二、后台管理Django 是一个高级的Python Web框架,它鼓励快速开发和清洁,务实的设计。由经验丰富的开发人员构建,它负责Web开发的许多麻烦,因此您可以专注于编写应用程序,而无需重新创建轮子。它是免费的和开源的。被官方称之为完美主义者的Web框架。
项目创建
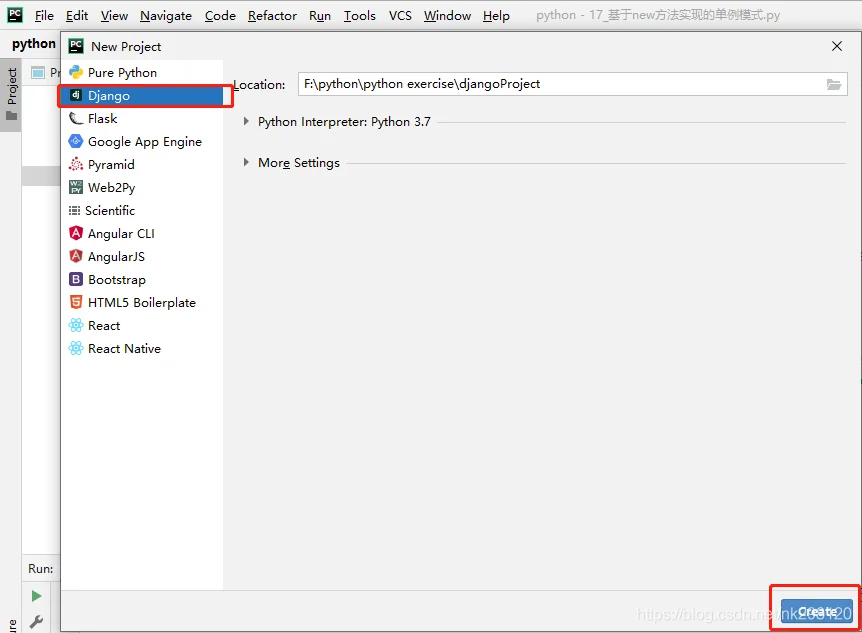
这里使用pycharm 专业版工具创建
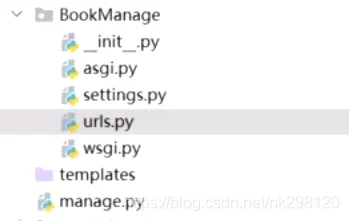
项目创建好之后基本的文件:
init.py :一个空文件,它告诉Python这个目录应该被看做一个Python包
asgi.py:客户端向服务端发送信息的网关接口
settings.py:基本的配置信息,如时区、语言等
urls.py:路由配置
wsgi.py:web服务网关接口,它会开启一个服务让用户来访问
manage.py:一个命令行工具,可以使你用多种方式对 Django 项目进行交互
内层的目录:项目的真正的Python包
测试

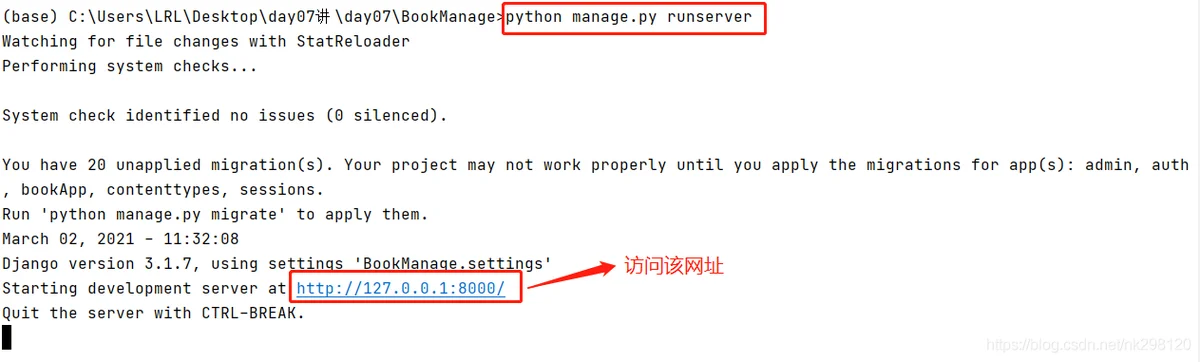
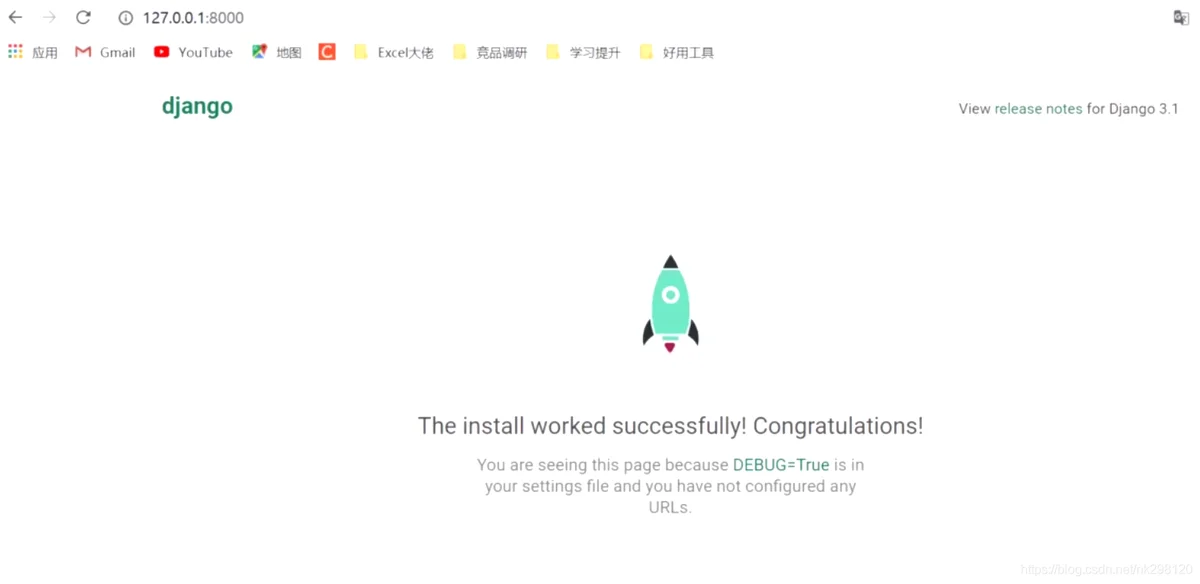
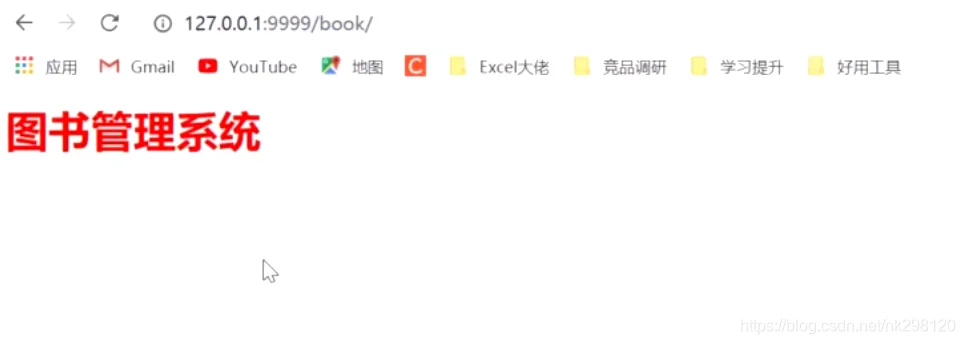
看到如下页面表示项目创建成功:

python manage.py runserver 端口号 %可指定访问端口号
启用后台Admin 站点管理
1.数据库迁移
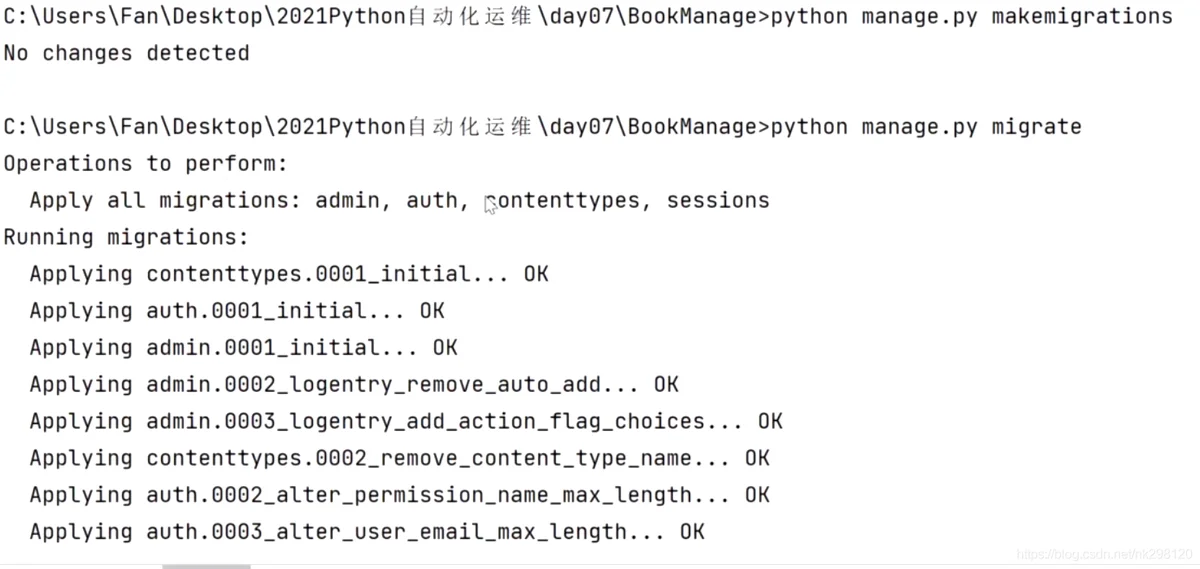
python manage.py makemigrations %生成迁移文件
python manage.py migrate %将数据库表写入数据库中
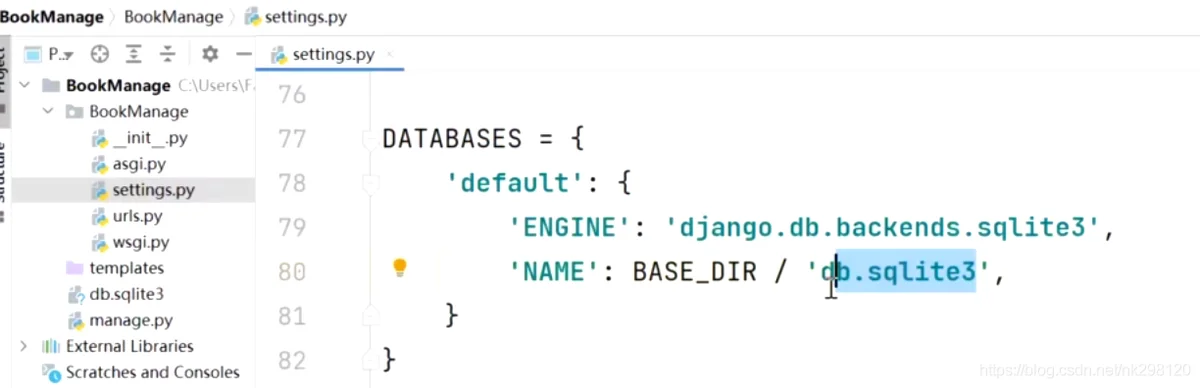
setting.py文件中的设置:



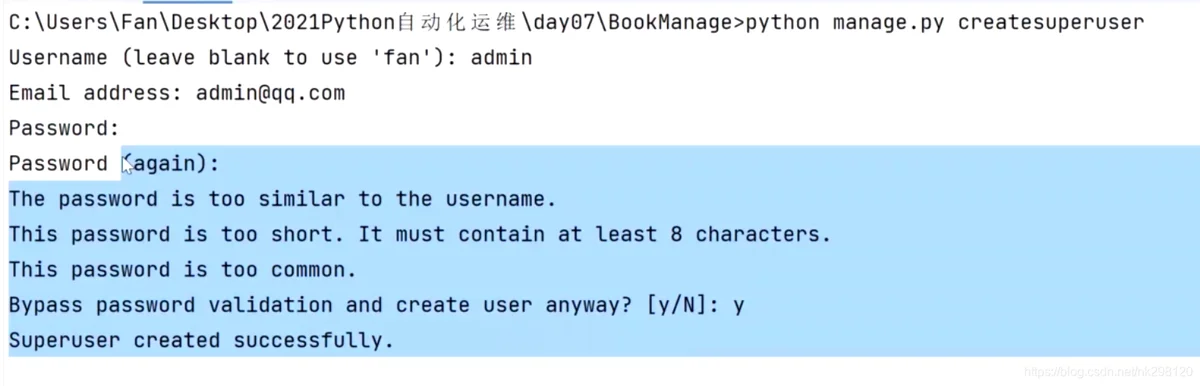
2.创建管理员用户
python manage.py createsuperuser
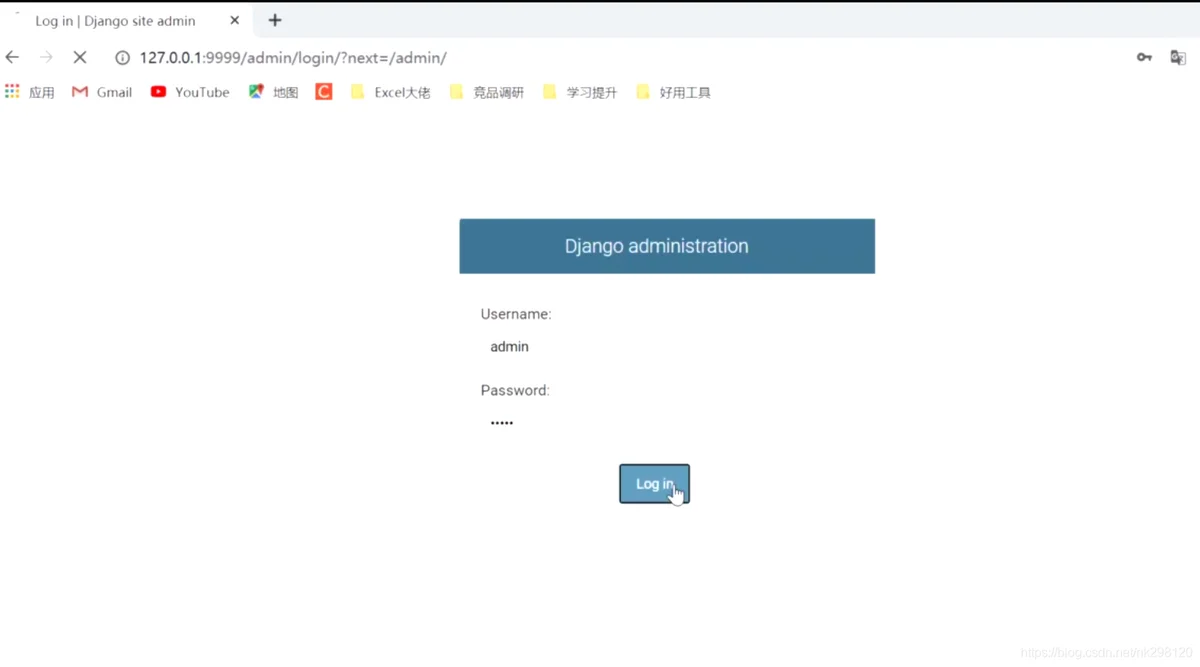
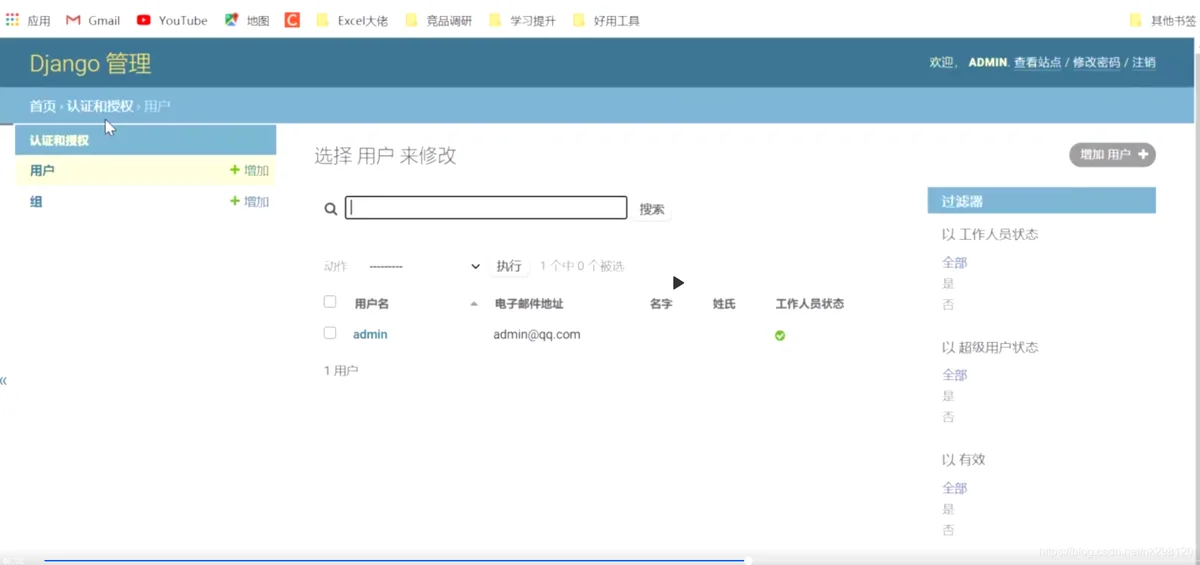
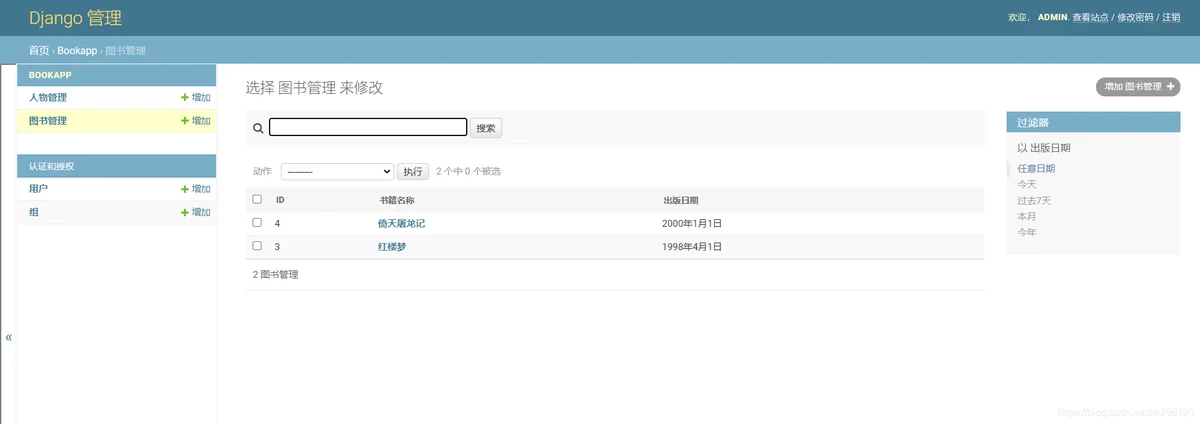
启动服务器,通过 “127.0.0.1:8000/admin” 访问,输入上面创建的用户名、密码完成登录
进入管理站点,默认可以对 groups、users 进行管理


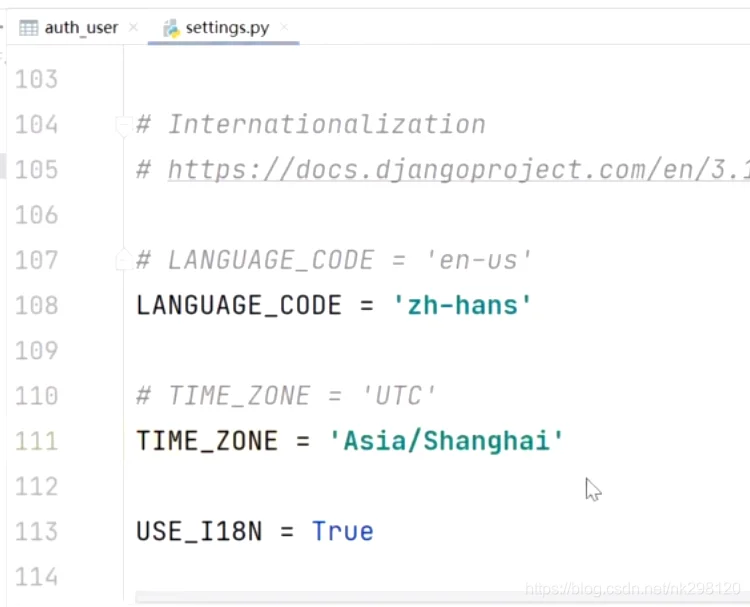
3.管理界面本地化
编辑 settings.py 文件,设置编码、时区
LANGUAGE_CODE = 'zh-Hans'
TIME_ZONE = 'Asia/Shanghai'


4.自定义模型加入后台管理
打开 bookApp/admin.py 文件,注册模型:
from django.contrib import admin
from models import Book
admin.site.register(Book)
注册模型:

汉化:


5.自定义管理页面
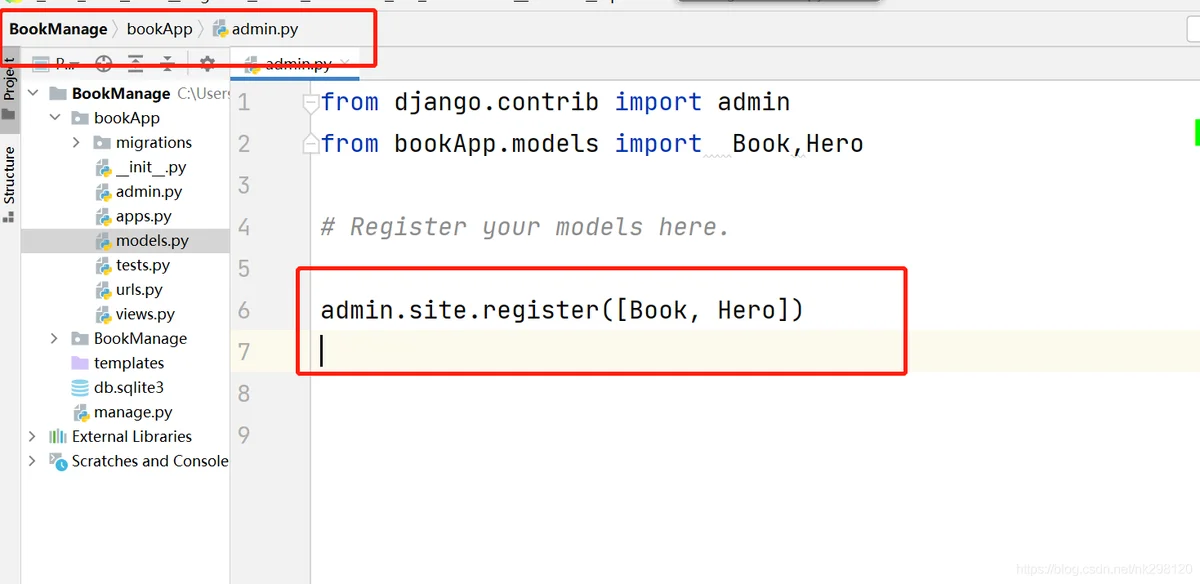
from django.contrib import admin
from bookApp.models import Book,Hero
# 自定义后台站点管理的拓展阅读: https://docs.djangoproject.com/zh-hans/3.1/ref/contrib/admin/
# Register your models here.
class HeroInline(admin.StackedInline):
model = Hero
extra = 3
class BookAdmin(admin.ModelAdmin):
# 列表页展示的设置
list_display = ['id', 'name', 'pub_date']
list_filter = ['pub_date']
search_fields = ['name']
list_display_links = ['name']
list_per_page = 5
inlines = [HeroInline]
class HeroAdmin(admin.ModelAdmin):
# 列表页展示的设置
list_display = ['id', 'name', 'gender']
list_filter = ['gender']
search_fields = ['name', 'content']
list_display_links = ['name']
list_per_page = 5
# 增加和编辑页的设置
fieldsets = [('必填信息', {'fields': ['name', 'book_id']}),
('选填信息', {'fields': ['gender', 'content']}), ]
admin.site.register(Book, BookAdmin)
admin.site.register(Hero, HeroAdmin)


应用的创建和使用
1.创建第一个应用程序
python3 manage.py startapp bookApp %创建应用程序bookapp

__init__.py:只要是包,里面都会有的文件
admin.py:跟后台管理相关的
apps.py:一般情况下不需要修改
models.py:跟数据库相关的
tests.py:测试文件
views.py:视图文件
2.编写第一个视图函数
打开文件 bookApp/views.py 并放入以下Python代码:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 视图: 对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response).
def index(request):
print("用户请求的路径:",request.path)
return HttpResponse('<h1 style="color:red">图书管理系统</h1>')
3.路由规则
要在 bookApp 目录中创建一个 URLconf ,创建一个名为 urls.py 。如下所示:
from django.urls import path
from bookApp import views
urlpatterns = [
path(r'', views.index, name='index'),
]
还要编写BookManage\urls.py文件:
from django.contrib import admin
from django.urls import path, include
from bookApp.views import index
urlpatterns = [
path('admin/', admin.site.urls),
# 当用户请求路径为/book/时,访问bookApp/urls.py子路由配置文件
path('book/', include('bookApp.urls')),
]

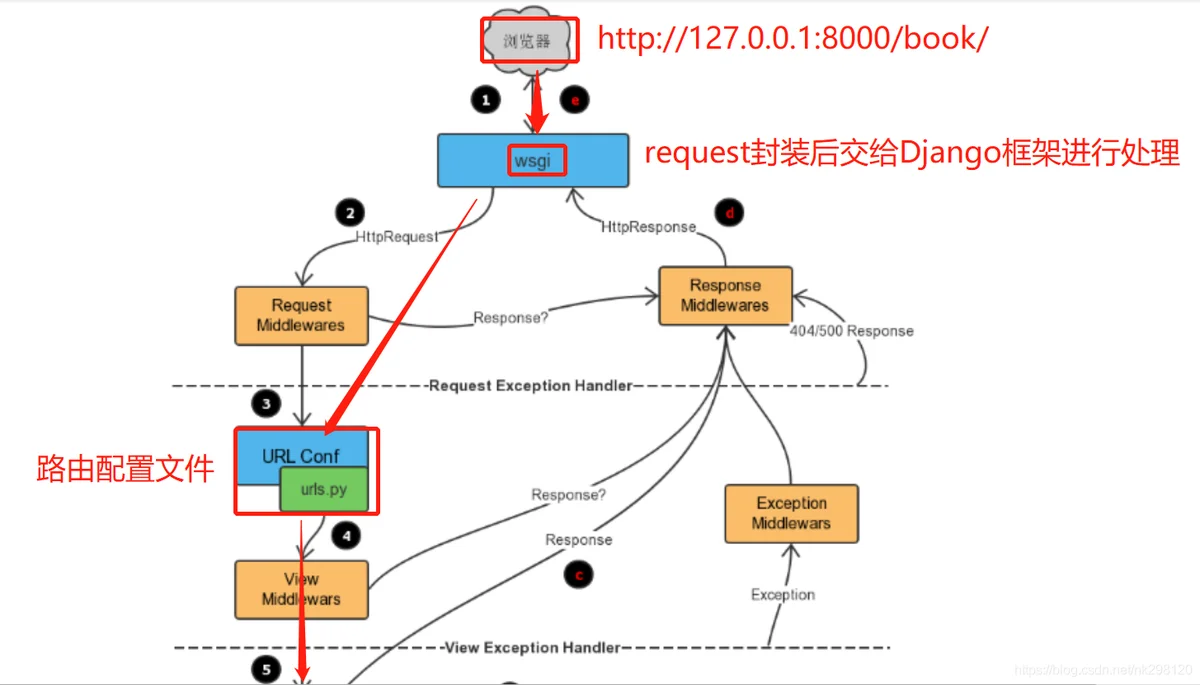
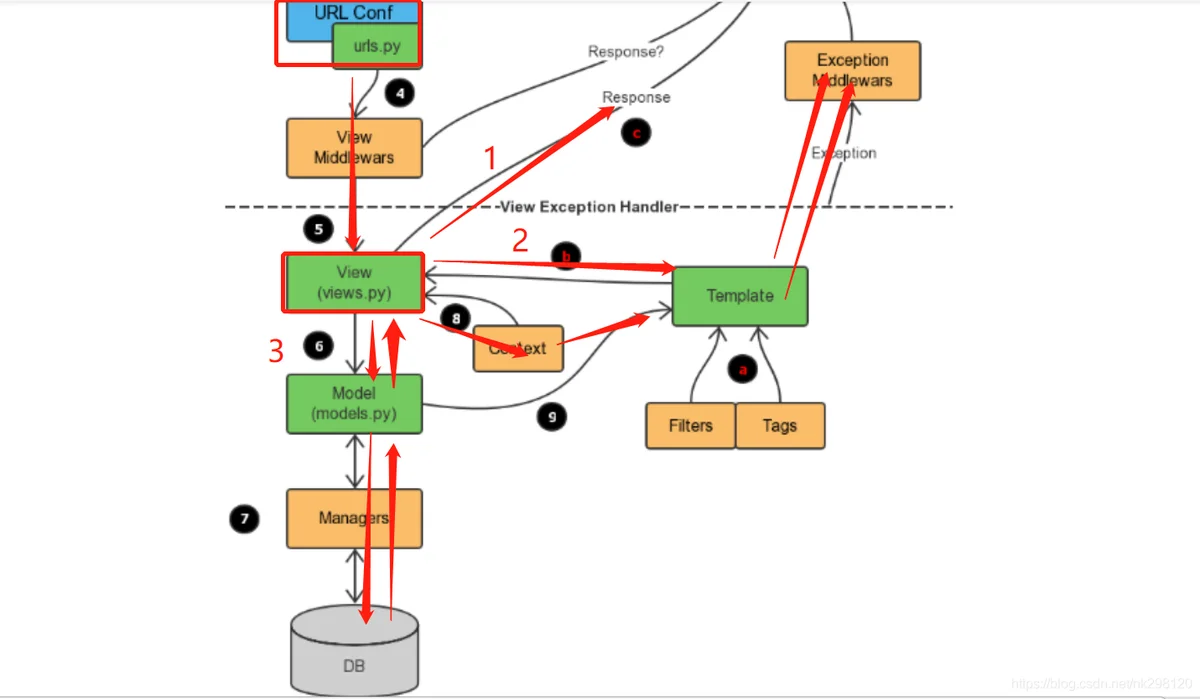
4.整体流程
当用户请求路径为/book/时,服务内部wsgi web服务网关接口接收用户请求,访问bookApp/urls.py子路由配置文件, 执行views.index视图函数,对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response)。
项目的数据库模型
1.创建数据库模型
编辑bookApp/models.py文件:
from django.db import models
# Create your models here.
# 类对应数据库表, 表名称默认为bookApp_book.
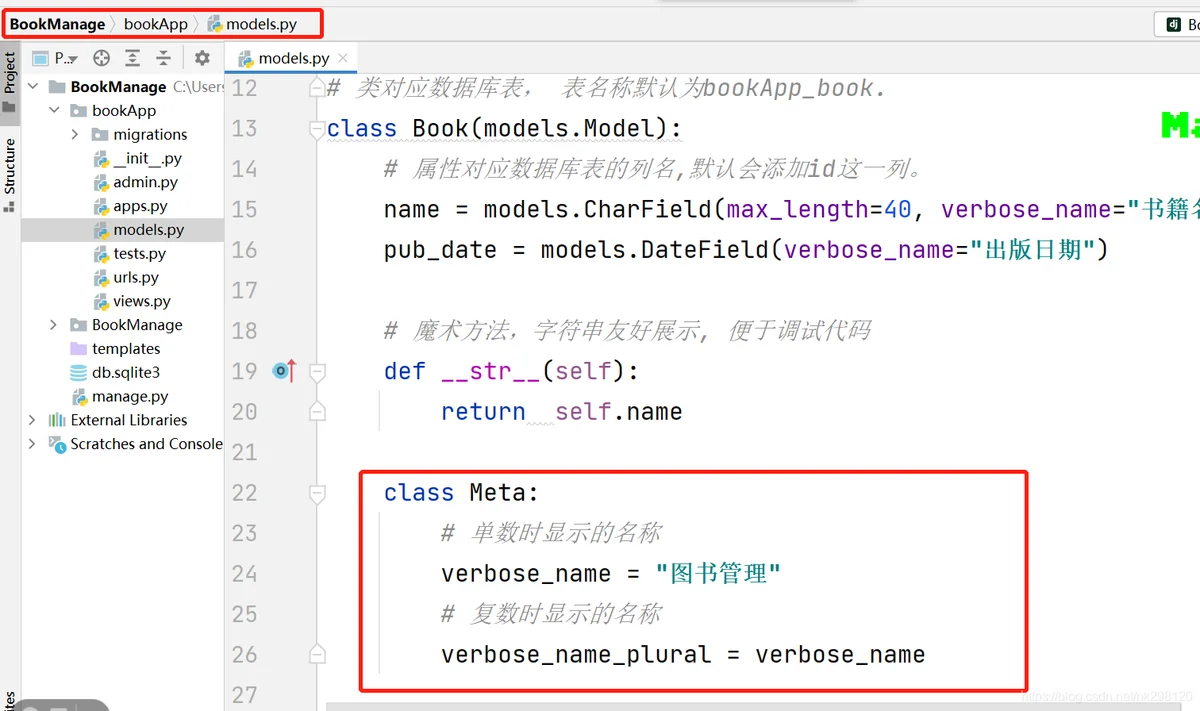
class Book(models.Model):
# 属性对应数据库表的列名,默认会添加id这一列。
name = models.CharField(max_length=40, verbose_name="书籍名称")
pub_date = models.DateField(verbose_name="出版日期")
# 魔术方法,字符串友好展示, 便于调试代码
def __str__(self):
return self.name
class Meta:
# 单数时显示的名称
verbose_name = "图书管理"
# 复数时显示的名称
verbose_name_plural = verbose_name
# 类对应数据库表, 表名称默认为bookApp_hero.
class Hero(models.Model):
# 属性对应数据库表的列名,默认会添加id这一列。
gender_choice = [
(1, "男"),
(2, "女")
]
name = models.CharField(max_length=20, verbose_name="人物名称")
# 性别只能选择男(1)或者女(2)
gender = models.IntegerField(choices=gender_choice, verbose_name="性别") # 1, 2
content = models.TextField(max_length=1000, verbose_name="人物描述")
# 外键关联, 如果删除书籍时,相关hero对应的书籍设置为空。
book_id = models.ForeignKey(Book, on_delete=models.SET_NULL,
null=True, verbose_name="书籍id")
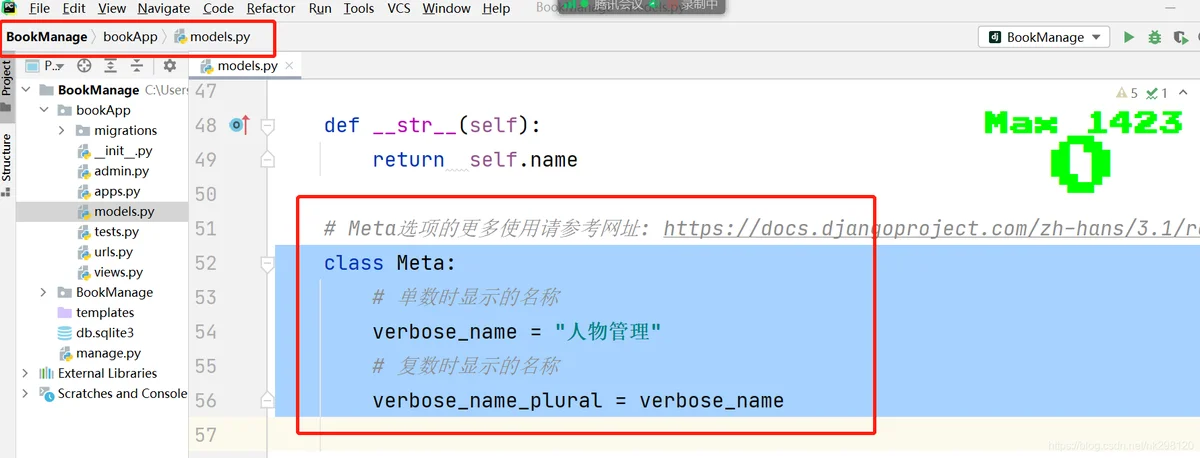
def __str__(self):
return self.name
class Meta:
# 单数时显示的名称
verbose_name = "人物管理"
# 复数时显示的名称
verbose_name_plural = verbose_name
2.生成数据库表
激活模型:编辑 settings.py 文件,将应用加入到 INSTALLED_APPS 中:
# BookManage/settings.py
# Application definition
INSTALLED_APPS = [
# .......此处省略
'django.contrib.staticfiles',
# 新添加的app
'bookApp',
]
python manage.py makemigrations %生成迁移文件
python manage.py migrate %执行迁移
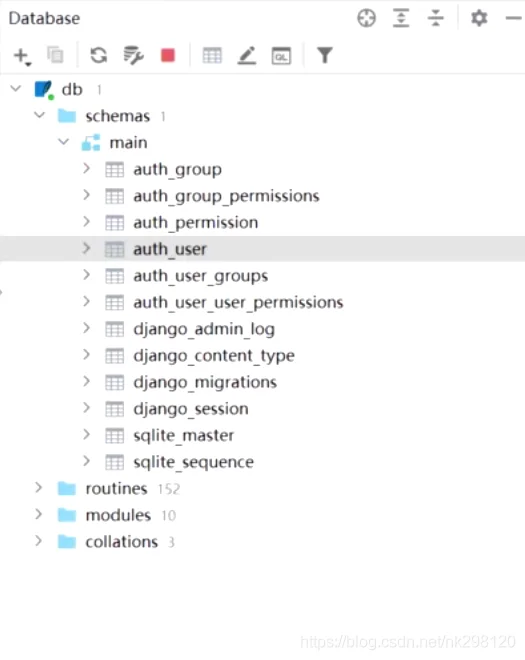
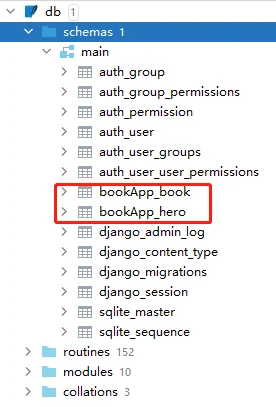
产生的迁移文件:

生成的数据表:

3.数据库模型基本操作
pip install ipython %装完这个包可以在交互式环境下进行补齐操作
python manage.py shell %进入交互式的Python shell
from bookApp.models import Hero, Boo %导入需要的包
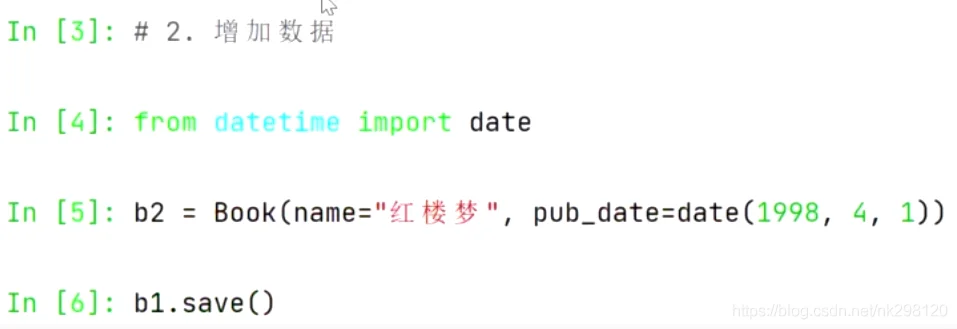
from datetime import date
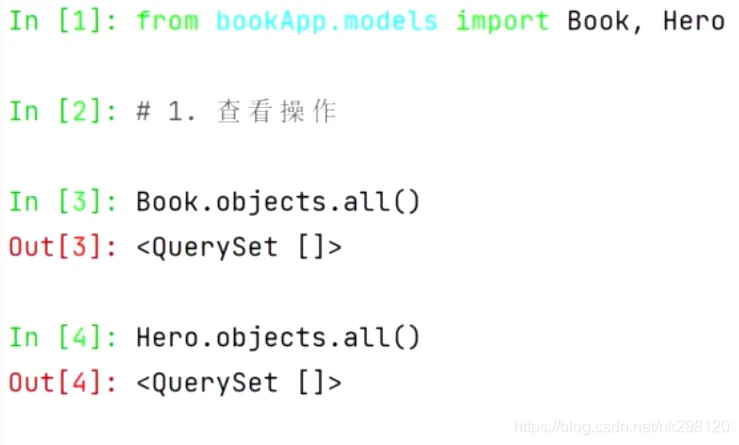
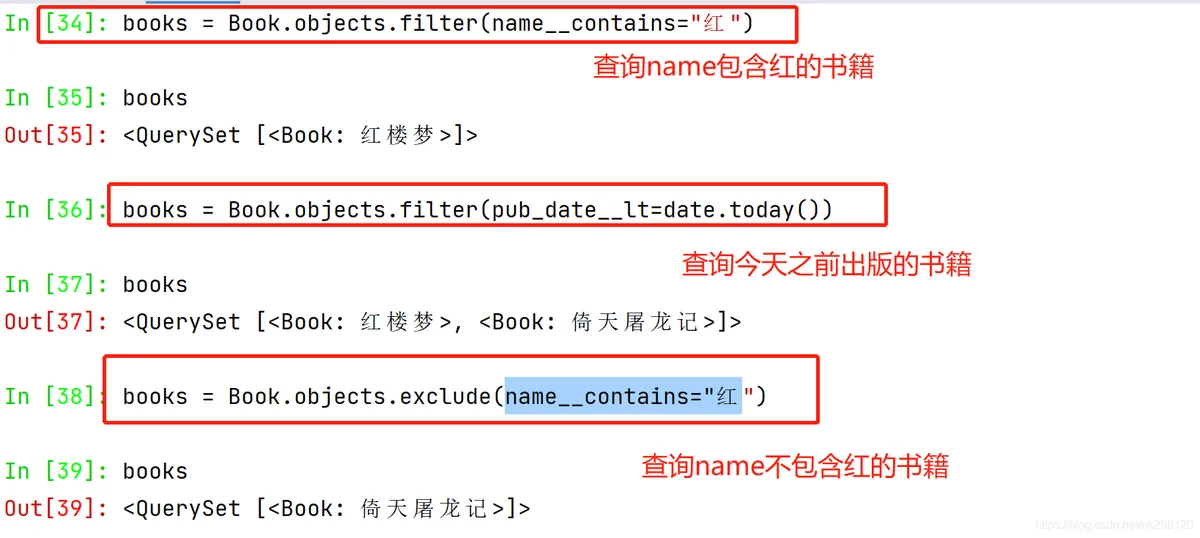
Book.objects.all() %查询所有图书信息
book = Book(name="射雕英雄传", pub_date=date(1990,1,10)) %新建图书信息
book.save() %保存图书信息
book.delete() %删除图书信息




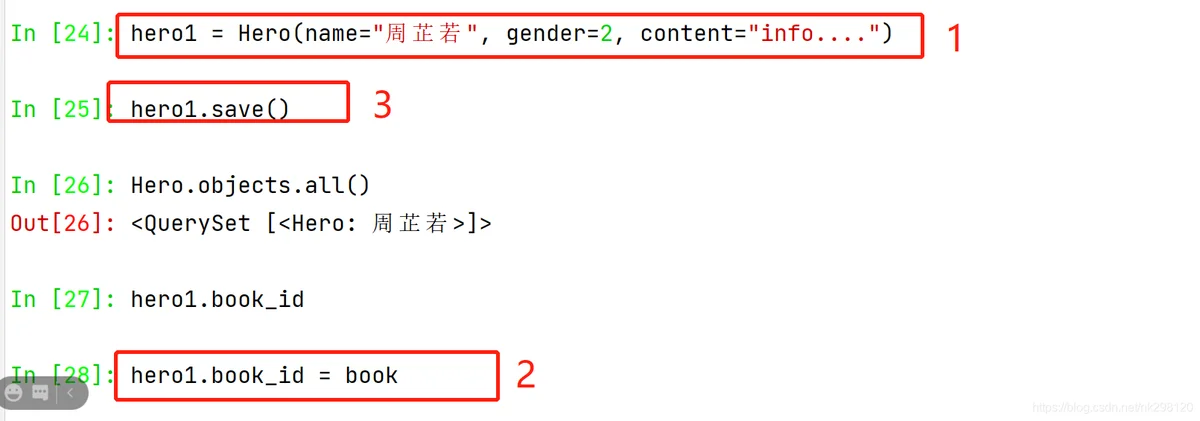
4.关联



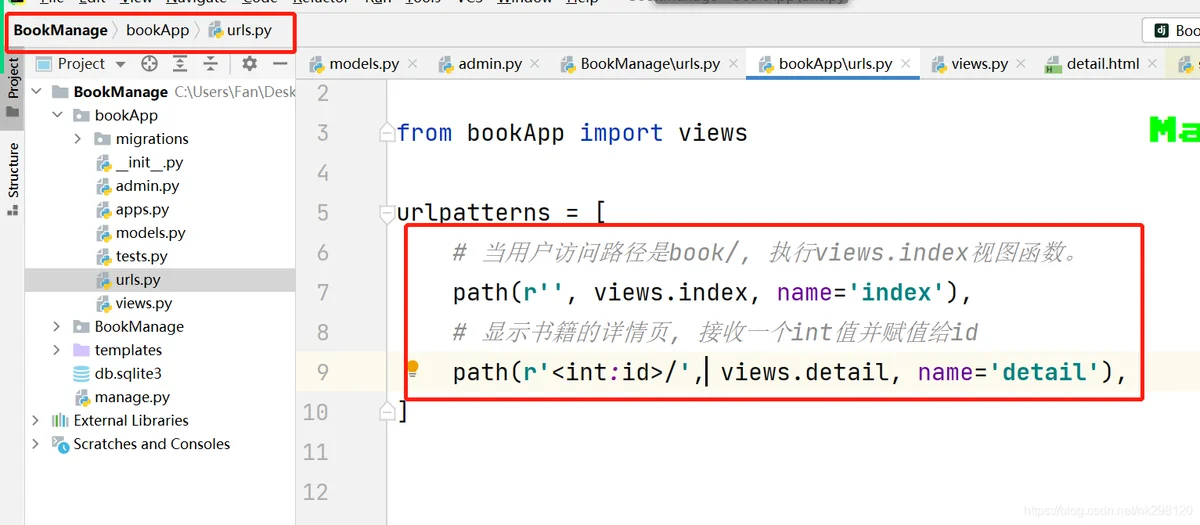
URLconf 路由管理
from django.urls import path
from bookApp import views
urlpatterns = [
# 当用户访问路径是book/, 执行views.index视图函数。
path(r'', views.index, name='index'),
# 显示书籍的详情页, 接收一个int值并赋值给id
path(r'<int:id>/', views.detail, name='detail'),
]

视图函数处理业务逻辑
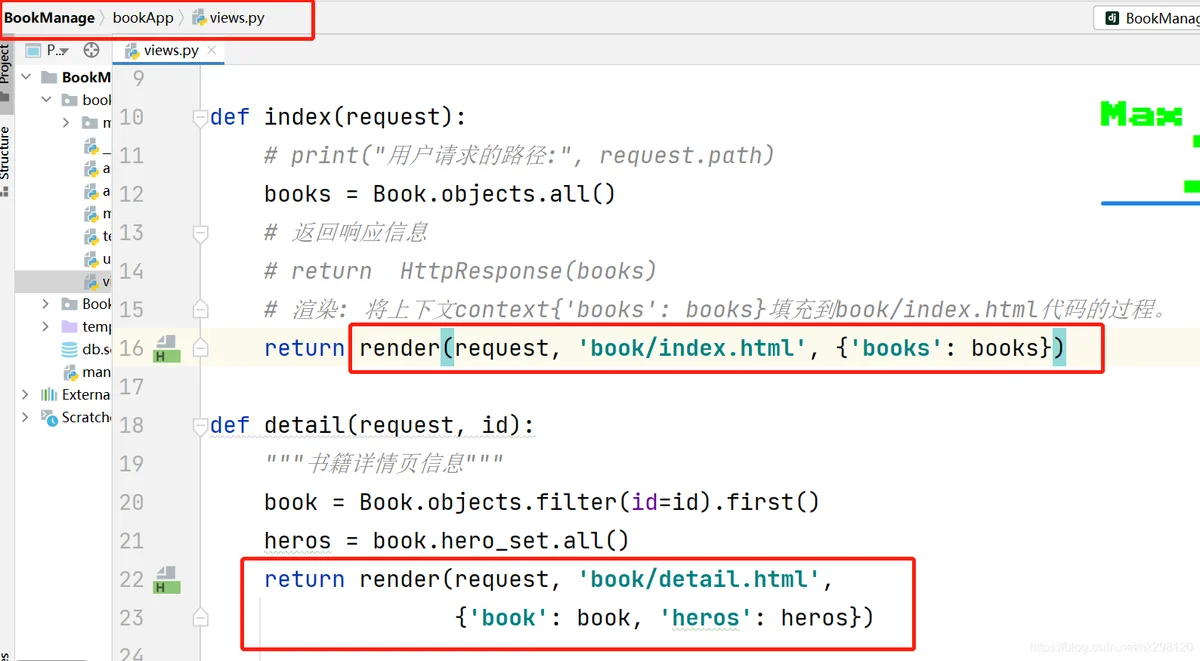
编辑bookApp/views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 视图: 对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response).
from bookApp.models import Book
def index(request):
# print("用户请求的路径:", request.path)
books = Book.objects.all()
# 返回响应信息
# return HttpResponse(books)
# 渲染: 将上下文context{'books': books}填充到book/index.html代码的过程。
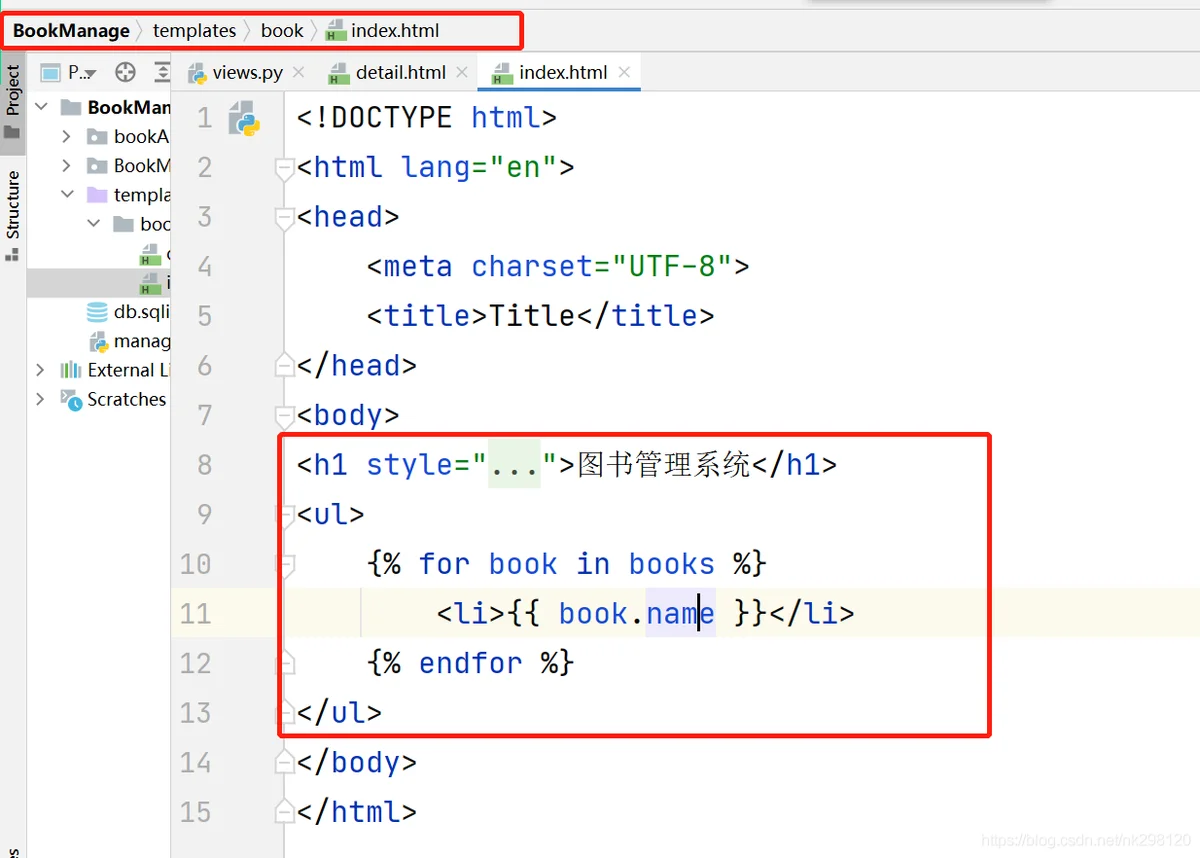
return render(request, 'book/index.html', {'books': books})
def detail(request, id):
"""书籍详情页信息"""
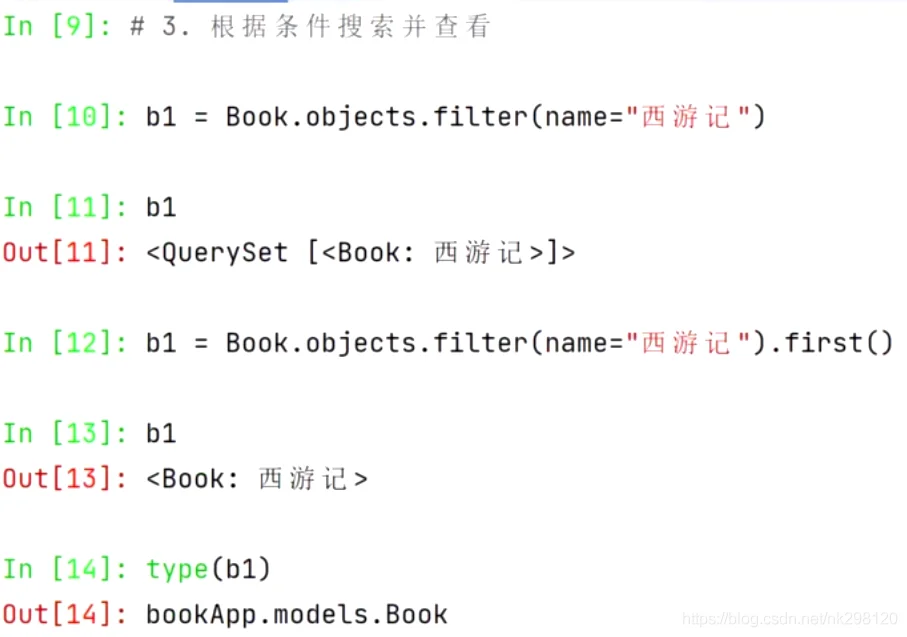
book = Book.objects.filter(id=id).first()
heros = book.hero_set.all()
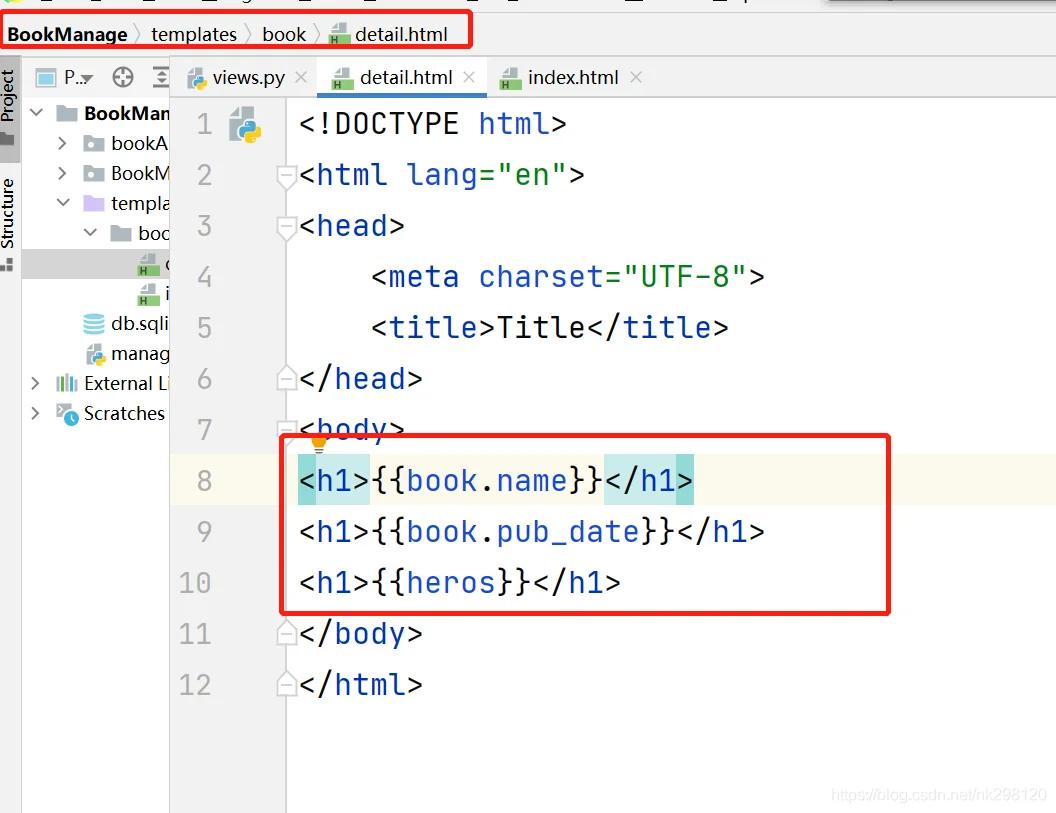
return render(request, 'book/detail.html',
{'book': book, 'heros': heros})

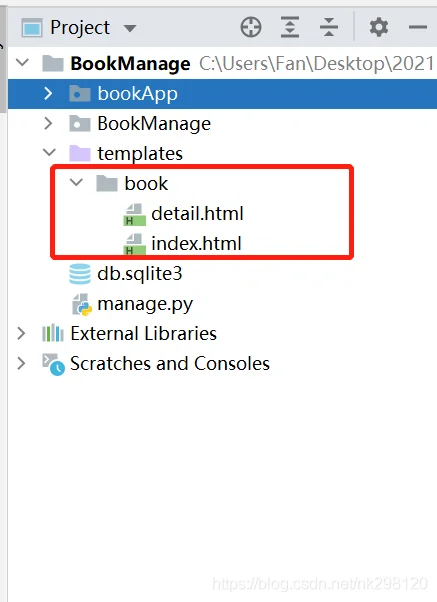
模板管理编写HTML页面



wsgi : 封装请求后交给后端的web框架( Flask、Django )。
请求中间件: 对请求进行校验或在请求对象中添加其他相关数据,例如: csrf、
request.session 。
路由匹配: 根据浏览器发送的不同 url 去匹配不同的视图函数。
视图函数: 在视图函数中进行业务逻辑的处理,可能涉及到: ORM、Templates 。
响应中间件: 对响应的数据进行处理。
wsgi : 将响应的内容发送给浏览器。