上节课程内容对beego的案例代码进行了一个简单的分析,总结一下beego项目的组织结构,总结如下:
- conf:项目配置文件所在的目录,项目中有一些全局的配置都可以放在此目录下。默认的app.conf文件中默认指定了三个配置:
- 1)appname = BeegoDemo2: 指定项目名称。
- 2)httpport = 8080: 指定项目服务监听端口。
- 3)runmode = dev: 指定执行模式。
- controllers:该目录是存放控制器文件的目录,所谓控制器就是控制应用调用哪些业务逻辑,由controllers处理完http请求以后,并负责返回给前端调用者。
- models:models层可以解释为实体层或者数据层,在models层中实现和用户和业务数据的处理,主要和数据库表相关的一些操作会在这一目录中实现,然后将执行后的结果数据返回给controller层。比如向数据库中插入新数据,删除数据库表数据,修改某一条数据,从数据库中查询业务数据等都是在models层实现。
- routers:该层是路由层。所谓路由就是分发的意思,当前端浏览器进行一个http请求达到后台web项目时,必须要让程序能够根据浏览器的请求url进行不同的业务处理,从接收到前端请求到判断执行具体的业务逻辑的过程的工作,就由routers来实现。
- static:在static目录下,存放的是web项目的静态资源文件,主要有:css文件,img,js,html这几类文件。html中会存放应用的静态页面文件。
- views:views中存放的就是应用中存放html模版页面的目录。所谓模版,就是页面框架和布局是已经使用html写好了的,只需要在进行访问和展示时,将获取到的数据动态填充到页面中,能够提高渲染效率。因此,模版文件是非常常见的一种方式。
综上,这个整个的项目架构就是MVC的运行模式。常见的架构模式大家应该熟悉比如:MVC,MVP,MVVM等架构。这里我们采用MVC,比较清晰易懂。
在beego框架中,支持四种路由设置,他们分别是:基础路由,固定路由,正则路由和自动路由。
- 1、基础路由:
直接通过beego.Get,beego.POST,beego.Head,beego.Delete等方法来进行路由的映射,我们通过代码给大家来进行演示。我们知道,常见的http请求方法操作有:GET,HEAD,PUT,POST,DELETE,OPTIONS等。 1.首先是基础的GET路由。下面我们通过一个例子来向大家进行展示。beego.GET("",func) 2.基础的POSt路由:beego.POST("",func) 3.除此之外,还支持Patch,Head,Delete等基础路由。
以上这种请求和对应找到请求方法类型的方式就是RESTful形式,我们最常用的也是RESTful形式 RESTful是目前开发API中非常常用的一种形式,其实就是RESTful形式就是用户是get请求时就自动执行Get方法,Post请求就执行Post方法。
- 2、固定路由: 诸如以下此种代码形式:
beego.Router("/",controller);
Get请求就会对应到Get方法,Post就会对应到Post方法,Delete就会对应到Delete方法,Header方法就会对应Header方法。 - 3、正则路由: 正则路由是指可以在进行固定路由的基础上,支持匹配一定格式的正则表达式。比如:id,:username,自定义正则,file的路径和后缀切换以及全匹配等操作。
- 4、自定义路由 上面两种路由都是默认的根据请求的类型,Get就执行Get方法,Post执行Post方法,比较局限。因为在开发的时候大部分都是使用固定匹配想要直接执行对应的逻辑控制方法,因此beego提供给我们了可以自定义的自定义路由配置。方式如下:
beego.Router("/",&IndexController{},"")可以用的HTTP Method:
- "*":包含以下所有的函数
- "get":GET 请求
- "post":POST 请求
- "put":PUT 请求
- "delete":DELETE 请求
- "patch":PATCH 请求
- "options":OPTIONS 请求
- "head":HEAD 请求
上面这些对应的请求方法,在beego.Controller中,定义了很多的方法,比如Init,Prepare,Post,Get,Head,Delete等方法。以上分析的是beego框架的Router以及Controller运行逻辑。
在Web开发过程中,开发者操作数据,存储数据最常用的就是数据库操作,数据库操作是独立的一个模块,这个在后面具体的项目中会带着大家实现。
这里的实战项目静态的html模版文件以及一些其他的静态资源,是已经写好提供给开发者直接可以拿来放在项目中进行使用。在实际的开发过程中,要求大家需要掌握html,js语法以及简单的css语法要能看懂,能够时间简单的使用。更加复杂的前端页面或者静态页面,需要和前端开发人员进行对接。开发重心是在后台服务端,因此,只需要学会使用和调用调试即可。
在goweb项目中,上面说过是有一些静态资源文件的,如果用户要访问静态资源文件,我们应该也是能够访问的,这需要在我们的项目中进行静态资源设置。 设置方式为:
beego.SetStaticPath("/down1","download1")这里的download目录是指的非goweb项目的static目录下目录,而是开发者重新新建的另外的目录。
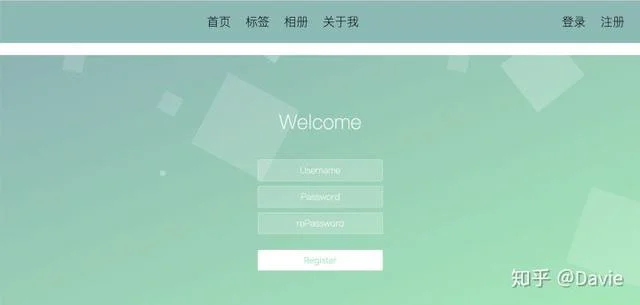
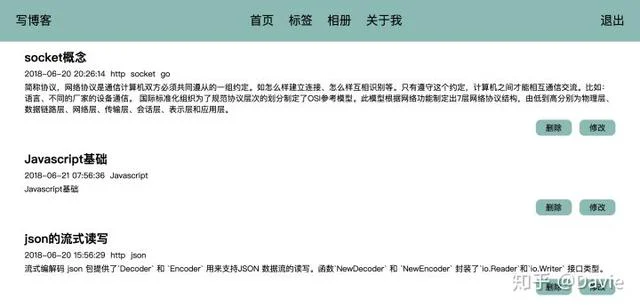
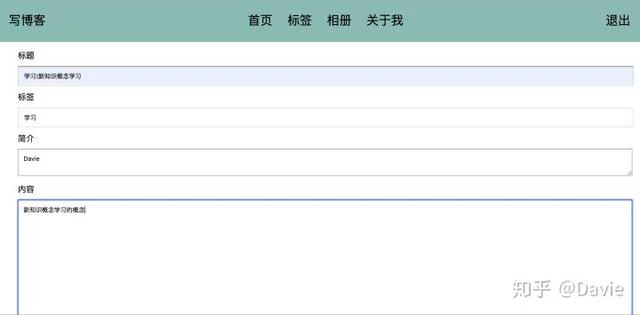
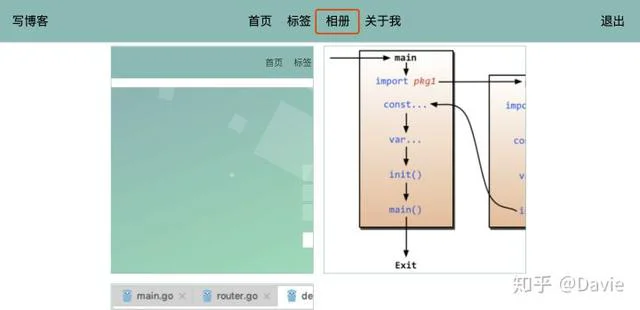
在本系列课程中,我们一起使用Beego框架开发实现一个博客系统。如下图所示: