@TOC
1.FFmpeg1的安装、解压并放置在盘符的根目录下

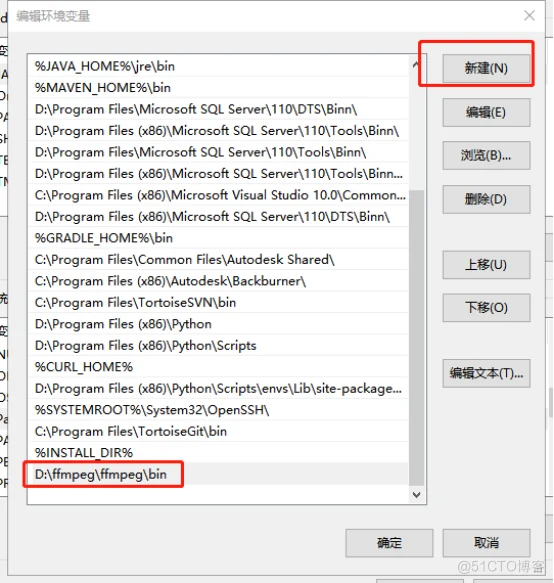
复制地址:D:\ffmpeg\ffmpeg\bin
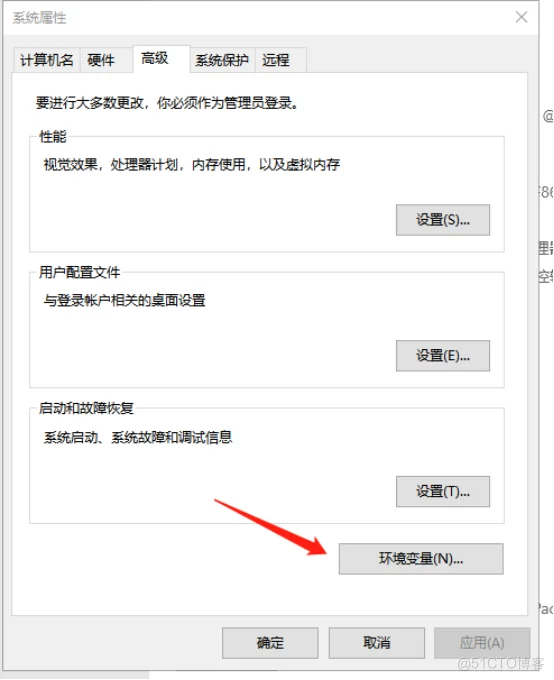
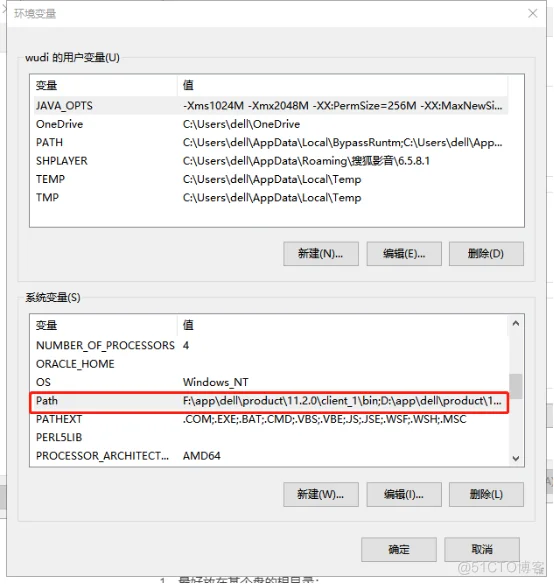
(2)配置环境变量




确认配置后
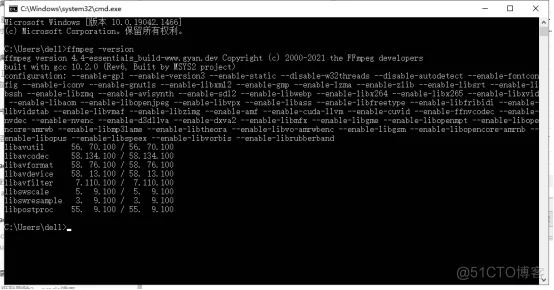
(3)检查安装是否完成win+输入cmdr:ffmpeg -version出现如下字样



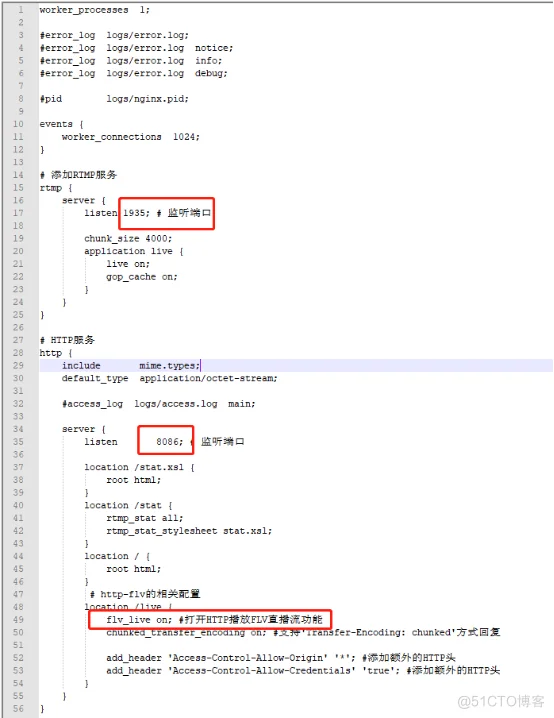
注:rtmp监控端口:rtmp流输出地址端口;http监控端口:http-flv流输出地址端口;http配置打开:flv_live on;
3、启动Nginx
双击启动,检查过程中是否存在,如果存在,启动成功
三、测试1、CMD直播流测试(如果当地环境没有直播流,直接看4,回放流)(1)低画质,低延迟ffmpeg -i “rtsp流地址” -vcodec copy -acodec copy -f flv "rtmp://127.0.0.1:1935/live/100"rtmp://127.0.0.1:1935/live/100http://127.0.0.1:8086/live?port=1935&app=live&stream=100ffmpeg -re -rtsp_transport tcp -i “rtsp流地址” -f flv -vcodec libx264 -vprofile baseline -acodec aac -ar 44100 -strict -2 -ac 1 -f flv -s 1280x720 -q 10 "rtmp://127.0.0.1:1935/live/test(输出rtmp地址)rtmp://127.0.0.1:1935/live/testhttp://127.0.0.1:8086/live?port=1935&app=live&stream=testrtsp:///wowzaec2demo.streamlock.net/vod/mp4:BigBuckBunny_115k.movffmpeg -re -rtsp_transport tcp -i “rtsp流地址” -f flv -r 25 -s 1280x720 -an "rtmp://127.0.0.1:1935/live/100"rtmp://127.0.0.1:1935/live/100http://127.0.0.1:8086/live?port=1935&app=live&stream=100
<script src="$!{main_static_ckplayer_url}/ckplayer.js" charset="UTF-8"></script>构造容器
<p id=’pId’ class='video-js'></p>配置插件的属性
var videoObject = {container: `#${pId}`(`.${video-js}`), ///ID或clasnamevariable容器: 'player//播放函数名称autoplay:true,//自动播放definition:false,loop:true,//循环播放videoeo:src//通过接口获得的rtmp流};执行播放函数
let player = new ckplayer(videoObject);销毁视频的方法
let player = new ckplayer(treeNodeId);///使用容器id获取视频对象playerer.videoClear() ////销毁视频控制rtmp是tcp协议,需要flash支持,不支持flash插件的浏览器上不能使用插件播放视频
2、http-flv处理方法及代码a.引入插件<script src="$!{main_static_base_url}/plug/video/flv/flv.js"></script>H5标签可以直接用作容器,因为它支持HTTP协议
<video controls="controls" muted id='flvPlayer'></video>let videoElement = document.getElementById('flvPlayer');根据容器id获得元素配置插件的属性
let flvPlayer = flvjs.createPlayer({type: 'flv',isLive: true,///是否直播hasaudioio: false,///是否有音频hasvideo: true,//是否有视频enablestashbufer?: true,//是否使用IO隐藏缓冲区urll: srchttpflv格式流}/接口获取);执行播放函数
flvPlayer.attachMediaElement(videoElement);flvPlayer.load();flvPlayer.play();process字段通过接口销毁视频,关闭容器时使用接口销毁视频
c.补充说明httpflv是http协议,不需要flash插件的支持,原理是将音视频数据包装成FLV格式,然后通过 HTTP 通过flv将协议传输给客户端.js可以脱离flash插件,在H5上播放http-flv流
3、异同分析a.相同点1.需要使用插件2.拖动进度条不方便3.需要相应的id匹配容器
b.差异1.http-flv是http协议,通过flv.js使其脱离flashplayer插件,使用h5播放视频流,rtmp需要在flashplayer的支持下播放2.http-flv不支持多音频流、多视频流,有时由于音频的原因,流不能播放,rtmp不会3.flv.js可以使用h5标签作为容器播放视频流,rtmp可以使用
标签不能作为容器使用
五、后端处理部分1、文件配置
/** * <ul> * <li>文件名称:RtspToRtmpUtils</li> * <li>文件描述:</li> * <li>版权所有: 版权所有(C) 2020</li> * <li>内容摘要:</li> * <li>其他说明:</li> * <li>创建日期: 2021-05-17</li> * <li>@author: 技术中心</li> * <li>版本号: 1.0.0</li> * </ul> **/public class RtspToRtmpUtils { public static FFmpegManager manager = new FFmpegManagerImpl(); /** * @功能描述: FFmpeg转流 * @param: [rtsp] * @return: com.alibaba.fastjson.JSONObject * @author: 技术中心 * @date: 2021/12/06 16:00 **/ public JSONObject getRtmp(String rtsp) throws InterruptedException { JSONObject jsonObject=new JSONObject(); /**随机数*//** int max=1000,min=1; /**ip*/ String ip="192.168.106.13"; int num = (int) (Math.random()*(max-min)+min); /**转流开始*//**转流 String start = manager.start("process" + num, "ffmpeg -i " + rtsp + " -vcodec copy -acodec copy -f flv \"rtmp://"+ip+":1935/live/" + num + "\""); /**输出rtmp流*/ jsonObject.put("url","rtmp://"+ip+":1935/live/"+num); /**输出http-flv流*/ jsonObject.put("httpurl","http://"+ip+":8086/live?port=1935&app=live&stream="+num); */**用于关闭流*/ jsonObject.put("process",start); return jsonObject; } /** * @功能描述: 停止转移过程 * @param: [process] * @return: boolean * @author: 技术中心 * @date: 2021/12/06 16:02 **/ public boolean stopProcess(String process){ boolean stop = manager.stop(process); return stop; } /** * @功能描述: 关闭页面时,停止所有视频 * @param: [] * @return: int * @author: 技术中心 * @date: 2021/12/08 14:07 **/ public int stopAllProcess(){ int i = manager.stopAll(); return i; } }ps 图灵课堂老师从近一百套最新一线互联网公司面试题中精选而出,涵盖Java架构面试 所有技术栈,包括JVM,Mysql,并发,Spring,Redis,MQ,Zookeeper,Netty, Dubbo,Spring Boot,Spring Cloud,数据结构与算法,设计模式等相关技术领域的大 厂面试题及详解。 详情咨询客服获取全套面经试题。
