临渊羡鱼,不如退而结网。
大家好,我是结网客。
前言

今天为大家带来一点golang+gin框架实现微信公众号的实操,闲话不多说。翠花,上干货~!
准备工作
俗话说“兵马未动,粮草先行”。实操开始前,咱们得先把准备工作做好
1:注册一个微信服务号,地址
2:微信服务号经过企业认证
3:购买域名
配置公众号后台
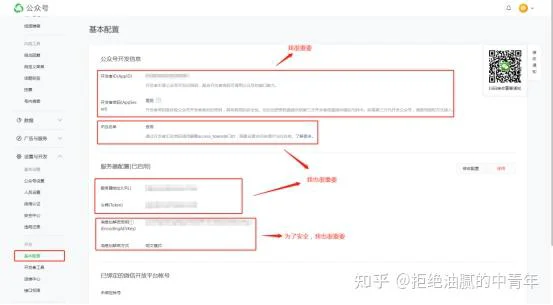
公众号后台配置服务器信息

1:开发者ID(AppID)、开发者密码(AppSecret)这两个是平台分配,开发需要使用,最好在代码中定义为常量
2:IP白名单,设置自己的服务器地址
3:服务器地址(URL)设置成自己购买的域名:https://你自己的域名/wx。注意:/wx是官方要求路径,端口号固定使用80端口。
4:令牌(Token)自己设置,用来校验微信公众号是否接入成功
5:消息加密方式和消息加密密钥,字面意思。为了方便演示,这里我选择不加密。
后台配置工作完成,现在开始动手撸代码
开始动手
1:服务器接入验证
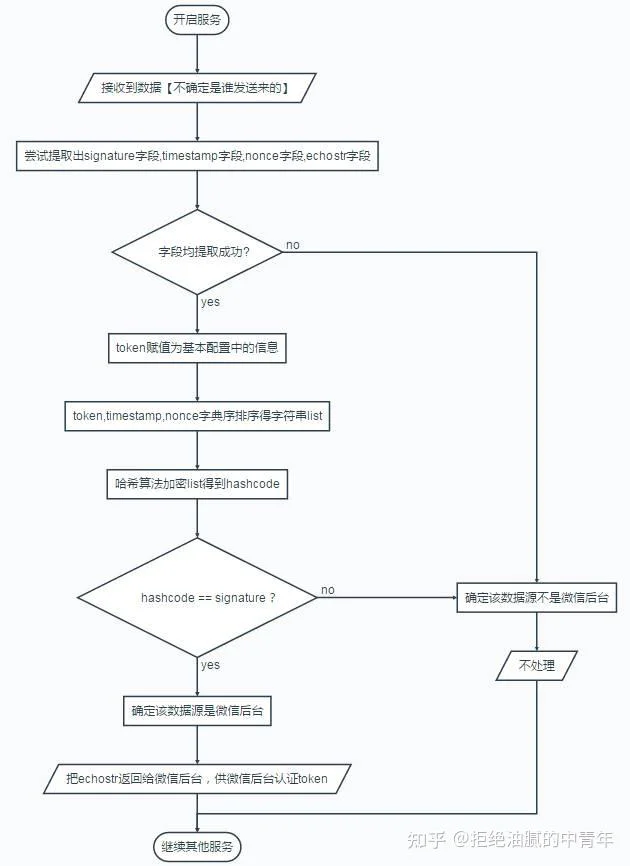
官方要求验证你的服务器是不是你在后台填写的服务器,所以呢,官方会在你的服务器启动时,向你发送一个加密字符串,然后要求你判断这个字符串是否和你自己生成的加密字符串一致。流程图如下:

上代码
2:获取Access_token

官方平台介绍access_token有7200秒,也就是2个小时的时效性,所以建议我们开发者需要保存access_token,并且还要提供定时刷新机制。
获取access_token接口和参数如下:

首先定义一个access_token管理结构:
接着获取access_token
最后,启动一个定时器,负责定时刷新access_token
3:自定义菜单
自定义菜单接口可实现都都中类型的按钮,这里我们就已点击事件为例
首先需要定义一个菜单结构的json结构,然后以POST请求的方式将json结构发送给微信服务器
4:回应
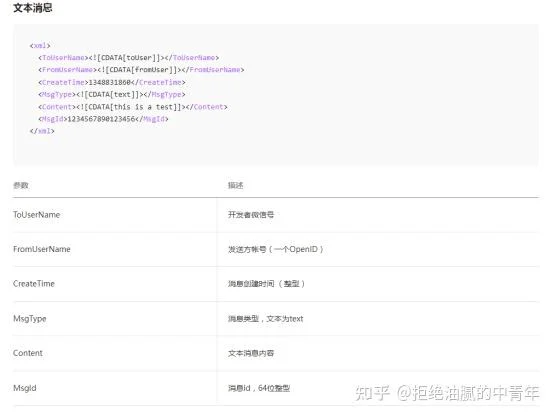
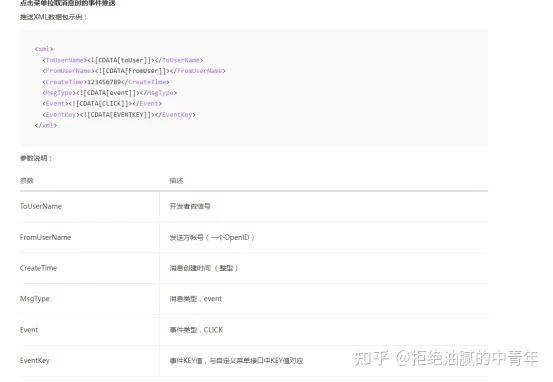
当用户和微信公众号进行交互时,微信服务器会将信息、事件转发到开发者的服务器上,以xml格式转发数据,格式如下:


我们可以把微信服务器发送给我们的字段整理到一个结构中,这样就不需要每一种类型定义一个结构
接着就收到的消息做出反馈
这里收到“置顶公众号”文本,我们将主动向用户推送一张图片,这张图片我们可以在后台上传,并通过api获取到media_id。
同时我们收到不同的文本内容,向用户返回相应的内容,具体返回哪些内容,就需要你来实现。
结语
利用gin web框架我们可以轻松的实现一个简单的微信公众号服务器,当然还有一些比较花式的功能,例如:用户定时提醒、用户数据分析等等,我们留待后边来分享。
您的点赞、收藏是我坚持的动力,感谢您的支持!
