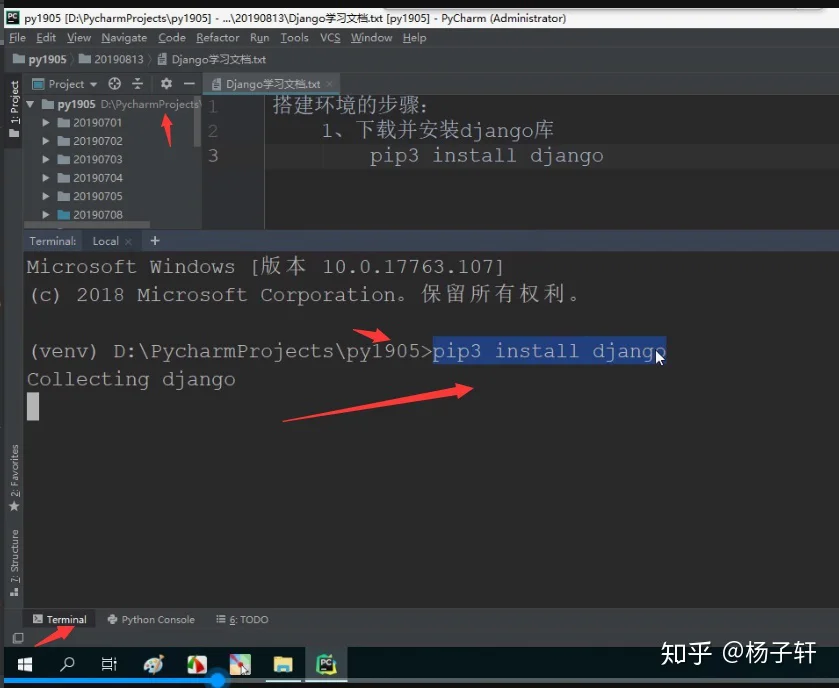
1.下载并安装Django库

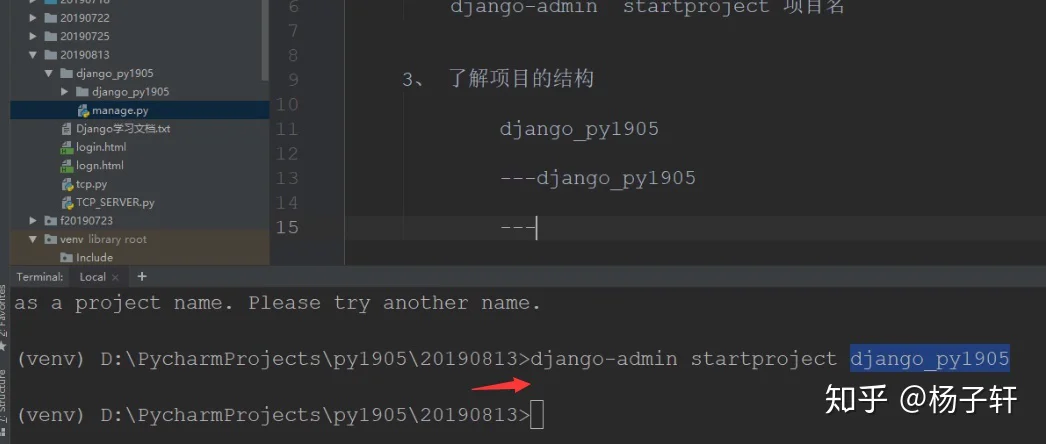
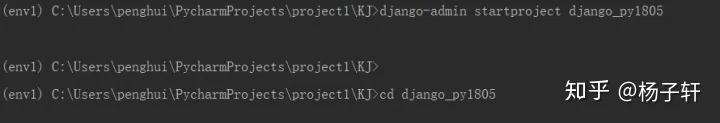
2.创建一个django-web 项目
django-admin : 显示的时命令 check startproject
django-admin startproject 项目名django

3 . 了解项目的结构

django_py1905 __init__.py 代表py1905是一个包
setting.py (django框架的配置文档)
urls.py (管理请求地址)
wsgi.py (网站部署的接口)
---manage.py
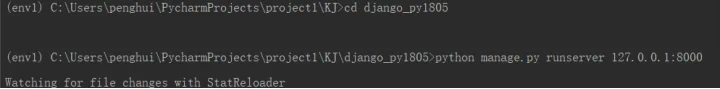
4. 运行项目
在命令提示符中,将路径切换到manage.py 所在的位置

运行启动项目的命令
python manage.py runserver 127.0.0.1: 8000


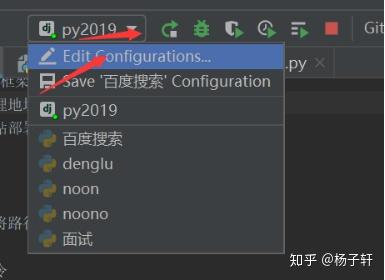
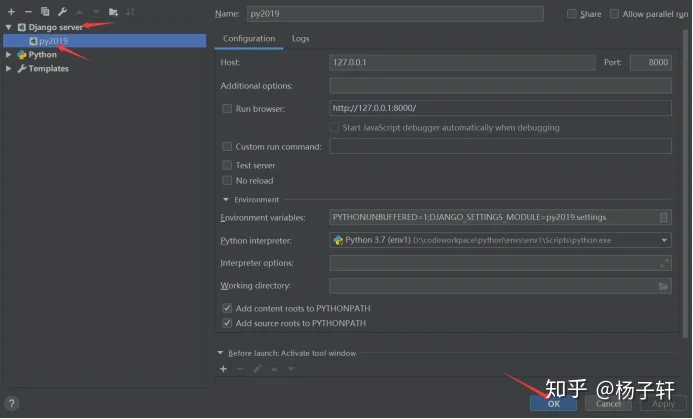
商业版pycharm第二中启动方式


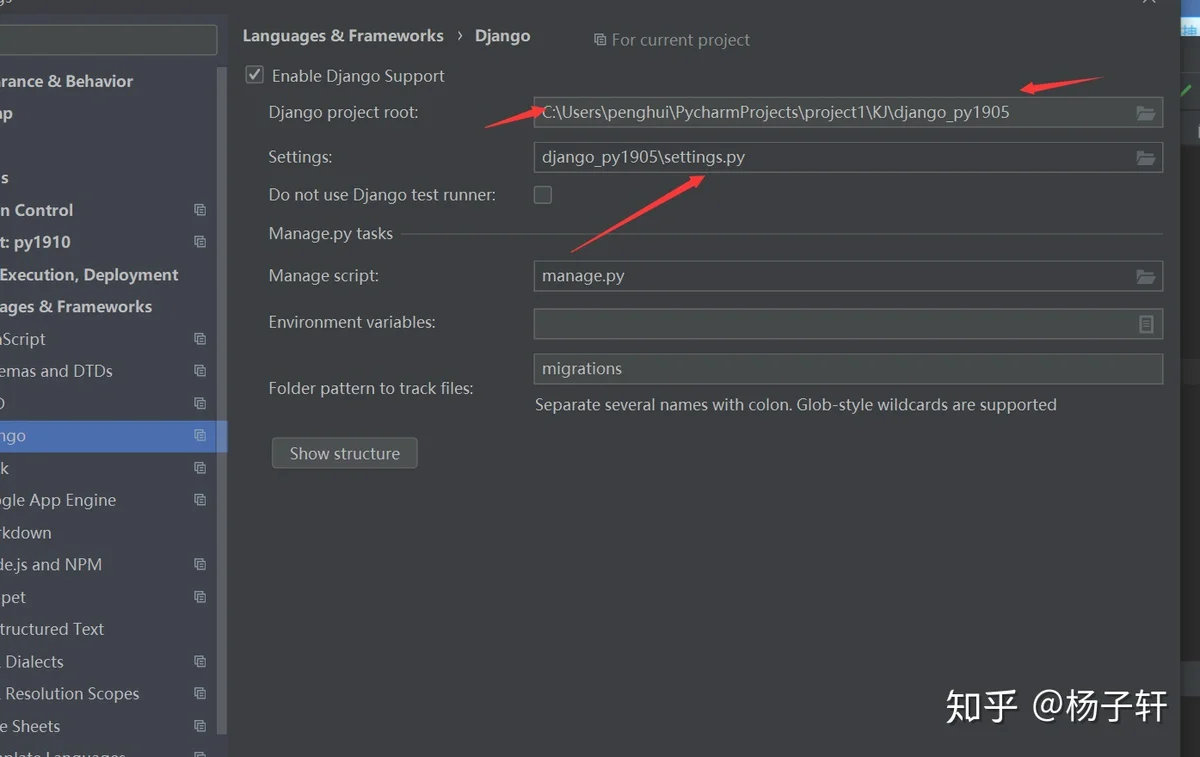
点击 fix 启用django 支持 或者通过 setting --》 django - 找到设置页面,
1,指向项目的根目录
2. setting 指向项目中的setting文件

返回页面

点击启动即可
二. urls.py (url路由管理)
django.urls
path(路径,函数)
re_path(正则路径,函数)
django.conf.urls
url(正则,函数) 和 re_path() 效果相同
路径中,支持<int:id> 占位符 标识
int 是类型转换器, key 是一个自定义的变量、传给函数,作为函数的参数名
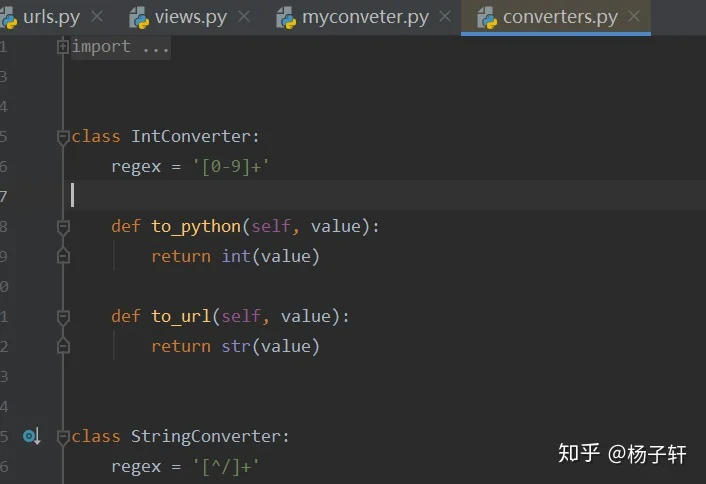
Django 默认支持5中类型转换器, Ctrl+N 搜索 Intconvertor 即可找到 函数

from django.urls import register_converter
转发是在服务器內部完成的,重定向可以在服务器外部跳转。
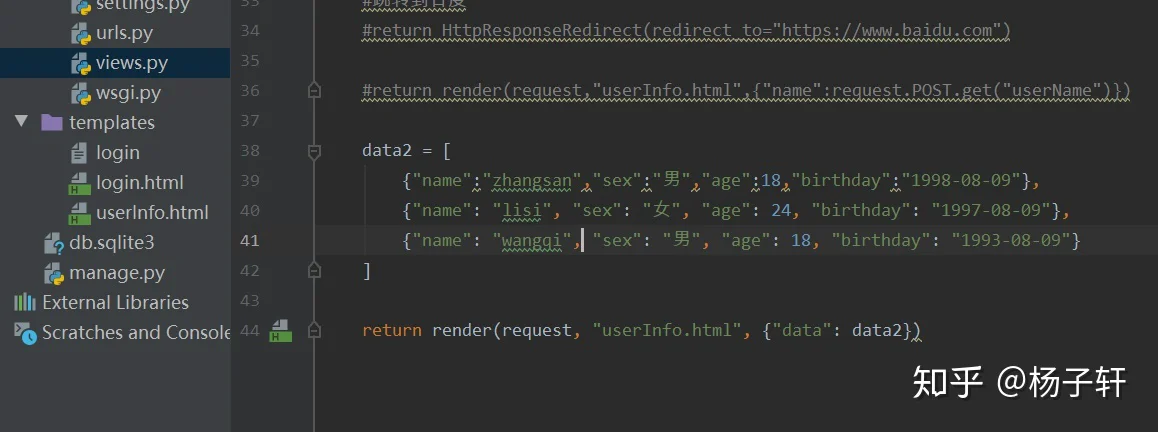
转发(render/)是在服务器内部完成的,把内部数据响应到页面
HttpRepenseRedict 重定向 redict
render / redict
request:请求对象
template_name: 模板名字。
content: 是一个字典,可以向模板中传递参数
content_type: 响应的类型、默认是 text/html,charset= utf-8
status:响应的状态码 200 代表正常,302 重定向 404 代表页面找不到 500 后台程序出错
django 取值 {{ userName}}
模板中操作数据 {% 脚本 %} 语法
模板中的标签: (流程控制) 用{% %}

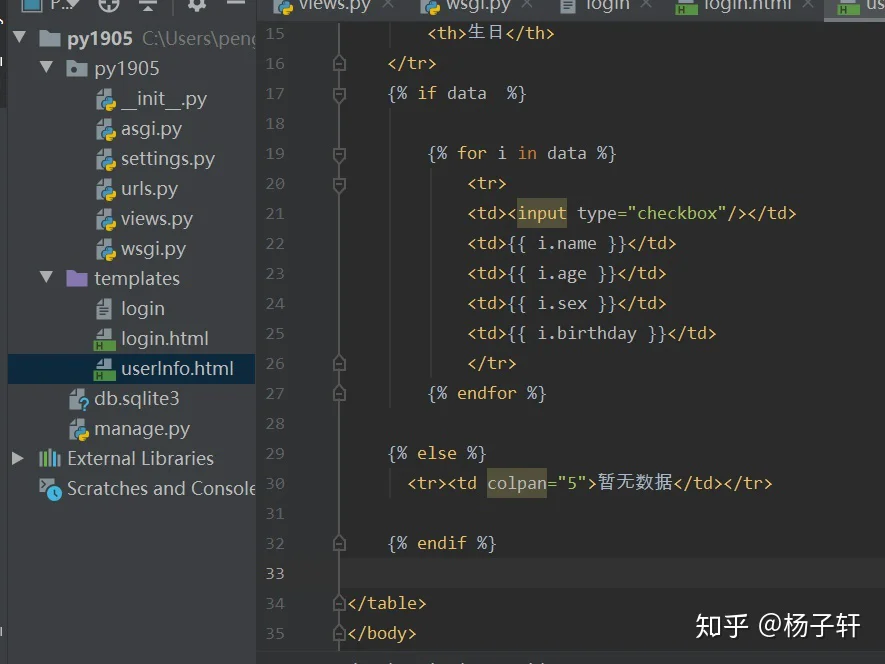
templates

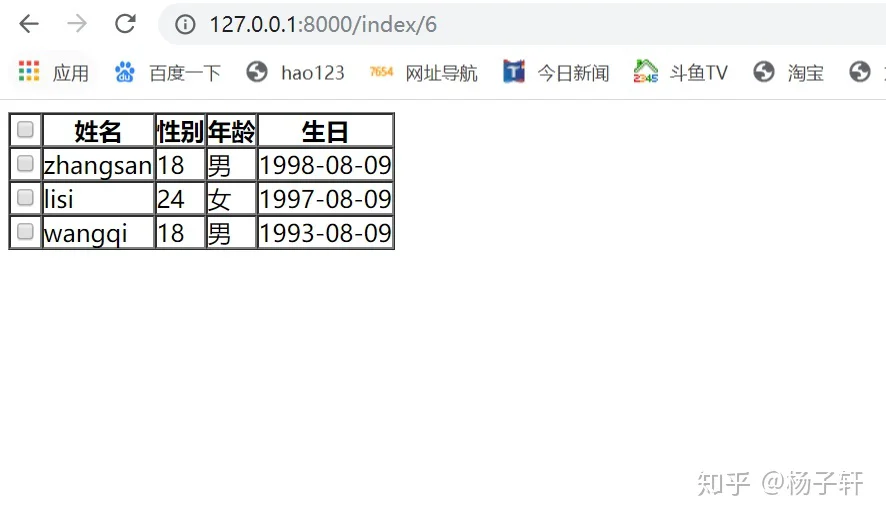
结果

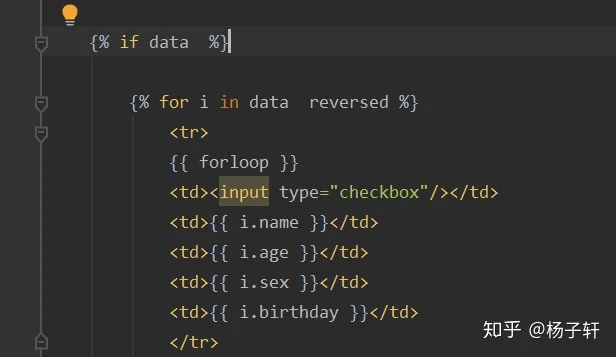
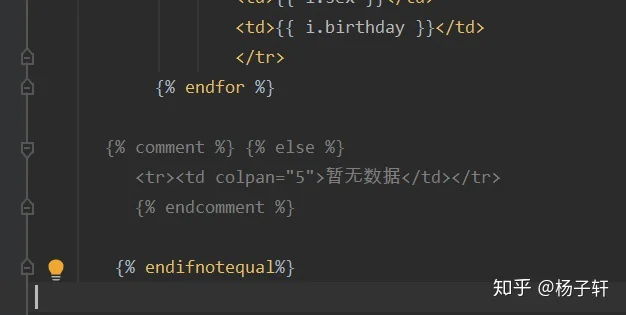
循环 for ... in .... eforloop


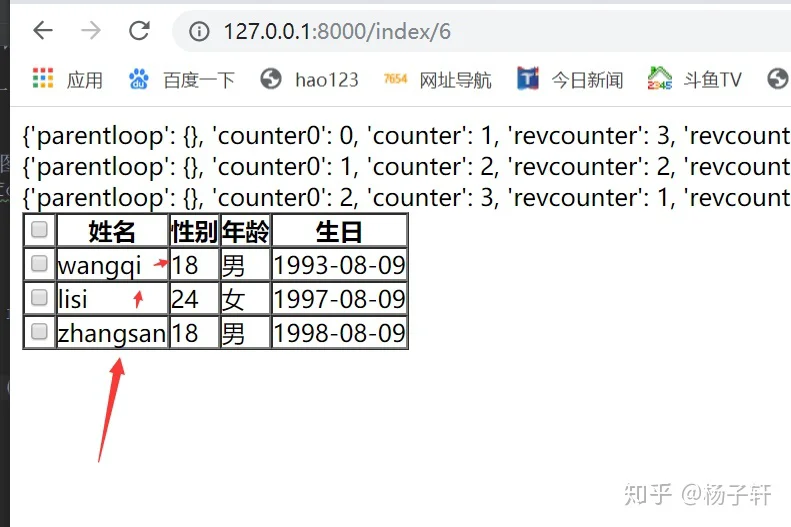
逆向循环

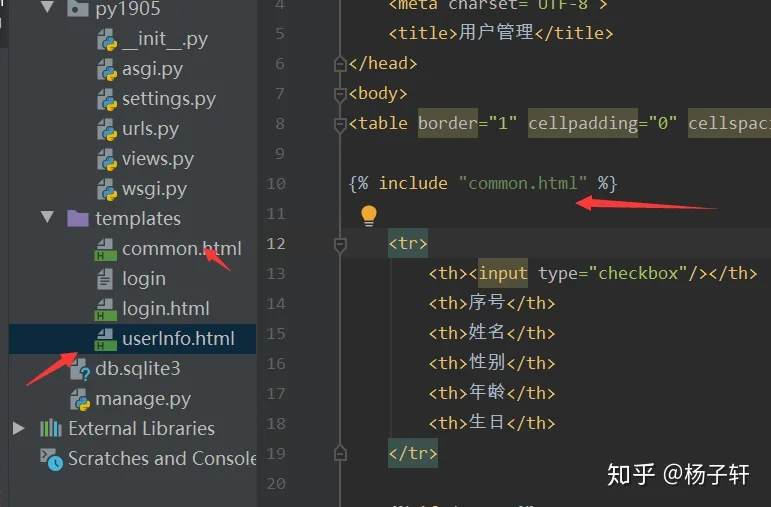
模板包含 后加引号“”


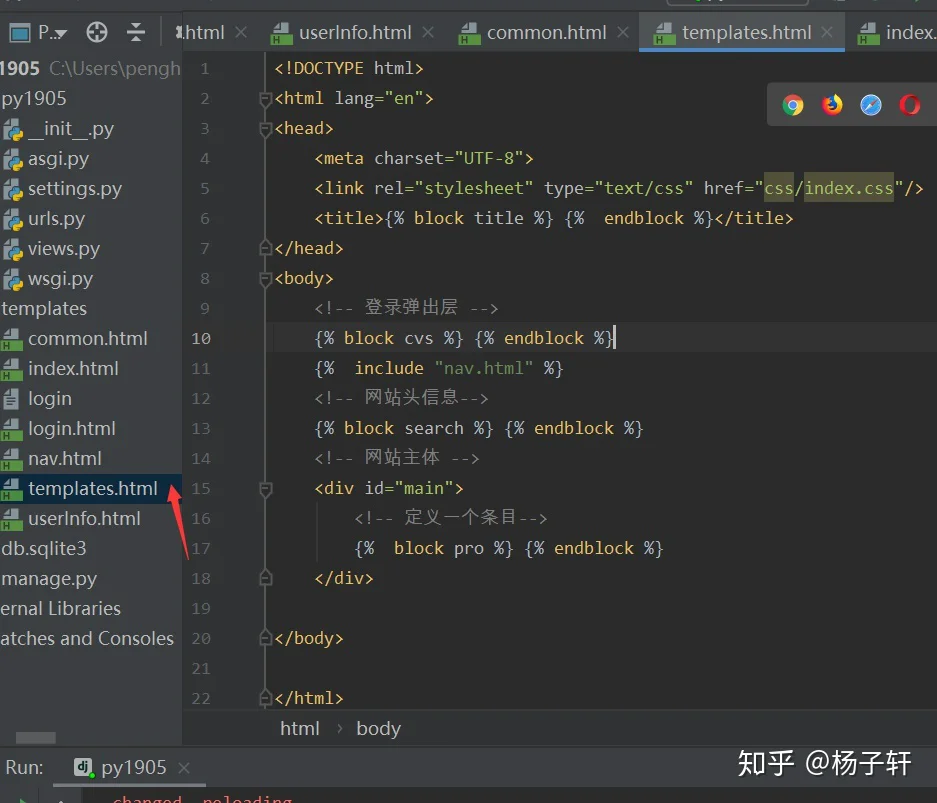
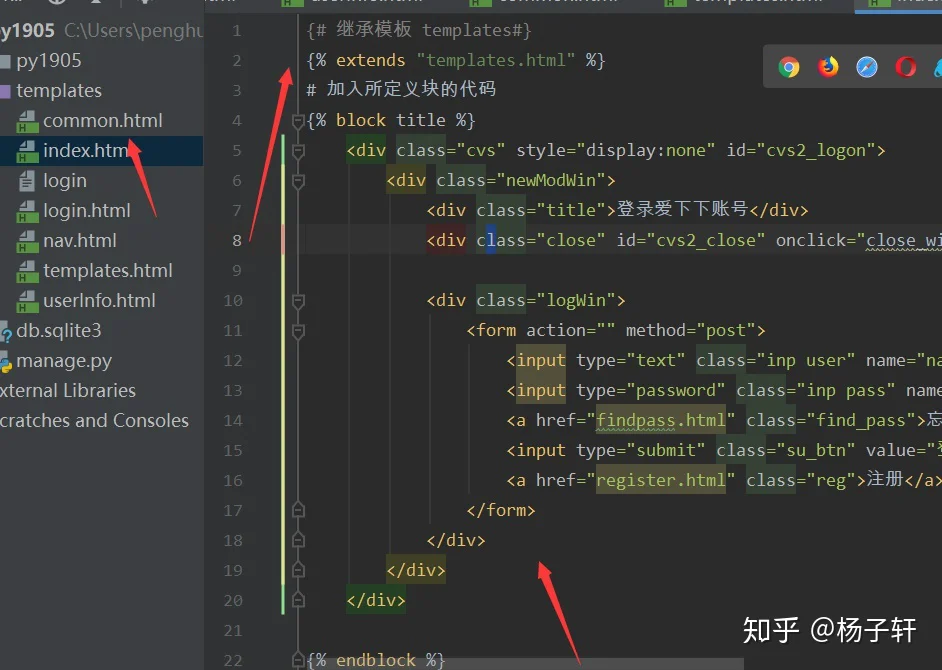
模板继承--block 架构
共有的不要动。不同的地方(独有的部分) 单独定义成block块儿
模板页面

代码
# 把页面拆分成 骨架 在真正的页面里 继承 并 填充

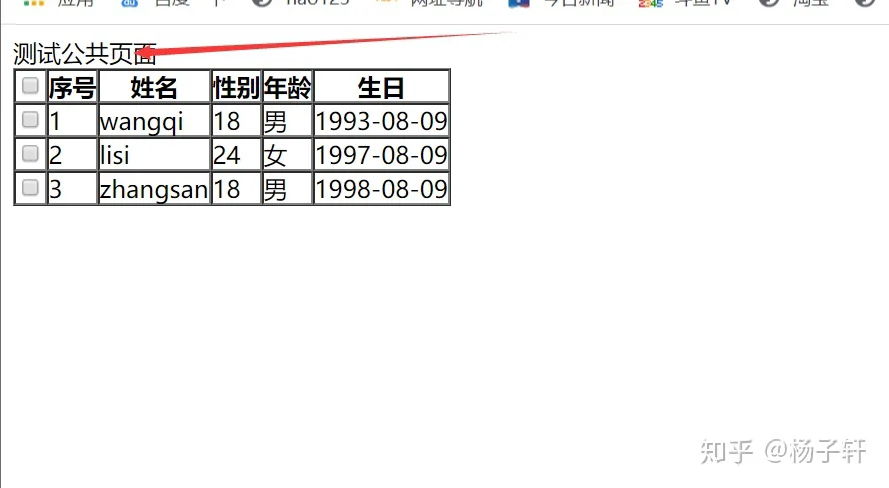
实际结果

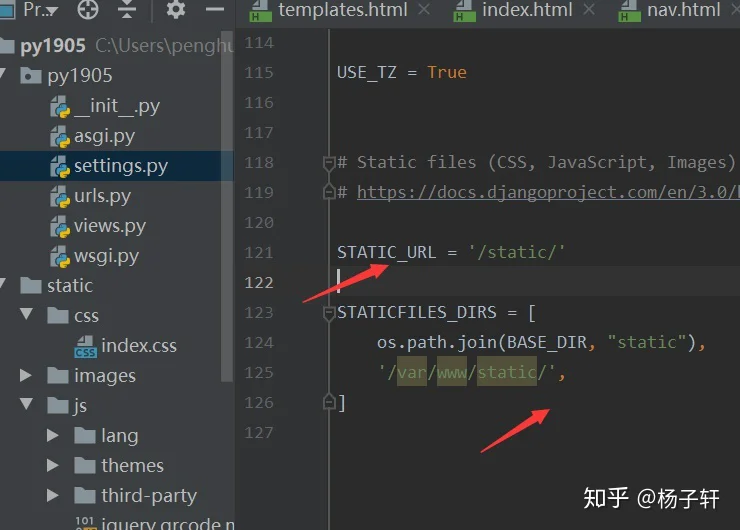
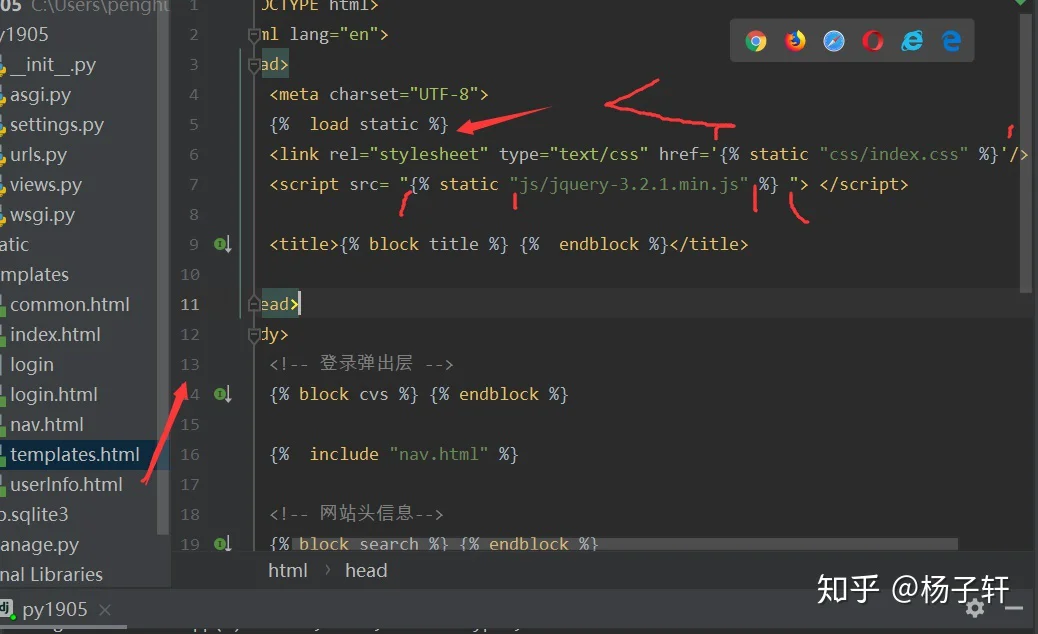
# 加载静态资源


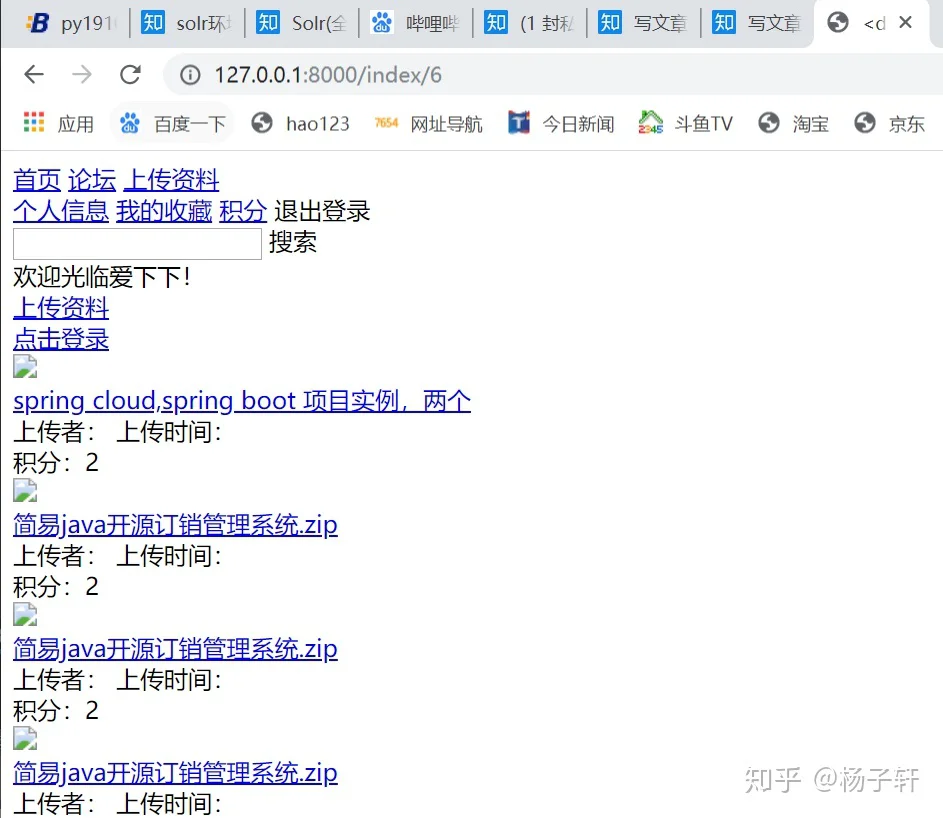
实际结果

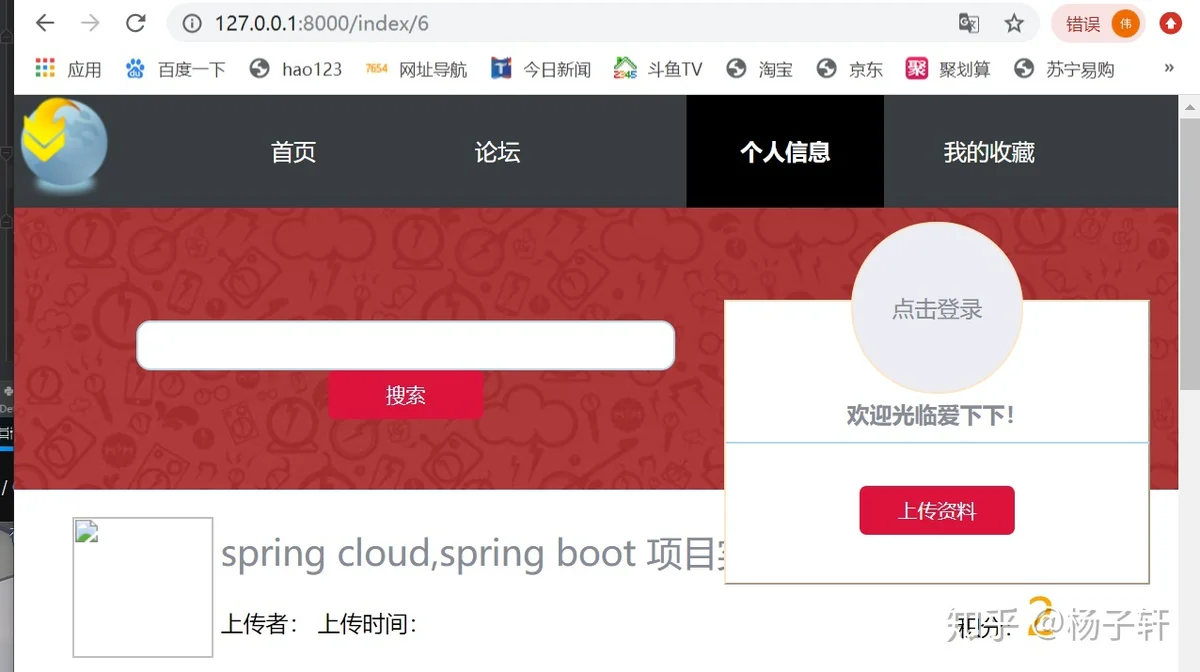
静态资源成功加载
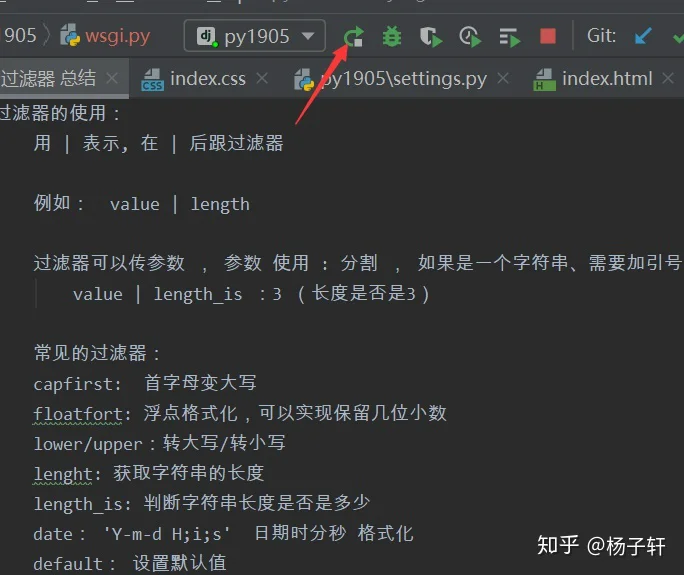
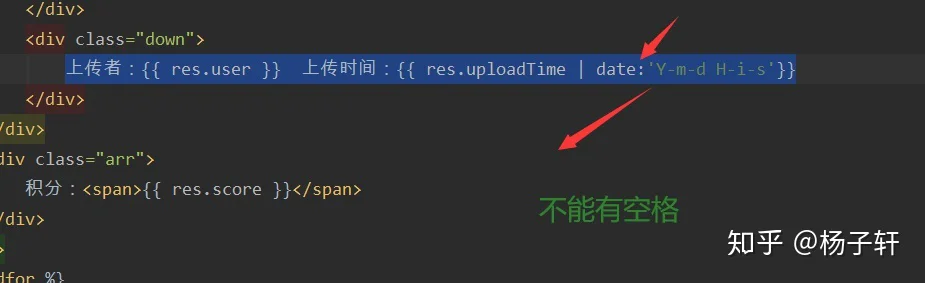
过滤器的使用

结果

操作数据库 老方法

null: 对数据库添加非空约束
blank: 页面必传,页面效果、
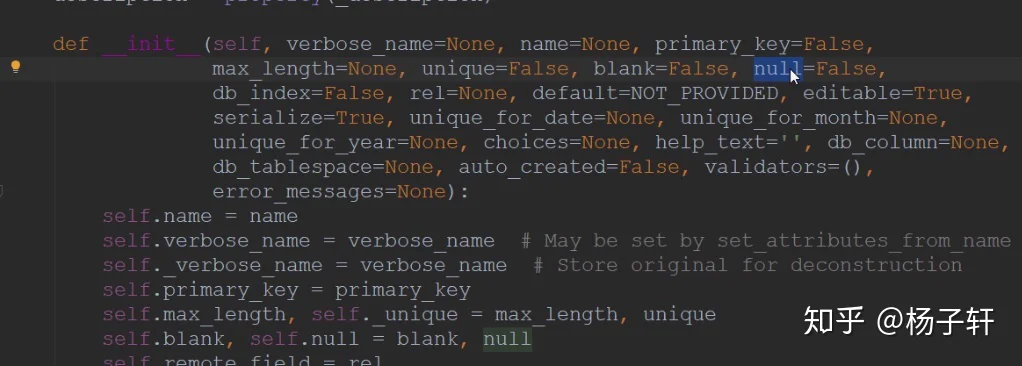
Field 中常见的属性
verbose_name=None, (后台管理中,显示的内容)
name=None, (属性的别名,数据库名字会变,name 默认和属性保持一致)
primary_key=False,(主键)
max_length=None, (, ChairField必须提供的,最大长度)
unique=False, (设置唯一约束)
blank=False, (前台页面展示)
null=False,(设置非空约束)
db_index=False,
rel=None,
default=NOT_PROVIDED,
editable=True,
serialize=True,
unique_for_date=None,
unique_for_month=None,
unique_for_year=None,
choices=None,
help_text='',
db_column=None,(数据库字段名,默认和name保持一致)
db_tablespace=None,
auto_created=False, (是否自动增长)
validators=(),
error_messages=None
