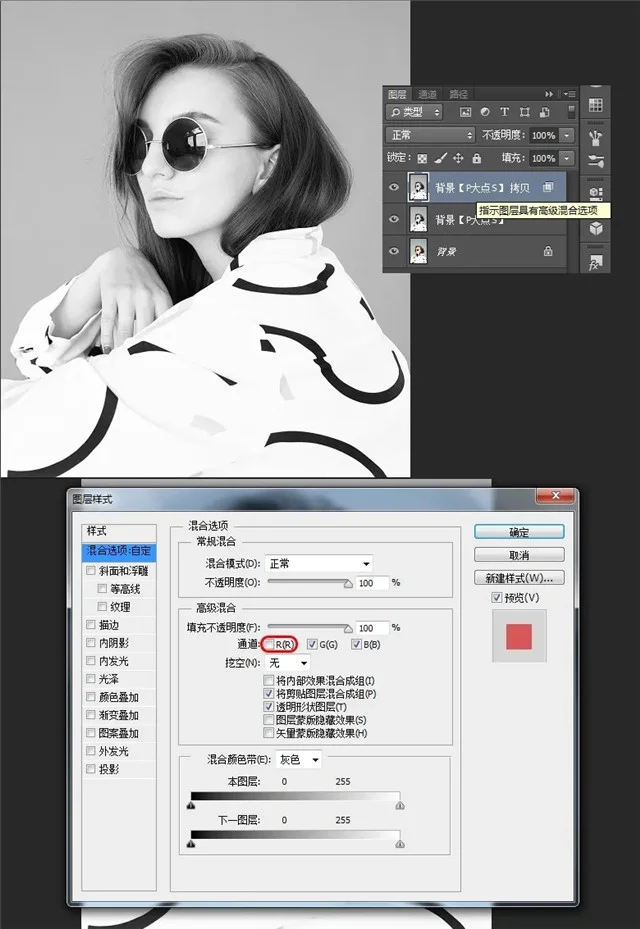
4. 现在是时候,创建故障效果了,选择最顶层的黑白图像,右键打开图层样式,在高级混合中,取消勾选红通道(R通道)。

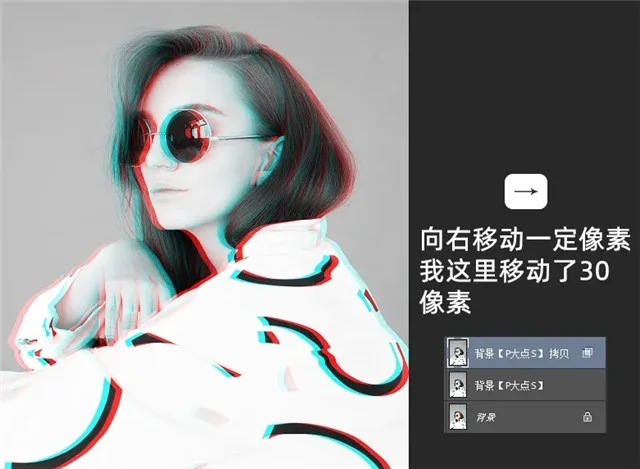
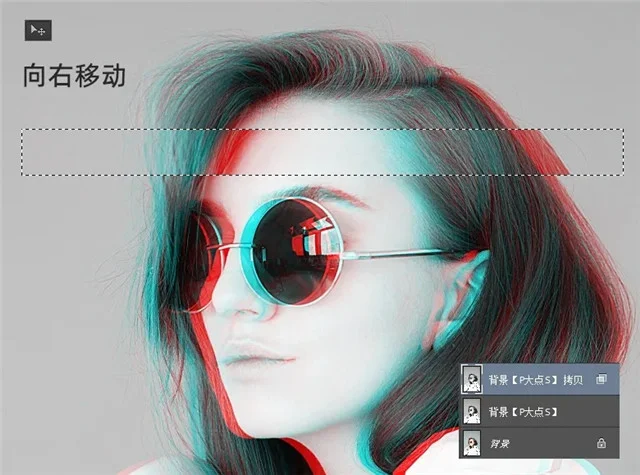
5. 设置完图层样式,我们把这一层向右移动一定像素,我这里移动了30像素,大家要移动多少,请大家按自己的需求或者说爱好来设置,故障风出现了,哦也!

6. 下面,我们将制作失真扭曲的线条。选择“矩形选框工具”,框选多大,在什么位置,完全依大家的喜好来!

7. 选取完选区之后,我们选择移动工具,向右移动一定像素,这个也根据大家的喜爱来,这都不是事!(当然,也可以向左移动)

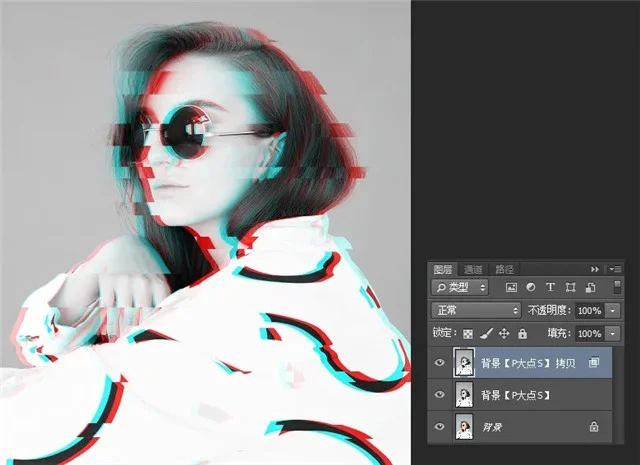
8. 接下来,就是体力活了,继续用矩形选框工具选取选区,尔后移动。

9. 要移动哪些区域,移动多大的选区,这里并没有什么标准,完全取决于大家的爱好!

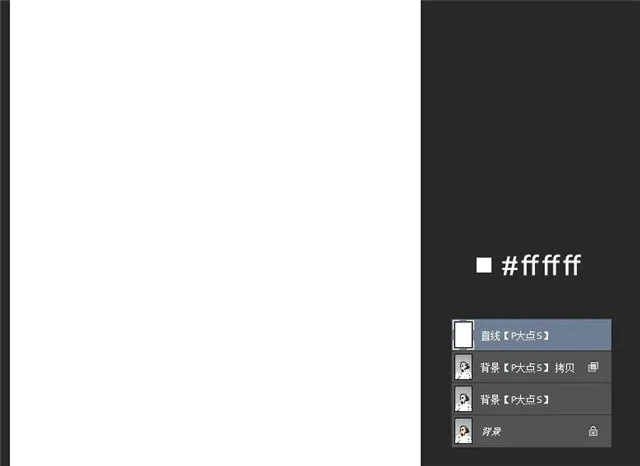
10. 下面,我们新建一个图层,填充白色,并将其转换为智能对象。

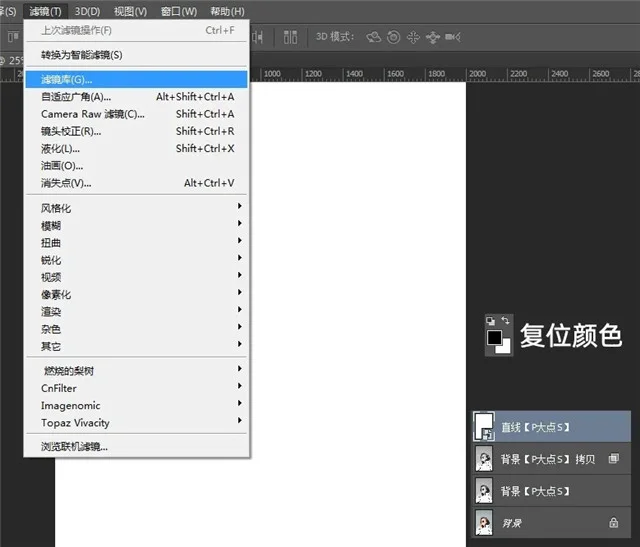
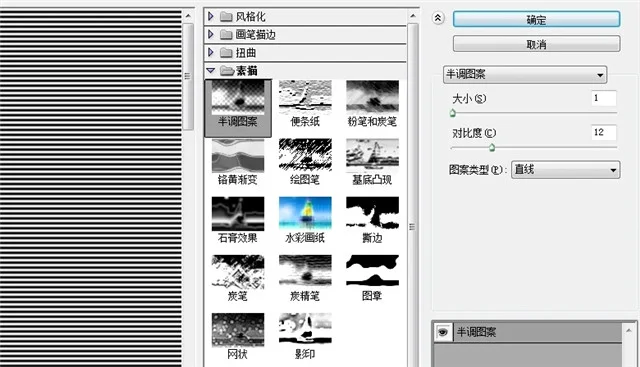
11. 复位前景色和背景后,让它们变成黑色与白色(不是黑色和白色,你会得到不同颜色的线条,因为我们要的是黑色的线条,所以我们复位了颜色),执行“滤镜>滤镜库”。

12. 选择“素描>半调图案”,将大小设置为1,对比度设置为12,同时一定记得将图案类型设置为直线!

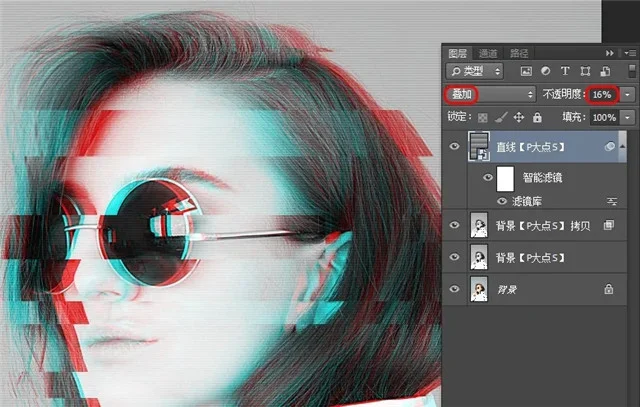
13. 执行完滤镜后,我们将这个直线图层的图层混合模式修改为叠加,同时,调整图层不透明度。

14. 到这里,一个简单到不能再简单的操作,就算是完成了,我们的效果如下:

15. 百分百视图下的效果如下:

操作这么简单,我们可以很轻易的应用到别的图像中,你说是吗?
原图 pexels@public-domain-pictures
