一、Django的工作模式
在Django里,由于 C层由框架自行处理,而 Django 里更关注的是模型(Model)、模板(Template)和视图(Views),所以Django 也被称为 MTV框架 。在MTV开发模式中:
1、models,数据模型:这是一个抽象层,用来构建和操作你的web应用中的数据,模型是你的数据的唯一的、权威的信息源。它包含你所储存数据的必要字段和行为。通常,每个模型对应数据库中唯一的一张表。
(models.py 文件存在的意义。。。。。。)
2、templates,模板:模板层,负责怎么样显示数据,说白了,就是利用一些格式化的html文件,使数据按照要求显示(显示在哪里,怎么显示等等)。
3、views,视图:用于封装负责处理用户请求及返回响应的逻辑。视图可以看作是前端与数据库的中间人,它会将前端想要的数据从数据库中读出来给前端。他也会将用户要想保存的数据写到数据库。
(view.py 文件存在的意义。。。。。。)
二、基本配置
1、配置settings.py
1)设置TEMPLATES里的‘DIRS‘,存放做网站模板。
‘DIRS‘: [os.path.join(BASE_DIR, ‘templates‘)]
2)设置DATABASES网站数据库类型,这里使用默认的sqlite3。
3)设置INSTALLED_APPS,添加APP应用名称。
INSTALLED_APPS = [
‘django.contrib.admin‘,
......
‘xiaohei‘ #注解,xiaohei是创建的app名称,app可以有多个。
]
4)修改项目语言和时区。
LANGUAGE_CODE = ‘zh-Hans‘ #语言设置为中文
TIME_ZONE = ‘Asia/Shanghai‘ #时区设置为东八区
USE_I18N = True
USE_L10N = True
USE_TZ = False #使用当前设置的时区,否则仍然使用UTC时区
5)创建static目录,static用来存放模板CSS、JS、图片等静态资源
STATICFILES_DIRS = (
os.path.join(BASE_DIR, ‘static‘),
)
6)创建media目录,media用来存放上传的文件
MEDIA_ROOT = os.path.join(BASE_DIR, ‘static‘)
2、配置url.py---view.py---index.html
1)django+SQLite搭建轻量级个人博客(一) 图,url.py、view.py文件内容即为图中内容,index.html文件放在templates目录下。
2)view.py文件中,需要导入模块:
from django.shortcuts import render,HttpResponse
3、创建sqlite数据表和结构
1)修改models.py文件,定义table中的字段及其属性
实例:
from django.db import models
class Student(models.Model):
name = models.CharField(verbose_name=‘名称‘,max_length=10)
phone = models.CharField(max_length=11,unique=True,verbose_name=‘手机号‘)
money = models.FloatField(verbose_name=‘钱‘,default=0,null=True)
class Meta:
verbose_name = ‘学生表‘
verbose_name_plural = verbose_name
def __str__(self):
return self.name
2)python manage.py makemigrations
3)python manage.py migrate
4、向数据库添加数据
models.表名.objects.create(字段名=‘。。。’,。。。。。。)
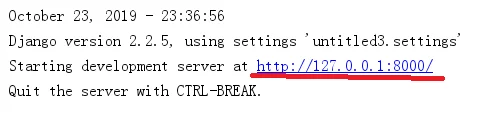
5、启动服务
两种方式:
1)命令行,Pycharm左下角底部的Terminal终端窗口,执行下述之一的命令启动服务。
python manage.py runserver #默认使用8000端口 python manage.py runserver 8080 #指定启动端口 python manage.py runserver 127.0.0.1:9000 #指定IP和端口
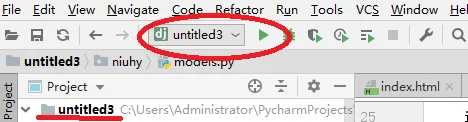
2)pycharm启动,untitled3是django工程名字。


6、使用浏览器访问