我们在做小程序支付,在区分小程序用户时都需要用到openid,用户openid就相当于用户在小程序里的身份证。做为用户的唯一标示,所以获取到用户openid就显得很重要了,今天来教大家怎么样获取要用户的唯一标示 openid
| 所需参数 | 是否必需 |
|---|---|
| appid | 必需 |
| appsecret | 必需 |
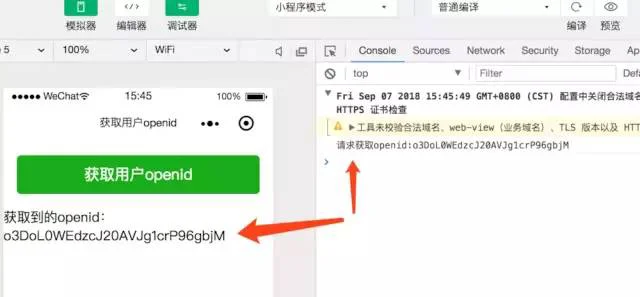
还是先看效果图

获取openid.png
上面就是我们实现后的效果。接下来开始给大家讲解具体实现步骤。
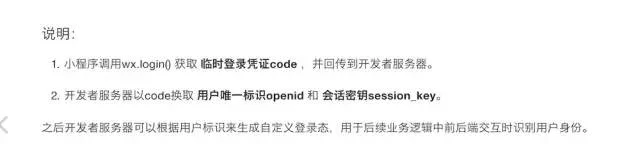
一,先看小程序官方文档(官方文档才是最好的老师)

微信官方文档.png
官方文档已经说了,要先通过wx.login获取一个临时凭证code,然后我们拿这个code去自己的服务器换取用户openid。那么问题来了,我们需要有一个自己的服务器,并且支持https请求。是不是感觉很难,为了帮助大家尽快学习小程序开发,后台的问题我给大家解决。大家可以直接请求我的后台api接口就行,不用自己搭建后台。
二,访问服务器获取openid
不多说先上代码,讲代码是最快的学习方式
user.wxml
<button type='primary' bindtap='getOpenid'>获取用户openid</button><text>{{openid}}</text>user.js
// pages/user/user.jsPage({ data: { openid: ''
}, // 获取用户openid
getOpenid: function() { let that = this; //获取openid不需要授权
wx.login({ success: function(res) { //请求自己后台获取用户openid
wx.request({ url: 'https://30paotui.com/user/wechat', data: { appid: '你的小程序appid', secret: '你的小程序secret', code: res.code
}, success: function(response) { var openid = response.data.openid; console.log('请求获取openid:' + openid); //可以把openid存到本地,方便以后调用
wx.setStorageSync('openid', openid);
that.setData({ openid: "获取到的openid:" + openid
})
}
})
}
})
},
})注意点
1,https://30paotui.com/user/wechat是用来获取openid的服务器接口。(免费提供给大家用)
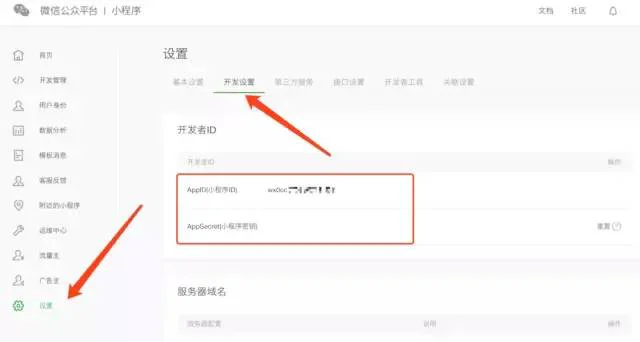
2,下面的apppid和appsecret到你的小程序后台去找,找到后替换到下面的地方
data: { appid: '你的小程序appid',
secret: '你的小程序secret',
code: res.code
},
获取appid和appsecret.png
到这里就可以获取到用户的openid了,是不是很简单。
扫描识别下面小程序码,学习更多零基础入门小程序的课程。

