
“生化奇兵:无限” 是今年最令人期待的视频游戏之一。它是如此的具有艺术性以至于从一开始就引起了我们的注意。在这篇文章中,我们将制作一个蒸汽朋克标志,看起来就和游戏中的那个一样。请记住,我们不是再次制作一个和游戏中一模一样的蒸汽朋克标志。因此,我们变换了主要的字体,并做了一些小的调整。
教程详细信息:
教程素材下载:
最终效果:

Step 1:
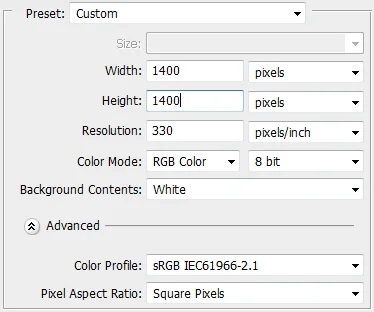
如下图所示在Photoshop中创建一个新的文件。接着创建另一个(600×400)像素大的文件并填充纹理CXXXXXXXXVII。将其进行栅格化,调整饱和度,然后执行编辑-->定义图案。将它保存,命名为“墙1”(“Wall1”)。

Step 2:
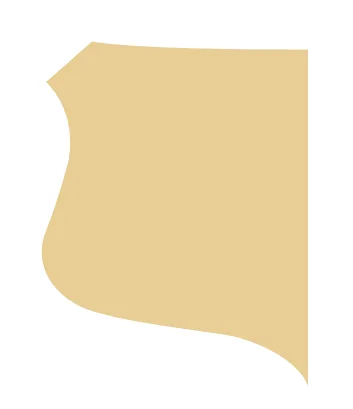
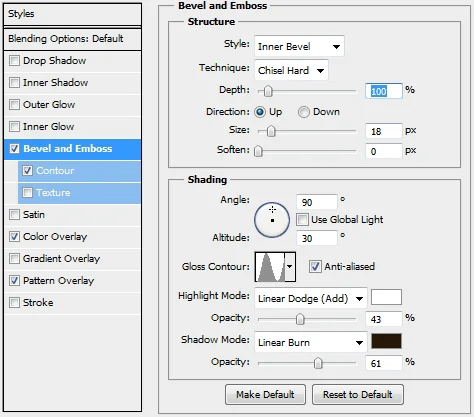
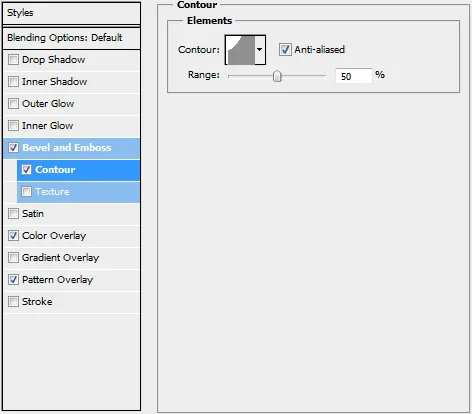
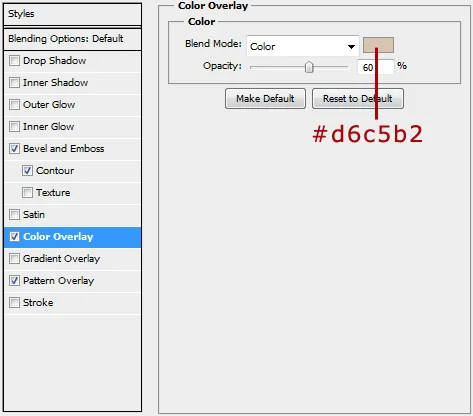
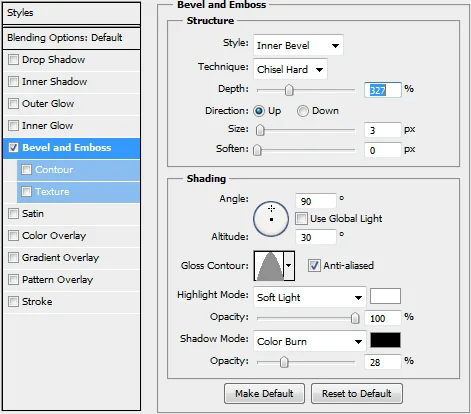
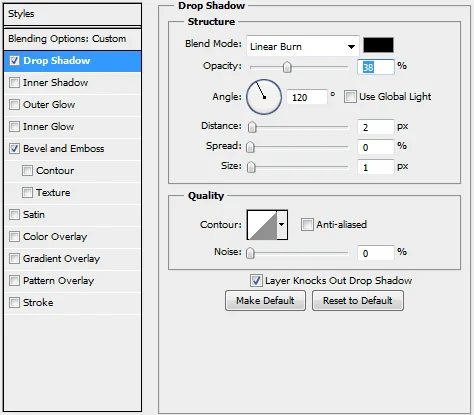
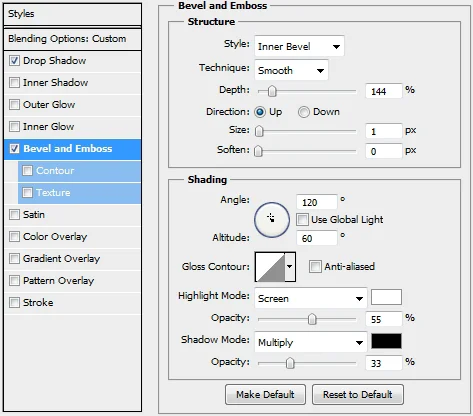
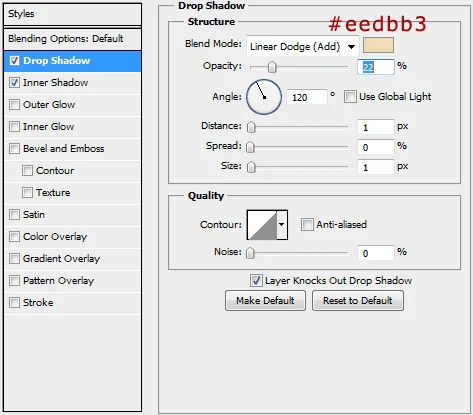
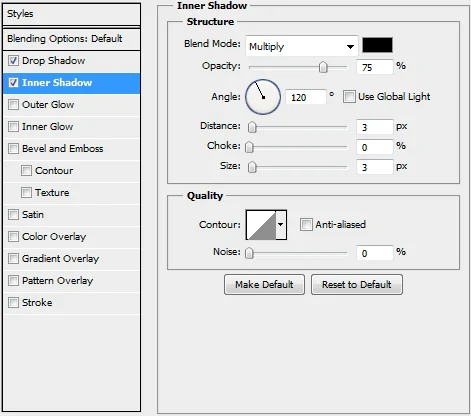
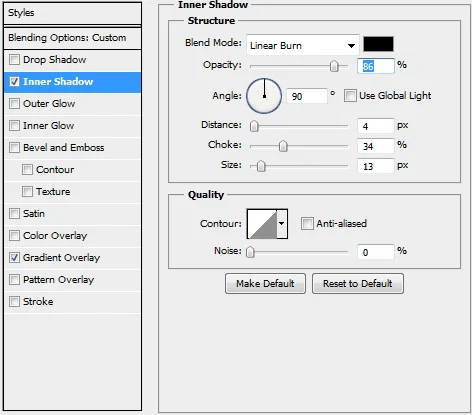
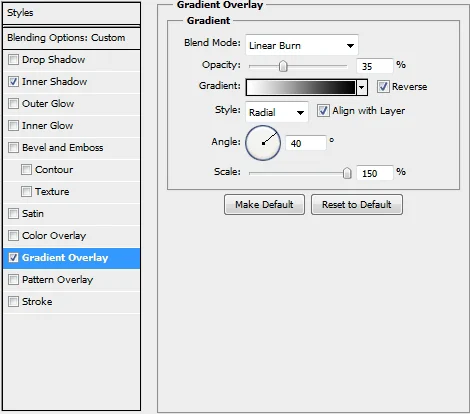
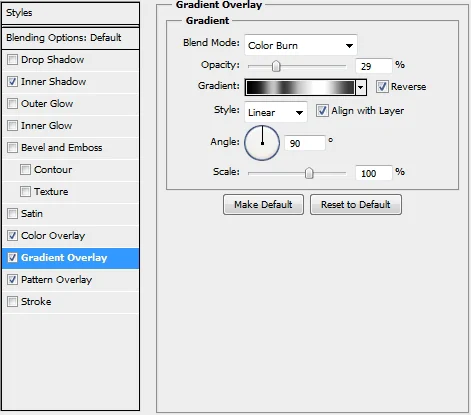
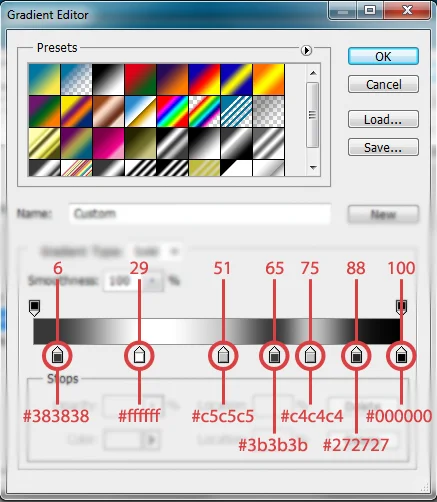
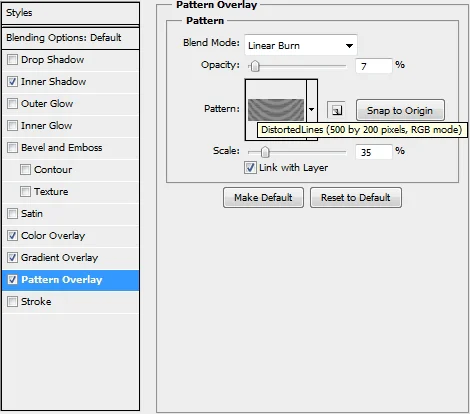
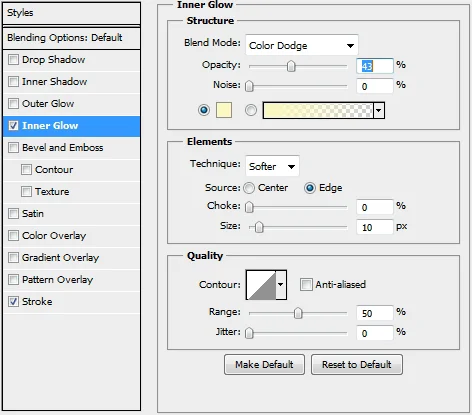
用钢笔工具(P)绘制一个盾牌的形状。你只需要画出盾牌的一半,然后复制这个图层,将复制的图形水平翻转,最后再合并这两个图层。用颜色#e7cd94填充这个形状,并如下所示设置图层样式。





Step 3:
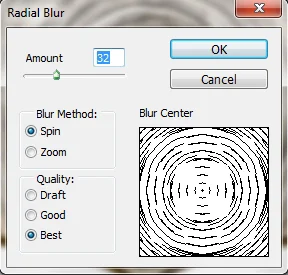
创建一个新的图层,并给原来的盾牌图层添加一个剪贴蒙版。从现在开始创建的每一个图层都必须添加剪贴蒙版。选中盾牌图形并填充白色(#FFFFFF)。然后执行滤镜 -->像素化-->铜版雕刻和滤镜 -->模糊-->径向模糊。设置图层的混合模式为颜色加深,不透明度为33%。


Step 4:
新建图层并用纹理Abrasion Texture 4 进行填充。将它缩小,设置混合模式为叠加,将不透明度降低到80%。添加蒙版,将不需要的部分擦除。

Step 5:

Step 6:
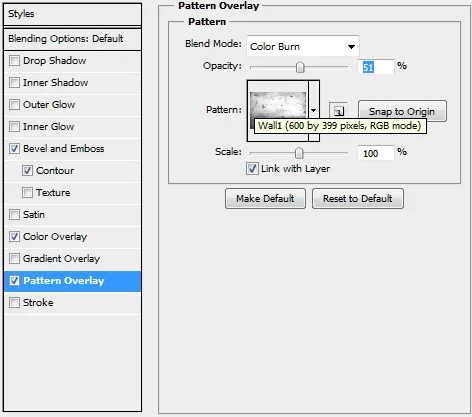
创建一个新的图层(不要忘记给图层添加剪贴蒙版),然后用纹理the Wall Texture (shadow h3)进行填充。设置图层混合模式为强光。

Step 7:
用钢笔工具(P)绘制一个如下图所示的形状(不一定要画地很完美)。如下所示设置图层样式,并设置填充为0%。


Step 8:
创建一个新图层,用柔软的圆形笔刷(颜色:#FFFFFF,#f0e6a5)在图层上画一些亮点。注意亮点不要画在上一步做好的图形上(将画在图形上面的那部分删除)。

Step 9:
新建一个图层,并用纹理Untitled Texture CXXXXXXXXVII进行填充,然后栅格化图层。调节饱和度,并使用色阶来增加其对比度(或者用“曲线”也可以,只要是你喜欢用的就行)。然后设置图层混合模式为颜色加深,不透明度为45%。


Step 10:
新建一个图层并纹理Rusty Iron Texture填充图层,设置图层混合模式为点光,不透明度为40%。复制这个图层备用。适当旋转纹理,使它看起来比较自然,不那么规则。

Step 11:
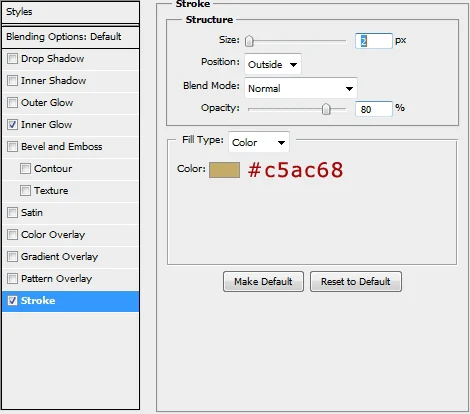
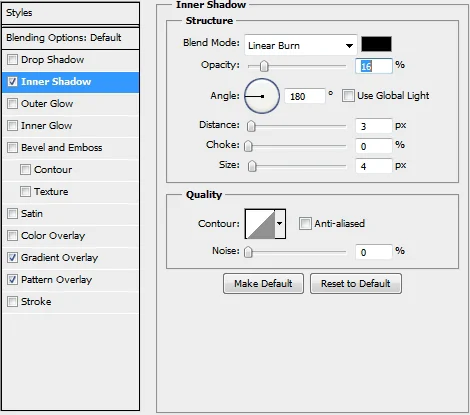
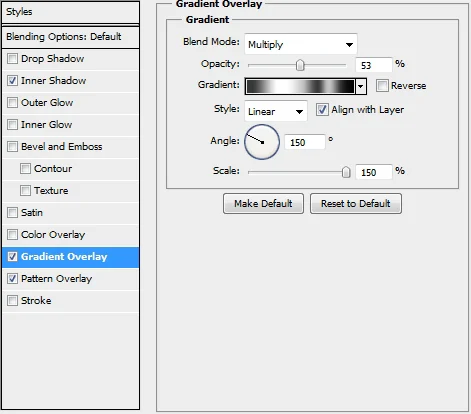
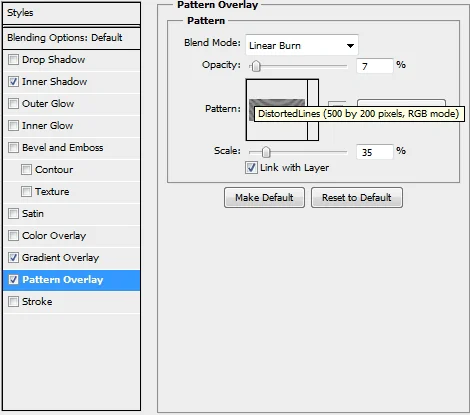
创建一个新图层,选中最先做好的盾牌图形,用颜色#e7cd94进行填充,然后执行选择-->修改-->收缩并设置半径为8px,按下Delete键把这一部分删除。然后,只需设置填充为0%,并如下图所示设置图层样式。

Step 12:
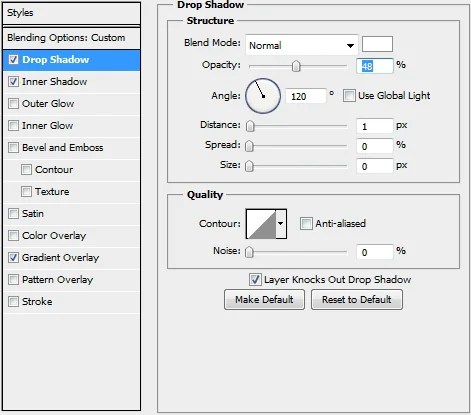
将到目前为止创建的所有图层进行图层编组,并命名为“基底(Base)”。在这个组上面创建一个新图层,用椭圆工具(U)画一个小圆圈,随便给它填充一个颜色,设置填充为0%,并如下所示设置图层样式。




Step 13:
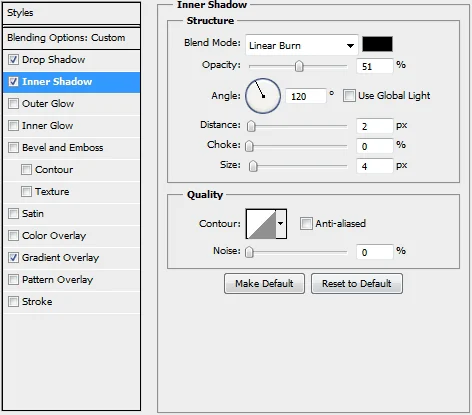
再新建一个图层,画一个比刚才要小一点的圆,添加蒙版,设置前景颜色为黑色,然后用一个硬圆形画笔画一条细线(2px)。然后设置填充为0%,并如下所示设置图层样式。



Step 14:
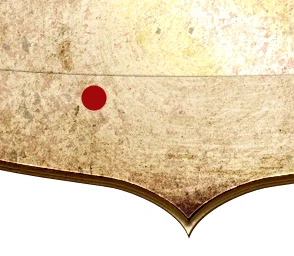
将这两个图层编组,并命名为“螺丝”。复制这个组两次,适当旋转它们使它们看起来自然一点。如果你所做的一切都是正确的,那么你的设计现在应该是下面这个样子的。

Step 15:
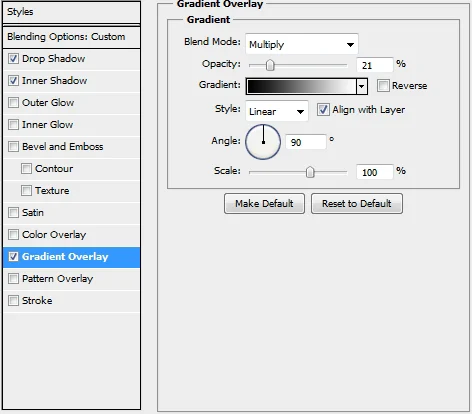
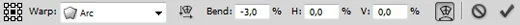
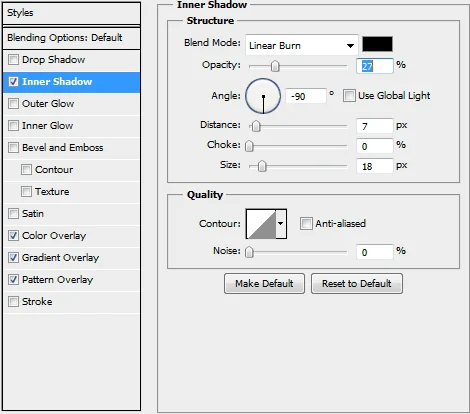
创建一个新图层,用文字工具(T)写上“无限”或其他任何你想写的字。本教程中使用的字体为Peake(大小:34Pt,追踪:80,颜色:#a3080a),这个字体可以在dafont.com网站下载。然后,如下图所示设置文字变换样式和图层样式。



Step 16:
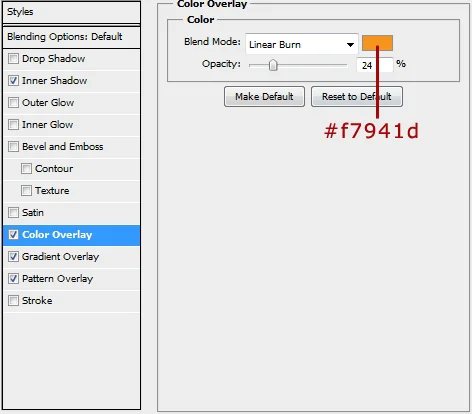
在文字图层上新建一个图层,填充纹理Wall Texture,设置图层混合模式为叠加,然后用这个图层和下面的文字图层创建一个剪贴蒙版。然后填充纹理Rusty Iron Texture,调整其饱和度。设置图层混合模式为柔光,然后同样用这个图层和下面的文字图层创建一个剪贴蒙版。


Step 17:
将上一步完成的三个图层进行图层编组,并命名为“文本”(“Text”)。创建一个新图层,选中原来的盾牌形状选区,执行选择-->修改-->收缩(14像素)。随意给这个选区填充一个颜色,然后如下图所示设置图层样式。


Step 18:
复制这个图层,取消原来的图层样式,然后重新设置图层样式,如下所示。

Step 19:
复制这个图层,取消原来的图层样式,然后重新设置图层样式,如下所示。

Step 20:
下面来创建破损的旗子。用矩形工具(U)画一个矩形,填充颜色为白色(#FFFFFF),然后如下所示设置图层样式。






Step 21:
给这个图层添加蒙版,并用钢笔工具(P)和两种画笔来画一个看起来有些残破的形状。



Step 22:
创建一个新图层,用这个图层和上面的图层创建剪贴蒙版。用钢笔工具(P)画一些条纹,并用颜色#a3080a进行填充。然后如下所示设置图层样式。



Step 23:
创建一个新图层,用这个图层和上面的旗子图层创建剪贴蒙版。用在第21步中使用的笔刷画一些暗一点的阴影。设置图层混合模式为线性加深,设置不透明度为40%。

Step 24:
重复上面第23步的步骤,但是这一次用笔刷来画一些亮光而不是阴影。设置图层的混合模式为叠加,不透明度为60%。

Step 25:
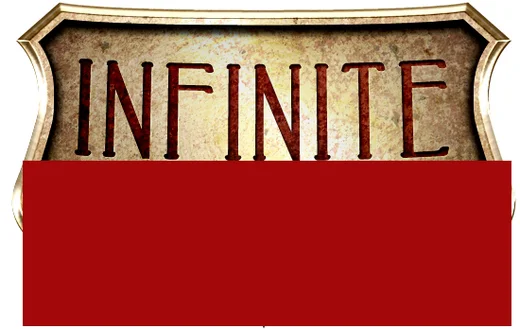
现在你的设计应该是下面这个样子的。

Step 26:
将第20到第24步中创建的所有图层进行图层编组,并命名为 “旗子”(“Flag”)。复制这个“旗子”图层组并清除所有的图层样式,将其颜色设置为黑色(#000000),执行滤镜 -- >模糊 -- >高斯模糊(2.5像素),然后把这个图层放到“基底”图层组中的填充了纹理CXXXXXXXXVII的那个图层的上面。设置图层混合模式为线性加深,填充为80%。

Step 27
在旗子下面再添加一些阴影。

Step 28:
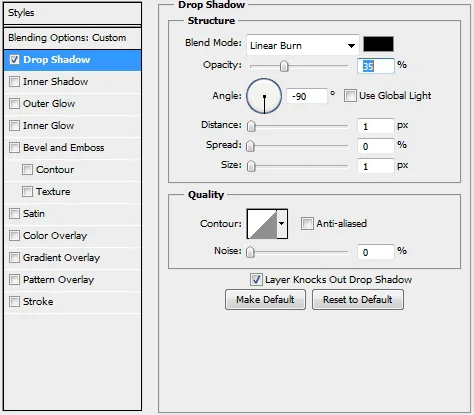
下面来完成旗子的第二部分。用钢笔工具(P)画一个看起来像是撕裂而产生的裂痕形状(设置裂痕的颜色为:#415266)。然后,如下所示设置图层样式。




Step 29:
用同样的方法来完成盾牌的另一边(不要忘记把角度从180变为0)。

Step 30:
添加一些阴影。

Step 31:
重复步骤26,为旗子的第二部分添加一些背景阴影。

结论:
以上就是第一部分的制作方法,在第二部分将完成剩余部分的制作。希望你喜欢本教程,如果您有任何疑问,请留言,我们会尽快回答。
【各位尽职尽责帅气靓丽的网站编辑、站长大神们,如果您看上了优设网的这篇文章,请复制粘帖的时候把我们网址带上,我会代表节操君向您致敬的,感谢】
