由于csdn各种django blog博文都有或多或少的bug,所以我决定自己写一篇,先附上教程,详解在另一篇博文里,为了便于大家复制粘贴,本文代码尽量不使用图片。
源代码及解析文章请在我的github账户:https://github.com/Cheng0829/mysite自行下载。
首先,肯定要安装django,可以在cmd命令行输入:
D:/>pip install django
接下来,就开始在构建博客了,在命令行输入
D:/>django-admin startproject mysite
django会在当前目录创建一个mysite文件夹,然后
D:/>cd mysite
D:/mysite>
D:/mysite>python manage.py startapp blog
此时在mysite下多了一个blog文件夹,打开其中的setting.py,添加blog应用。
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog', #在此处添加blog,注意末尾加上逗号
]
接下来,需要执行数据库同步,生成相关文件表。此处作为新手,均采用默认配置。
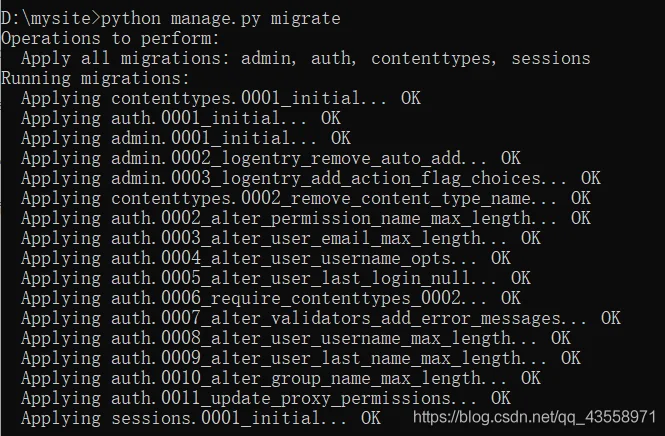
D:/mysite>python manage.py migrate

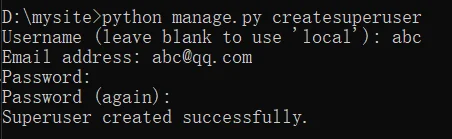
接下来就是创建账户了

其中由于保密机制,输入的密码是不可视化的。
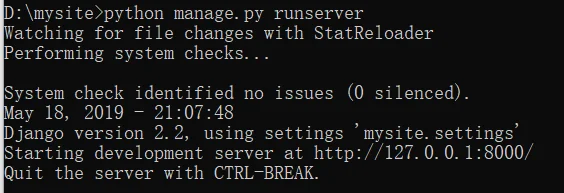
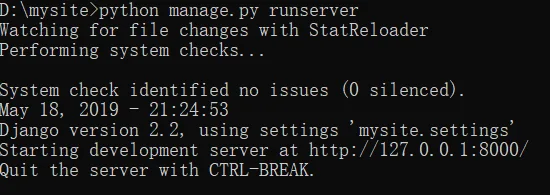
然后,启动blog应用:

这时,在浏览器输入 http://127.0.0.1:8000/,就可进入主页面了。
访问admin后台:http://127.0.0.1:8000/admin输入之前创建的管理员账号和密码
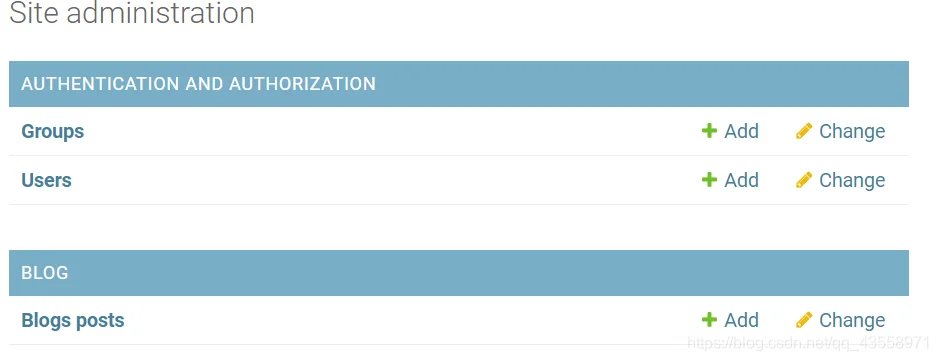
就可以访问后台了。
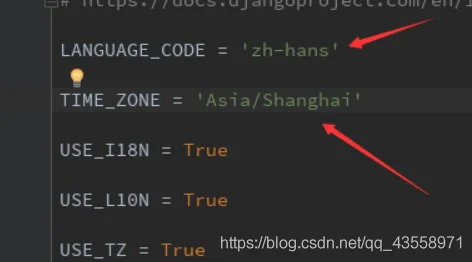
此时,可以在setting.py中修改语言和时区:

然后打开blog文件下的models.py文件:
from django.db import models
# Create your models here.
class BlogsPost(models.Model):
title=models.CharField(max_length=120)
body=models.TextField()
timestamp=models.DateTimeField()
然后同步数据库:

接下来在admin.py注册信息:
from django.contrib import admin
from blog.models import BlogsPost
# Register your models here.
class BlogsPostAdmin(admin.ModelAdmin):
list_display = ['title', 'body', 'timestamp']
admin.site.register(BlogsPost, BlogsPostAdmin)
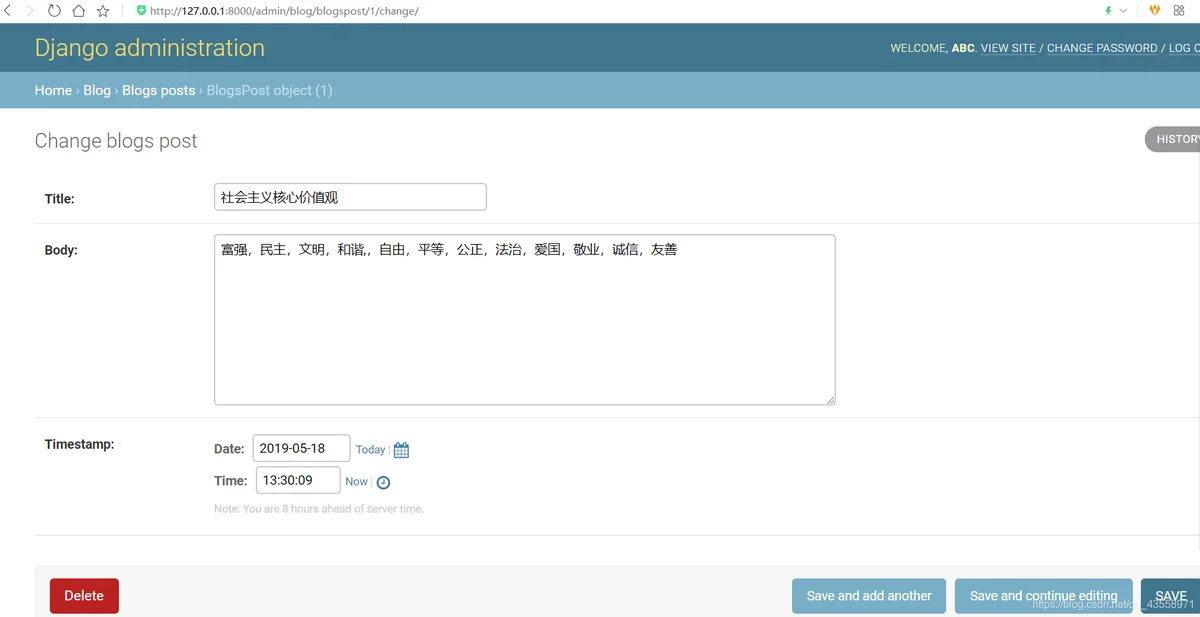
启动项目,就可以在admin后台添加项目了:

此时再次连接数据库:
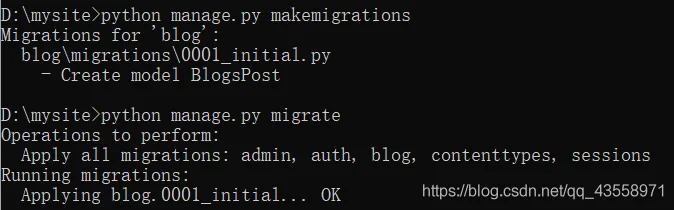
D:\mysite>python manage.py makemigrations
D:\mysite>python manage.py migrate


此时已经搭建好基本框架了,接下来就写封面了:
先创建模板,在blog文件夹下新建templates文件,在该文件下添加 index.html,内容为:
{% for blog in blog_list %}
<h2>{{ blog.title }}</h2>
<p>{{ blog.timestamp }}</p>
<p>{{ blog.body }}</p>
{% endfor %}
这是模板语言。
接下来,写views.py文件;
from django.shortcuts import render
from blog.models import BlogsPost
# Create your views here.
def blog_index(request):
blog_list = BlogsPost.objects.all() # 获取所有数据
return render(request, 'index.html', {'blog_list': blog_list})
再编写urls.py文件:
from django.conf.urls import url
from django.contrib import admin
from blog import views
urlpatterns = [
url('admin/', admin.site.urls),
url(r'^blog/$',views.blog_index,name='index'),
]
此时再次启动服务,访问http://127.0.0.1:8000/blog/,即可看见可视化博客。

可以在后台添加多个项目,刷新此页面,会把所有博客信息都显示出来。
所有源代码和解析:https://github.com/Cheng0829/mysite
若需看详解,请翻阅下一篇博文。
