Django从入门到实践系列1. 先来看怎么开始一个 Django 项目吧
如果你使用的是 Pycharm 这个编辑器,那么你可以使用它来安装和初始化一个 Django 项目,在这里我用的是 VScode,毕竟学习 Django 才是重点,熟悉一个新的编辑器也需要时间。
step1: 安装 Python。前往 pyuthon 官网下载页面 下载安装 Python3.7.4。
python3pythonpip3.7pippip3.7 install Django查看 Django 版本检查下载好没有:python3 -m django --version
django-admin startproject [project-name]django-admin startproject blog_site
__init__.pysettings.pyurls.pywsgi.pypython3 manage.py runserver127.0.0.1:8000/python3 manage.py startapp [应用名称]INSTALLED_APPSpython3 manage.py startapp account
settings.py:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'account.apps.AccountConfig'
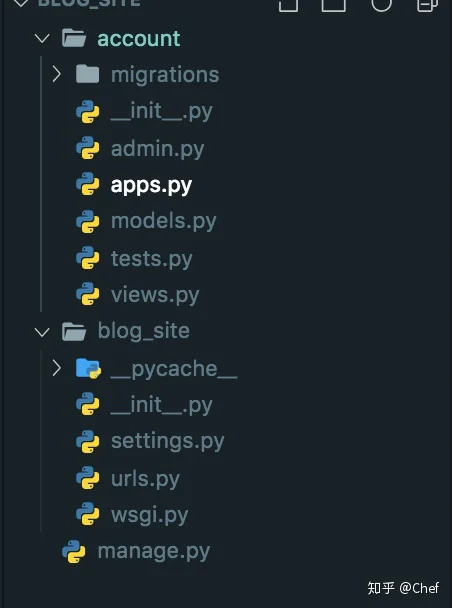
]可以看到,生成的应用 account 下的目录:分为admin、apps、models、tests、views,还有init、migratios。 主要看 admin、apps、models、tests、views,其中 views 是用于处理应用业务逻辑、展示页面的视图,models 是定义数据模型,admin 用来编写管理员界面,此外还可以添加 urls ,用于配置路由,migratios 文件夹中每次在修改数据模型并激活数据模型是会增量生成一个迁移文件,用来记录每次修改的历史。Django 工程下分为若干个应用,比如用户账户、博客等, 每一个应用都会有这些文件,每个应用都有属于自己的数据库模型、路由、视图。
modles.pyfrom django.db import models
# Create your models here.
class Account(models.Model):
acount_name = models.CharField(verbose_name='账户名',max_length=10)
password = models.CharField(verbose_name='密码',max_length=30)
def __str__(self):
return self.acount_namepython3 manage.py makemigrations [应用的名字]python3 manage.py makemigrations account001_initial.pypython3 manage.py migrateDjango 默认使用 SQlite 作为后台数据库引擎,可以自定义数据库(比如mysql),做法是在 settiongs.py 的 DATABASE 选项中指定。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.myspl',
'NAME': '数据库名',
'USER':'数据库用户名',
'PASSWORD':'数据库用户密码',
'HOST':'数据库所在主机',
'PORT':'数据库端口号'
}
}还可以配置多数据库集群,参加官网 多数据库
python3 manage.py createsuperuser127.0.0.1:8000/admin/为了让管理员可以看到每个应用的数据状态,需要在每一个应用的 admin.py 中注册该应用的模型:
from django.contrib import admin
# Register your models here.
from .models import Account
admin.site.register(Account)管理员界面是可以自定义的,自定义后台表单。
step10: 编写视图和模板:views.py 中编写视图方法用来响应 HTTP 请求和发送 HTTP 响应,当然首先请求会经过 urls.py 路由到对应的视图方法:
blog_site/urls.py:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('account/',include('account.urls'),name='account')
]account/urls.py:
from django.urls import path
from . import views
app_name='account'
urlpatterns = [
path('register/', views.register,name='register'),
]account/views.py:
from django.shortcuts import render
from .models import Account
# Create your views here.
def register(request):
'''
注册用户
'''
if request.method == 'GET':
return render(request,'register.html')
elif request.method == 'POST':
username = request.POST['username']
password = request.POST['password']
a = Account(
username=username,
password=password
)
a.save()
return render(request, 'register-result.html')account/templates/register.html:
<!DOCTYPE>
<html>
<head>
<meta charset="UTF-8"/>
<meta name="viewport" content="width=device-width"/>
<title>
注册
</title>
</head>
<body>
<form action="{% url 'account:register' %}" method="post">
<input name='username' type='text'/>
<input name='password' type='text'/>
<input type='submit' value='提交注册'/>
</form>
</body>
</html>APP_DIRS127.0.0.1:8000/account/registerstep11: 处理静态文件。在 Django 中,js、css、图片等都是 静态文件。 比如给模板添加css样式: 首先我们需要在应用目录下创建 static 目录,用来放该应用的静态文件: accounts/static/css/index.css: li{ color: red } accounts/templates.index.html: {% load static %}
用户列表
{% if users %} {% for user in users %}
- {{user.username}}
{% endfor %} {% endif %}
{% load static %}{% static 'css/index.css' %}/static/css/index.cssSTATIC_URL/static/STATICFILES_DIRS = [
os.path.join(BASE_DIR, "static"),
'/var/www/static/',
]来看 Django 的知识体系:
Django 由以下几个模块组成:
1)配置信息:在settings.py 文件中,配置网站的路由、数据库、模板文件、时区、国际化等待。
2)路由系统:路由系统对用户请求的分发。通过 Django 的 URLconf 模块,每一个应用的 urls.py 就是一个 URLconf。
3)模型:数据库的映射,通过 ORM 技术可以使用纯粹的 Python 语法来定义数据库模型(当然必要时也可以使用 SQL 脚本)。
4)模板:Django应用程序表现层,可以使用模板的内置标签和过滤器(也可以自定义)。
5)视图:连接模版和模型,接受路由分发过来的请求并处理 request,最后调用适当的模板来响应 response 。
6)表单系统:客户端与服务端交流的一个重要工具,Django提供了一个强大的表单系统可以简单的创建、处理表单。
7)admin管理模块:Django提供 admin 模块可以称作一个 CMS 系统了,通过丰富的接口在编写很少代码的情况下迅速搭建起一个包含信息发布、权限管理等功能的应用系统。MTVMVCM(model):负责业务对象与数据库的关系映射(ORM),与 MVC 的 M 一样;
T (template):负责如何把页面展示给用户(html),这部分类似于 MVC 中的视图;
V(view):负责业务逻辑,并在适当时候调用 Model 和 Tempalte ,这里就不是 MVC 中的 V 了,反而更像 Control。