
Django的站点管理
创建超级管理员命令(密码要8位)
python manage.py createsuperuser
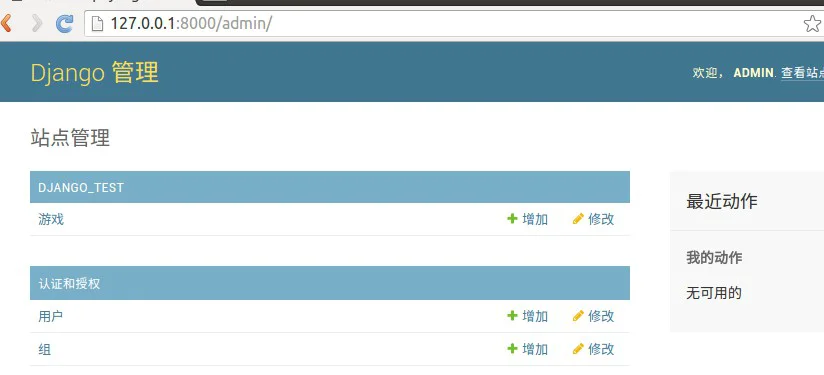
进入站点管理

注册模型类
from django.contrib import admin # Register your models here. from django.contrib import admin from django_test.models import GameInfo admin.site.register(GameInfo)
运行结果(可以直接在站点管理添加数据)

admin.py代码
from django.contrib import admin
# Register your models here.
from django.contrib import admin
from django_test.models import GameInfo
# 第一种自定义的站点管理的方法
# class GameInfoAdmin(admin.ModelAdmin):
# list_per_page = 2
#
# # 注册自定义的站点管理类
# admin.site.register(GameInfo, GameInfoAdmin)
# 装饰器的自定义站点管理方法
@admin.register(GameInfo)
class GameInfoAdmin(admin.ModelAdmin):
list_per_page = 2
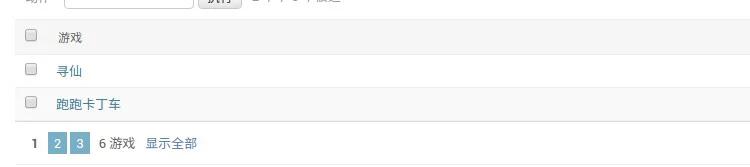
分页
list_per_page = 2

设置顶部和底部显示
actions_on_top = True actions_on_bottom = True

自定义显示地段
list_display = ['id', 'gtitle', 'game_date','game_download']

右侧栏过滤器
list_filter = ['id','gtitle']

搜索框
search_fields = ['id']

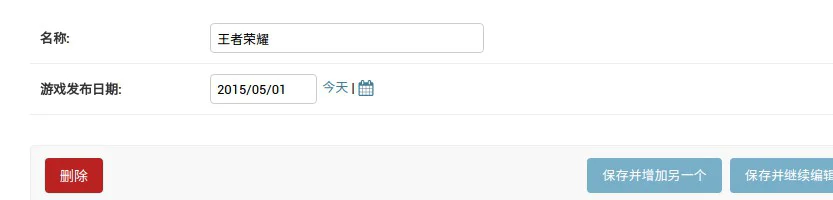
调整页面的编辑展示
fields = ['gtitle','game_date']

分组显示
fieldsets = (
('基本', {'fields': ['gtitle', 'game_date']}),
('高级', {
'fields': ['game_download', 'gcommnet'],
'classes': ('collapse',) # 是否折叠显示
})
)

关联对象
admin.py中创建一个HeroInfoInline类
class HeroInfoInline(admin.StackedInline):
# 要编辑的对象 model = HeroInfo
# 要附加的编辑数量 extra = 1
admin.py中的GameInfoAdmin类添加
inlines = [HeroInfoInline]
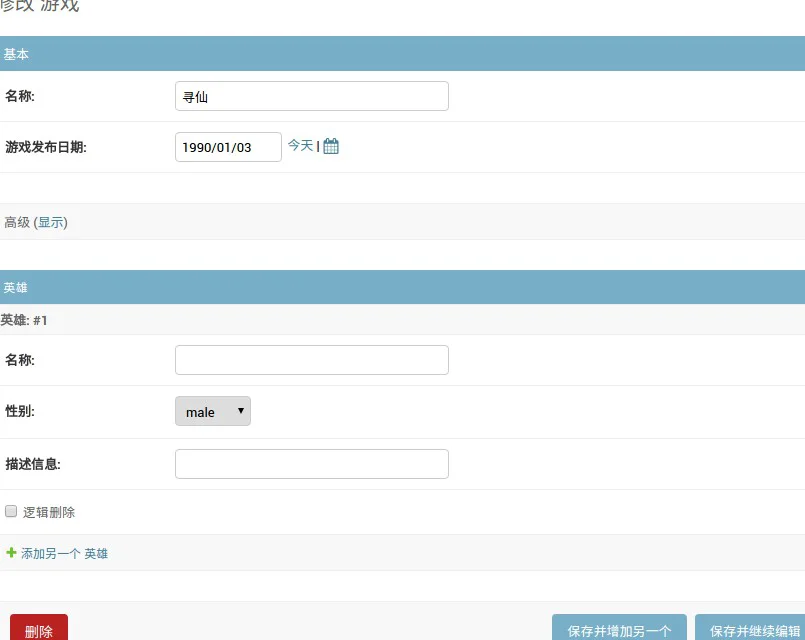
运行结果

可以用表格的形式嵌入
class HeroInfoInline(admin.TabularInline):
model = HeroInfo
extra = 1
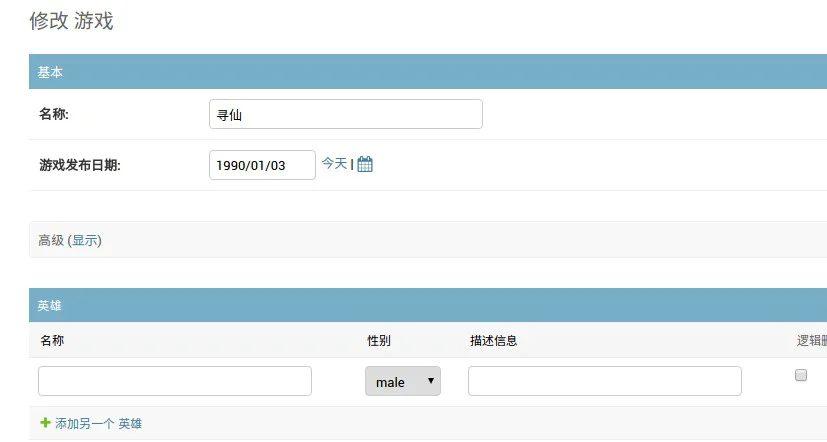
运行结果

调整站点信息
- admin.site.site_header 设置网站页头
- admin.site.site_title 设置页面标题
- admin.site.index_title 设置首页标语
admin.site.site_header = '游戏中心' admin.site.site_title = 'tx游戏' admin.site.index_title = '欢迎来到tx游戏'
运行结果

每个应用设置独立的名字
在apps.py中设置应用设置的名字
代码
from django.apps import AppConfig
class DjangoTestConfig(AppConfig):
name = 'django_test'
verbose_name = '游戏中心'
运行结果

admin.py代码
from django.contrib import admin
# Register your models here.
from django.contrib import admin
from django_test.models import GameInfo,HeroInfo
# 第一种自定义的站点管理的方法
# class GameInfoAdmin(admin.ModelAdmin):
# list_per_page = 2
#
# # 注册自定义的站点管理类
# admin.site.register(GameInfo, GameInfoAdmin)
class HeroInfoInline(admin.TabularInline):
model = HeroInfo
extra = 1
# 装饰器的自定义站点管理方法
@admin.register(GameInfo)
class GameInfoAdmin(admin.ModelAdmin):
# 分页
list_per_page = 2
# 设置顶部和底部
actions_on_bottom = True
actions_on_top = True
# 自定义显示的字段
list_display = ['id', 'gtitle', 'game_date','game_download']
# 过滤器
list_filter = ['id','gtitle']
# 搜索框
search_fields = ['id']
# 编辑显示字段
# fields = ['gtitle','game_date']
# 分组显示
fieldsets = (
('基本', {'fields': ['gtitle', 'game_date']}),
('高级', {
'fields': ['game_download', 'gcommnet'],
'classes': ('collapse',) # 是否折叠显示
})
)
inlines = [HeroInfoInline]
@admin.register(HeroInfo)
class HeroInfoAdmin(admin.ModelAdmin):
pass
admin.site.site_header = '游戏中心'
admin.site.site_title = 'tx游戏'
admin.site.index_title = '欢迎来到tx游戏'
上传图片
安装图片操作包
pip install Pillow
配置

模型类添加图片字段
# Django是主目录或者自定义其他目录(static_files)
image = models.ImageField(upload_to='Django', verbose_name='图片' ,null=True)
结果


标签:
