前言
在Web开发中,有时需要对网页进行截图,以便进行页面预览、测试等操作。
而使用无头浏览器来实现截图功能,可以避免手动操作的繁琐和不稳定性。
这篇文章将介绍:使用Golang进行无头浏览器的截图,轻松实现页面预览、测试和模拟用户操作。

有趣
这篇文章发完,有朋友在朋友圈留言说:没想到还有这种骚操作~
还有朋友思路打开了:问我能不能自动实现移动滑块识别验证、能不能实现自动登录?
什么是无头浏览器
无头浏览器(Headless Browser)是一种没有图形用户界面的浏览器,它可以在后台运行,并通过编程接口来控制和操作浏览器。
无头浏览器通常用于自动化测试、网页截图、爬虫等场景,可以帮助我们更方便地进行网页操作和数据采集。
常见的无头浏览器包括Chrome Headless、PhantomJS、Puppeteer等。
chromedprod更多场景
使用Golang实现无头浏览器截图可以在很多场景下发挥作用,以下是一些常见的场景:
- 网页截图:使用无头浏览器可以方便地对网页进行截图,可以用于生成网页快照、监控网页变化等。
- 自动化测试:使用无头浏览器可以模拟用户操作,可以用于自动化测试、自动化部署等。
- 网页爬虫:使用无头浏览器可以模拟浏览器行为,可以用于网页爬虫、数据采集等。
- 数据分析:使用无头浏览器可以获取网页数据,可以用于数据分析、机器学习等。

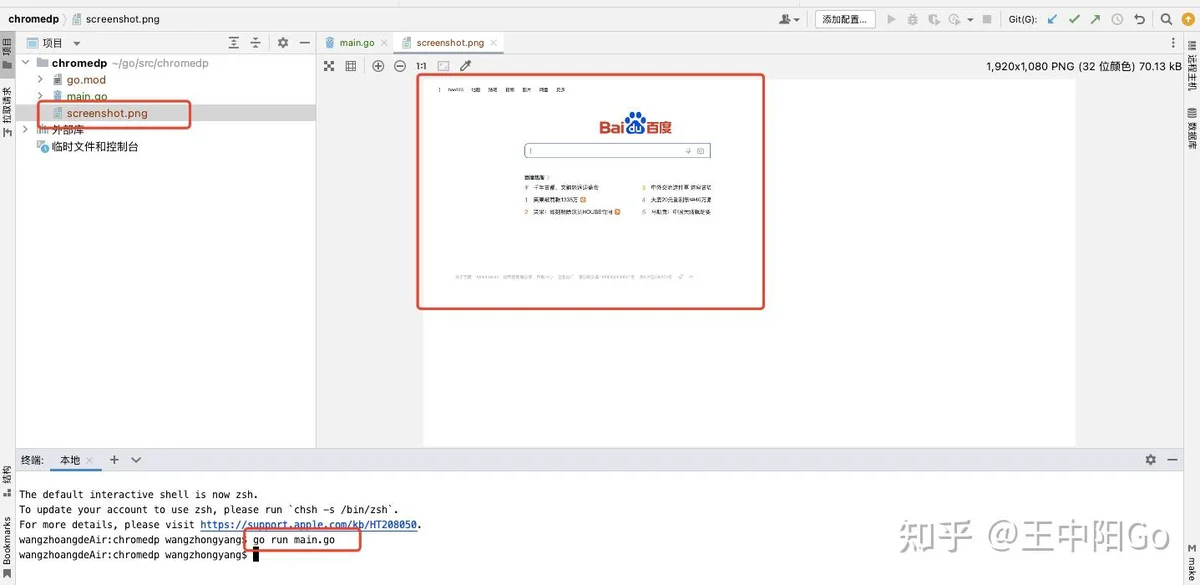
chromedpchromedpchromedpchromedppage.CaptureScreenshot()screenshot.png
运行演示
main.go执行效果如下:

chromedprodrodrodrodpage.MustScreenshot()my.png
page.Screenshotmy.jpg
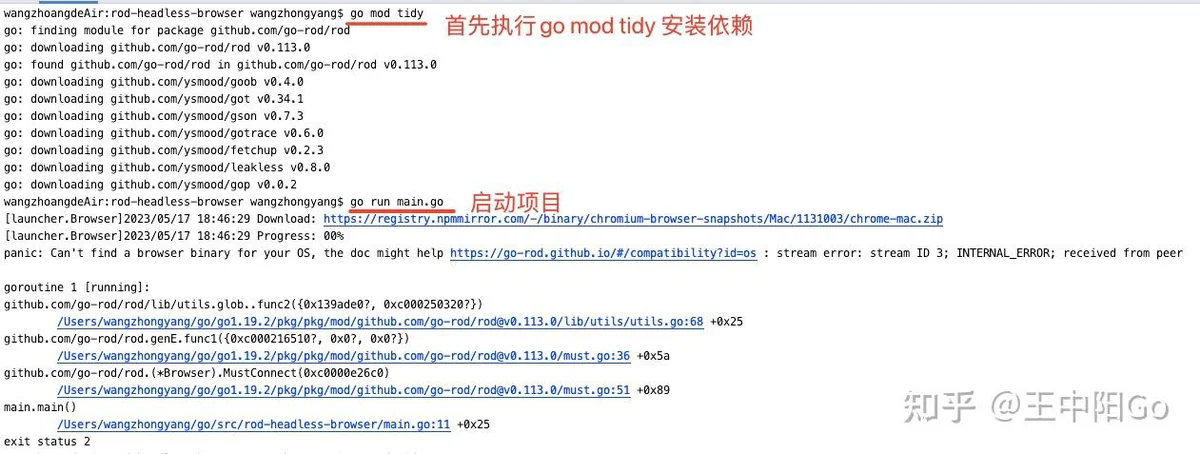
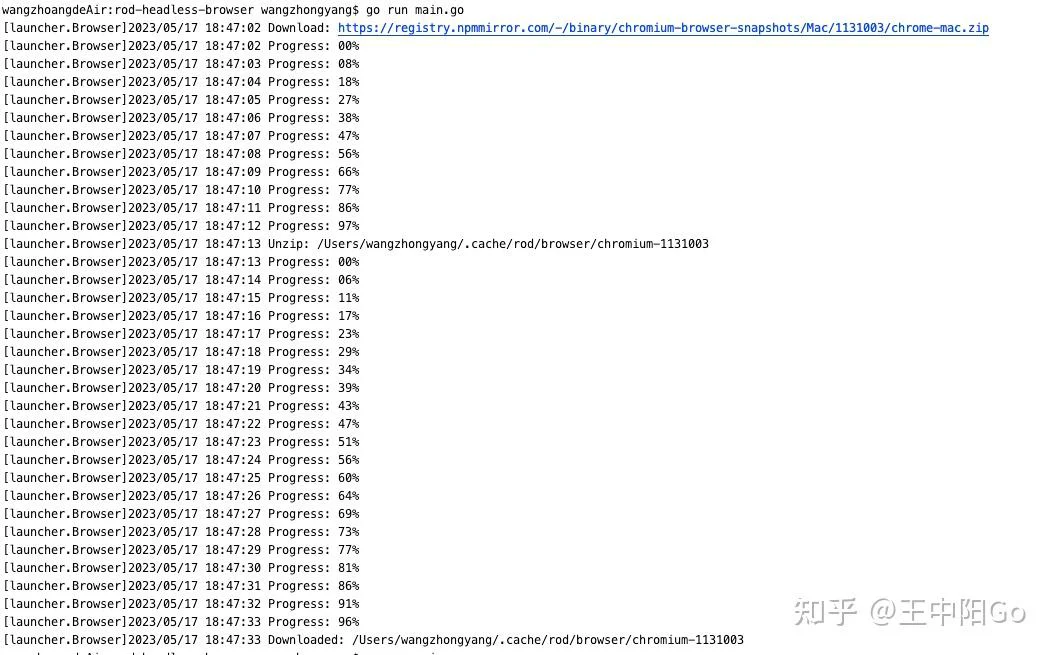
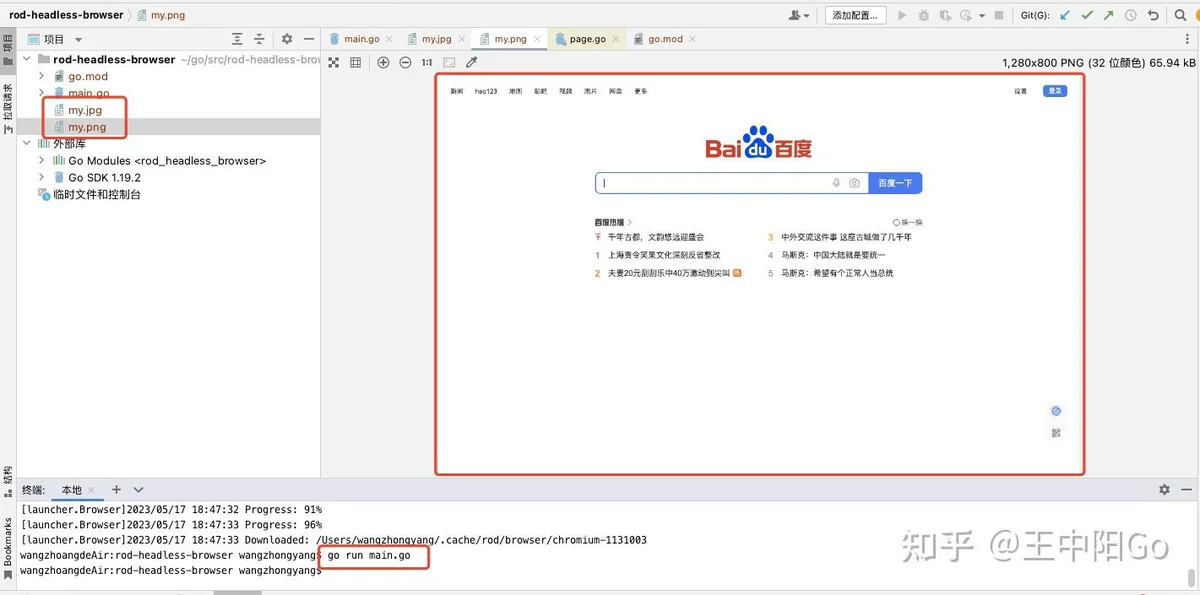
rod运行方式
rodchromedpgo run main.go
go run main.go
执行效果如下:

注意
chromedprod我文章中的演示是基于Mac OS。
总结
本文介绍了如何使用Golang实现无头浏览器截图的功能。
chromedprod使用Golang实现无头浏览器截图的优势包括:
高效性:Golang是一种高效的编程语言,可以快速地处理大量数据和请求。
可扩展性:Golang具有良好的可扩展性,可以方便地扩展和修改代码。
跨平台性:Golang可以在多个平台上运行,可以方便地进行跨平台开发和部署。
安全性:Golang具有良好的安全性,可以有效地防止代码注入和攻击。
综上所述,使用Golang实现无头浏览器截图可以在很多场景下发挥作用,具有高效性、可扩展性、跨平台性和安全性等优势。

