- layout_constraintRight_toRightOf // 右边右对齐
- layout_constraintTop_toTopOf // 上边顶部对齐
- layout_constraintTop_toBottomOf // 上边底部对齐
- layout_constraintBottom_toTopOf // 下边顶部对齐
- layout_constraintBottom_toBottomOf // 下边底部对齐
- layout_constraintBaseline_toBaselineOf // 文本内容基准线对齐
- layout_constraintStart_toEndOf // 起始边向尾部对齐
- layout_constraintStart_toStartOf // 起始边向起始边对齐
- layout_constraintEnd_toStartOf // 尾部向起始边对齐
- layout_constraintEnd_toEndOf // 尾部向尾部对齐
idid<Button android:id="@+id/buttonB" …
app:layout_constraintLeft_toLeftOf=“parent” />
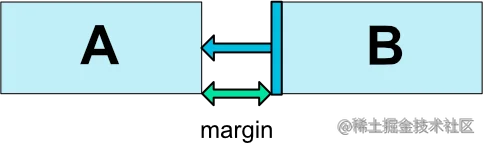
Margins (外边距)
 写过RelativeLayout 的朋友应该都能理解这个margin的意思, 这里就不赘述, 罗列外边距的属性如下:
写过RelativeLayout 的朋友应该都能理解这个margin的意思, 这里就不赘述, 罗列外边距的属性如下:
android:layout_marginStartandroid:layout_marginEndandroid:layout_marginLeftandroid:layout_marginTopandroid:layout_marginRightandroid:layout_marginBottom请注意,边距只能是正数或等于零,并设置Dimension。
goneMargin
当位置约束目标的可见性为View.GONE时,您还可以使用以下属性指示要使用的不同边距值:
以上图为例,这里的goneMargin指的是B向A添加约束后,如果A的可见性变为GONE,这时候B的外边距可以改变,也就是B的外边距根据A的可见性分为两种状态。
具体值参考以下:
layout_goneMarginStartlayout_goneMarginEndlayout_goneMarginLeftlayout_goneMarginToplayout_goneMarginRightlayout_goneMarginBottomCentering positioning (居中定位)
ConstraintLayout的一个有用方面是它如何处理“不可能”的约束。例如,如果我们有类似的代码:
<androidx.constraintlayout.widget.ConstraintLayout>
<Button android:id="@+id/button"
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintRight_toRightOf="parent/>
</androidx.constraintlayout.widget.ConstraintLayout>
除非ConstraintLayout恰好具有与Button完全相同的大小,否则两个约束不能同时满足(双方都不能成为我们希望它们的位置)。(谷歌翻译- -)

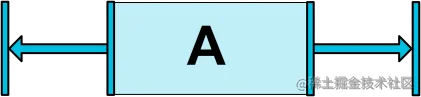
这种情况就感觉像是控件两边有两个反向相等大小的力在拉动它一样,所以才会产生控件居中的效果。
**这里说明一下:**如果在居中方向上(横向或纵向)控件的尺寸和ConstraintLayout的尺寸一样,那么就无所谓居中了,此时约束的存在是没有意义的。
bias (倾向)
在上面那种同向相反的约束时,效果是默认设置是使控件居中;但是您可以使用偏差属性调整定位以支持一侧而不是另一侧(像拔河一样,让两个约束的力大小不等,这样就产生了倾向), 其属性是:
layout_constraintHorizontal_biaslayout_constraintVertical_biaseg:
<androidx.constraintlayout.widget.ConstraintLayout>
<Button android:id="@+id/button"
app:layout_constraintHorizontal_bias=“0.3”
app:layout_constraintLeft_toLeftOf=“parent”
app:layout_constraintRight_toRightOf="paret/>
</androidx.constraintlayout.widget.ConstraintLayout>
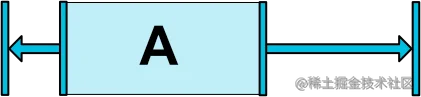
这段代码就是让左边占30%,右边占70%(默认两边各占50%),这样左边就会短一些,效果如下图所示

使用偏差,您可以制作更好地适应屏幕尺寸变化的用户界面。(百分比布局的概念)
Circular positioning (圆形定位)
你可以以角度和距离约束控件相对于另一个控件的中心。这允许您将控件放在圆上(参见下图)。可以使用以下属性:
layout_constraintCircle最后
其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。
下图是我进阶学习所积累的历年腾讯、头条、阿里、美团、字节跳动等公司2019-2021年的高频面试题,博主还把这些技术点整理成了视频和PDF(实际上比预期多花了不少精力),包含知识脉络 + 诸多细节
以上【历年大厂高级工程师面试题集】、【Android高级进阶教学视频】、【Android高级知识点学习PDF】皆无偿分享给大家。如有需要,点击**【Android架构视频+BATJ面试专题PDF+学习笔记】**即可免费获取。
%E4%BA%9B%EF%BC%9F%E5%A6%82%E4%BD%95%E9%9D%A2%E8%AF%95%E6%8B%BF%E9%AB%98%E8%96%AA%EF%BC%81.md)**即可免费获取。
整理不易,望各位看官老爷点个关注转发,谢谢!祝大家都能得到自己心仪工作。