上篇讲了一下框架的基本知识,今天就想接入后端框架接口,然后发现了一系列的问题,发现需要登录才能进入框架列表,还有跨域错误,先需要设置环境变量,去掉模拟数据才行
前端修改设置环境变量
.env.development.env# just a flag ENV = 'development' # base api VUE_APP_BASE_API = 'http://localhost:8080'复制代码
.env.production# just a flag ENV = 'production' # base api VUE_APP_BASE_API = 'http://api.tuwei.space'复制代码
修改本地代理:
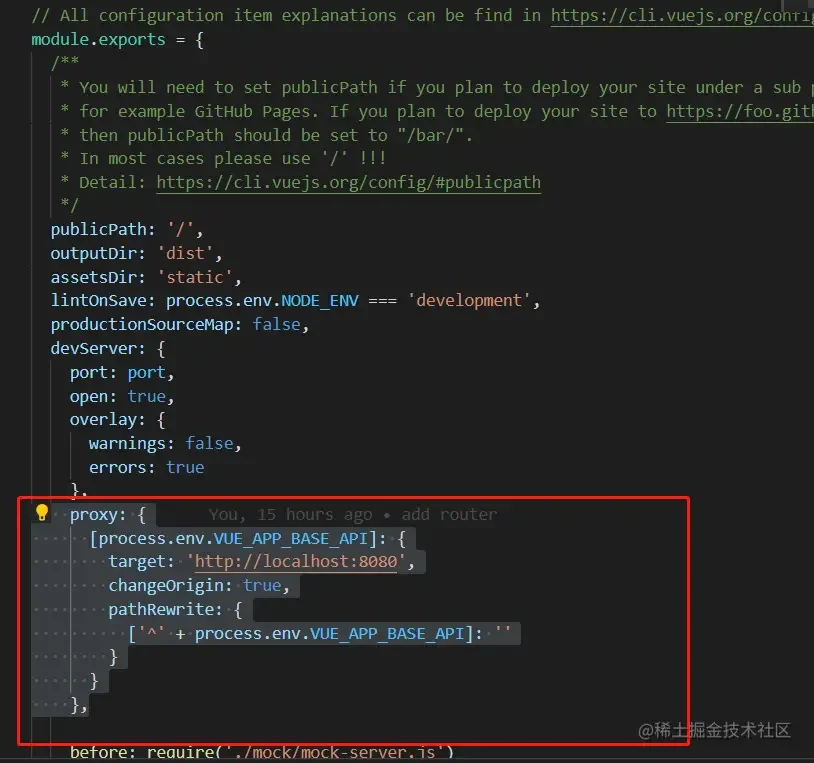
修改vue.config.j文件 devServer配置加入一下内容(自己本地的Gin框架的地址是:http://localhost:8080):
proxy: {
[process.env.VUE_APP_BASE_API]: {
target: 'http://localhost:8080',
changeOrigin: true,
pathRewrite: {
['^' + process.env.VUE_APP_BASE_API]: ''
}
}
},复制代码具体位置看截图:
 修改完这里网络请求就不走模拟数据直接请求后端接口了
修改完这里网络请求就不走模拟数据直接请求后端接口了
修改登录的api请求路径
修改src/api/user.js内容,把所有路由方法里面的usl地址稍微改一下 例如login方法的url现在为:
url: '/vue-admin-template/user/login',复制代码
改为:
url: '/admin/user/login',复制代码
其他两处也一样,看看完整改完后的文件内容:
import request from '@/utils/request'
export function login(data) {
return request({
url: '/admin/user/login',
method: 'post',
data
})
}
export function getInfo(token) {
return request({
url: '/admin/user/info',
method: 'get',
params: { token }
})
}
export function logout() {
return request({
url: '/admin/user/logout',
method: 'post'
})
}复制代码修改默认的状态码
那么现在还要修改码,默认的状态码20000是成功的,我自己的Gin框架的成功的状态码是200
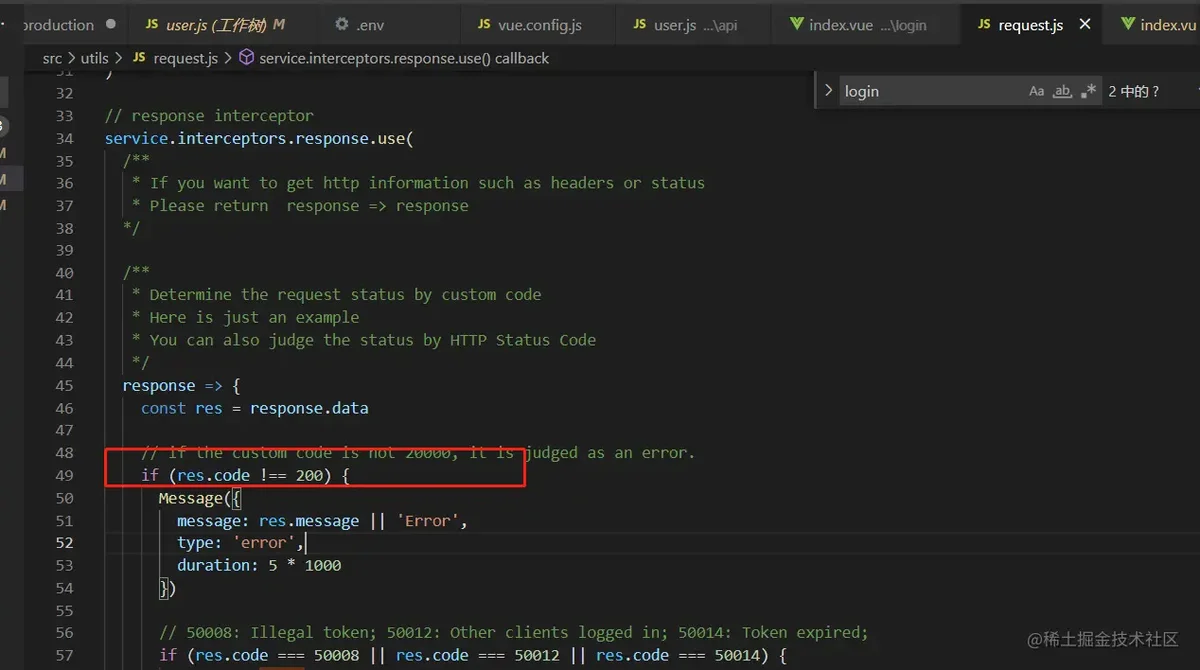
修改src/utils/request.js的49行左右
if (res.code !== 20000) {复制代码修改为
if (res.code !== 200) {复制代码
从最开始的路由开始到最后的service,目的是直接模拟登录,不做详细的账号密码验证,这个有点复杂放在后面专门做
添加路由
router/router.go adminuser := router.Group("/admin/user")
{
adminuser.POST("/login", controller.Login)
adminuser.GET("/info", controller.Info)
}复制代码添加控制器
controller/controller.gofunc Login(c *gin.Context) {
var json request.LoginRequest
if err := c.ShouldBindJSON(&json); err != nil {
c.JSON(http.StatusBadRequest, gin.H{"error": err.Error()})
return
}
result := global.NewResult(c)
data, err := service.Login(json)
if err != nil {
result.Error(5201, err.Error(), "修改失败")
return
}
result.Success(data)
}
func Info(c *gin.Context) {
result := global.NewResult(c)
result.Success("info")
}复制代码添加验证器
request/request.gotype LoginRequest struct {
Username string `form:"username" json:"username" binding:"required"`
Password string `form:"password" json:"password" binding:"required"`
}复制代码添加服务方法
service/service.gofunc Login(json request.LoginRequest) (id string, err error) {
return "tokentokentokentokentokentokentoken", nil
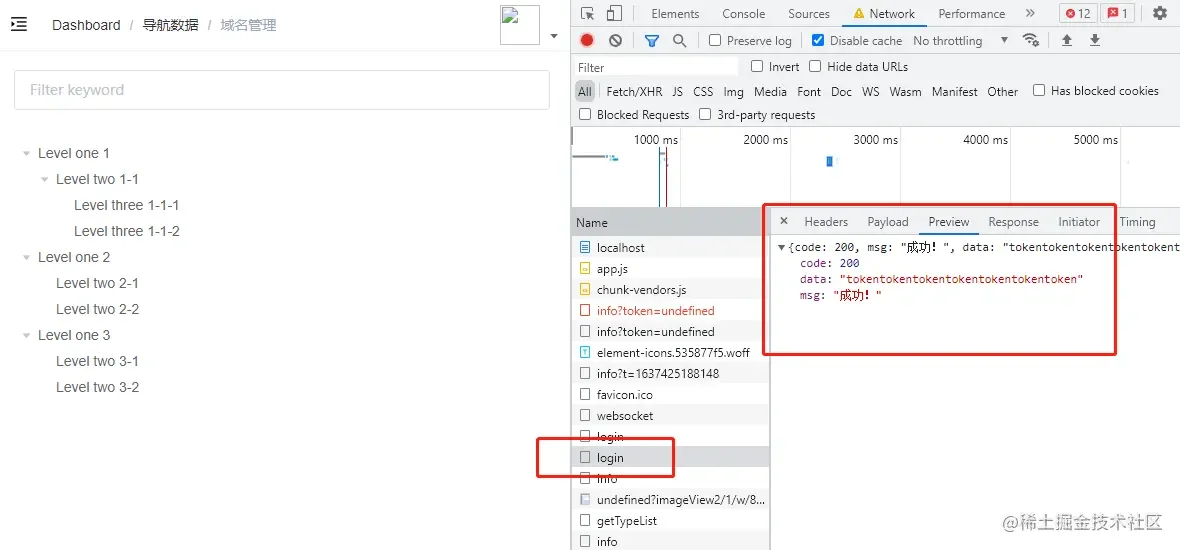
}复制代码解决跨域&总结重新运行两个框架,一定要,因为前端框架一定要重新运行设置的本地代理才会生效 现在已经正常进入到了后台,然后发现控制台报错了:
现在已经正常进入到了后台,然后发现控制台报错了:
middleware/middleware.gocontext.Header("Access-Control-Allow-Headers", "Content-Type,AccessToken,X-CSRF-Token, Authorization, Token")复制代码改为:
context.Header("Access-Control-Allow-Headers", "Content-Type,AccessToken,X-CSRF-Token, Authorization, Token,x-token")复制代码重启前后端,特别是注意前端,设置的本地代理一定要重启才能生效,现在发现控制台没有报错了,完美解决跨域问题,下篇讲讲如何接入后端接口。
