秒杀抢购背景
秒杀抢购架构设计和模块划分
秒杀抢购接入层实现
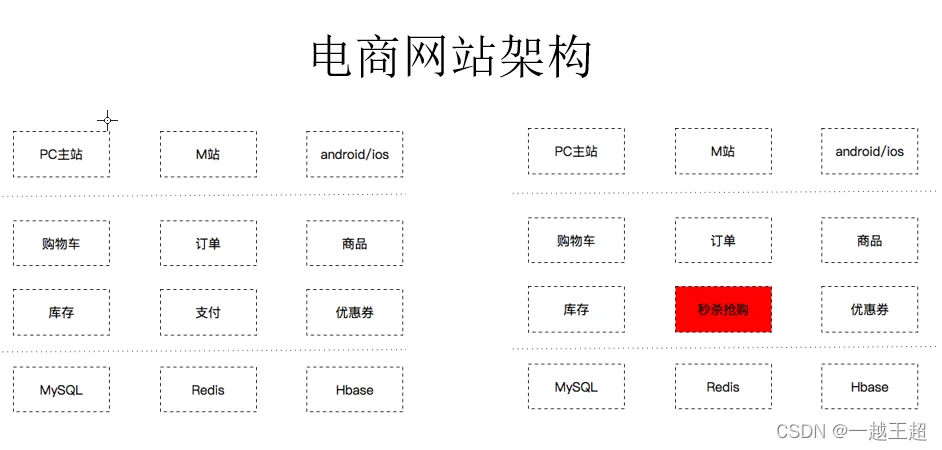
电商网站的常规架构常规状态下电商网站的架构体系如下:

秒杀抢购业务分析
正常电子商务流程:
查询商品 》 创建订单 》 扣减库存 》更新订单 》付款 》卖家发货 》确认收货
秒杀业务的特性:
(1)低廉价格;(2)大幅推广;(3)瞬时售空;(4)一般是定时上架;(5)时间短、瞬时并发量高;
假设某网站秒杀活动只推出一件商品,预计会吸引1万人参加活动,也就说最大并发请求数是10000,秒杀系统需要面对的技术挑战有:
1.对现有网站业务造成冲击
秒杀活动只是网站营销的一个附加活动,这个活动具有时间短,并发访问量大的特点,如果和网站原有应用部署在一起,必然会对现有业务造成冲击,稍有不慎可能导致整个网站瘫痪。
使用独立域名,使其与网站完全隔离2. 高并发下的应用、数据库负载
用户在秒杀开始前,通过不停刷新浏览器页面以保证不会错过秒杀,这些请求如果按照一般的网站应用架构,访问应用服务器、连接数据库,会对应用服务器和数据库服务器造成负载压力。
页面内容静态化,用户请求不需要经过应用服务3. 突然增加的网络及服务器带宽
假设商品页面大小200K(主要是商品图片大小),那么需要的网络和服务器带宽是2G(200K×10000),这些网络带宽是因为秒杀活动新增的,超过网站平时使用的带宽。
需要将秒杀商品页面缓存在CDN,同样需要和CDN服务商临时租借新增的出口带宽4. 直接下单
秒杀的游戏规则是到了秒杀才能开始对商品下单购买,在此时间点之前,只能浏览商品信息,不能下单。而下单页面也是一个普通的URL,如果得到这个URL,不用等到秒杀开始就可以下单了。
下单页面URL加入由服务器端生成的随机数作为参数,在秒杀开始的时候才能得到5. 如何控制秒杀商品页面购买按钮的点亮
购买按钮只有在秒杀开始的时候才能点亮,在此之前是灰色的。如果该页面是动态生成的,当然可以在服务器端构造响应页面输出,控制该按钮是灰色还 是点亮,但是为了减轻服务器端负载压力,更好地利用CDN、反向代理等性能优化手段,该页面被设计为静态页面,缓存在CDN、反向代理服务器上,甚至用户浏览器上。秒杀开始时,用户刷新页面,请求根本不会到达应用服务器。
在秒杀商品静态页面中加入一个JavaScript文件引用加入下单页面的URL及随机数参数(这个随机数只会产生一个,即所有人看到的URL都是同一个,服务器端可以用redis这种分布式缓存服务器来保存随机数)这个JavaScript文件的加载可以加上随机版本号(例如xx.js?v=32353823),这样就不会被浏览器、CDN和反向代理服务器缓存这个JavaScript文件非常小,即使每次浏览器刷新都访问JavaScript文件服务器也不会对服务器集群和网络带宽造成太大压力。
…………
更多内容参考:
秒杀抢购功能的演进
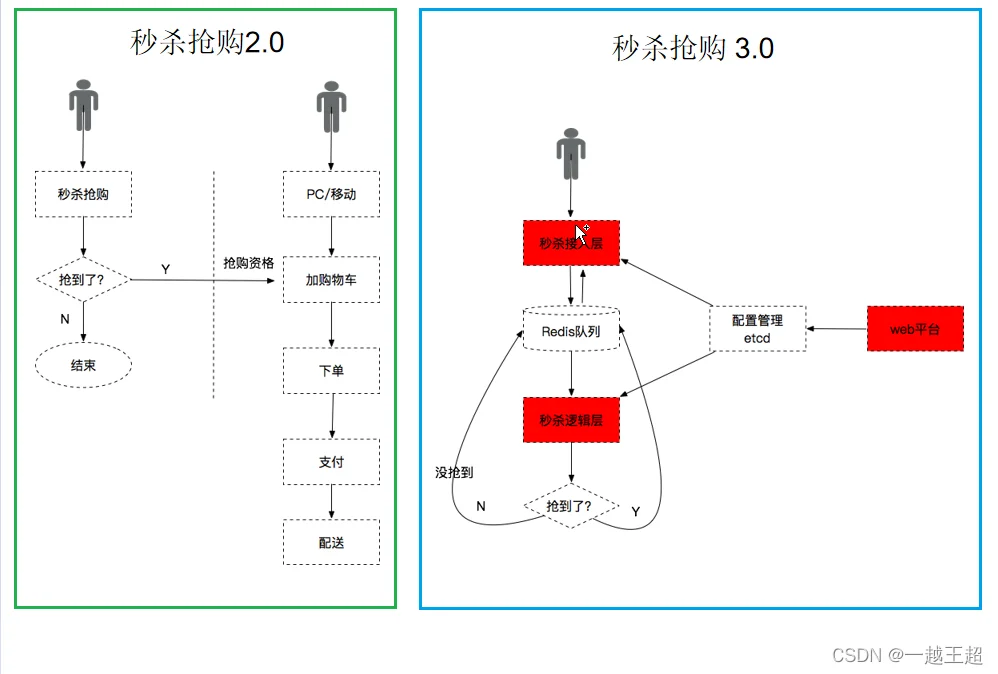
秒杀抢购的发展经历如下:
- 1.0版,没有独立的秒杀系统,代码高度耦合,由于MySQL的性能瓶颈大流量涌入会导致平台整体崩溃。
- 2.0版,使用Redis搭建独立的秒杀系统,实现系统解耦进行限流和过载保护,平台不会崩溃,但是秒杀系统可能会崩溃。
- 3.0版,对秒杀系统内部进行拆分,对秒杀系统单独做限流和过载保护等。


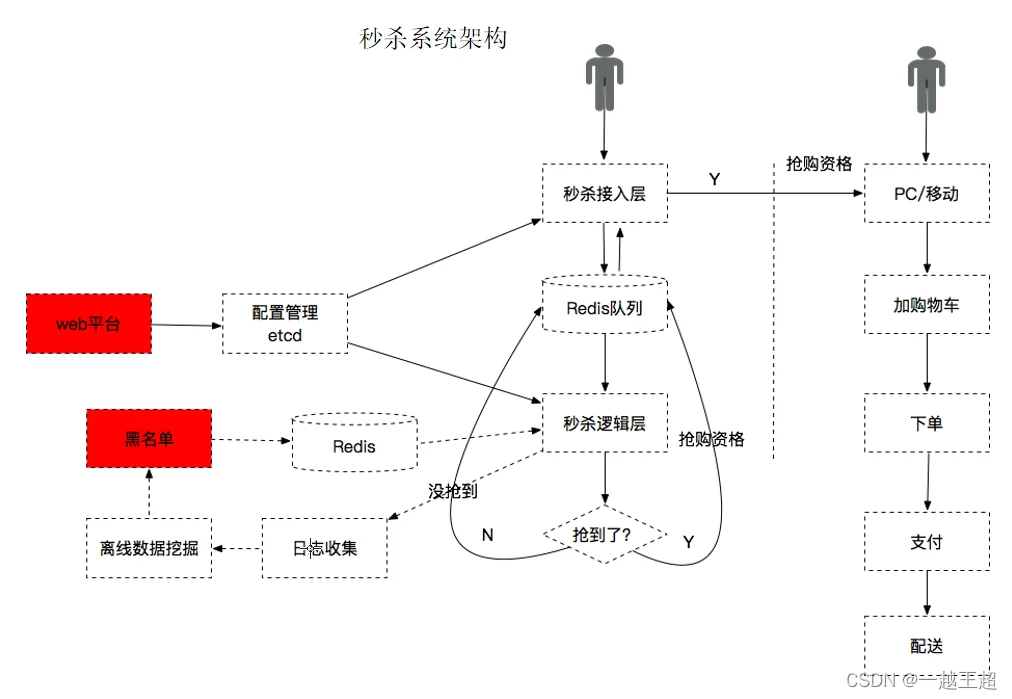
秒杀抢购架构
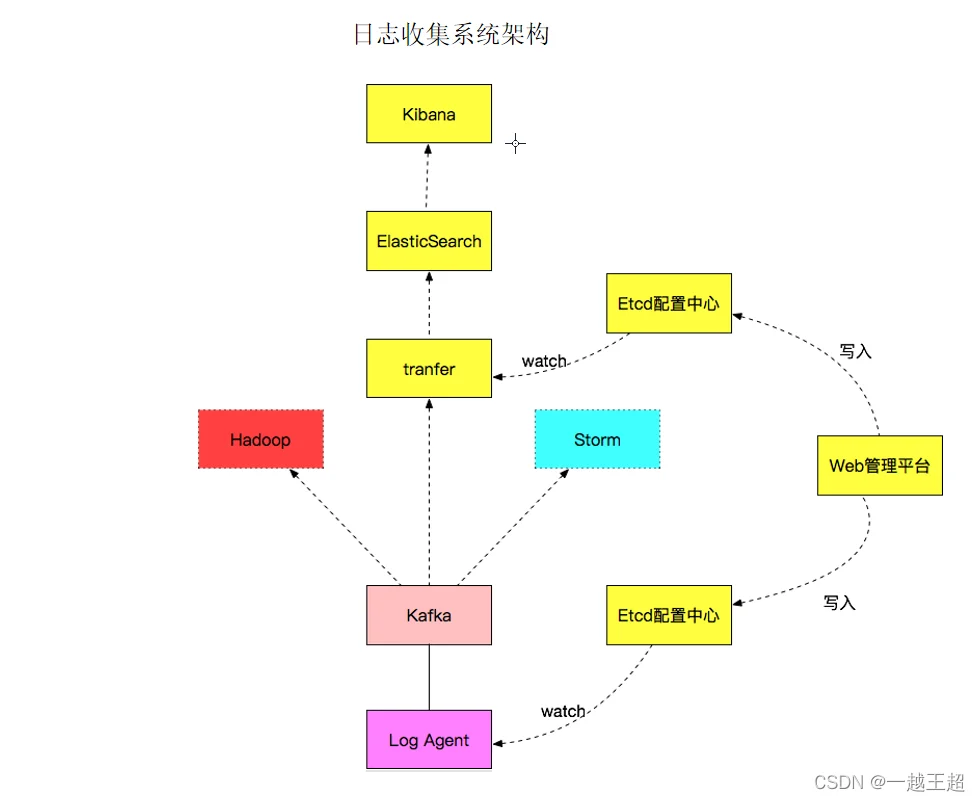
秒杀抢购架构图如下,其内部还有一个日志收集模块用于数据挖掘筛选黑名单等。


接入层
逻辑层
