// @router /d2 [post]
func (c *MainController) D2() {
// jsoninfo := c.GetString("ok")
// if jsoninfo == "" {
// c.Ctx.WriteString("jsoninfo is empty")
// return
// }
id := c.GetString("id")
//id, _ := c.GetInt("id")
name := c.GetString("name")
fmt.Println("-------------id-----------------", id)
fmt.Println("--------------name----------------", name)
fmt.Println("------------------------------")
type ColorGroup struct {
ID string
Name string
Colors []string
}
group := ColorGroup{
ID: id,
Name: name,
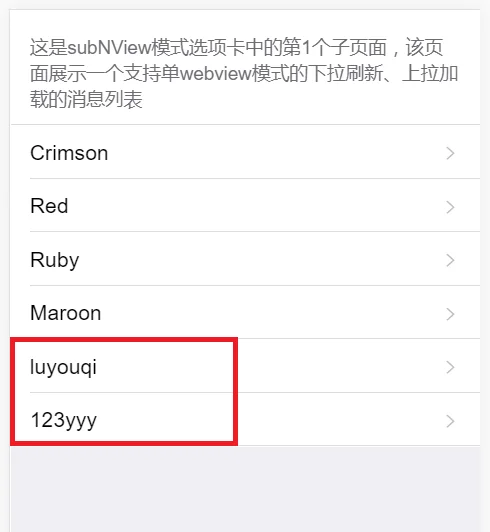
Colors: []string{"Crimson", "Red", "Ruby", "Maroon", name, id},
}
c.Data["json"] = group
c.ServeJSON()
}
$(document).ready(function() {
$.ajax({
url: "http://192.168.1.109:8080/d2",
data: {
id: '123yyy',
name:'luyouqi'
},
type: "POST",
dataType: "json",
}).done(function(json) {
_this.todos = json.Colors;
console.log(json);
console.log(json.ID);
console.log(json.Name);
console.log(_this.todos[0]);
}).fail(function(xhr, status, errorThrown) {
alert("Sorry, there was a problem!");
console.log("Error: " + errorThrown);
console.log("Status: " + status);
console.dir(xhr);
}).always(function(xhr, status) {
console.log("The request is complete!");
});
// Your code here.
}); //ready