【这是我参与更文挑战的第 6 天,活动详情查看: 更文挑战”】
之前有在《读 2020 年 Javascript 趋势报告展望 ES2020》介绍了主流的前端库,本文就来看看JavaScript框架之间的终极性能之战
JavaScript什么Javascript框架最流行呢? 在这里就以Github上星级数排名20的JavaScript框架进行对比,用JS Framework Benchmark对它们进行比较。
免责声明:此比较在整个过程中很有趣,也可能具有教育意义。和往常一样,这里的每个库对于大多数事情来说都足够高效。如果有什么要强调的是,性能可以来自多种不同的技术。虽然可以将其用作参考,但应该独立验证各个用例的性能。可以在这里找到最新的官方结果。在此声明,比较只是客观,实际开发过程需要结合团队水平、协作情况、效率等综合考虑。
对比
Chrome 87JS Framework BenchmarkGithubGithubLitElementlit-htmllit-htmlGithub Stars每个库将在3个类别中进行比较:
- DOM性能
- 启动指标
- 内存使用情况
此外,将框架分为4组,以将它们与原始性能同级进行最佳比较。但是,将在所有三个方面对脚本库进行排名。
Vanilla JavaScript第4组-标准性能
这是最大的组,由一些最受欢迎的脚本库组成。还有许多来自Facebook、Google、eBay和阿里巴巴等公司支持的公司。这些脚本库要么在某个方面不太注重性能,要么突出某个领域的性能,而在其他方面表现不佳。

这里有很多红色和橙色,但请记住,这些库平均仅比我们在此处使用的痛苦手工制作的命令式Vanilla JavaScript示例慢大约2倍。 400ms与200ms有何不同?
ReactReactMarkoAngularEmberReactReact HooksReact HooksReact这里的大多数库要么幼稚的列表排序导致交换行性能确实很差,要么创建成本很高。Ember是这种情况的极端案例,因为它的更新性能比该组中的其他成员要好得多,但在某些最坏的情况下却是创建过程。
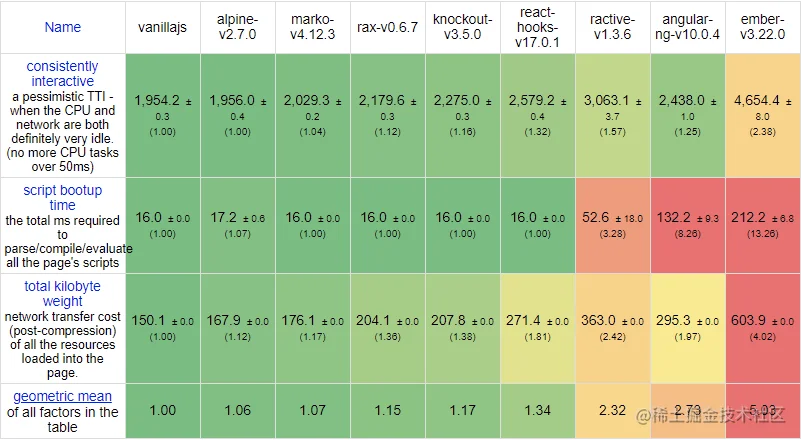
KnockoutRactiveAlpine接下来,我们将主要基于库包的大小来比较类别的启动指标。

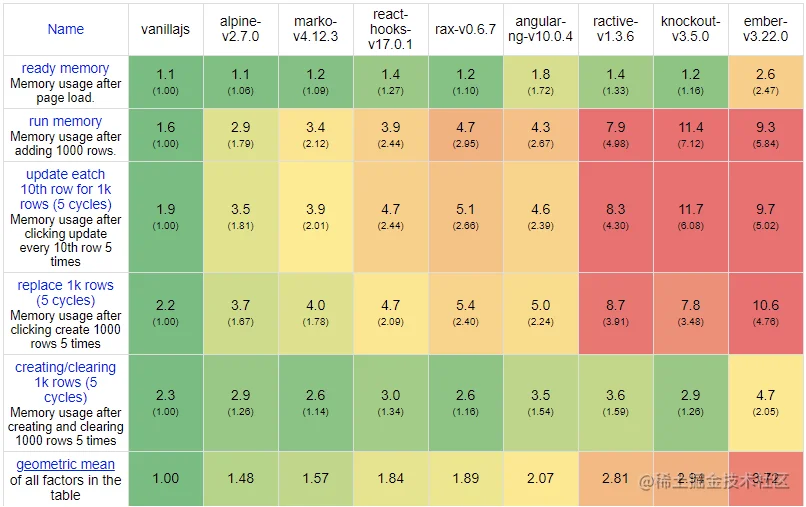
AlpineMarkoRaxEmber我们要看的最后一类是内存消耗。

AlpineMarkoReactEmberEmberVanilla第4组结果
GitHubMarkoAlpineReact这是我们拥有钛白粉比例框架的组,而我们的旧式反应性库已经消失了。让我们继续乐观一些。
第3组-性能意识
YewWeb AssemblyLitElement
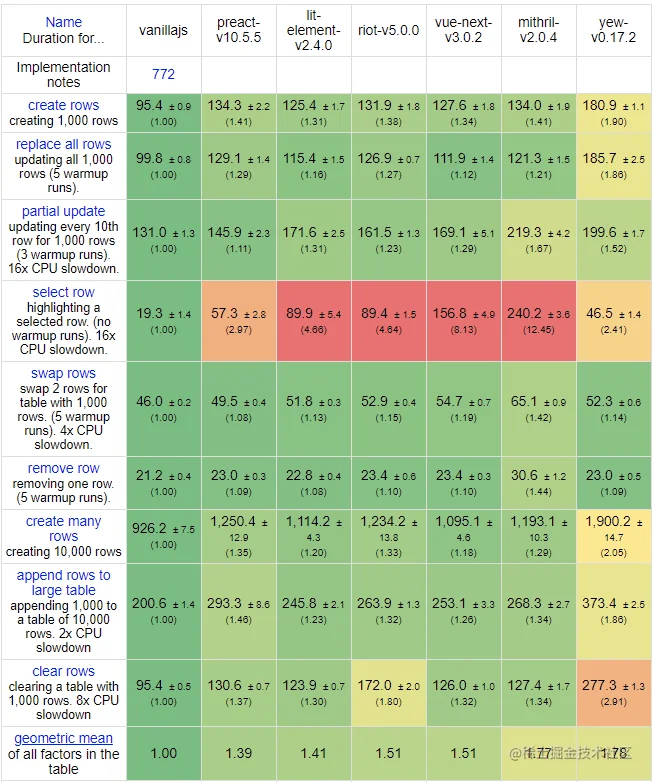
PreactLitElementVue 3RiotVDOMMithrilVDOMYewWASMVDOMTag Template Literal diffYew
PreactYewWASMVueYewPreactRiotMithrilLitElementPreactReact
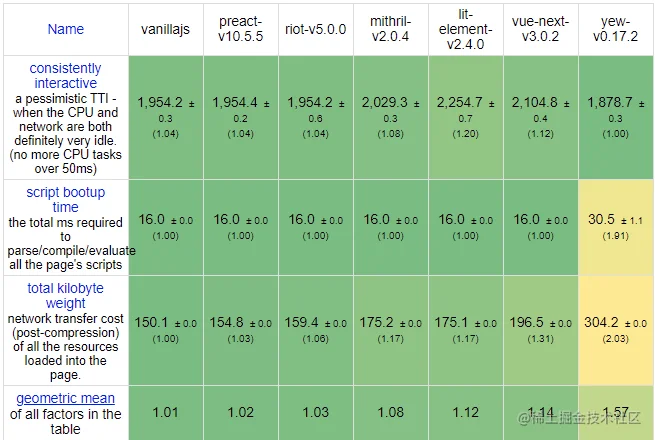
YewWASMMithrilPreactLitElementyewDOMVDOM第3组结果
RiotPreactLitElementRiotWASMWeb下一组代表了对未来网络的不同看法。
第二组-性能冠军
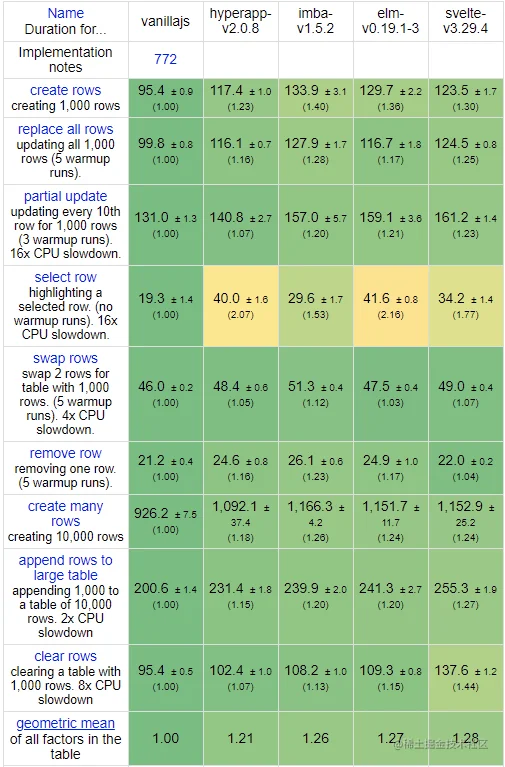
ElmRubySvelte注意:并不是每个人都熟悉Svelte以前的“消失的框架”绰号。它描述了从输出中基本进行自我编译的能力。
HyperApphVirtual DOM
好吧,最小的虚拟DOM胜出。与最近的言论相反,事实证明虚拟DOM不仅是性能不佳的秘诀,而且编译并没有给其他库带来帮助。
在已编译的库中,我们实际上看到了3种不同的方法来渲染所有具有大约相同的平均性能。
- Imba使用DOM协调(更接近我们之前看到的LitElement)
- Elm使用虚拟DOM
- 最后一个Svelte使用组件反应系统
您应该注意,虚拟DOM库的选择行最差,因为这是它们的额外工作所在。但是这些库还具有更快的初始渲染。如果您仔细观察到目前为止的结果,您应该注意到与响应式库相比,虚拟DOM库之间的共享特性。但除此之外,性能还很严格。
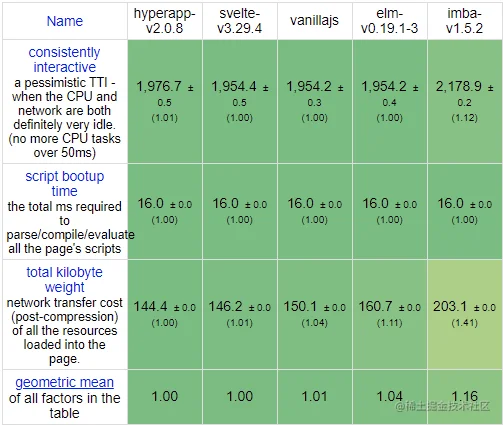
因此,让我们继续。我们的编译器如何调整启动时间/包大小?

好吧,正如您所看到的那样,这个小的虚拟DOM库不仅性能更高,而且比其他的更小。实际上,HyperApp是我们所有库中最小的实现。编译器无法赢得成功。
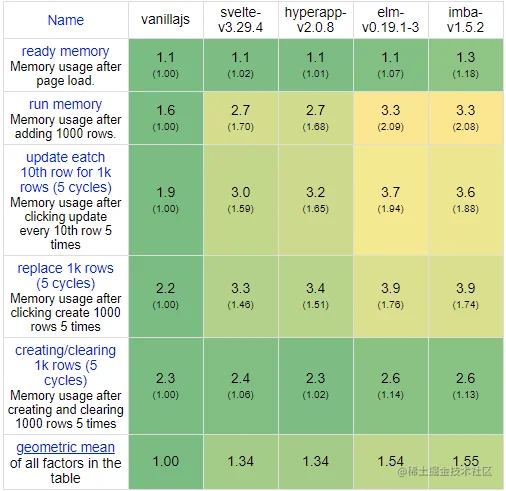
SvelteVanilla JavaScriptVanilla JSElm好了,来对比内存,编译器大放异彩的最后机会。

Svelte老实说,所有这些库都具有出色的内存配置文件。现在应该很清楚,更少的内存和更好的性能之间的关系。
第2组结果
不要相信炒作?
不。更多的事情比表面上看起来复杂。精心设计的系统,无论是运行时还是编译时,或者无论采用何种技术方法,都可以制成高性能的系统。
HyperAppSvelte那还剩下什么呢?
如果我告诉您,声明性JavaScript库对它们的性能如此有信心,那么他们就不用担心原始的WASM,Web Worker或您使用的任何技术。
第一组-性能精英
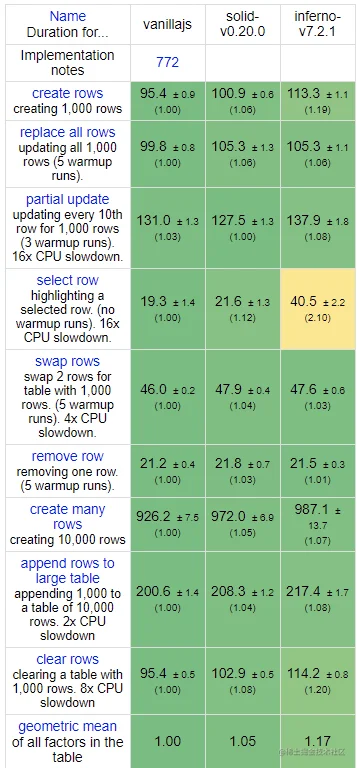
在某种程度上,这可能被称为“令人眩目的快”,我相信它曾经是这些库的标语之一。如果你要跟踪的话,现在只剩下2个脚本库了。事实上,这个类别中有少数脚本库在不断地挑战边界。但流行的只有2种。它们比手工优化的原始Vanilla JS平均慢不到20%。

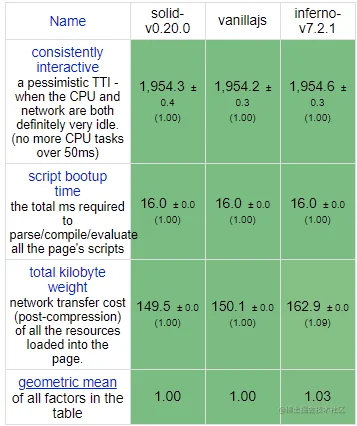
这是值得一看的。这里我们有两个库,如果看它们的代码,它们可能被认为是兄弟,但使用的方法完全不同。Inferno是世界上性能最好的虚拟DOM库之一。没错,前5名中有3个是虚拟DOM库。select row测试的放缓可以看作是证据。
Solid奇怪的是,Inferno和Solid的共同点是JSX模板和React受启发的API。对于所有其他具有优化的自定义DSL的库,也许您不会期望在性能的顶峰找到任何东西。但是,正如HyperApp所示,某些事情对性能的影响比人们想象的要小。

Solid将HyperApp和Svelte作为第三个库加入,其库比Vanilla JS实现小。但是Inferno也不是懈怠。
似乎性能库较小时,有时添加更多代码可以提高性能。更好的列表协调算法,更明确的防护措施,更精细的更新。
Inferno可能比前几组中的某些库更大,但它仍然是一个10kb以下的库,在性能上几乎胜过所有。
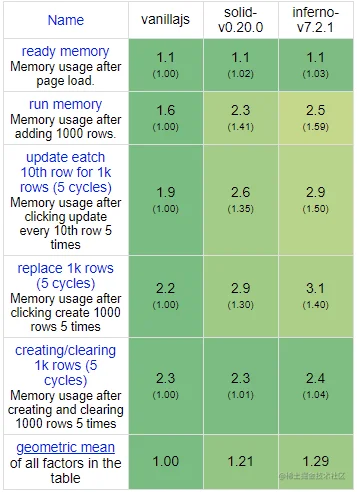
 在那里。除了Yew及其对WASM的使用以外,它们是整个竞争中最低的内存消耗框架。考虑到他们的表现,这并不奇怪。
在那里。除了Yew及其对WASM的使用以外,它们是整个竞争中最低的内存消耗框架。考虑到他们的表现,这并不奇怪。
这种内存消耗数字反映了对对象的非常仔细的考虑,并创建了闭包。其中很多确实来自两个库都进行的定制JSX转换。
内存性能的提高对Solid尤为重要,因为Solid与大多数细粒度的反应式库一样,都将CPU开销换成了内存消耗。在这种比较中,能够征服内存开销是Solid如何采用与大多数最慢的库类似的技术并使之成为最快的方法的很大一部分。
第一组结果
天空是极限。
…或者说Vanilla JavaScript是。但是我们这里的声明性库性能如此之差,您永远都不会知道它们之间的区别。当使用DOM时,我们要认真考虑要面对的问题,许多不同的技术可以有效地渲染DOM。 我们在这里看到它。Solid凭借十年前被认为是古老而缓慢的技术而获得了性能冠军,而Inferno再次证明了Virtual DOM不能有效地完成任何工作。
结论
在构建JavaScript前端时,我们有很多选择。这只是快速了解框架带来的性能开销。当涉及到应用程序中的实际性能时,用户代码具有更大的影响。
但是,我真正想在这里打动的是,测试您的解决方案并了解性能是很重要的。现实总是与营销不同。虚拟DOM不能保证很慢。不能保证编译器会产生最小的包。自定义模板DSL不能保证是最佳的。
最后,我将为您提供完整的表,将所有库一起显示。仅仅因为图书馆快要结束了,并不一定意味着它很慢,但是与这些竞争激烈的竞争对手相比,它的得分更差。
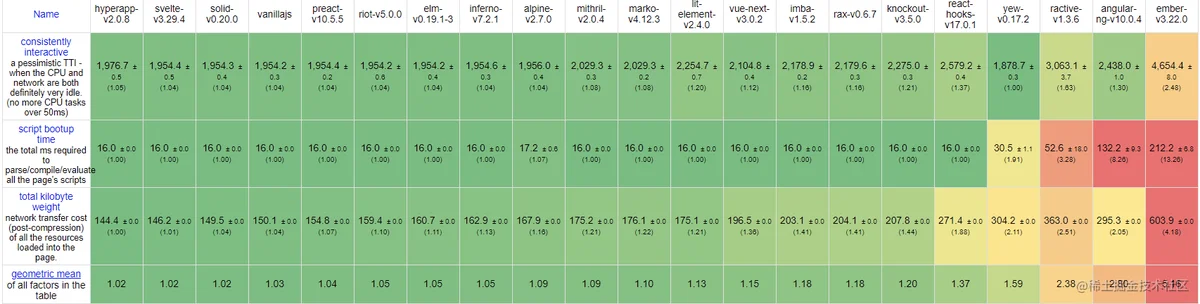
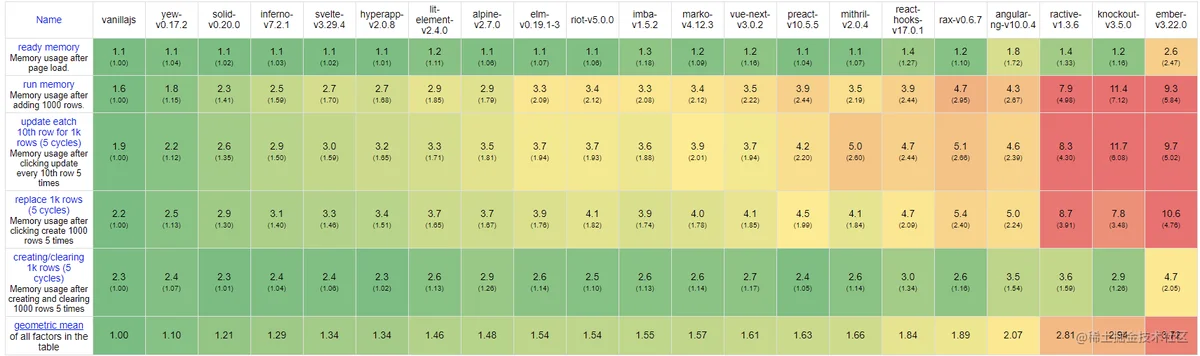
所有框架
单个图表中的所有框架。
性能

启动

内存

最终排名
所有结果都添加到一个列表中(第1名获得20分,最后1名获得分)。在平局的情况下,成绩优先。
- Solid (57)
- HyperApp (54)
- Inferno (51)
- Svelte (51)
- Elm (46)
- Riot (40)
- Preact (39)
- Imba (36)
- lit-html (36)
- Yew (32)
- Vue (29)
- Mithril (29)
- Marko (28)
- Alpine (28)
- React (19)
- Rax (16)
- Angular (12)
- Knockout (11)
- Ractive (8)
- Ember (6)
