本片教程主要介绍了ps制作简单漂亮的图标图片方法的详细步骤,教程介绍的内容比较初级,不过对于PS的新手应该会有一定帮助,感兴趣的朋友可以参考一下。

方法
Cttrl+N创建画布,大小为1024px*1024px,填充背景色为#fcf2da。然后→编辑→首选项→参考线、网格和切片,设置如下。

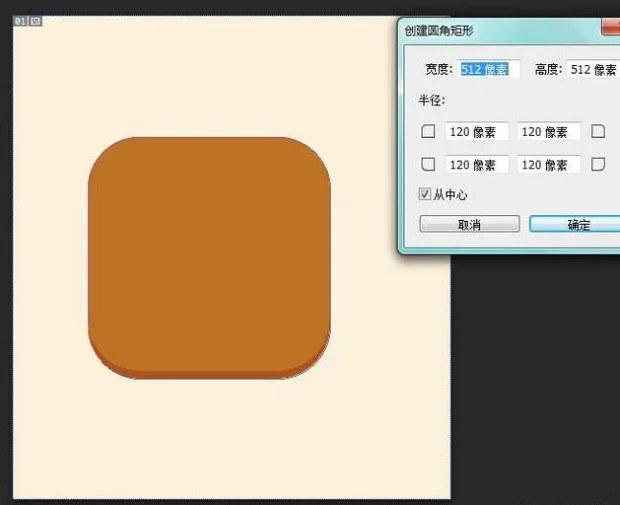
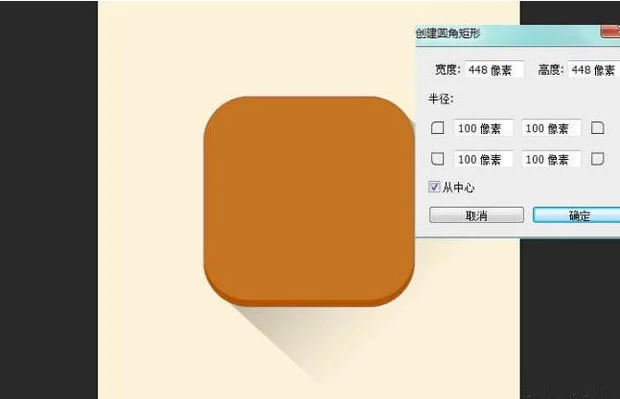
先创建一个圆角矩形,大小为512px*512px,半径120px,记住左上角是形状哦。搞定后填充颜色#c47420,命名“iconba来自se”。

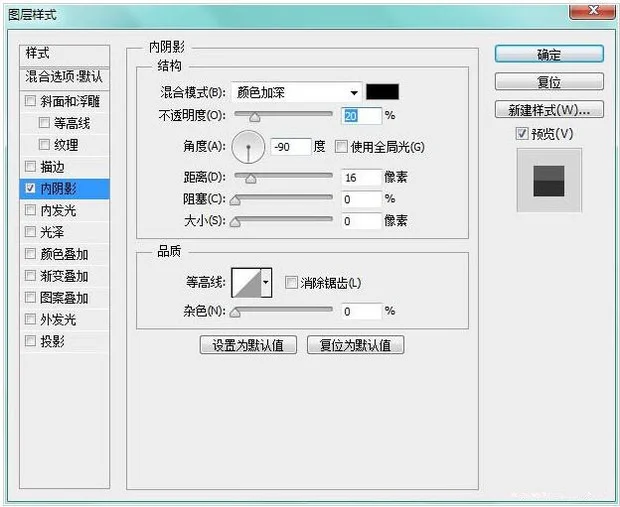
添加内阴影,参数如下。

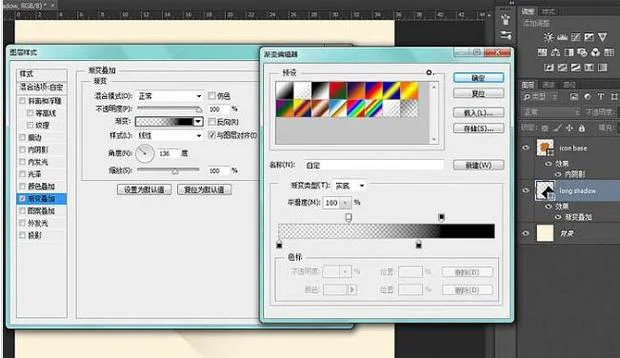
为它做一个长投影效果,创建一个矩形,填充黑色,大小可以自己调整,我是宽718.22px和高732.74px,Ctrl+T变换角度。添加图层样式——渐变叠加,参数如图,顺便把不透明度调整为30%,填充0%。

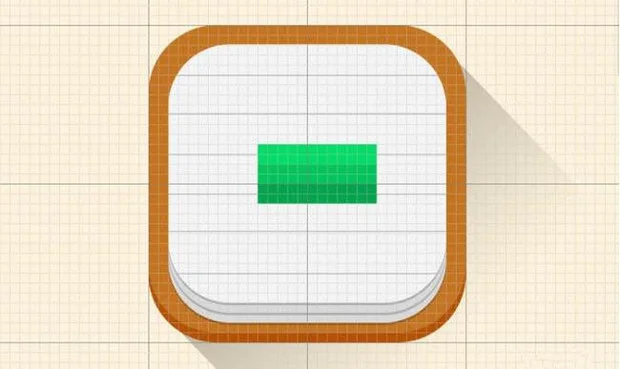
好了,现在的效果是这样的。

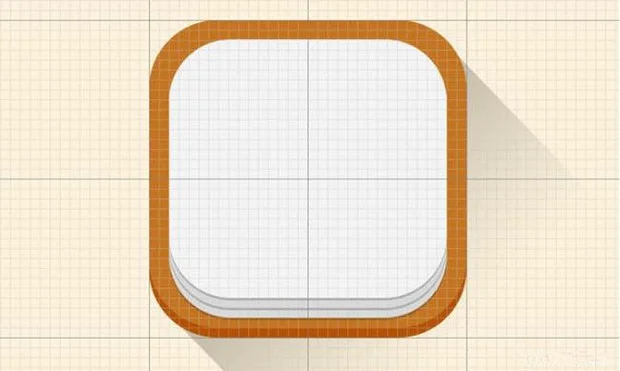
同样创建圆角矩形,参数如下。

然后复制一层,快捷键“A”来到选择工具,减少16px,调整高度为432px。完成后继续复制一层,依上高度改为416px,填充颜色改为#f3f3f3,完成后如图。

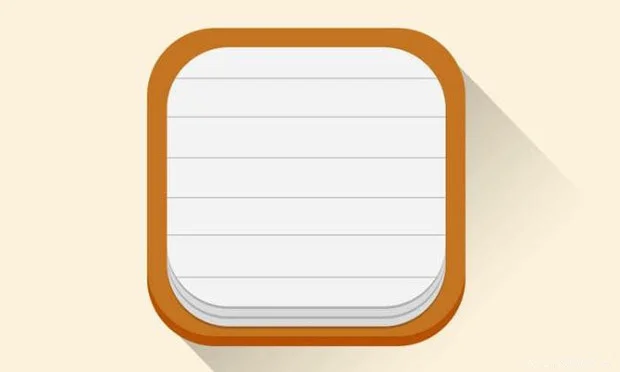
笔记本雏形完成了,现在给它划线,用直线工具,粗细的像素调整为2,填充黑色。完成后调整图层不透明度为20%,笔记本就成型了。

创建矩形,大小为192x96px,颜色改成#00da67或者任何你喜欢的颜色。继续创建两个矩形,高度改为32px,填充黑色,调整不透明度为25%和10%,整齐列到笔身上。

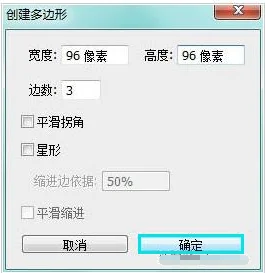
现在来创建笔际领答衡鲜升断头,你可以用多边形工具,双击画布后,参数设置如下。

颜色填充为#e39a4d,然后对齐笔身。

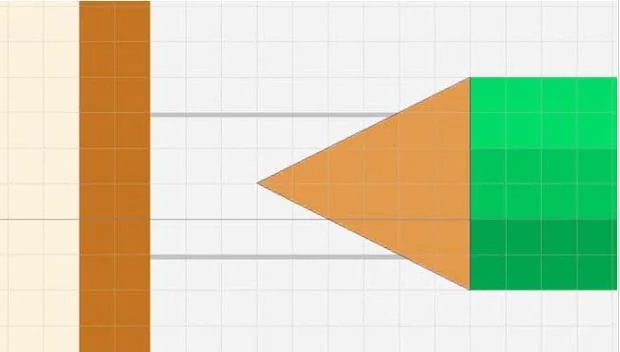
现在创建笔尖,如法炮制一个三角形,大小为32x32px,颜色填充为#474f57,移动到笔头处对齐,创建为剪切蒙版。

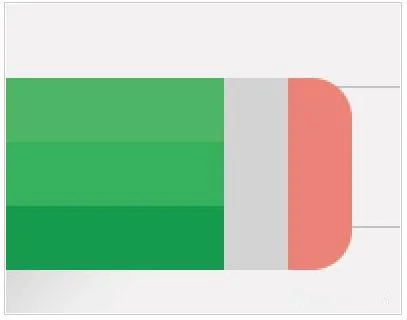
创建一个圆角矩形,宽高是64x96px,半径是20px,颜色填充#f78879,命名为“Rubber”。然后创建一个矩形,大小32x96px,填充颜色#d5d5d5。

为它添加点光,创建一个圆角矩形,大小是10*40px,填充白色,不透明度改成30%。

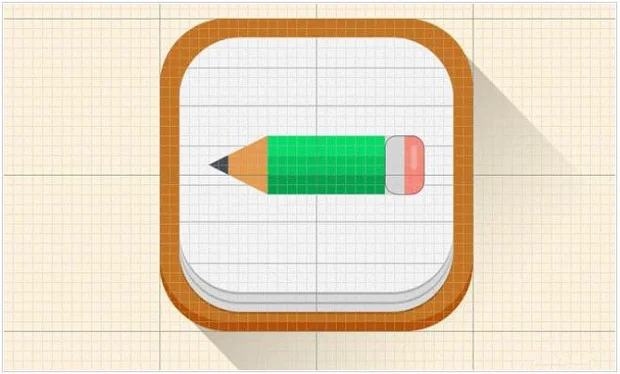
好了,现在是给它添加长投影的时间了,创建矩形,大小352x160px,其他的按照前边的长投影一样变换角度,添加渐于抓毛变就大功告成了。