谷歌安装react插件的方法:首先依次点击Chrome的“菜单”->“更多工具”->“扩展程序”;然后点击“获取更多扩展程序”打开谷歌在线商店;最后搜索“React Developer Tools”插件并安装即可。

本教程操作环境:Windows7系统、Chrome76.0&&React Developer Tools0.15.4版,Dell G3电脑。
谷歌浏览的安装步骤如下:
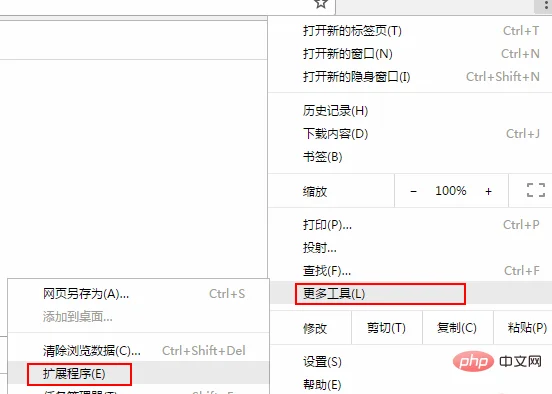
(1)点击 Chrome 的“菜单”->“更多工具”->“扩展程序”。

(2)在打开的“扩展程序”页面中,点击最下方的“获取更多扩展程序”打开谷歌在线商店。

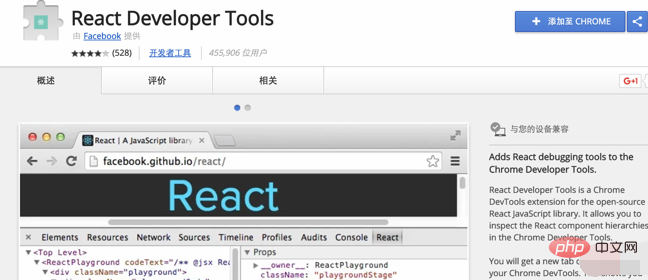
(3)最后搜索“React Developer Tools”并安装即可。

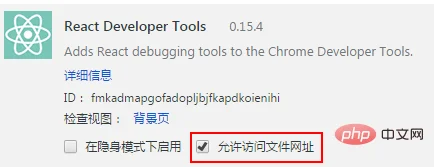
(4)安装完毕后打开扩展程序管理页面。将 React Developer Tools 的“允许访问文件网址”勾选。

React Developer Tools介绍
React Developer Tools 是一款由 facebook 开发的有用的 Chrome 浏览器扩展。
通过它我们可以查看应用程序的 React 组件分层结构,而不是更加神秘的浏览器 DOM 表示。
注意:该插件只对 ReactJS 开发有效。如果是 React Native 的话则无法使用这个插件调试。
