PaysAPI直接查看接口文档:https://www.paysapi.com/docindex,比较简单
百度云视频点播服务接入:
· 在百度云注册账号并且开通“音视频点播VOD”服务
· 进入后台管理系统 -> 安全认证 -> 获取AccessKey
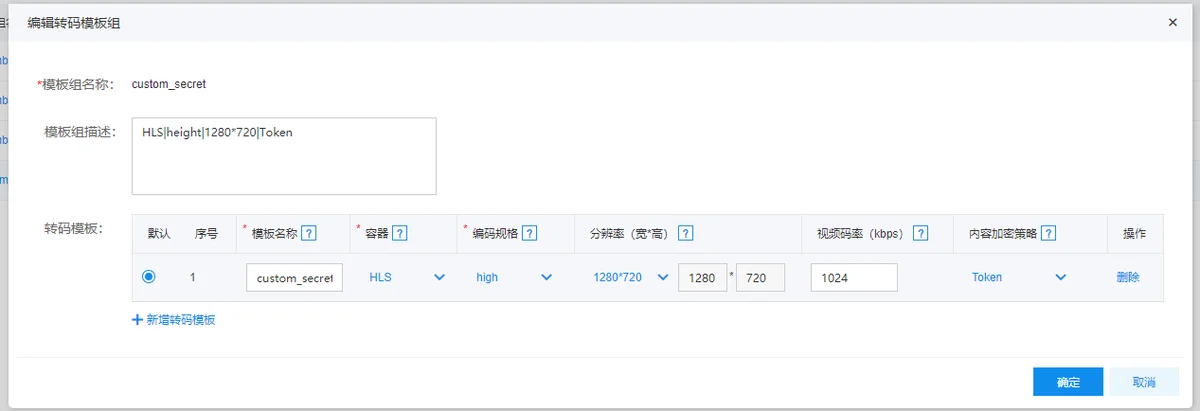
· 自定义转码模板(因为视频需要使用token加密再播放):

后端实现:
·token加密计算规则:
名词解释:
1. userId: 百度云用户唯一标识,可在百度云管理控制台账号基本信息中得到,32位字符串。
2. userKey:用户密钥,是AES-128内容密钥,用于对MediaId和ExpirationTime组成的串进行加密。长度为16字节,用32位十六进制数表示。可在百度云VOD管理控制台中设置和更新。
3. signature: 签名,是用UserKey给MediaId和ExpirationTime加密生成的字符串。长度为32字节,用64位十六进制数表示。
4. mediaId:百度云VOD中媒资的唯一标识。
5. expirationTime:Signature的过期时间,是一个unix时间戳,以秒为单位。
6. token:由Signature_UserId_ExpirationTime组成的字符串。
7. HMAC-SHA-256:签名算法,详见https://tools.ietf.org/html/rfc4868
token的生成方法:
1. 生成签名signature = HMAC-SHA-256(userKey,String.format("/%s/%s", mediaId, expirationTime),sample code见HMAC-SHA-256加密算法 Sample Code
2. 利用下划线(_) 连接signature,userId,expirationTime组合成token = String.format(“%s_%s_%s”, signature, userId,expirationTime)
加密代码实例:# hamc,hashlib:加密包
import hmac,hashlib,time
from django.conf import settings
# 获取视频加密token方式
def course_token(request):
file = request.GET.get('video')
# 自行设置token过期时间
expiration_time = int(time.time()) + 2 * 60 * 60
# 用户唯一ID
USER_ID = settings.BAIDU_CLOUD_USER_ID
# 用户秘钥
USER_KEY = settings.BAIDU_CLOUD_USER_KEY
# 从视频地址中得到 百度云VOD 中媒体资源的唯一标识
media_id = file.split('/')[-2]
# 加密时,需要将加密的字符串转为16进制
key = USER_KEY.encode('utf-8')
message = '/{0}/{1}'.format(media_id, expiration_time).encode('utf-8')
# hamc.new():创建一个加密的实例
# digestmod=hashlib.sha256:指定加密类型
# .hexdigest():得到加密后的对象
signature = hmac.new(key, message, digestmod=hashlib.sha256).hexdigest()
token = '{0}_{1}_{2}'.format(signature, USER_ID, expiration_time)
return restful.result(data={'token': token})
前端实现:
· 前端准备工作:
2. 导入js文件:
<script src="{% static 'videojs/video.min.js' %}"></script>
<script src="{% static 'videojs/videojs-contrib-hls.min.js' %}"></script>
<script src="{% static 'videojs/videojs-contrib-quality-levels.min.js' %}"></script>
<script type="text/javascript" src="https://cdn.bdstatic.com/jwplayer/latest/cyberplayer.js"></script>
3. 需要创建一个容器来存放视屏播放器:<div id="playercontainer"></div>
4. 在js代码中初始化视频播放器:
var videourl = "视频地址";
var cover = "视频封面图";
var player = cyberplayer("playercontainer").setup({
width: '100%',//设置宽度
height: '100%',//设置播放器高度
file: videourl,//视频播放地址
image: cover,//视频封面图片
autostart: false,
//设置播放器缩放方式,缩放方式分为:1.none:不缩放;2.uniform:添加黑边缩放;3. exactfit:改变宽高比缩到最大;4.fill:剪切并缩放到最大(默认方式为uniform)
stretching: "uniform",
//设置视频的重复播放模式,重复模式分为:1.false:无重复; 2.true:重复播放
repeat: false,
volume: 100,//音量调节,默认为100
//设置播放器控制条的显示模式,显示模式分为:1.none:不显示;2.over:悬浮(鼠标无操作时自动隐藏)
controls: true,
//primary: "flash",// 是否使用flash播放
// 是否开启token加密(重要)
tokenEncrypt: "true",
// AccessKey
ak: 'AccessKey' //用户的AccessKey
});
// 命令 beforePlay :在开始播放前需要做的事情
player.on('beforePlay',function (e) {
// 判断视频格式是否为m3u8格式
if(!/m3u8/.test(e.file)){
return;
}
xfzajax.get({
// 获取token的url
'url': '/course/course_token/',
'data': {
'video': videourl
},
'success': function (result) {
if(result['code'] === 200){
var token = result['data']['token'];
// 将token设置到播放器中
player.setToken(e.file,token);
}else{
// 如果token有误,则将视频停止播放
player.stop();
}
},
'fail': function (error) {
console.log(error);
}
});
});
有志者,事竟成!
