导读go下载器~Windows To Go是从Win8开始新增的一项功能,借助该功能用户可将操作系统安装在U盘中,这样你就可以把Win8/Win8.1/Win10系统揣在口袋中,在任何支持USB启动的PC上插入优盘并从U盘启动即可进入系统。该功能只在Win...
Windows To Go是从Win8开始新增的一项功能,借助该功能用户可将操作系统安装在U盘中,这样你就可以把Win8/Win8.1/Win10系统揣在口袋中,在任何支持USB启动的PC上插入优盘并从U盘启动即可进入系统。

该功能只在Windows8/Windows 8.1/Windows10企业版中提供,如果你使用的是其他版本,可以借助第三方工具来实现。比如Rufus工具。Rufus工具无需安装,打开即可使用,操作也非常简单,选择好设备和ISO镜像,再勾选“Windows To Go”,点击“Start(开始)”即可。
需要说明的是,Rufus工具与系统自带的Windows To Go一样,都要求使用经过Windows To Go认证的USB设备。普通U盘读写速度可能无法满足系统运行时的文件读写速度要求。
口袋妖怪go安卓版怎么下载 Google Play下载教程
口袋妖怪go安卓版怎么下载?因为口袋妖怪GO是在Google Play平台上,所以玩Go我们首先需要下载谷歌市场并且注册谷歌账号。不过很多玩家对这个步骤并不清楚,小编就来给大家仔细做个介绍。
由于安卓机子不像苹果那样装号后可以直接玩一些大型游戏如gameloft ea的 需要谷歌市场 才能玩 下面是教程 本人的是小米的开发版 特地说明下 安装前需要root

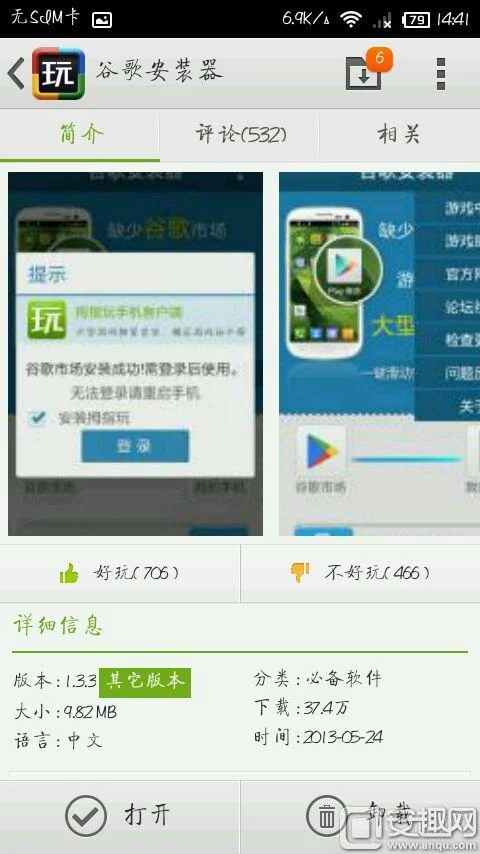
首先去拇指玩下载谷歌安装器

输入谷歌市场 下载就行了

然后安装

然后会出现这个安转就是了

好了以后重启

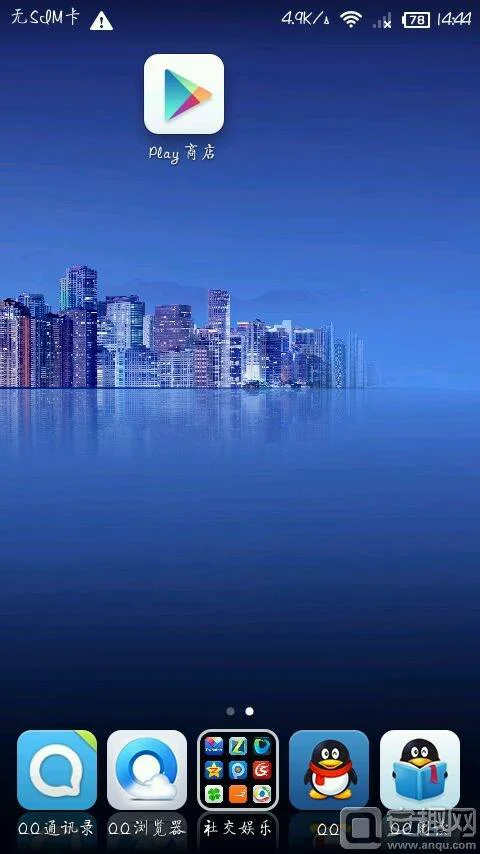
开机就有谷歌市场了

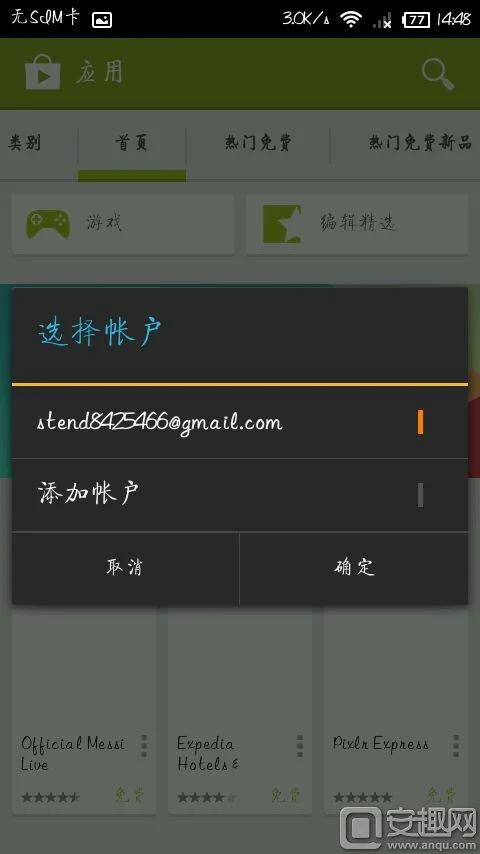
这里随便输入 记住邮箱要带数字和字母 建议用qq邮箱

然后按顺序往下填
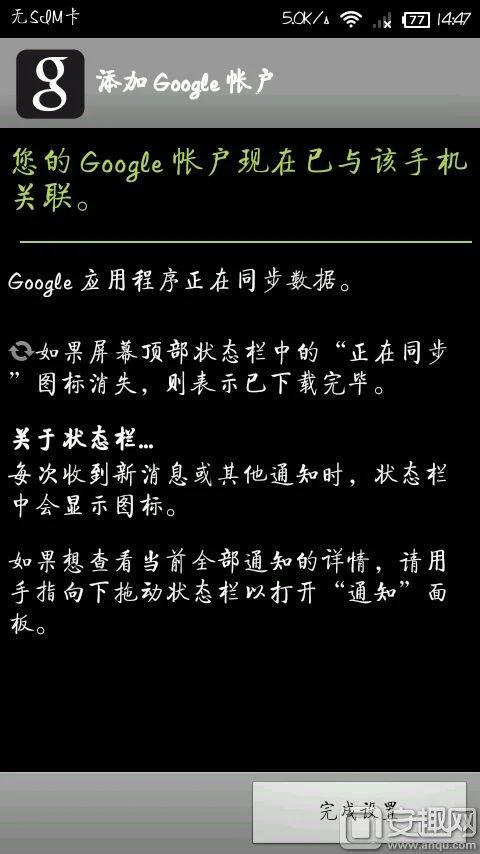
完成了 注意中间要吧同步开起

完成后


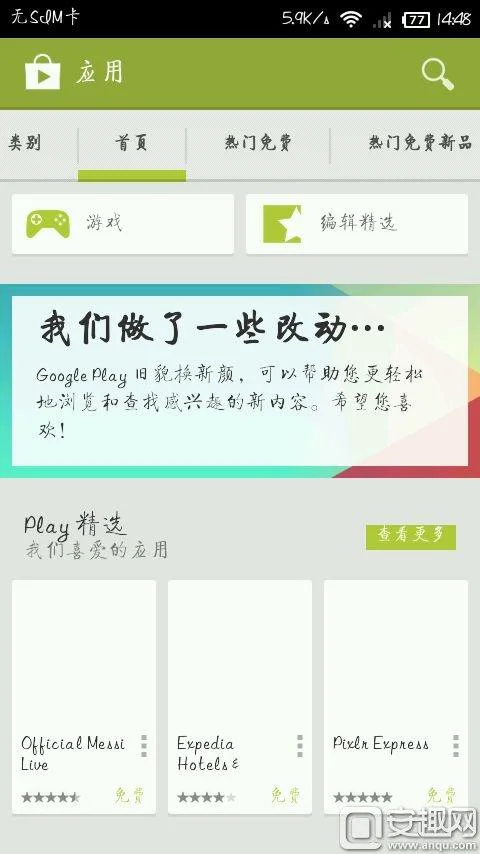
然后大家就可以愉快的输入“Pokemon Go”下载游戏了
以上就是口袋妖怪go安卓版下载方法,更多内容欢迎关
华为 MateBook E Go 智慧体验:平板的身材,生产力灵魂
9 月 6 日,华为 Mate50 系列及全场景新品秋季发布会,全新的华为 MateBook E Go 二合一笔记本电脑和我们见面了。作为一款搭载 Win11 系统的二合一笔记本,其采用了极致轻薄的设计语言,具备四重产品形态,融合了传统笔记本和平板电脑的优势,为当下消费者提供了轻薄本的新选择。
华为 MateBook E Go 拥有标准版与性能版两个版本,IT之家已经拿到了华为 MateBook E Go 性能版,这款二合一产品在体验上究竟如何,又带来了哪些不一样的地方?下面通过评测,我们一起来更深入的了解吧!
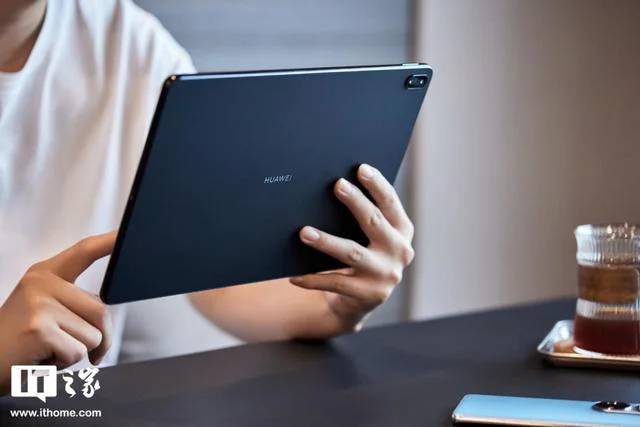
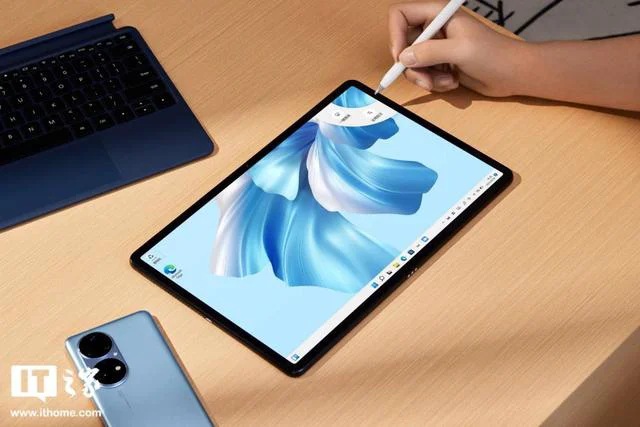
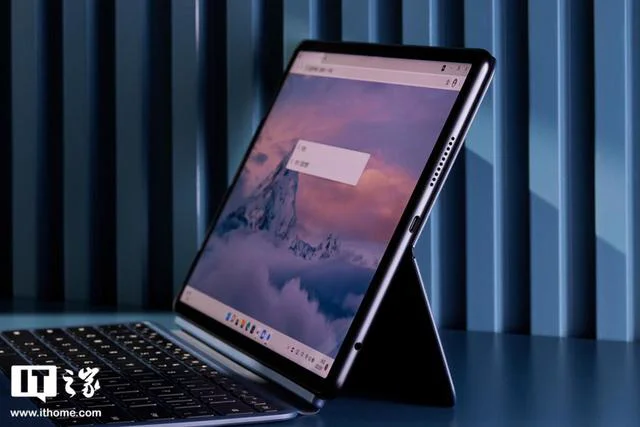
一、外观设计华为 MateBook E Go 外观看起来相当轻薄,整机轻至 710g,厚度薄至 7.68mm,即便是和主打轻薄的二合一笔记本相比,华为 MateBook E Go 的身材控制仍处于第一梯队的标准,在形态上已经非常接近华为 MatePad Pro 平板。显然,用审视传统的笔记本的标准去评价这款产品,已经完全不合适了。

在设计工艺上,华为 MateBook E Go 颇为考究,后盖用上了微绒玻纤材质,并且采用了三涂三烤工艺。

这种工艺带来的最直观感受是手感上的极致美妙,微绒玻纤后盖带来了独特的绒毛纹理和柔滑舒适的肌肤触感,非常接近发布不久的华为 MateBook X Pro 微绒典藏版,细腻柔软的触感让人“过手难忘”。
这种接近绒毛温润的手感,在以往,是很难在一款电子产品上出现的。

华为 MateBook E Go 提供了星云灰、雪域白两种主机颜色,IT之家拿到的是星云灰版本。
在笔者看来,星云灰的配色更强调“星云”二字,在华为 MateBook E Go 上,灰色并不是那么明显,反而是“黑中泛白”,黑得并不纯粹,却多了一些色彩上的层次感。光线下,还有细微的点点星光,像是黑夜里的“星云”,看起来是低调中,还颇有几分神秘。

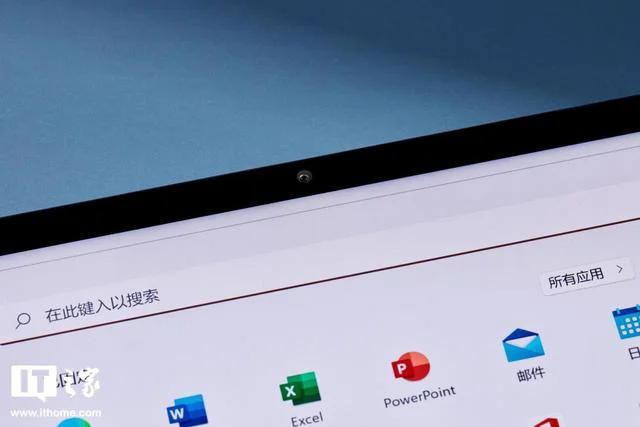
细节设计上,华为 MateBook E Go 采用了弧面中框设计,圆角线条柔和,更贴合手掌,同时搭配无断点边框设计,视觉语言更简练,扬声器、麦克风、指纹侧键与前后置摄像头,全部有序“收纳”到了机身内。
接口方面,华为 MateBook E Go 提供了两个 C 口,位于机身侧框中央区域并分置在机身两侧,提升了移动生产力场景下的拓展体验,可以边充电边使用拓展坞,同时机身还提供了一枚罕见的 3.5mm 耳机孔。



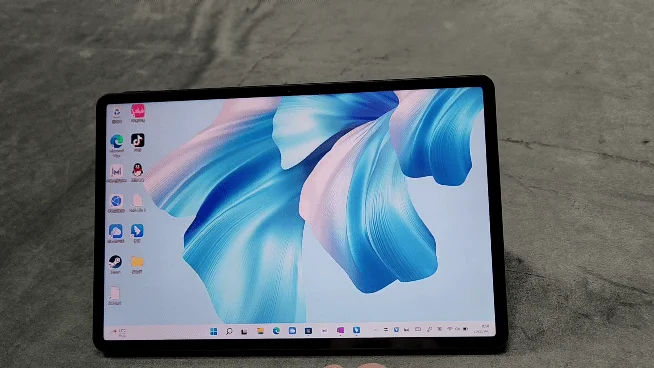
华为 MateBook E Go 搭载了 12.35 英寸、2.5K 分辨率的 LCD 屏幕,等距微边框 7.0mm,官方表示屏占比达到了 88%,与之搭配的还有 16:10 长宽比设计。
屏幕参数方面,除了 2.5K 分辨率外,还有 1500:1 的高对比度,最高 400 尼特的亮度。在色彩显示方面,据官方数据,这块屏幕支持 sRGB 色域的 100% 覆盖,以及 P3 电影级广色域,并且支持通过软件在 P3 和 sRGB 色域之间切换。

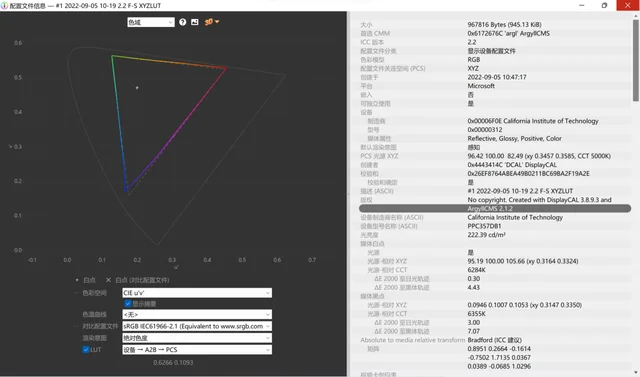
IT之家拿到的华为 MateBook E Go 性能版,搭载了 120Hz 的高刷屏幕,通过 Fn+R 快捷键可快速切换屏幕刷新率;还额外支持 3D LUT 校色,出厂前都经过专业逐一校色,能够达到色准 ΔE<1 的显示效果;支持华为多屏同色显示技术,消除不同设备之间的色差。
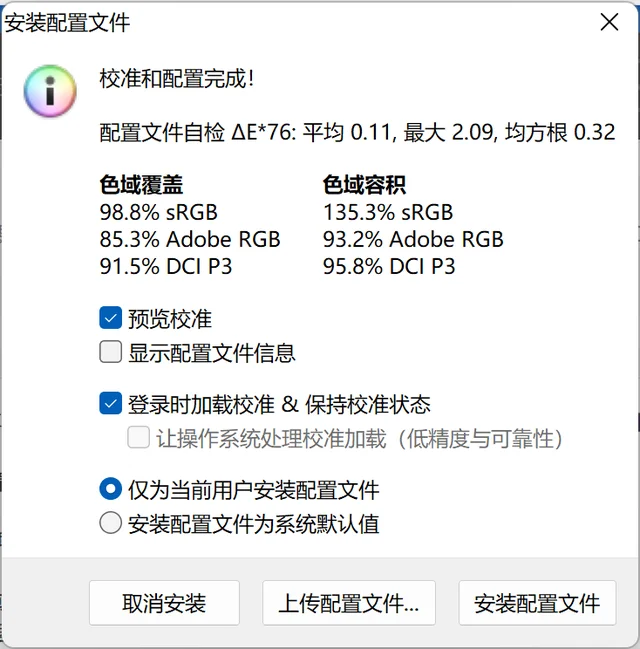
说了这么多,IT之家也借助专业仪器对这款屏幕进行了实测。数据显示,在测试中,我们这台华为 MateBook E Go 性能版的屏幕色域可达到 98.8% 的 sRGB 、85.3% 的 Adobe RGB 和 91.5% 的 DCI P3 色域,考虑测试的误差,这个结果和官方的数字十分接近,可见这块屏幕的色彩显示非常出色。


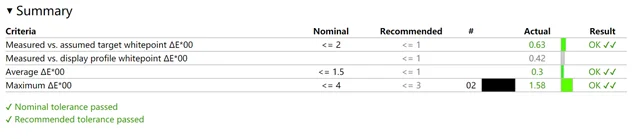
在色准方面,IT之家测得我们手上这台华为 MateBook E Go 性能版的屏幕色准的平均偏离值仅为 0.3,最大偏离值也只有 1.58,可见其色彩显示的确非常准确。

不仅如此,我们实测手上这台华为 MateBook E Go 性能版的屏幕可视角度表现也相当优异,毕竟作为一款二合一形态的 Win11 笔记本,不同角度下的应用场景是远超过传统笔记本的,因此屏幕的可视角度也是核心体验之一。就体验而言,无论是在正面直视,还是从侧面大约 45° 的角度进行观看,华为 MateBook E Go 的屏幕都可以经受住考验,屏幕显示的效果几乎没有变化。
护眼方面,华为 MateBook E Go 采用了硬件低蓝光技术,并通过了莱茵 TÜV 硬件级低蓝光认证,还支持自然色彩显示(Natural Tone)技术,能够感知周围环境光的明暗及色温的变化,智能调整屏幕亮度。


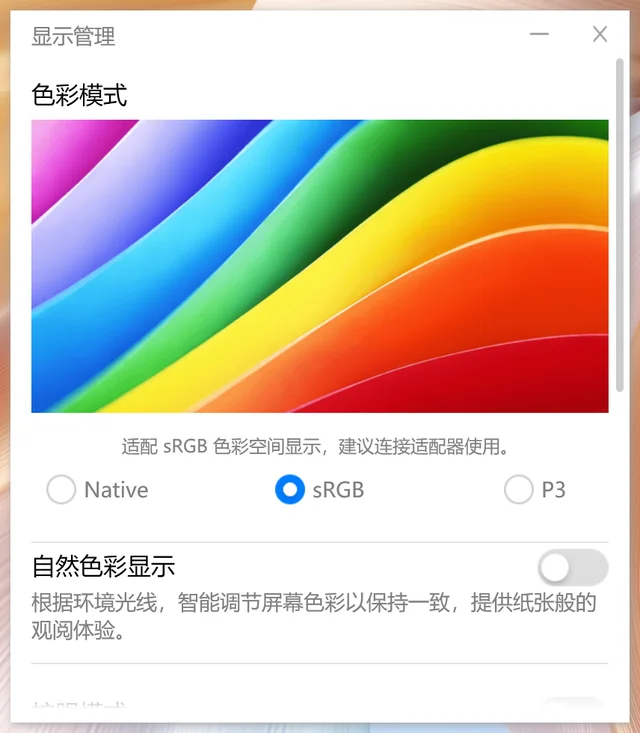
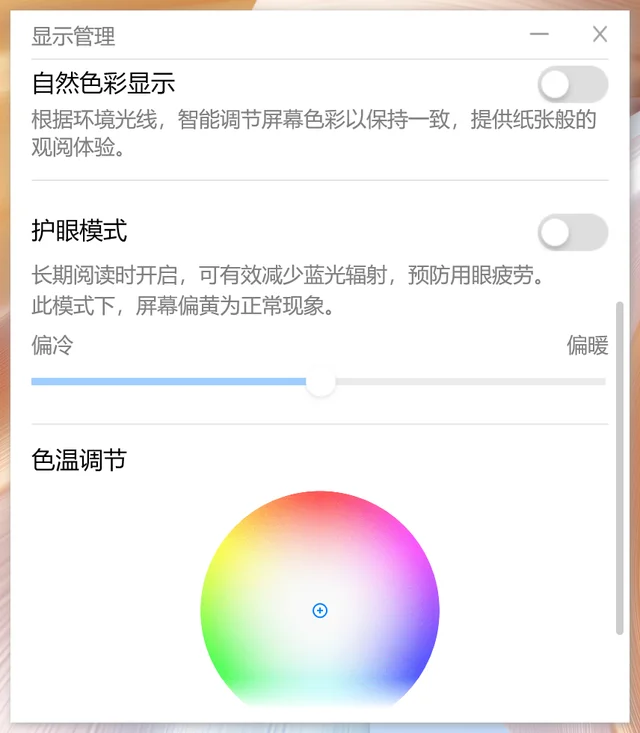
在系统内,华为 MateBook E Go 提供了「显示管理」功能,可以选择不同的色彩空间,以及开启自然色彩显示、护眼模式、色温调节等等功能,进一步将屏幕显示的主动权,交给了用户。
加之本身就不错的显示效果,华为 MateBook E Go 的这块屏幕,是完全可以作为「生产力工具」使用的。
不得不说,屏幕确实是华为 MateBook E Go 的一个重要的优势,其综合表现,在二合一笔记本中都属于顶尖的水准。
三、智慧体验布局 PC 的六年时间里,华为持续在 PC 智慧化和专业度方面双线深耕,打造了一套专属华为 PC 的品牌标志。智慧体验、生态融合,已经成为华为 PC 最为显著的产品特性。凭借着极为便携的特性,华为 MateBook E Go 进一步放大了在智慧体验、交互方面的优势,带来了横屏大窗口、多设备通信共享以及内容中转站三个重磅功能,我们一一来看。
1、横屏大窗口首先是“横屏大窗口”功能,这是多屏协同功能的再一次重磅升级。
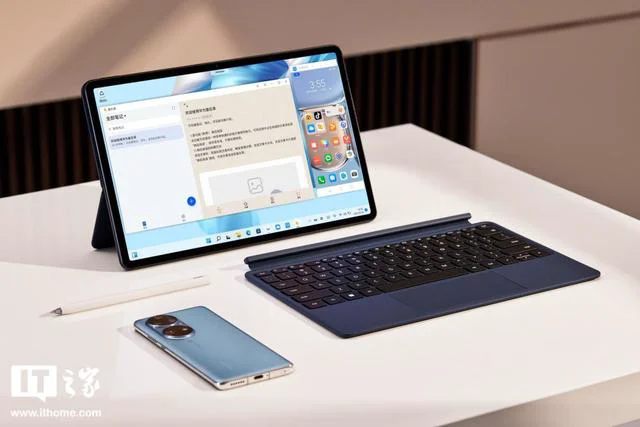
华为 MateBook E Go 和 HarmonyOS 3 手机多屏协同后,此时手机端 App 在 PC 桌面上显示,会以更适合大屏体验的大窗口方式展现,充分利用了 PC 的大屏幕优势。
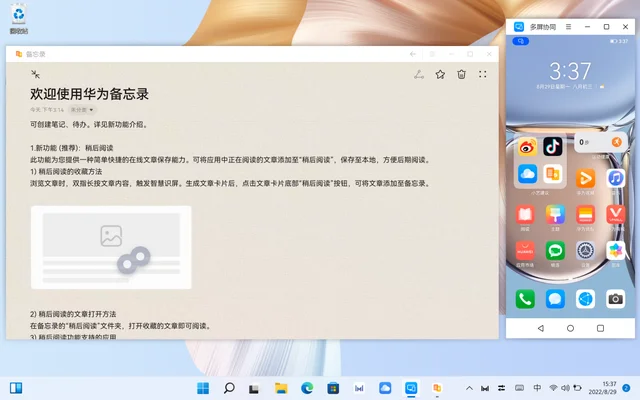
比如,通过华为 MateBook E Go 打开手机的图库、备忘录等 App,此时这些 App 不再是传统的手机屏幕显示比例,而是更接近 Windows 的“大窗口”:

备忘录
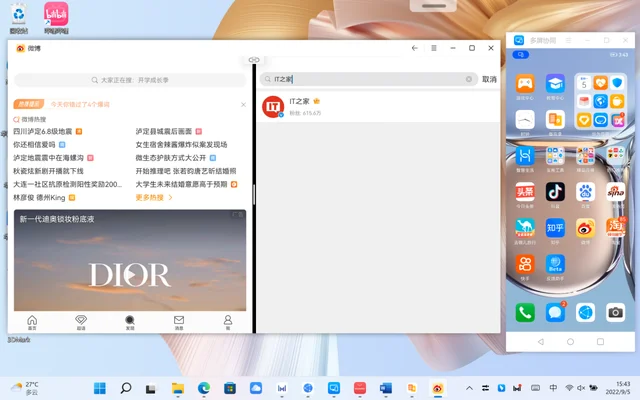
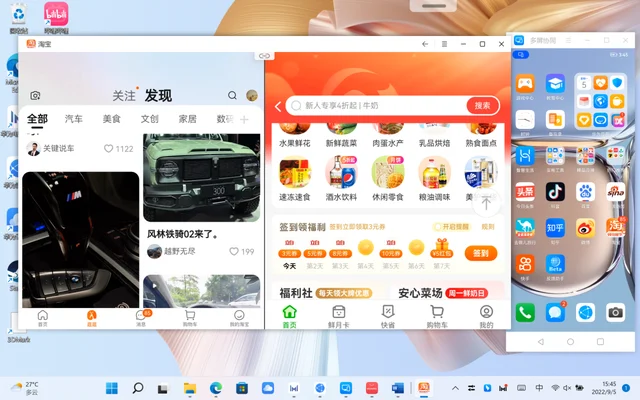
一些没有横屏适配的手机 App,通过华为 MateBook E Go 打开后,则以平行视界效果呈现,比如,打开淘宝、微博等手机 App,是以类似华为平板上的平行视界效果显示,相关的功能和操作逻辑也与华为平板一致。

微博

淘宝
如果说此前华为的多屏协同,是将手机的 App 搬到了 PC 上使用,那么这次升级的“横屏大窗口”,则是把平板的应用体验,也搬到了 PC 上,让这些应用体验,更接近、符合 PC 大屏的交互逻辑。
2、多设备通信共享相信很多经常出差在外办公的小伙伴都有以下感受:比如机场、高铁站,此时要用笔记本上网,连接公用的 WiFi,网络慢不说,而且还很不稳定;如果是手机开热点共享,此时又会出现热点找不到、连不上,以及高功耗导致的发热问题。
多设备通信共享可实现手机蜂窝网络与华为 MateBook E Go 的共享,只要有手机有网,你的华为 MateBook E Go 就不会断网。
华为 MateBook E Go 带来的多设备通信共享技术,无需常开热点,PC 即可随时随地、无需繁琐操作地使用蜂窝网络。

多设备通信共享
华为 MateBook E Go 在状态栏提供了控制中心按钮,这个按钮有点像手机下划的控制中心,包括截图、录屏、多屏协同、超级终端等功能都集成在内,其中就包括“通信共享”功能,点击即可实现和 HarmonyOS 3 手机的蜂窝网络共享,在“通信共享”按钮下,还显示所消耗的流量大小。
整个过程非常简单,无需对手机端进行操作,而就上网体验而言,和内置 LTE 功能的产品并无区别,手机端也未出现发热等问题。你甚至可以简单粗暴的理解为,给你的 PC 额外加入了 LTE 功能,上网都是无感、无缝的,也不用频繁的掏出手机,对于经常移动办公的用户而言,这项功能的实用性巨大。

中转站也是华为 MateBook E Go 新增的一项功能,可以简单理解为是一个“内容临时仓库”,更高级、强大的“剪切板”。
内容中转站会以小窗或者是侧边栏按钮的形式固定在屏幕上方区域,中转站里的内容以卡片的形式显示。

中转站
举一个真实的应用场景,比如笔者通过华为 MateBook E Go 撰写本篇文章的时候,图片素材太多了,但文章并不是需要这些全部的图片。这时候,我把这些图片全部拖拽至中转站内,然后在撰写本篇文章的时候,写到哪,需要哪张图片的时候,再去中转站中找即可,无需频繁的打开素材文件夹寻找自己想要的图片,省去了频繁搜集的麻烦。

中转站
再比如,后续通过 OTA 升级后,华为 MateBook E Go 和 HarmonyOS 3 设备协同时,平板里的内容,也并非全部都要复制到 PC 上,此时我仍可以将这些内容先存放在“中转站”内,有了这个临时仓库,PC 上需要哪些内容的时候,再将这些内容从“中转站”拖拽出来即可,一次流转,一次使用,省去了频繁切换、搬运的繁琐操作。
4、其它智慧化体验除了上面谈到的三个功能,华为 MateBook E Go 同样具备华为笔记本一切的智慧化能力,比如和手机、平板之间的“多屏协同”,你可以通过超级终端里的“一拉即合”,又或者是触控板上的 NFC“碰一碰”等等方式实现“协同”。
超级终端
你可以利用华为 MateBook E Go 的触摸板和触控屏幕、键盘,可以直接打开、操作和使用各种手机 App。多屏协同下,手机和电脑间互传文件也变得非常简单直接。例如手机里的图片,可以直接用拖动的方式拖到电脑中,无需在两个设备屏幕之间反复切换,只需要聚焦一个屏。

华为 MateBook E Go 和华为 P50 Pro 多屏协同
再比如和华为平板之间的“协同”,此时平板可以以镜像模式、扩展模式和共享模式作为华为 MateBook E Go 的扩展屏,比如“扩展模式”下,平板就是华为 MateBook E Go 的第二块扩展屏幕,可以显示更多的内容等。
超级终端功能也非常值得一谈,不仅仅是和平板、手机之间的协同,诸如华为 MateView 显示器、华为打印机、FreeBuds 系列耳机、智慧屏等等智能终端,都可以通过超级终端功能和华为 MateBook E Go 快速连接。
比如华为 FreeBuds Pro 2 耳机,每次打开耳机的时候,华为 MateBook E G 屏幕右下角都会出现弹窗,显示耳机的电量信息等状态。再比如华为 FreeBuds Pro 2 支持同时连接华为 MateBook E Go 及华为手机,如有来电或视频会议,声音可自动切换等等。
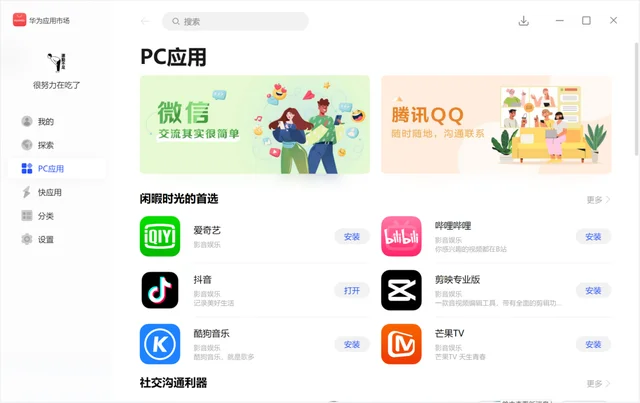
除了多设备的联动,华为 MateBook E Go 同样内置了华为应用市场,可以解决 Windows 笔记本安装软件繁琐的问题。

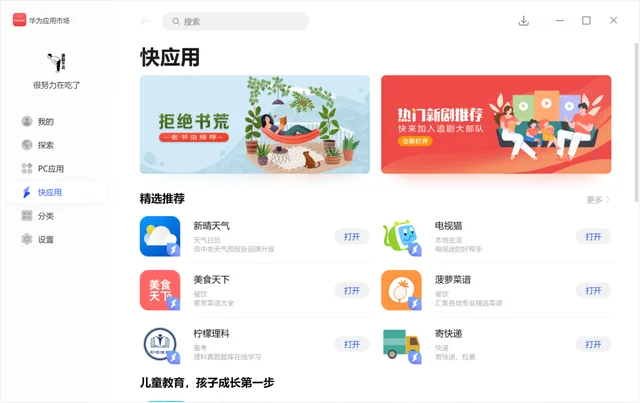
目前华为应用市场的软件丰富程度比以往提升了不少,分类也更加细致,还加入了快应用,无需下载,轻量化的设计让你打开应用的速度可以快人一步。虽说目前的快应用支持数量不多,但这也算是个锦上添花的功能,目的就是让用户的体验更好。

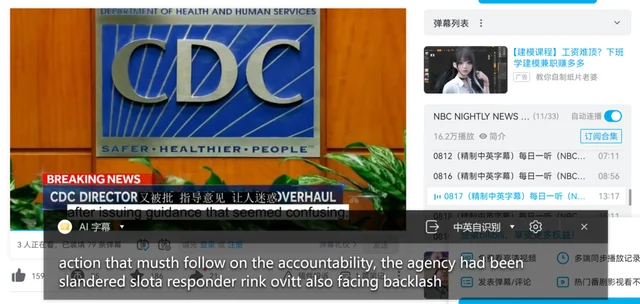
此外,华为 MateBook E G 同样也支持智慧搜索功能、智慧语音、华为云空间等等一系列功能,比如智慧语音,可快捷调用语音输入和 AI 字幕两大功能。
值得一提的是,华为 MateBook E Go 的华为智能磁吸键盘还专门提供了一枚用于该功能的语音按键,只要按下就可以唤出一个 AI 语音浮窗,诸如一些视频会议等场景下,可以实时显示字幕,甚至还可以实现英译中、日译中等翻译。

AI 字幕

AI 字幕翻译
最后,再来讲一下 Windows 11。
众所周知,Windows 系统的触控体验向来一般,也正因如此,以往很多用户都会认为 Win 系统的触控功能如同鸡肋,能用,但根本不好用。因此,Windows 11 全面升级了触控体验,此前二合一电脑平板模式下触控难用的问题,在 Windows 11 上面得到了极大的改善。搭载 Windows 11 的华为 MateBook E Go,在具备平板形态的身躯下,还具备了非常接近平板的触控体验。
比如用手指即可以实现窗口的精准点按、移动以及缩放,再比如在华为 MateBook E Go 的平台模式下,可用用手指拖拽窗口至屏幕边缘,随后即可自动贴靠布局;再比如加入的多指触控手势设计等等,进一步提升了二合一产品在平板模式下的操作体验。

也正如此,华为 MateBook E Go 的触控体验有了质的提升,再搭配华为 MateBook E Go 本身所具备的多屏系统、超级终端等功能,在某种程度上,华为 MateBook E Go 完全可以作为一台纯粹的平板设备,应用于移动办公等场景。
作为一款二合一设备,生产力同样也离不开生态和软件支持,华为 MateBook E Go 上具备多款专业的 Windows 应用生态,可以让 HUAWEI M-Pencil(第二代)雪域白最大的发挥出生产力价值。
这里以大家常用的 OneNote、Drawboard PDF 两款生产力软件简单说明。
OneNote 是 Office 软件程序的一款数字记笔记应用,在华为 MateBook E Go 上,你可以用手写笔进行文字记录,也可以通过键盘进行文字输入等,而升级的一键摘录 / 全局批注,还可以将相关内容快速插入 OneNote 记录之中,进一步提升了创作效率。


Drawboard PDF 则是一款功能非常强大的 PDF 文档编辑软件,借助华为 MateBook E Go 手写笔,你可以轻松地对 PDF 文件进行标记和批注。
Drawboard PDF 内置了丰富的工具,包括用户定义笔刷、压力敏感度和颜色设置,可插入文本、加注、书签、超链接、签名等等。以签名为例,商务办公中,经常需要对一些文件进行审阅、签名,在华为 MateBook E Go 上,借助 Drawboard PDF 和手写笔,你可以快速插入签名。


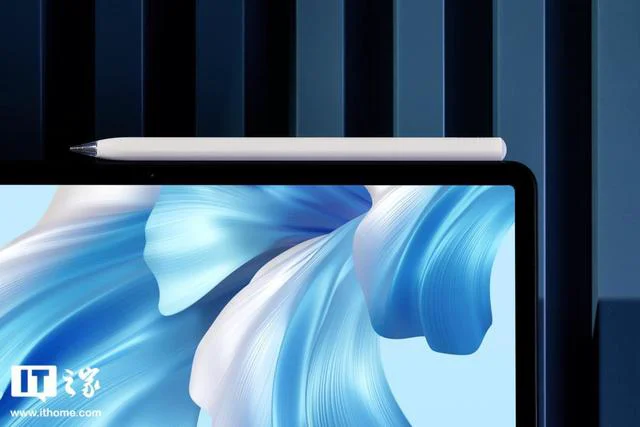
这一次,华为 MateBook E Go 提供了全新的 HUAWEI M-Pencil(第二代)雪域白手写笔,以及华为智能磁吸键盘。
这款手写笔,日常可吸附在长边框上,吸附的同时也在充电。

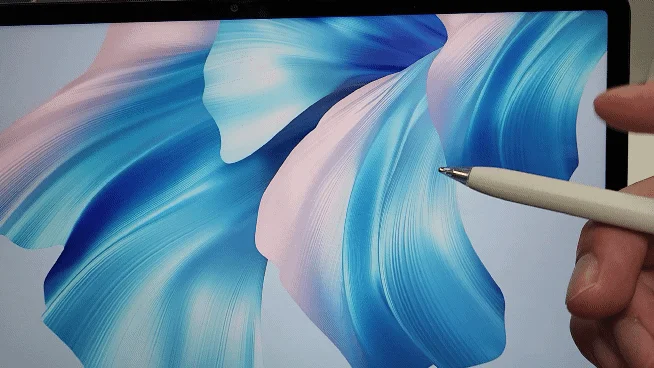
据官方数据,HUAWEI M-Pencil(第二代)雪域白笔身采用有机硅高分子树脂涂层,拥有 4096 级主动式压感,最低可达 2ms 的超低时延,支持蓝牙自动配对连接,磁吸充电,无线快充 30 秒,即可使用 10 分钟。
就体验而言,这只手写笔表面的涂层非常亲肤,细腻,且笔头坚固,不会出现晃动的问题。

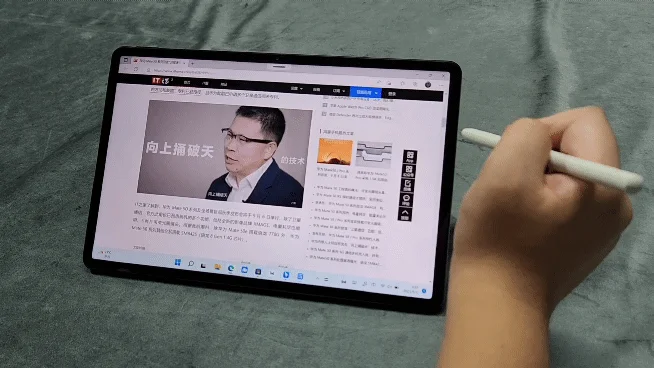
在功能上,新加入的一键摘录、全局批注非常实用,我可以在任何页面下,用笔尖从屏幕右上角划出该功能,随后即可对该页面进行手写笔批注等。
举一个常见的应用场景,比如文字浏览时,遇到一些重要的信息,我可以随时呼出一键摘录功能,用手写笔圈住重要的信息,随后将该信息拖拽至“中转站”内,暂时存放,以供接来下使用。

HUAWEI M-Pencil(第二代)雪域白提供了双击功能,在“华为控制中心”,你可以对手写笔进行相关设置,比如将双击功能切换至全局批注、摘录,又或者是橡皮擦、智慧语音、截图等。


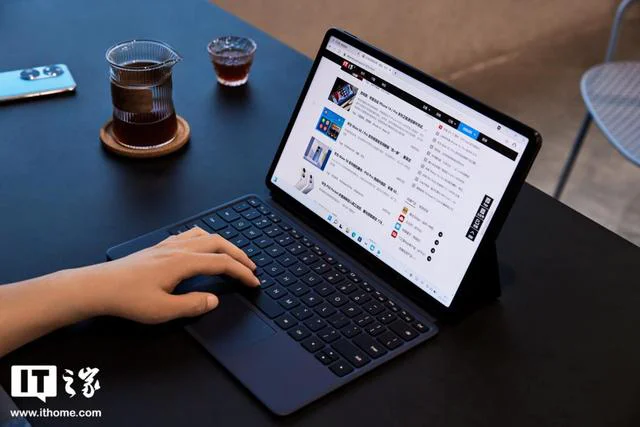
键盘方面,华为 MateBook E Go 搭载的智能磁吸键盘,采用了全尺寸键帽、1.3mm 长键程的设计。触控板面积达到了 56mm*113.mm,且内置了 NFC 感应。

华为 MateBook E Go 的智能磁吸键盘采用了超轻素皮材质,重量轻至 450g。采用了分体式设计,A 面 B 面能够很好地保护主机的后盖。

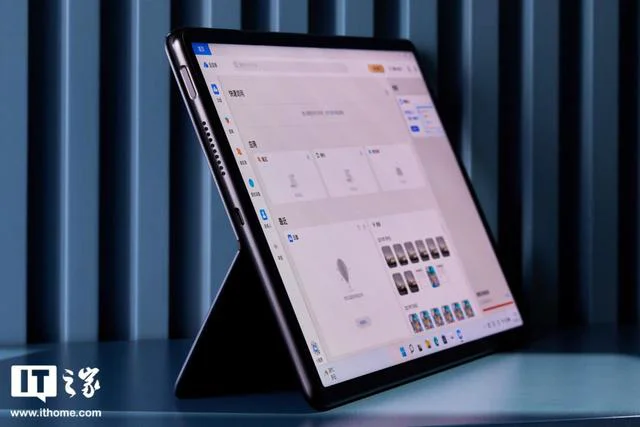
A 面 B 面同样采用了磁吸设计,下方为支架部分,支持 120°-160° 之间的无级角度调整支撑。

就体验而言,这款键盘的手感还不错,1.3mm 的键程提供了一个相对明显的按压深度,不过回馈力度不大,略软一些。当然,对于一款二合一产品来说,这个键盘的表现是超过了及格线的,毕竟本篇文章都是通过这个键盘码字完成,笔者并没有感到不适的地方。

这款键盘最加分的地方,是蓝牙输入。即便是把键盘从平板上取下,此时键盘仍可以进行输入操作。
也正是凭借这个特性,华为 MateBook E Go 具备了更多的应用场景,比如,在飞机上,小桌板或许放不下笔记本,这时候你可以把华为 MateBook E Go 主机放在桌板上,而键盘则放在腿上码字。
这种分体形态应用场景非常多,比如你躺在沙发上通过华为 MateBook E Go 看电影,此时分体下的键盘,就可以远程操控华为 MateBook E Go。

分体形态
除了分体形态,华为 MateBook E Go 还能够实现传统的笔记本形态、平板形态,以及支架形态,比如支架形态,120°-160° 可变角度调节,搭配手写笔,可让用户实现更自由的创作。
五、综合体验华为 MateBook E Go 内置了 45.8Wh 的电池,最高支持 16GB 大内存,最高支持 512G 高速固态硬盘,性能版搭载了第三代骁龙 ®8cx 计算平台,以及支持 160MHz 带宽的 Wi-Fi 6,若搭载 Wi-Fi 6 路由器同步使用,物理峰值速率可达 2.4Gbps。
得益于低功耗高性能 PC 芯片的优势,华为 MateBook E Go 的续航表现也是非常出色,官方数据显示能够持续播放 14 个小时的 1080p 本地视频。
IT之家也进行了简单的测试,在满电的状态下,50% 的亮度进行 PDF 阅读、文档编辑以及网页新闻浏览,一个小时仅耗电 12%,如此推算,可以连续工作 8 小时,这个续航表现,足够满足商务人士一天的用电需求。
据了解,华为 MateBook E Go 同样也搭载了自研 Super Turbo 技术,该技术能够从系统底层进行优化,从而可以更好地发挥 CPU 和 GPU 性能,并同时降低功耗。据官方数据,在办公场景下,Super Turbo 能够让 CPU 占用减少 14%,GPU 占用减少 20%,而在视频会议场景,CPU 更是占用减少 22%,GPU 占用减少 35%。
在笔者使用的这几天中,包括本篇文章的撰写,都是通过华为 MateBook E Go 完成。就实际体验而言,即便是开启多任务,比如钉钉、微信后台常驻、Edge 浏览器常开十几个页面,华为 MateBook E Go 综合体验也是比较流畅的,基本遇不到卡顿情况。
写在最后:经过一段时间的体验,华为 MateBook E Go 给笔者带来最大的感受,就是这是一款想象力非常丰富的二合一笔记本,在产品形态上,其延续了平板设备轻薄、便携的优势,但是在体验上,Windows 11 系统,以及华为 PC 一系列智慧化功能,以及软件与生态的加持,让其又具备了传统华为笔记本惯有的生产力优势。
当然,这里的生产力并非指对性能要求颇高的视频剪辑,或者是专业 3D 渲染,毕竟华为 MateBook E Go 搭载的高性能低功耗 PC 芯片决定了其本身的定位和应用场景。华为 MateBook E Go 所强调的移动生产力,更适合那些经常出差,商务洽谈、视频会议,对移动办公有强烈需求的商务人士,又或者是大学生的在线学习等等。
总的来说,拥有一台华为 MateBook E Go,带来的是轻薄本和平板的两份使用体验。而且,华为 MateBook E Go 还将旗舰二合一笔记本的使用体验拉到了主流笔记本 4000-6000 元的价格档位,品价比突出。
入局 PC 行业 6 年,华为不断的用做手机的思路去做 PC 产品,华为 MateBook E Go 的诞生,是华为在平板、PC 领域对消费者需求的深刻认知,华为 MateBook E Go 这样的二合一笔记本,或许就代表着轻薄本的未来发展方向。
#华为发布新款二合一笔记本MateBook E Go#
#华为新款二合一笔记本价格#
#华为发布首款120Hz高刷笔记本#
用Go语言写Android应用—— (1) 用Go写本地应用
·从看小例子开始 ·
step1下载安装gomobile工具
首先安装1.5以上版本的Go语言环境,这个大家都应该有了。
然后需要通过科学上网方法去下载gomobile命令:
go get golang.org/x/mobile/cmd/gomobile
接着需要通过gomobile init去下载Android NDK的部分toolchain,执行下面的命令:
gomobile init
可以去android网站上下载一份最新的NDK以备用,将来遇上缺什么文件的话,就从NDK里面复制就是了。
下载地址在:https://developer.android.com/ndk/downloads/index.html
一切就绪了之后,先运行个例子试一试吧:
gomobile build -target=android golang.org/x/mobile/example/basic
成功之后,就生成了basic.apk。
可以通过gomobile install命令安装这个apk:
gomobile install golang.org/x/mobile/example/basic
当然啦,apk都生成了,直接用adb install就是了。
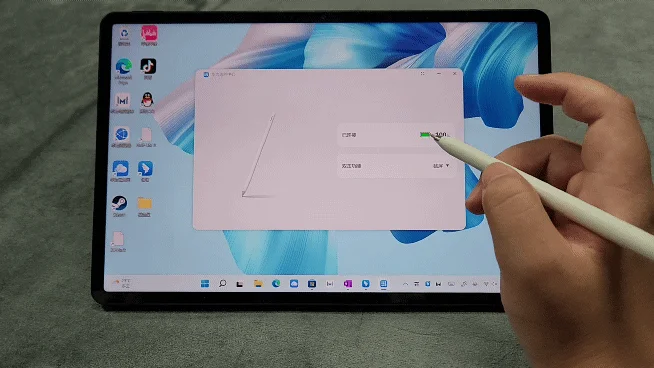
basic例子的功能很简单,红底上画一个绿色渐变的三角形,随着手指的点击事件,三角形的直角顶点的位置跟着一起走。
step2basic例子分析
纯用Go写的Android代码,与Android NDK用C++写的代码异曲同工,都是用OpenGL/ES的命令直接作画的方式。
我们来看下这个不长的例子,涉及到Go语言相关或者是OpenGL相关的不理解的不要紧,后面我们都会介绍,我们先过几个例子找找感觉:
2.1引用包
第一步是引用了一堆要用的包,跟app相关,event相关,openGL相关。
package mainimport ( "encoding/binary""log"
"golang.org/x/mobile/app"
"golang.org/x/mobile/event/lifecycle"
"golang.org/x/mobile/event/paint"
"golang.org/x/mobile/event/size"
"golang.org/x/mobile/event/touch"
"golang.org/x/mobile/exp/app/debug"
"golang.org/x/mobile/exp/f32"
"golang.org/x/mobile/exp/gl/glutil"
"golang.org/x/mobile/gl")
2.2定义变量
基本是OpenGL相关的几个值,还有颜色,X和Y的位置。
var (images *glutil.Images
fps *debug.FPS
program gl.Program
position gl.Attrib
offset gl.Uniform
color gl.Uniform
buf gl.Buffer
green float32
touchX float32
touchY float32
)
2.3主函数
先向app.Main中注册我们的主函数。
func main() {app.Main(func(a app.App) { var glctx gl.Context
var sz size.Event
下面就是一个典型的消息驱动的循环,app将事件传给我们的主函数,我们根据事件来处理。GUI系统的代码的框架都差不多哈。
for e := range a.Events() { switch e := a.Filter(e).(type) { case lifecycle.Event: switch e.Crosses(lifecycle.StageVisible) { case lifecycle.CrossOn:glctx, _ = e.DrawContext.(gl.Context)
onStart(glctx)
a.Send(paint.Event{}) case lifecycle.CrossOff:
onStop(glctx)
glctx = nil
} case size.Event:
sz = e
touchX = float32(sz.WidthPx / 2)
touchY = float32(sz.HeightPx / 2) case paint.Event: if glctx == nil || e.External { // As we are actively painting as fast as
// we can (usually 60 FPS), skip any paint
// events sent by the system.
continue
}
onPaint(glctx, sz)
a.Publish() // Drive the animation by preparing to paint the next frame
// after this one is shown.
a.Send(paint.Event{}) case touch.Event:
touchX = e.X
touchY = e.Y
}
}
})
}
后面基本上就需要一些OpenGL的知识了:
func onStart(glctx gl.Context) { var err error
通过glutil.CreateProgram创建一个程序,OpenGL里程序是将顶点着色器和片段着色器绑定在一起的实体。
program, err = glutil.CreateProgram(glctx, vertexShader, fragmentShader) if err != nil { log.Printf("error creating GL program: %v", err) return}
buf = glctx.CreateBuffer()
glctx.BindBuffer(gl.ARRAY_BUFFER, buf)
glctx.BufferData(gl.ARRAY_BUFFER, triangleData, gl.STATIC_DRAW)
position = glctx.GetAttribLocation(program, "position")
color = glctx.GetUniformLocation(program, "color")
offset = glctx.GetUniformLocation(program, "offset")
images = glutil.NewImages(glctx)
fps = debug.NewFPS(images)
}
func onStop(glctx gl.Context) {
glctx.DeleteProgram(program)
glctx.DeleteBuffer(buf)
fps.Release()
images.Release()
}
onPaint的过程,是个标准的OpenGL绘制三角形的流程:
func onPaint(glctx gl.Context, sz size.Event) {glctx.ClearColor(1, 0, 0, 1)
glctx.Clear(gl.COLOR_BUFFER_BIT)
glctx.UseProgram(program)
green += 0.01
if green > 1 {
green = 0
}
glctx.Uniform4f(color, 0, green, 0, 1)
glctx.Uniform2f(offset, touchX/float32(sz.WidthPx), touchY/float32(sz.HeightPx))
glctx.BindBuffer(gl.ARRAY_BUFFER, buf)
glctx.EnableVertexAttribArray(position)
glctx.VertexAttribPointer(position, coordsPerVertex, gl.FLOAT, false, 0, 0)
glctx.DrawArrays(gl.TRIANGLES, 0, vertexCount)
glctx.DisableVertexAttribArray(position)
fps.Draw(sz)
}
下面是三角形的三个顶点的坐标:
var triangleData = f32.Bytes(binary.LittleEndian, 0.0, 0.4, 0.0, // top left0.0, 0.0, 0.0, // bottom left
0.4, 0.0, 0.0, // bottom right)const (
coordsPerVertex = 3
vertexCount = 3)
最后是我们创建顶点着色器时所使用的GLSL:
const vertexShader = `#version 100
uniform vec2 offset;attribute vec4 position;void main() { // offset comes in with x/y values between 0 and 1.
// position bounds are -1 to 1.
vec4 offset4 = vec4(2.0*offset.x-1.0, 1.0-2.0*offset.y, 0, 0);
gl_Position = position + offset4;
}`
const fragmentShader = `#version 100
precision mediump float;uniform vec4 color;void main() { gl_FragColor = color;}`
step3对照C++所写的native activity
我们来对照下,Android用NDK来写这种native的activity都需要做什么吧。总的代码比Go版本的还是长不少,我们就挑个Android的主函数看一下:
void android_main(struct android_app* state) { struct engine engine; // Make sure glue isn't stripped.app_dummy(); memset(&engine, 0, sizeof(engine));
state->userData = &engine;
state->onAppCmd = engine_handle_cmd;
state->onInputEvent = engine_handle_input;
engine.app = state;
... if (state->savedState != NULL) { // We are starting with a previous saved state; restore from it.
engine.state = *(struct saved_state*)state->savedState;
} // loop waiting for stuff to do.
while (1) { // Read all pending events.
int ident; int events; struct android_poll_source* source; // If not animating, we will block forever waiting for events.
// If animating, we loop until all events are read, then continue
// to draw the next frame of animation.
while ((ident=ALooper_pollAll(engine.animating ? 0 : -1, NULL, &events,
(void**)&source)) >= 0) { // Process this event.
if (source != NULL) {
source->process(state, source);
}
... // Check if we are exiting.
if (state->destroyRequested != 0) {
engine_term_display(&engine); return;
}
} if (engine.animating) { // Done with events; draw next animation frame.
engine.state.angle += .01f; if (engine.state.angle > 1) {
engine.state.angle = 0;
} // Drawing is throttled to the screen update rate, so there
// is no need to do timing here.
engine_draw_frame(&engine);
}
}
}//END_INCLUDE(all)
Android例子中用的OpenGL比上面Go的例子要简单一些:
static void engine_draw_frame(struct engine* engine) { if (engine->display == NULL) { // No display.return;
} // Just fill the screen with a color.
glClearColor(((float)engine->state.x)/engine->width, engine->state.angle,
((float)engine->state.y)/engine->height, 1);
glClear(GL_COLOR_BUFFER_BIT);
eglSwapBuffers(engine->display, engine->surface);
}
小结
上面的例子,除去了OpenGL的知识以外,我们不需要知道任何跟Android系统相关的知识。
别小看了这段小小的代码,在gomobile的支持下,它可是跨平台的哟。
下一期,我们讨论更加激动人心的话题,如何从Android的Java代码调用Go的代码。
更多深度技术内容,请关注云栖社区微信公众号:yunqiinsight。
