部署学习笔记
接下来我们将使用Heroku(基于Web的平台)管理Web应用程序的部署。
建立Heroku账户
访问https://signup.heroku.com注册一个帐号。
安装Heroku Toolbelt
安装Heroku Toolbelt,对部署到Heroku服务器的项目进行管理。访问https://toolbelt.heroku.com/进行安装。
安装必要的包
在虚拟环境中使用pip安装dj-database-url、dj-static、gunicorn,帮助在服务器上支持django项目提供的服务。
其中dj-database-url帮助django与Heroku使用的数据库进行通信,dj-static帮助django正确的管理静态文件,而gunicorn是一个服务器软件,能够在在线环境中支持应用程序提供的服务。
创建包含列表的文件requirements.txt
pip freeze > requirements.txt我们部署时,Heroku将会安装以上列出的所有包。接着我们在包列表中添加 psycopg2,它帮助Heroku管理活动数据库。
指定Python版本
python --version
接着在manage.py所在的文件夹 中仙剑一个名为runtime.txt:
记住小写和减号!
为部署到Heroku而修改settings.py
在settings.py末尾添加
getcwd()创建启动进程的Procfile
在manage.py的文件中创建Procfile(无后缀)
这行代码让Heroku将gunicorn用作服务器,并使用learning_log/wsgi.py里的设置来启动应用程序。标志log-file告诉Heroku应将那些类型的事件写入日志。
为部署到Heroku而修改wsgi.py
修改wsgi.py
我们导入了帮助正确地提供静态文件的Cling,并使用他来启动应用程序。
创建用于存储静态文件的目录
在目录
接着在manage.py的同一目录下创建文件夹static,并在static文件夹中新建一个placeholder.txt当作占位文件,因为项目被推送到Heroku时不会包含空文件夹。
使用Git跟踪项目文件
1.安装Git
如果你安装了Heroku Toolbelt,则里面已经包含Git了。
2.配置Git
执行
git config --global user.name "ehmatthes"git config --global user.email "eric@example.com"3.忽略文件
记住不要上传数据库文件!!!在manage.py所在的目录创建一个名为.gitignore的文件。
4.提交项目


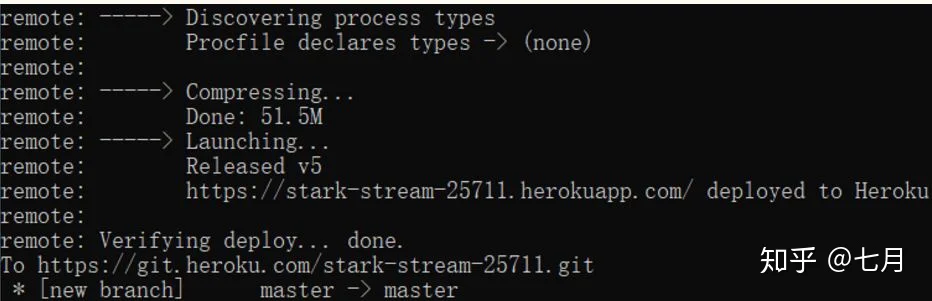
git initgit add .git status推送到Heroku
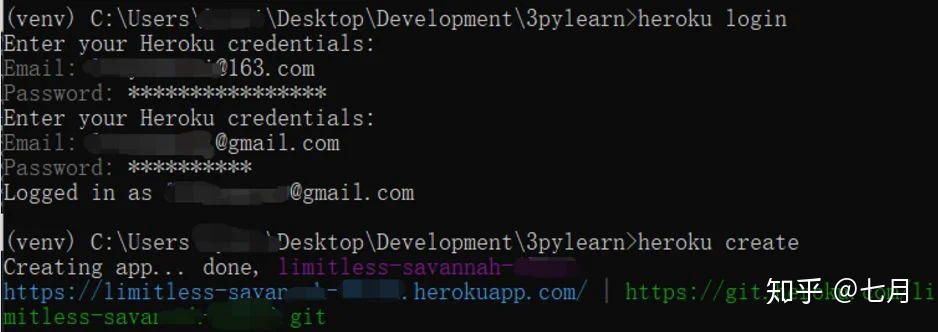
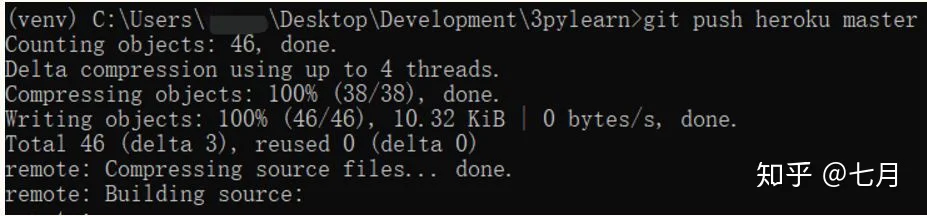
在虚拟环境中执行



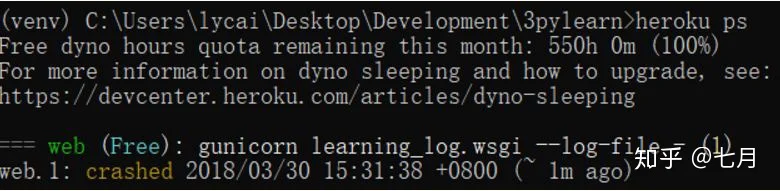
heroku ps
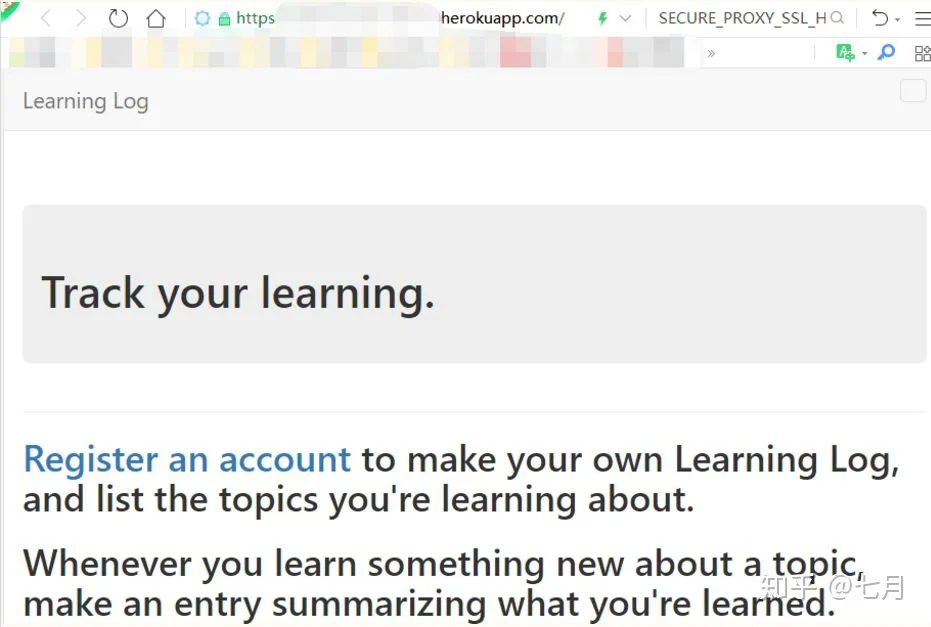
heroku open
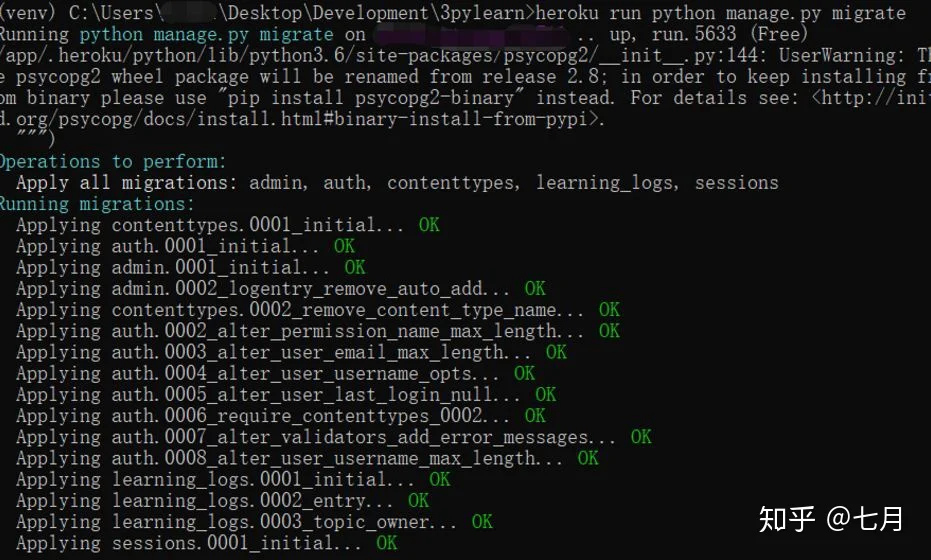
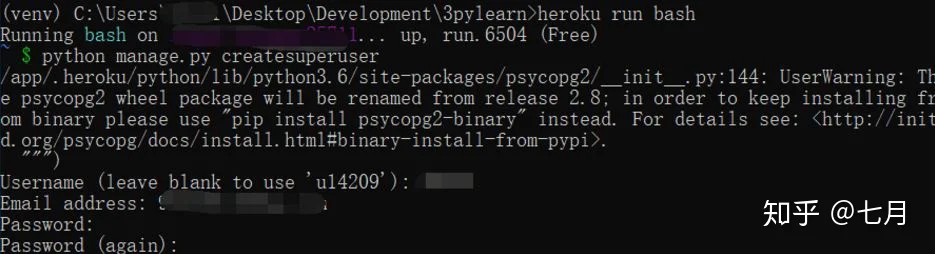
在Heroku上建立数据库
migrateheroku run
现在可以将这个应用程序的URL分享给你的小伙伴了~
改进Heroku部署
DEBUGFalse
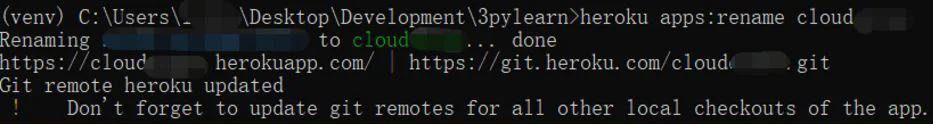
2.在Heroku上创建对用户友好的URL

确保项目的安全
修改settings.py
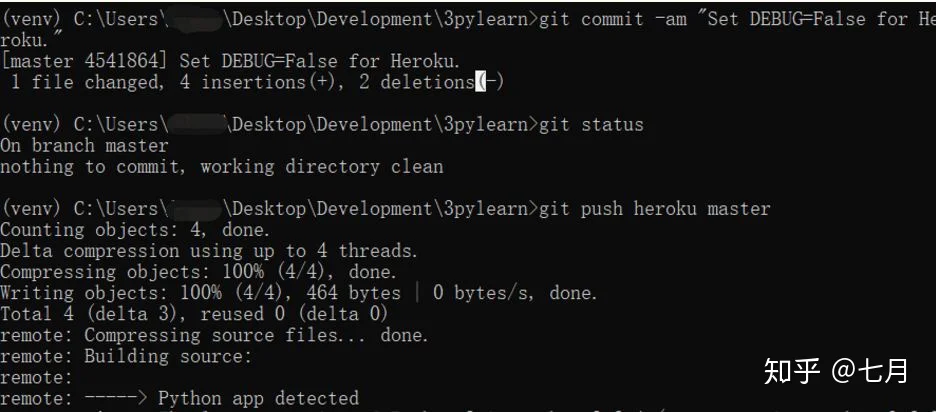
提交并推送修改
现在将settings.py的修改提交到Git仓库,在将修改推送到Heroku。

Heroku发现仓库发生了变化,因此重建项目,但不会重建数据库,所以不用在迁移数据库。
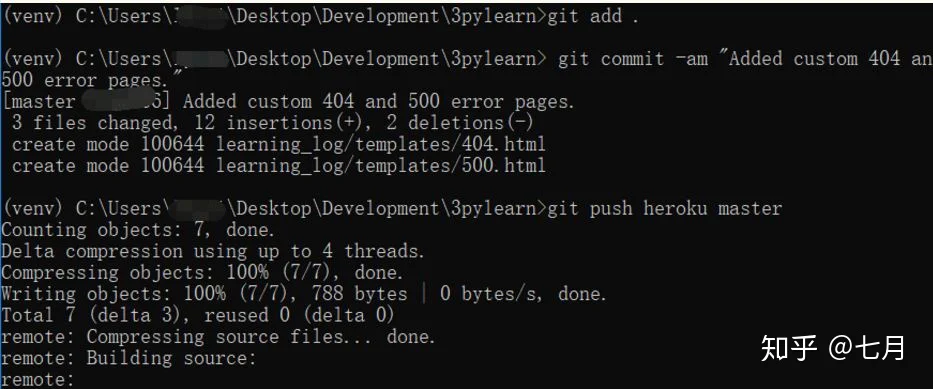
创建自定义错误页面
当用户遇到404或者500的错误时,会返回错误页面。404表示代码没错,但请求的对象不存在。500表示代码有问题。现在我们将自定义错误页面。
1.创建自定义模板
在learning_log/learning_log中新建一个 templates文件夹,创建404.html、505.html
这些新文件要求对settings.py做修改。
2.在本地查看错误页面
对本地的settings.py进行修改
DUBUGFalseALLOWED_HOSTSDUBUGTrue
get_object_or_404()修改之后记得提交。
继续开发
git add .git commit -am "commit message"git push heroku masterheroku run python manage.py migrateheroku run bashpython manage.py migrate设置SECRET_KEY
Django根据settings.py中设置SECRET_KEY的值来实现大量的安全协议。
将项目从Heroku删除
heroku apps:destroy --app appname本学习笔记到尾声啦,如果遇到什么解决不了的问题可以在评论提出来哦。
即将再见!
entry.text打开topic.html并添加
done!
