谷歌浏览器24.9官方正式版是较为经典稳定的一个版本,这个版本主要用于解决工商银行网银无法登录情况的的问题,小编提供的这个是色版本解压后可以直接使用,并且加入了一些去广告插件,支持自动翻页,有需要的用户欢迎下载。

谷歌浏览器24.9特色
1、推出真正绿色版,不需要引导器,可以直接设置默认浏览器。个人配置文件感谢shuax提供的配置文件重定向插件(msimg32.dll)。如果文件报毒的话,请将它加入白名单。
2、加入强大的广告过滤功能,还您清新的上网浏览空间。
3、集成众多实用的chrome扩展,带给你便捷的上网体验
4、优化设置,更符合广大用户的使用习惯,加入鼠标手势,后台打开标签,超级托拽,平滑滚动,大小缩放,rss订阅功能,网页完整截图,屏蔽视频网站广告等实用功能。
5、完美兼容支付宝,不用再安装支付宝插件,并加入对阿里旺旺。
6、加入对迅雷的支持,并自动进行快车,迅雷,旋风专用连转换。
7、加入独立视频窗口功能,看视频更方便
8、加入超级拖拽功能
9、支持自动翻页功能(论坛,贴吧可能会无法显示回复框,可以点回复按钮进行回复,或者点地址栏右侧的按钮关闭自动翻页功能)
10、引导器版和非引导器版支持设置成默认浏览器(打开chrome后,直接将chrome设置成默认浏览器,然后重新打开chrome即可设置成功)
11、引导器版也支持自动更新,默认是每星期检测一次,如果想修改检测频率,可以运行chrome设置.bat,进行修改
12、支持平滑滚动
13、真正便携版,可以随U盘携带。
解决“chrome adobe flash player不是最新版本”的方法
方法一,将原来的Adobe Flash Player完全卸载掉,然后重新下载安装最新版本的Adobe Flash Player,安装完成后,重启chrome浏览器。
方法二,如果方法一没有用的话,chrome地址栏输入chrome://components
更新好后重启chrome即可,不过需要搭梯子才能更新。
谷歌浏览器怎么调试js
首先我们打开开发者工具,你可以直接在页面上点击右键,然后选择审查元素或者在Chrome的工具中找到或者你直接记住这个快捷方式: Ctrl+Shift+I (或者Ctrl+Shift+J直接打开控制台),或者直接按F12。

打开的开发者工具就长下面的样子,建议大家将开发者工具弹出作为一个独立的窗口:


1、Elements标签页
这个就是查看、编辑页面上的元素,包括HTML和CSS:

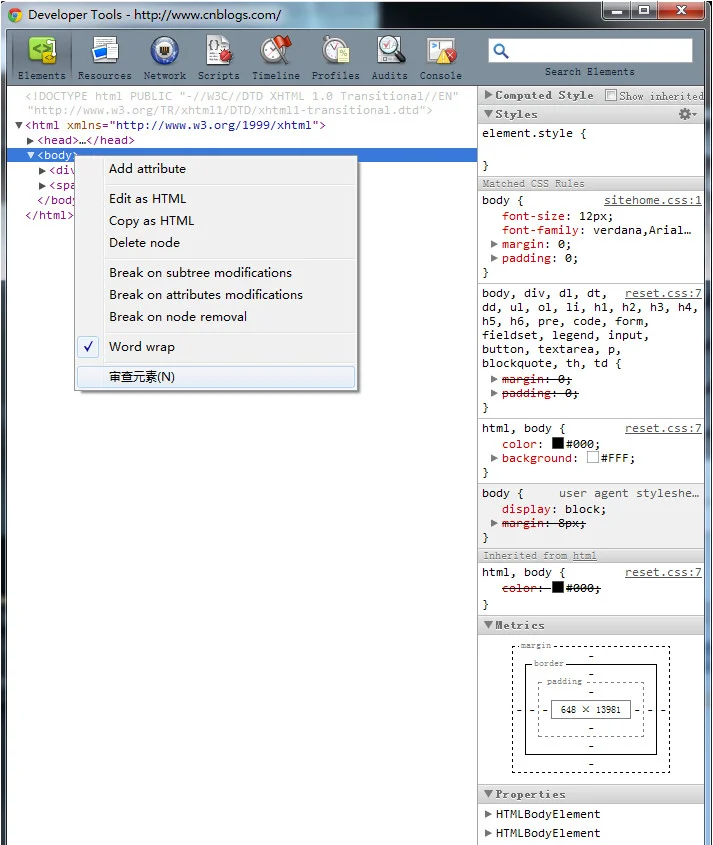
左侧就是对页面HTML结构的查看与编辑,你可以直接在某个元素上双击修改元素的属性,或者你点右键选;Edit as Html;直接对元素的HTML进行编辑,或者删除某个元素,所有的修改都会即时在页面上得到呈现。(注:看到上面右键菜单的最后一个选项;审查元素了么?这是不是说明这个开发者工具的页面也是HTML来的呢?你点一下就知道了哦,嘿嘿)
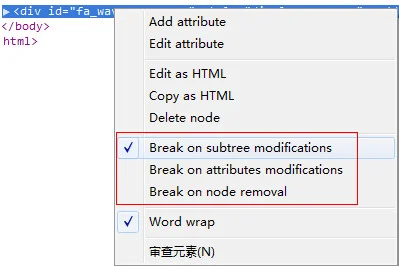
你还可以对某个元素进行监听,在JS对元素的属性或者HTML进行修改的时候,直接触发断点,跳转到对改元素进行修改的JS代码处:

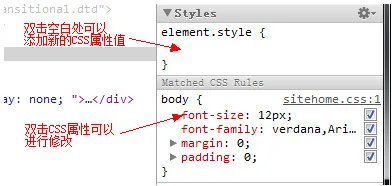
Elements标签页的右侧可以对元素的CSS进行查看与编辑修改:

你还可以通过这里看到各CSS选择器设置的CSS值的覆盖情况。
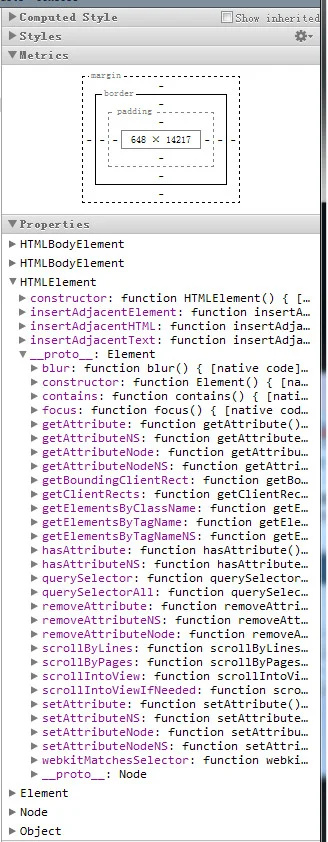
下面的Metrics可以看到元素占的空间情况(宽、高、Padding、Margin)

注意到上面的Properties没有?这个很有用哦,可以让你看到元素具有的方法与属性,比查API手册要方便得多哦(要注意某些方法和属性在IE、FireFox等其他浏览器下面的支持情况哦)。
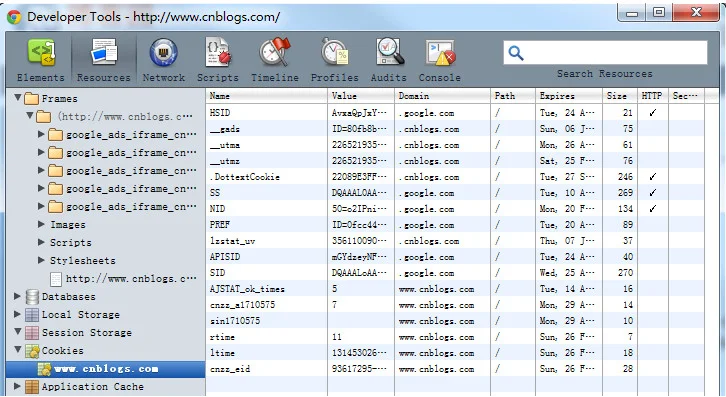
2、Resources标签页

Resources标签页可以查看到请求的资源情况,包括CSS、JS、图片等的内容,同时还可以查看到存储相关的如Cookies、HTML5的Database和LocalStore等,你可以对存储的内容编辑和删除。
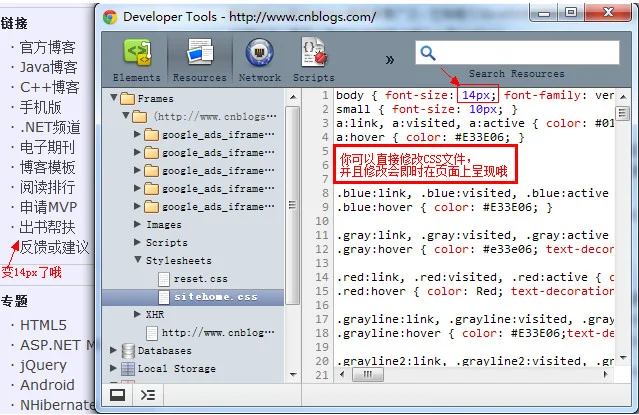
这里的CSS文件有一个好玩的特性,你可以直接修改CSS文件,并且修改即时生效哦:

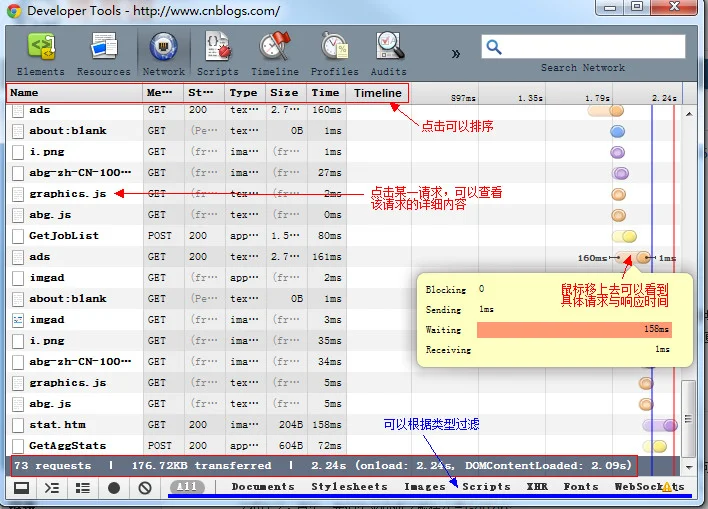
3、Network标签页

Network标签页对于分析网站请求的网络情况、查看某一请求的请求头和响应头还有响应内容很有用,特别是在查看Ajax类请求的时候,非常有帮助。注意是在你打开Chrome开发者工具后发起的请求,才会在这里显示的哦。
点击左侧某一个具体去请求URL,可以看到该请求的详细HTTP请求情况:

我们可以在这里看到HTTP请求头、HTTP响应头、HTTP返回的内容等信息,对于开发、调试,都是很有用的。
4、Scripts标签页
很明显,这个标签页就是查看JS文件、调试JS代码的,直接看下图的说明:

还有你可以打开Javascript控制台,做一些其他的查看或者修改:

你甚至还可以为某一XHR请求或者某一事件设置断点:

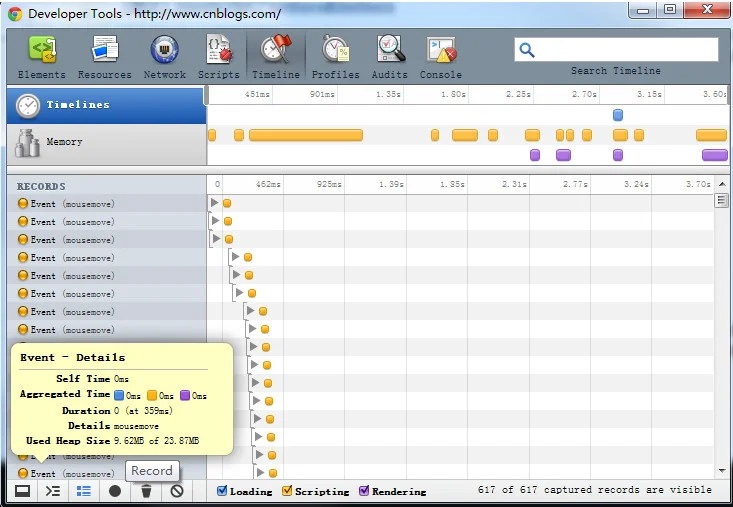
5、Timeline标签页

点击底部的Record就可以开始录制页面上执行的内容。
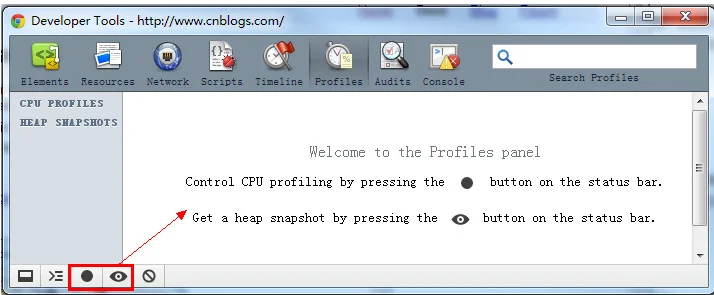
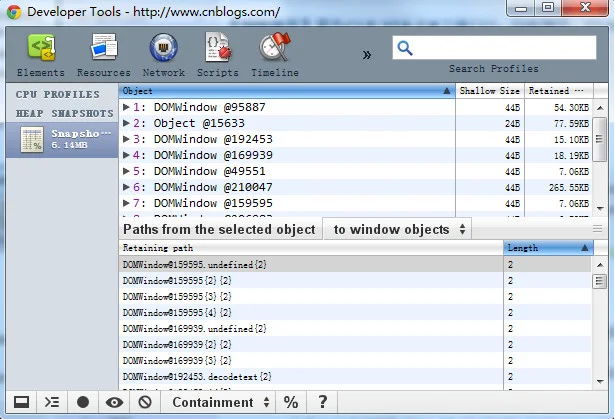
6、Profiles标签页
这个主要是做性能优化的,包括查看CPU执行时间与内存占用:


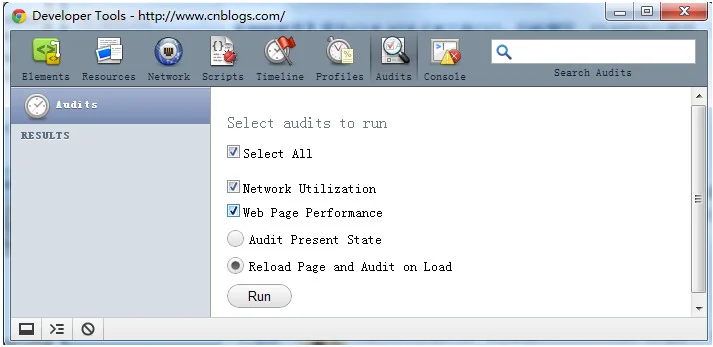
7、Audits标签页
这个对于优化前端页面、加速网页加载速度很有用哦(相当与Yslow):

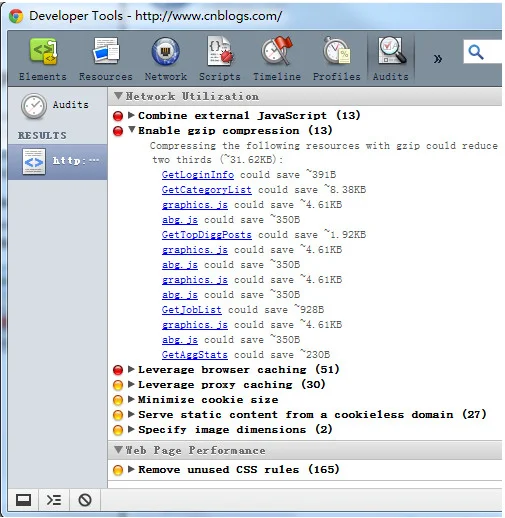
点击run按钮,就可以开始分析页面,分析完了就可以看到分析结果了

它甚至可以分析出页面上样式表中有哪些CSS是没有被使用的哦:

8、Console标签页
就是Javascript控制台了:

这个除了查看错误信息、打印调试信息(console.log())、写一些测试脚本以外,还可以当作Javascript API查看用。
例如我想查看console都有哪些方法和属性,我可以直接在Console中输入;并执行:

怎么样,一目了然了吧 ?再例如我想查看日期函数都有哪些方法:

(注:注意在这里看到的某些方法和属性是ES5新增的,记得兼容其他浏览器的支持情况哦)
Google Chrome除了简洁、快速,现在的Chrome的插件也非常的丰富了。而对于web开发者来说,Chrome对于HTML5、CSS3等一些新标准的支持也是比较完善的,而且Chrome的开发者工具我个人认为真的非常好用,这就是为什么我向web开发者推荐使用Chrome的原因。
