为什么要说是轻量GUI?因为不想用 Electron 这样的庞然大物。下面的这些 GUI 编译出来最多也就 50M,压缩后只有 20M,还算可以。
:Github 4.2kC/S模式,一个后端服务,一个前端页面作为UI。前端可以使用 Vue / React / Angular,可以说很适合偏前端的选手。
但是前端页面用系统内置浏览器进行渲染。这就导致一个问题,目前 Windows 下只能使用 IE11。而且据我测试,在 Windows 10 编译不出 exe 文件来。
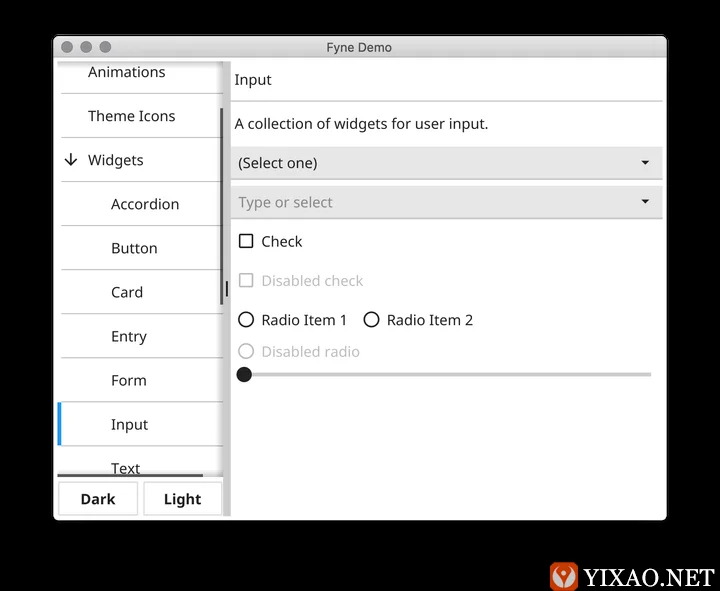
:Github 13.8k非 C/S 模式,UI都是由 写出来的,界面很漂亮,代码也很简单。

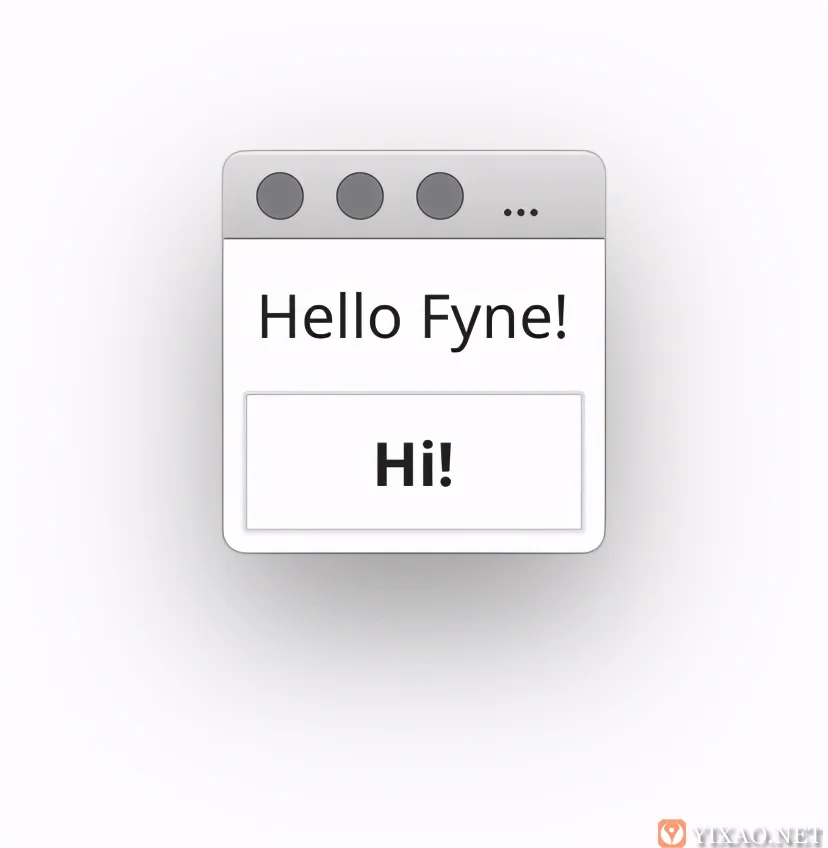
比如写个这样的 hello world 界面:

需要的代码仅仅是:
package main
import (
"fyne.io/fyne/v2/app"
"fyne.io/fyne/v2/container"
"fyne.io/fyne/v2/widget"
)
func main() {
a := app.New()
w := a.NewWindow("Hello")
hello := widget.NewLabel("Hello Fyne!")
w.SetContent(container.NewVBox(
hello,
widget.NewButton("Hi!", func() {
hello.SetText("Welcome :)")
}),
))
w.ShowAndRun()
}整个编码过程相对简单,很容易就可以写出这样的界面来:

当然,你得先解决中文字符的问题,否则会这样:

以及这样:

注意一个点,Fyne 编译出来的程序在 Windows Server 上跑不起来,因为显卡驱动永远是 OpenGL 1.1 且无法升级,而 Fyne 需要的是 OpenGL 2.0 以上。
:Github 8.8k貌似也是基于系统浏览器,但由于有 fyne 了,我就没试了,主要是首页的 C/C++ 代码让人看得头大,虽然不知道有没有关联。但我觉得,人家既然写出来了,说明肯定会用上的……
内容出处:,
声明:本网站所收集的部分公开资料来源于互联网,转载的目的在于传递更多信息及用于网络分享,并不代表本站赞同其观点和对其真实性负责,也不构成任何其他建议。如果您发现网站上有侵犯您的知识产权的作品,请与我们取得联系,我们会及时修改或删除。文章链接:http://www.yixao.com/procedure/28213.html
