本文的的缘起来自于本人参加实验楼的Django 搭建简易博客课程,跟着上面的课程一步一步地操作,的确是一个很好的学习编程方法。但是也有不足的地方,一是上面的Django课程使用的操作环境是Mac,大部分人都不熟悉;二是免费用户不能保存实验进度,实验没有一次做完的话,下次又要重头开始,很不方便。所以我就想在自己的电脑上建立django的环境,然后依照实验楼的教程进行学习,这样就方便很多。同时为了以后不会忘记,在蜗牛博客中记下整个过程,给正在寻找Django 教程的人以参考。
以上是实验楼的全部课程,下同是蜗牛博客新增的课程:
首先我们来看看原教程的开发环境:
Mac OS X 10.10.1 #非必要
Python3.4.1
Django1.7.1
Bootstrap3.3.0 or Pure(临时决定使用的, @游逸 推荐) #非必要
Sublime Text 3 #非必要
virtualenv 1.11.6
为了避免产生一些不必要的错误,我们安装和原教程同一版本的python、Django。
一、创建一个开发环境
在自己的电脑上创建django的开发环境,可以使用Anaconda,也可以使用virtualenv,因为本人电脑上刚好装了Anaconda,所以就以Anaconda为例,关于Anaconda的操作,大家可以参考:Anaconda操作介绍。
1、创建一个Python 3.4.1版本的开发环境
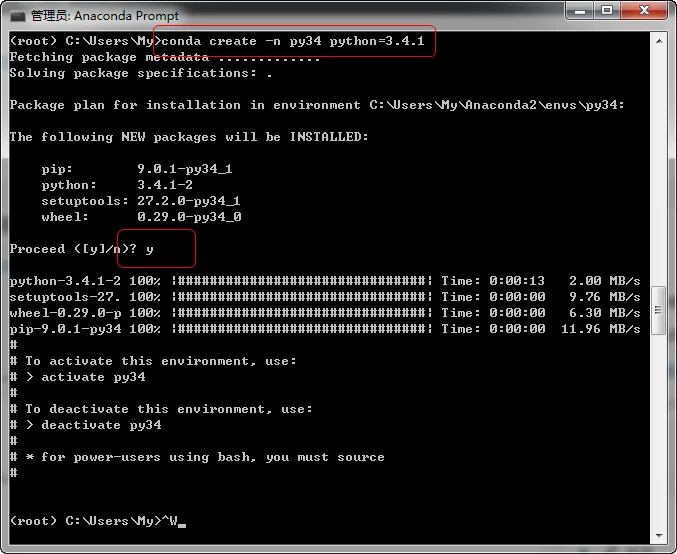
因为教程中用的是Python3.4.1,所以我们创建开发环境时,直接指定安装Python3.4.1版本。如下图所示,执行:“donda create -n py34 python=3.4.1” 命令(这个命令的意思是创建一个名称为py34的开发环境,同时指定这个环境的python版本为3.4.1,你可以将py34改成自己要设定的名称)
然后会出现一个询问我们是否安装pip、Python组件的提示,输入“y”,然后确定。

2、切换到py34开发环境
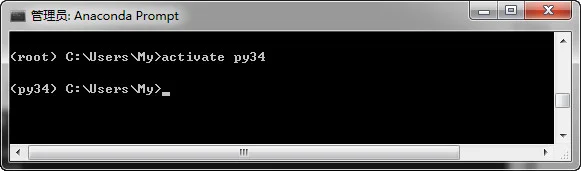
执行“activate py34”命令,切换到我们刚刚建立的新的开发环境。下图可以看到,切换成功之后,命令提示符变成了以<py34>开头。

3、安装Django
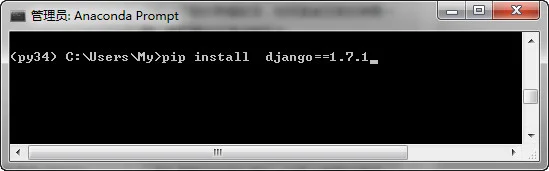
执行“pip install Django==1.7.1”命令,安装Django 1.7.1版本。

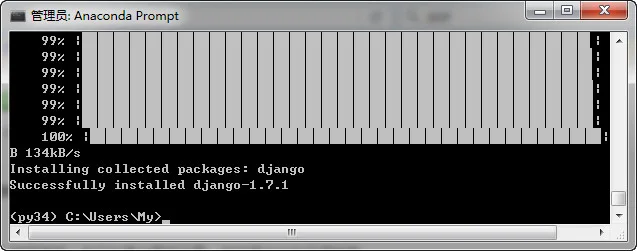
出现下面的提示,表示django安装成功。

二、创建网站项目
1、创建project
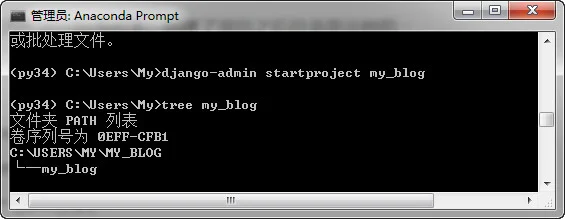
输入“django-admin startproject my_blog”命令,创建一个名称为“my_blog”的项目。
创建完成之后,可以使用“tree my_blog”命令查看my_blog项目的文件夹结构。如果出现如下的文件夹结构(my_blog下面又有一个my_blog文件夹),就表示my_blog项目创建成功了。

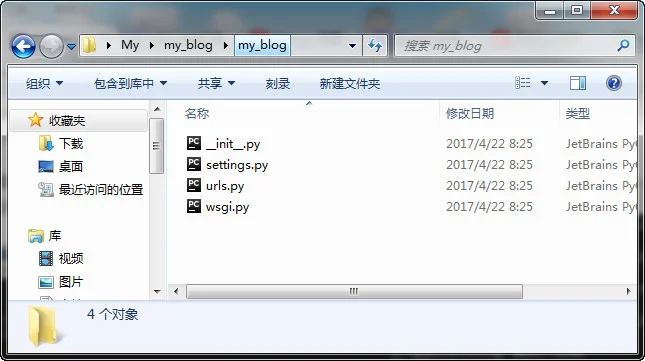
可以直接进入到我们刚刚创建的项目my_blog文件夹下面,可以看到里面的文件。

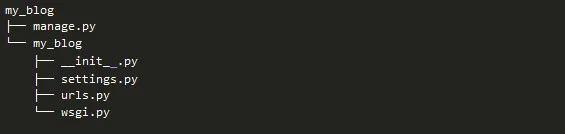
提示:使用“tree/f my_blog”命令可以同时显示my_blog下面的文件及文件夹。看的my_blog文件夹结构应该和下面的一样:

我们就来介绍一下:
最上面的my_blog文件夹:用于存放你的网站项目,你可以将它修改成其他的名称,对Django没有影响。
manage.py:和上面的django-admin功能差不多,我们执行一些命令的时候要依靠它,通过它我们可以对网站项目进行操作,比如下面我们要说到的python 添加app命令就是manage.py startapp article。
my_blog.urlmy_blog/__init__.py:这个是一个空白的文件,它告诉python,这个文件夹是一个python Package,而不是一个普通的文件夹。
my_blog/settings.py:对网站项目进行配置、设定。
my_blog/urls.py:对网站项目的URL进行设定。
my_blog/wsgi.py:对网页服务器进行设定。
2、创建App
此App不是我们常说的手机上的App,通俗地讲,app就是你网站的一个功能模块,比如你的网站又有文章系统,又有商城系统,还有论坛系统,这里每个系统就是一个app。
运维上讲app代表不同的配置段,app1和app2可以连接不同的数据库,占用不同的进程,不一样的IP地址和服务器。因为HTML是跳链,所以你感觉不到IP的不同。也要看你用的什么方式部署django,如果是flup,你可以用一个Nginx做中心节点,分发到不同的机器上,那么不同的app可能部署在不同的机器上,因为flup+nginx处理集群太简单了。
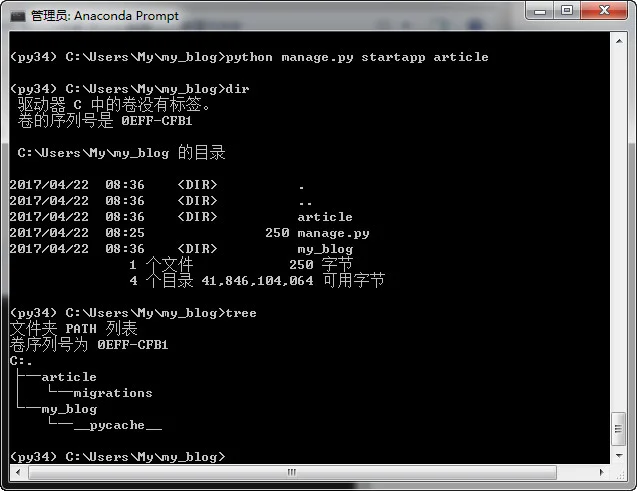
进入my_blog下面的my_blog文件夹,执行“python manage.py startapp article”,执行之后可以用tree命令查看文件夹结构,看到article文件夹就表示成功了。

小提示:
我们看到在article的文件夹下面又有一个migrations文件夹,这是因为执行manager.py startapp新建一个APP的时候会自动生成migrations/目录,makemigrations命令生成的文件会存到migrations/目录下,关于migrate、makemigrations命令我们下面就会说到。
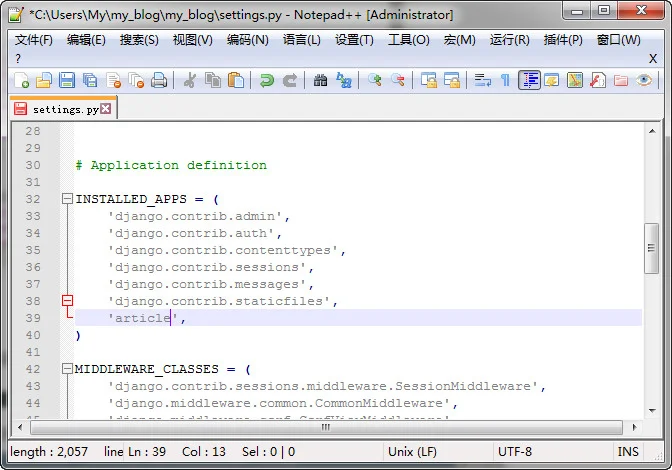
在你的电脑上找到my_blog/my_blog文件夹下的settings.py文件,用Notepad++之类的编辑器打开,找到下面的代码,在"installed apps"最后面加多一行“article”。

3、启动服务器
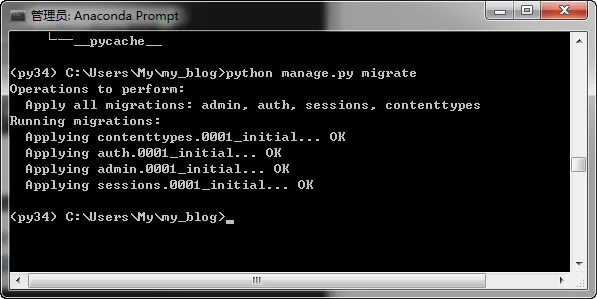
输入“python manage.py migrate”命令,看到一连串的OK字样,表示成功。

这个migrate是干什么的呢,它是对数据库进行操作的一个命令,我们会在课程二进行详细的介绍。
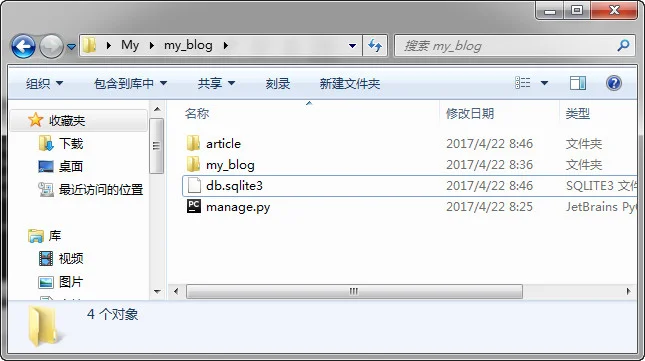
这时你会发现在上一层的mysite目录下面多了一个文件dg.sqlite3。

小提示:
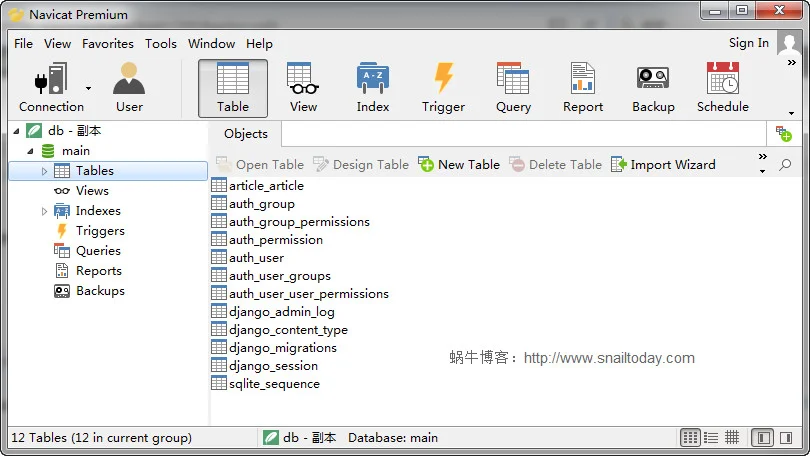
使用Navicat Premium可以查看这个数据库文件。这些表有些是django自动生成的,有些是我们models.py模块同步生成的。

启动django中的开发服务器
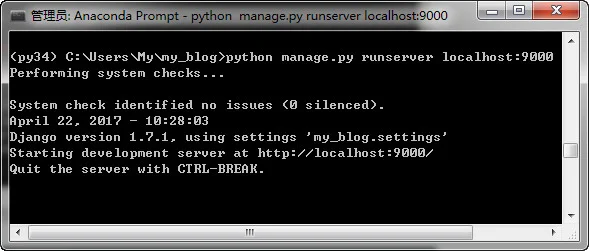
在命令行中输入“python manage.py runserver localhost:9000”看到“system check identified no issues”,就表示没有问题了,得到的结果如下:

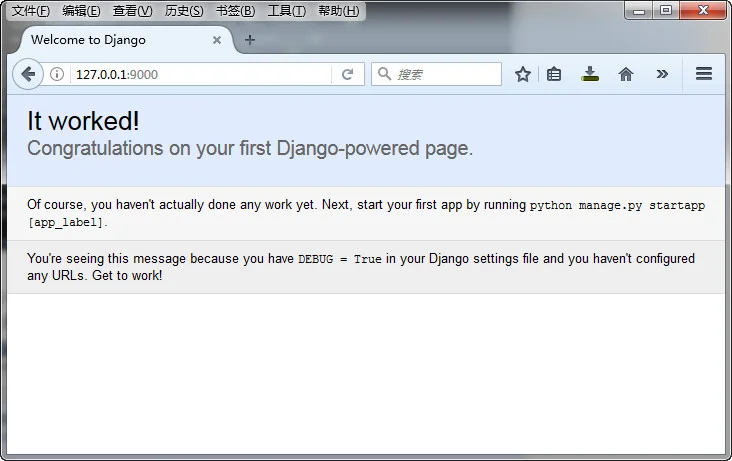
现在我们检查一下到底有没有成功,在浏览器中输入localhost:9000,如果出现下面的界面,就表示成功了。

网址: http://www.snailtoday.com
版权所有。转载时必须以链接形式注明作者和原始出处及本声明。
