最近项目中,需要获取微信公众号文章。但是后端获取到文章后,交给前端展示时图片不显示。记录一下此问题及解决方案。
后端获取到的文章中的图片元素如下:
<img class="rich_pages wxw-img"
data-cropselx1="0"
data-cropselx2="578"
data-cropsely1="0"
data-cropsely2="216"
data-galleryid=""
data-ratio="0.3731481481481482"
data-s="300,640"
data-src="https://mmbiz.qpic.cn/mmbiz_jpg/Rg90urRfmIiaibRBicXTA4UdJeNjOBPN8jNxjsasb36gIhENibbQvz5nIBaLUznj8LIQCSNk5TDaDJe7S5wkTF14wg/640?wx_fmt=jpeg"
data-type="jpeg" data-w="1080"
style="font-size: 16px;width: 578px;height: auto !important;"
width="1080"/>img元素中无src属性,data-src属性为图片地址。
后端获取data-src属性的值,并设置给img元素的src属性。
设置完成后,前端拿到图片,显示此图片来自微信公众平台,未经允许不可引用,如下图:

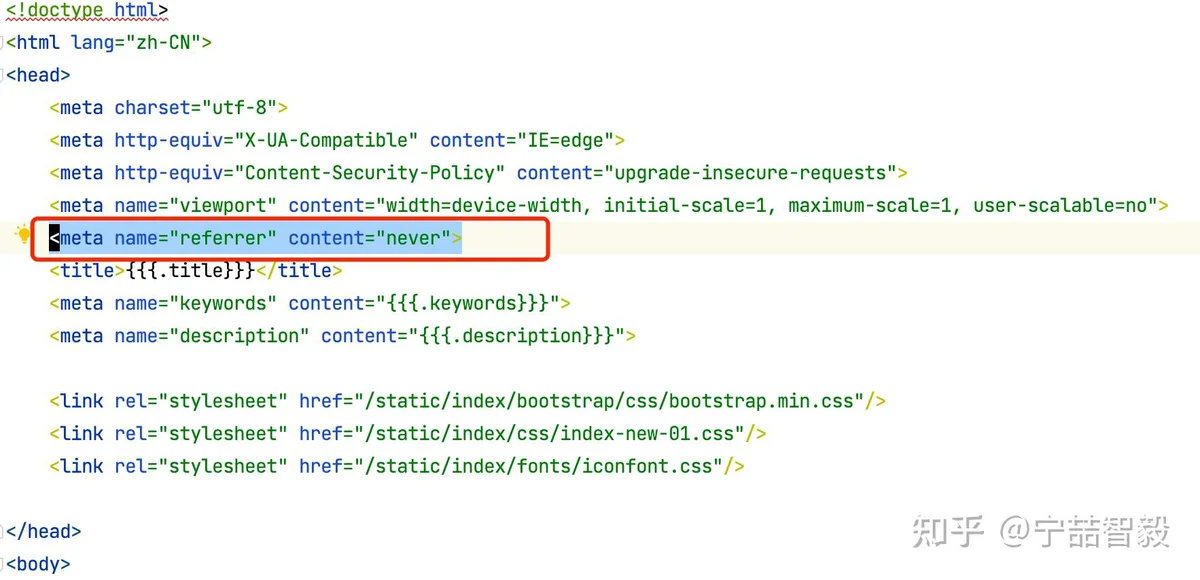
解决此问题,需在前端html中的head中增加<meta name="referrer" content="never">
<meta name="referrer" content="never">
问题解决,前端可正常显示。
golang 代码:
package main
import (
"fmt"
"github.com/PuerkitoBio/goquery"
"github.com/atotto/clipboard"
"github.com/gocolly/colly/v2"
)
func main() {
c := colly.NewCollector(
colly.AllowedDomains("mp.weixin.qq.com"),
)
// 获取js_content
c.OnHTML("div[id=js_content]", func(e *colly.HTMLElement) {
// 处理图片
_ = e.DOM.Find("img").Each(func(i int, selection *goquery.Selection) {
ret, _ := selection.Attr("data-src") // 获取 src
w, _ := selection.Attr("data-w") // 获取width
s, _ := selection.Attr("style") // 获取 style
selection.SetAttr("src", ret) // 设置属性src
selection.SetAttr("width", w) // 设置width
selection.SetAttr("style", s+"margin:auto;") // 设置style 并增加居中效果
})
html, _ := e.DOM.Html()
fmt.Println(html)
clipboard.WriteAll(html) // 复制到剪切板
})
c.Visit("https://mp.weixin.qq.com/s/6Yvp673e5QL0N2FKaeqvHA")
}