今天小编给大家分享一下Nginx怎么设置wordpress伪静态的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
首先,在nginx中的server模块配置如下内容:
location / {
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}配置完成后,重启nginx
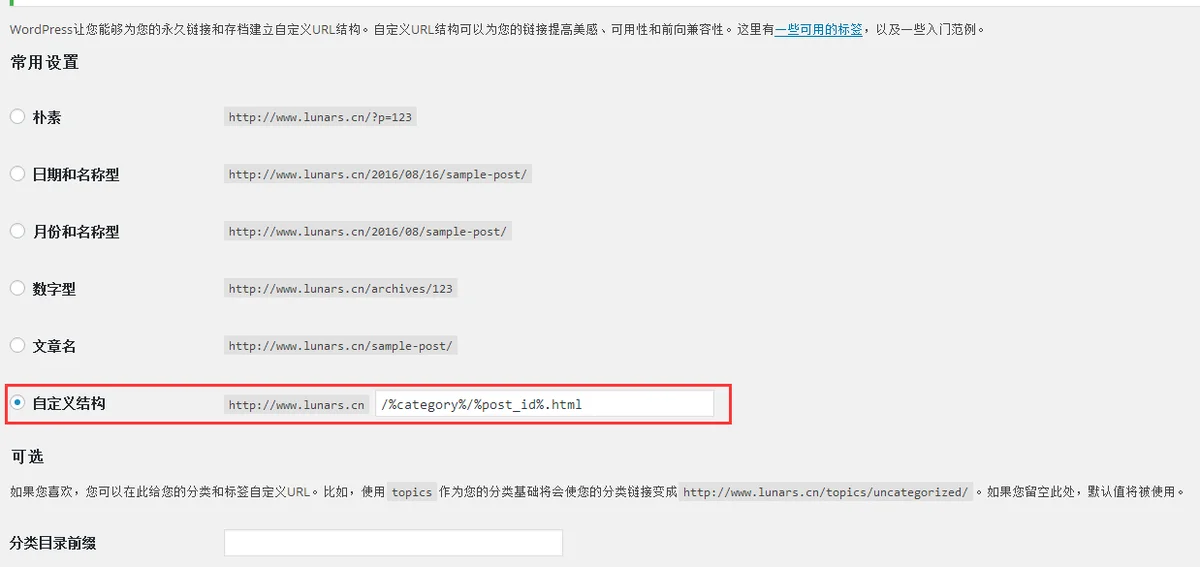
然后,在wordpress博客后台的“设置”——“固定链接”,自定义结构(我的设置为:/%category%/%post_id%.html 即:分类/文章id.html),如图:

至此,wordpress博客伪静态设置完成。
下面大致讲一下固定链接设置参数:
1. %year% 基于文章发布年份,比如2007;
2. %monthnum% 基于文章发布月份,比如05;
3. %day% 基于文章发布当日,比如28;
4. %hour% 基于文章发布小时数,比如15;
5. %minute% 基于文章发布分钟数,比如43
6. %second% 基于文章发布秒数,比如33
7. %postname% 基于文章的postname,其值为撰写时指定的缩略名,不指定缩略名时是文章标题;
8. %post_id% 基于文章post_id,比如423;
9. %category% 基于文章分类,子分类会处理成“分类/子分类”这种形式;
10. %author% 基于文章作者名。
将上述参数进行组合,即可得到wordpress的固定链接形式。网上常见的几种设置方法:
/%year%/%monthnum%/%day%/%postname%/
/%year%/%monthnum%/%postname%/
/%year%/%monthnum%/%day%/%postname%.html
/%year%/%monthnum%/%postname%.html
/%category%/%postname%.html
/%category%/%post_id%
/%postname%.html
/%post_id%.html 我们一般使用这个方式比较好。
以上就是“Nginx怎么设置wordpress伪静态”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
