一、Django框架简介
Django 是一个高级的Python Web框架,它鼓励快速开发和清洁,务实的设计。由经验丰富的开发人员构建,它负责Web开发的许多麻烦,因此您可以专注于编写应用程序,而无需重新创建轮子。它是免费的和开源的。被官方称之为完美主义者的Web框架。
Django 官方文档:https://docs.djangoproject.com/zh-hans/3.1/
二、后台管理
1.项目创建与运行
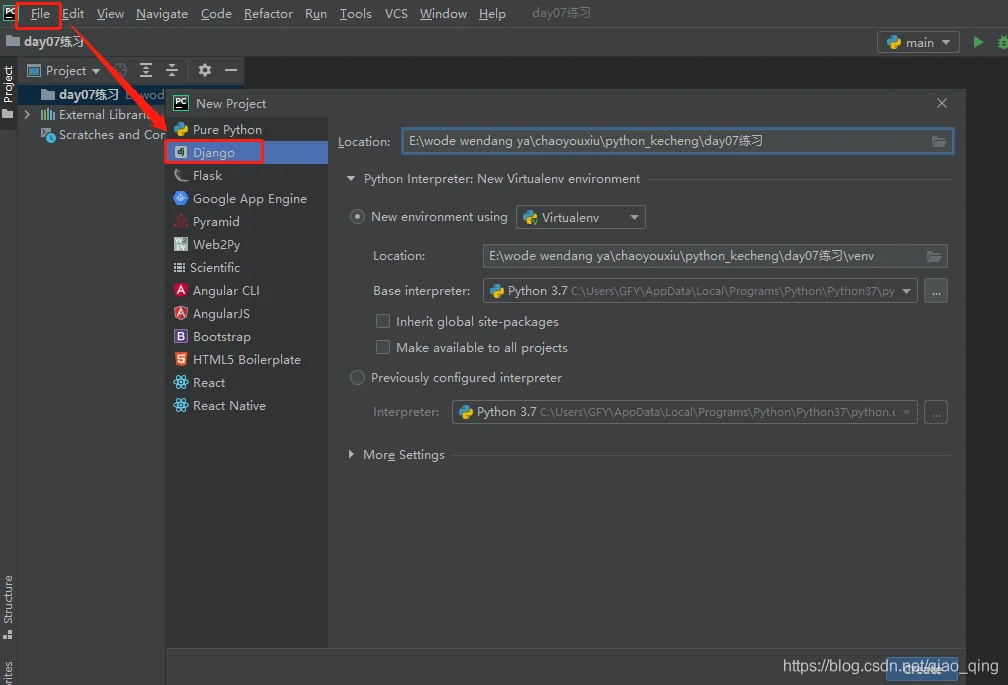
1)创建项目

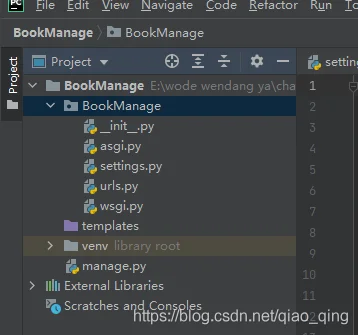
2)目录说明:

- manage.py :一个命令行工具,可以使你用多种方式对 Django 项目进行交互
- 内层的目录:项目的真正的Python包 init.py :一个空文件,它告诉Python这个目录应该被看做一个Python包
- settings.py :项目的配置
- urls.py :项目的URL声明
- wsgi.py :项目与 WSGI 兼容的Web服务器入口
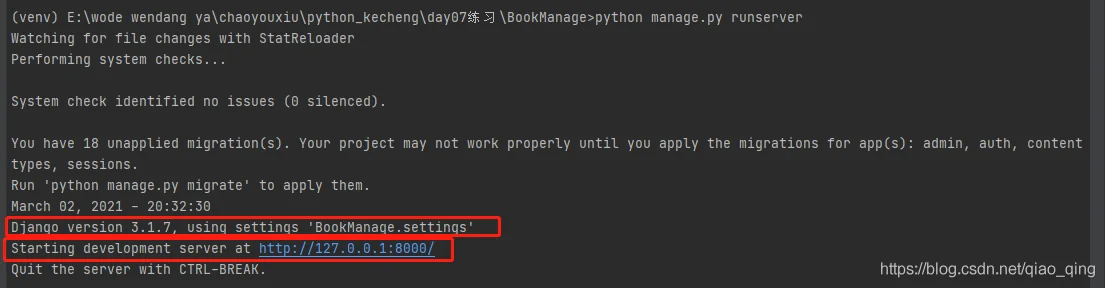
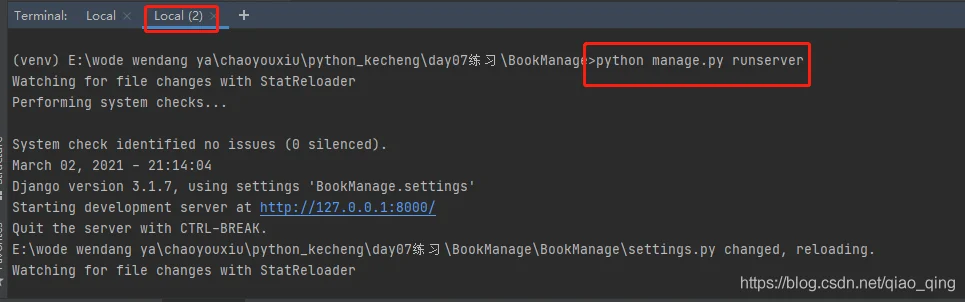
3)Terminal命令窗口执行:
python manage.py runserver

4)网页访问给定网址,如下图,说明Django创建成功

2.启用后台Admin 站点管理
- 站点分为“内容发布(后台管理)”和“公共访问(前台管理)”两部分, “内容发布”的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力的工作。因此, Django 会根据定义的模型类完全自动地生成管理模块。
- Django 框架中有一个非常强大的应用功能: 自动管理界面。 常被Web平台管理者使用,去管理整个
Web平台。
1)数据库迁移
#Terminal命令框中执行:
python manage.py makemigrations #生成迁移文件
python manage.py migrate #将数据库表写入数据库中
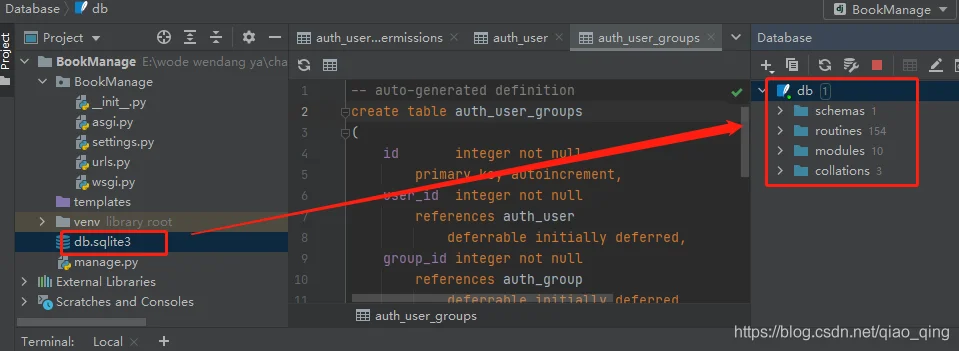
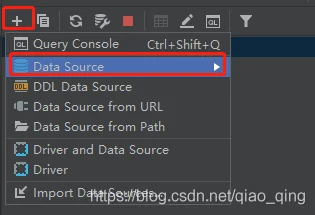
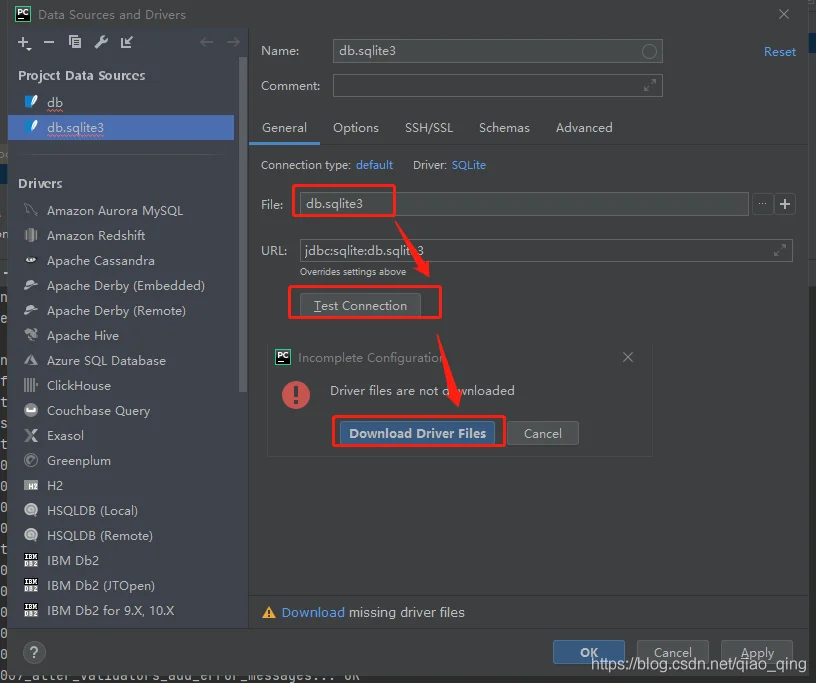
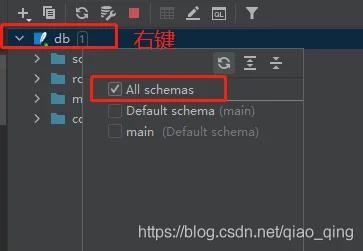
 创建完成后,如看不到DB下的文件,需要如下操作:
创建完成后,如看不到DB下的文件,需要如下操作:



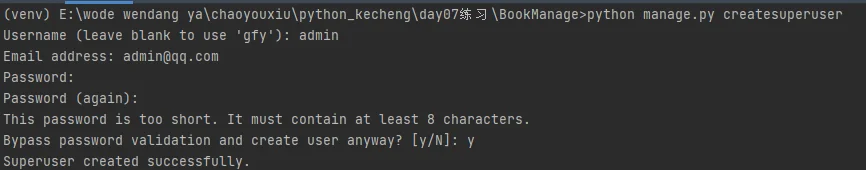
2)创建管理员用户
#Terminal命令框中执行:
python manage.py createsuperuser

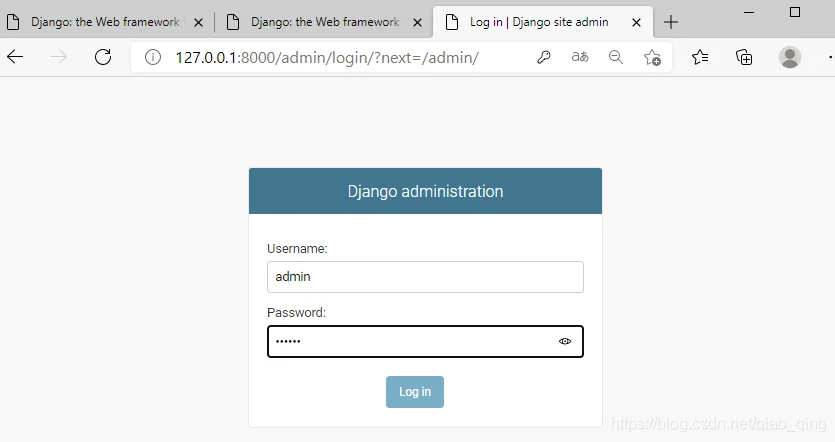
创建完超级用户后,网页访问127.0.0.1:8000/admin,输入上面创建的用户名、密码
进入管理站点,默认可以对 groups、users 进行管理

 注意:python manage.py runserver需要一直在后台运行,才能访问127.0.0.1:8000/admin
注意:python manage.py runserver需要一直在后台运行,才能访问127.0.0.1:8000/admin
3)本地化配置
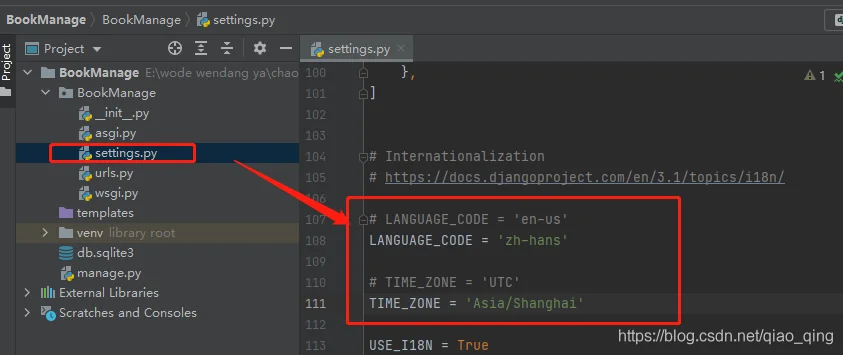
#编辑setting文件,更改语言和时区
# LANGUAGE_CODE = 'en-us'
LANGUAGE_CODE = 'zh-hans'
# TIME_ZONE = 'UTC'
TIME_ZONE = 'Asia/Shanghai'


4)自定义模型加入后台管理
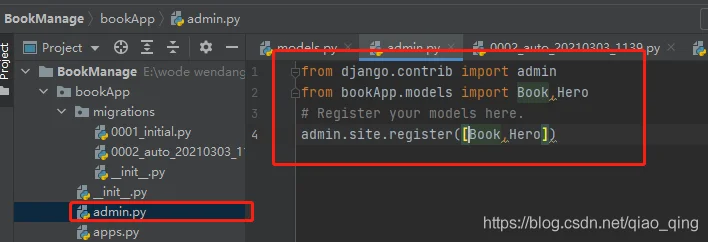
#编辑 bookApp/admin.py 文件,注册模型:
from django.contrib import admin
from models import Book
admin.site.register(Book)
 网页访问127.0.0.1:8000/admin
网页访问127.0.0.1:8000/admin

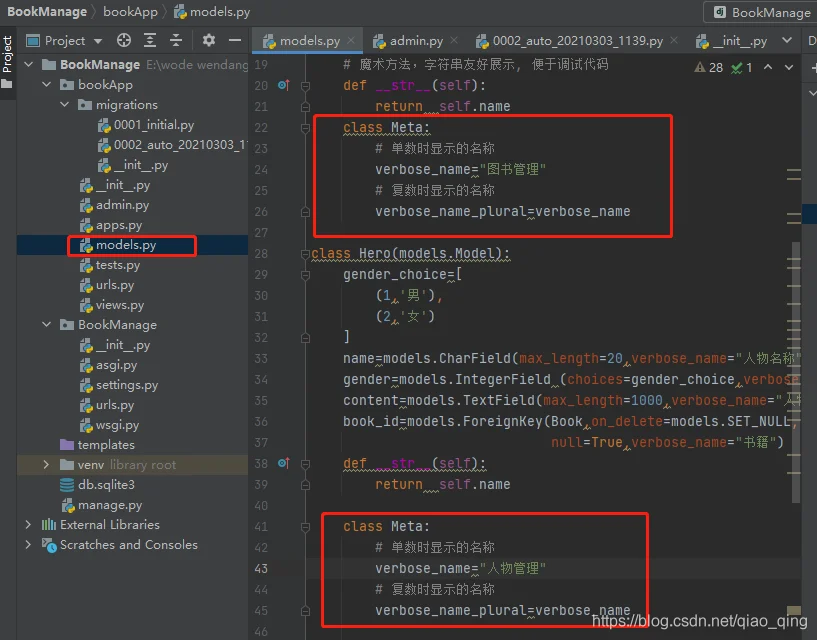
#编辑bookApp/modles.py 文件,汉化:
class Meta:
# 单数时显示的名称
verbose_name="图书管理"
# 复数时显示的名称
verbose_name_plural=verbose_name
class Meta:
# 单数时显示的名称
verbose_name="人物管理"
# 复数时显示的名称
verbose_name_plural=verbose_name

3.应用的创建和使用
1) 创建第一个应用程序
#Terminal命令框中执行:
python manage.py startapp bookApp#创建应用
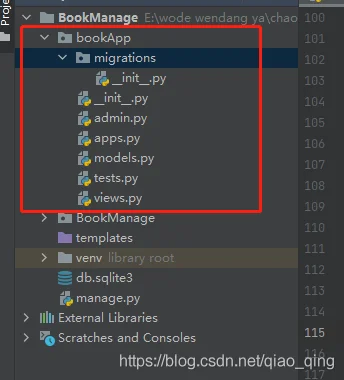
应用结构:

2) 编写第一个视图函数
#打开文件 bookApp/views.py 并放入以下Python代码:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 视图: 对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response).
def index(request):
print("用户请求的路径:",request.path)
return HttpResponse
3) 路由规则
普通方式
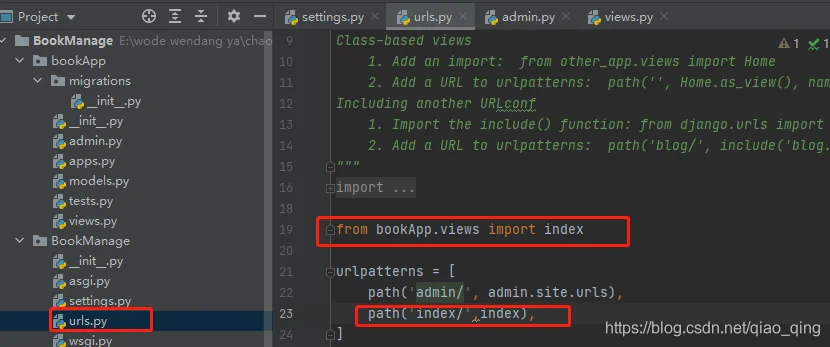
#在 bookApp 目录中编辑urls.py文件
from bookApp.views import index
urlpatterns = [
path('admin/', admin.site.urls),
path('index/',index),
]

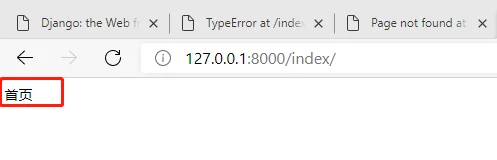
访问网页http://127.0.0.1:8000/index/

子路由配置
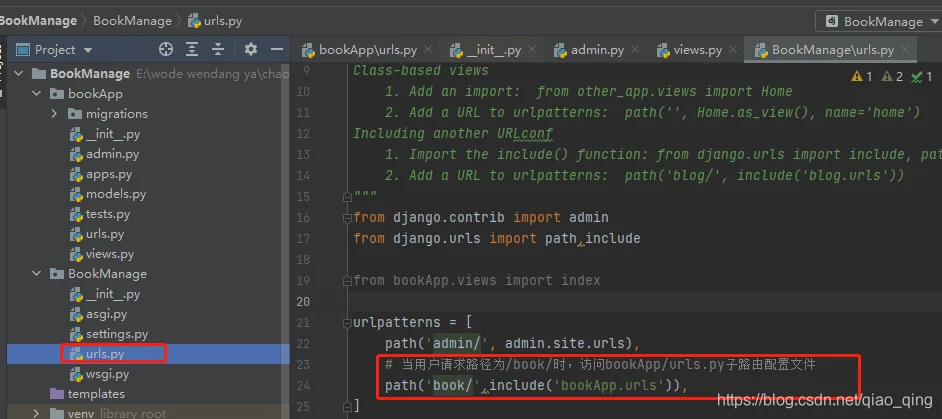
##1.编辑BookManage\urls.py
from django.contrib import admin
from django.urls import path,include
from bookApp.views import index
urlpatterns = [
path('admin/', admin.site.urls),
# 当用户请求路径为/book/时,访问bookApp/urls.py子路由配置文件
path('book/',include('bookApp.urls')),
]
##2在bookApp目录下新建文件urls.py
from django.urls import path
from bookApp import views
urlpatterns = (
# 当用户访问路径是book/, 执行views.index视图函数。
path(r'', views.index, name='index'),
)
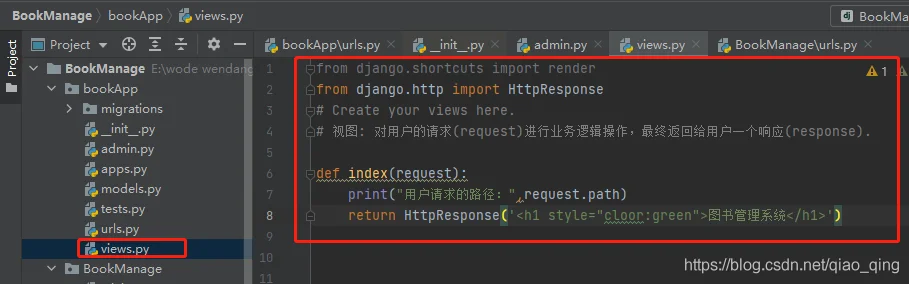
##3#编辑bookApp\views.py
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 视图: 对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response).
def index(request):
print("用户请求的路径:",request.path)
return HttpResponse('<h1 style="cloor:green">图书管理系统</h1>')


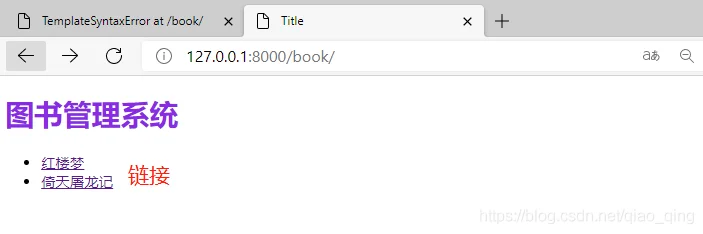
重新运行python manage.py runserver(更改文件不用重新运行,但增删文件需要),然后网页访问:http://127.0.0.1:8000/book/

访问流程:当用户访问http://127.0.0.1:8000/book/时,先由外部服务网关接口wsgi,接收用户的请求,接收后发现接收的路径是’book/’,然后在BookManage\urls.py中有定义path(‘book/’,include(‘bookApp.urls’)),即是路径’book/'时去读子urls:bookApp.urls,此时到bookApp目录下新建的文件urls.py中,发现’book/'后面没有跟内容,所以执行views.index函数,index函数的作用是:接收请求,打印请求的路径,返回响应图书管理系统
4.数据库模型
1)创建数据库模型
#编辑bookApp/models.py文件:
from django.db import models
"""
名词:
ORM(Object Ralational Mapping,对象关系映射)用来把对象模型表示的对象映射到基于S Q L 的关系模型数据库结构中去。
这样,我们在具体的操作实体对象的时候,就不需要再去和复杂的 SQ L 语句打交道,只需简单的操作实体对象的属性和方法。
一对多关系:外键写在多的一端
book:hero = 1:n
"""
# Create your models here.
# 类对应数据库表, 表名称默认为bookApp_book.
#Book继承models.Model,会生成对应的数据库列表bookApp_book,数据库表有3列信息:id,title,date
class Book(models.Model):
# 属性对应数据库表的列名,默认会添加id这一列。
name = models.CharField(max_length=40, verbose_name="书籍名称")#CharField字符串,表里面对应的类名
pub_date = models.DateField(verbose_name="出版日期")
# 魔术方法,字符串友好展示, 便于调试代码
def __str__(self):
return self.name
"""
更多查询操作请参考网址: https://docs.djangoproject.com/zh-hans/3.1/topics/db/queries/
"""
# 类对应数据库表, 表名称默认为bookApp_hero.
class Hero(models.Model):
# 属性对应数据库表的列名,默认会添加id这一列。
gender_choice = [
(1, "男"),
(2, "女")
]
name = models.CharField(max_length=20, verbose_name="人物名称")
# 性别只能选择男(1)或者女(2)
gender = models.IntegerField(choices=gender_choice, verbose_name="性别") # 1, 2
content = models.TextField(max_length=1000, verbose_name="人物描述")
# 外键关联, 如果删除书籍时,相关hero对应的书籍设置为空。
book_id = models.ForeignKey(Book, on_delete=models.SET_NULL,
null=True, verbose_name="书籍id")
def __str__(self):
return self.name
2)生成数据库表
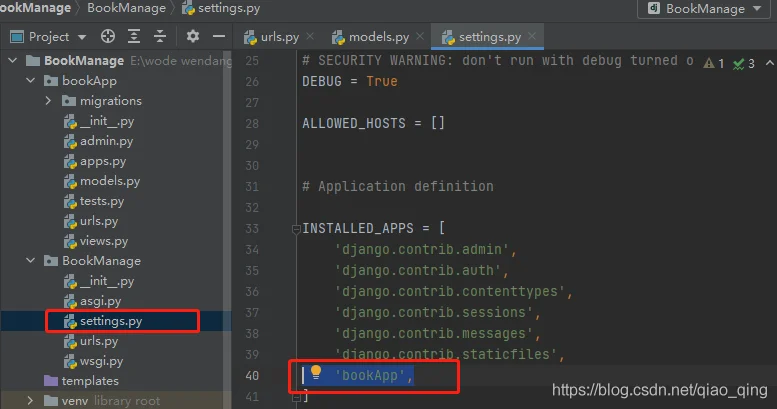
#编辑 settings.py 文件,将应用加入到 INSTALLED_APPS 中:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'bookApp',# 新添加的app
]

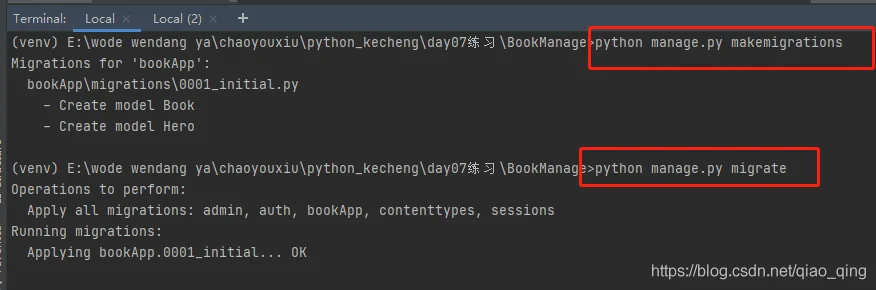
##Terminal命令框中执行:
python manage.py makemigrations %生成迁移文件
python manage.py migrate %执行迁移,应用到数据库上
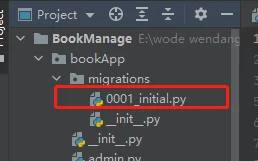
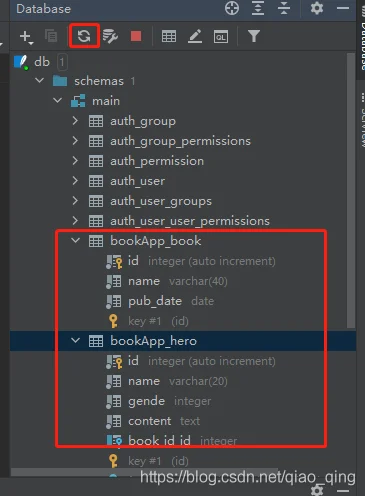
 生成迁移文件和数据库列表
生成迁移文件和数据库列表


3)数据库模型基本操作
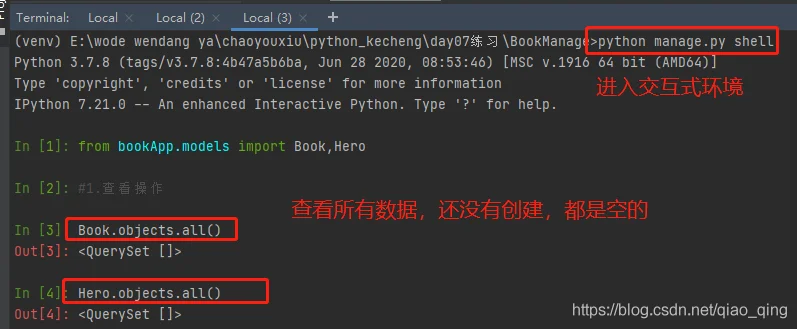
##Terminal命令框中执行:
pip install ipython #装完这个包可以在交互式环境下进行补齐操作
python manage.py shell #进入交互式的Python shell
from bookApp.models import Book,Hero #导入需要的包
from datetime import date
Book.objects.all() #查看所有图书信息
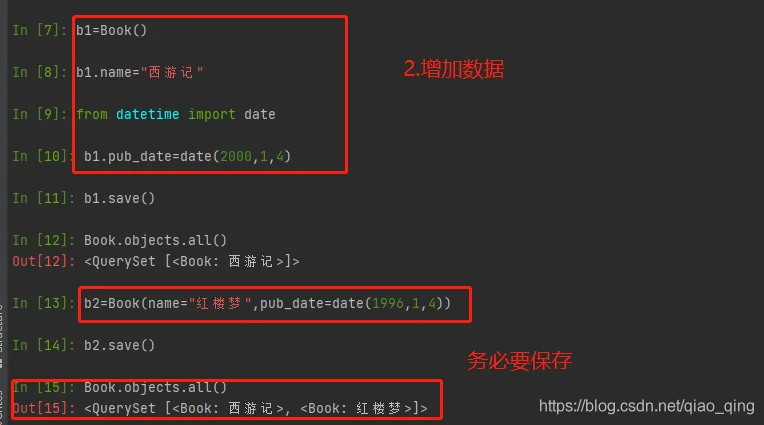
b1 = Book(name="西游记", pub_date=date(2000,1,4)) #增加数据
b2 = Book(name="红楼梦", pub_date=date(1996,1,4)) #增加数据
b1.save() #保存图书信息,必须要保存,才能查看
b2.save()
Book.objects.all()
Out[15]: <QuerySet [<Book: 西游记>, <Book: 红楼梦>]>
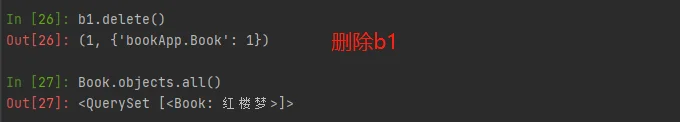
b1.delete() #删除b1
增删改查操作:




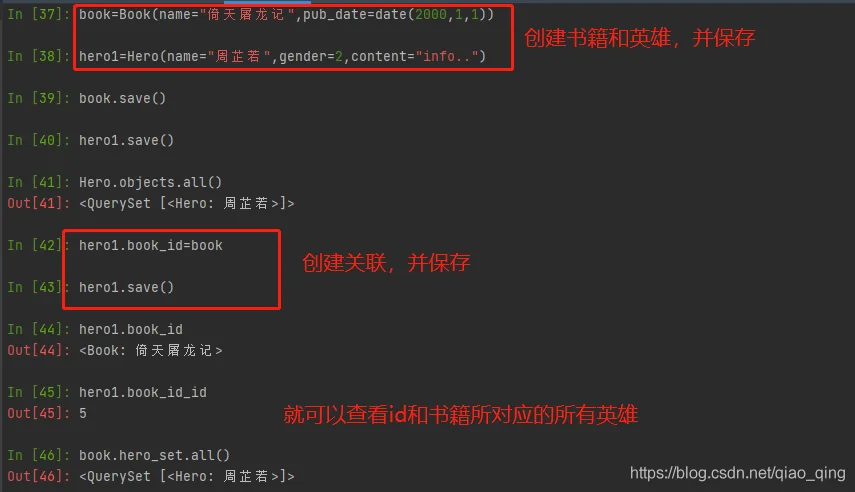
4)创建关联对象
外键指向对象
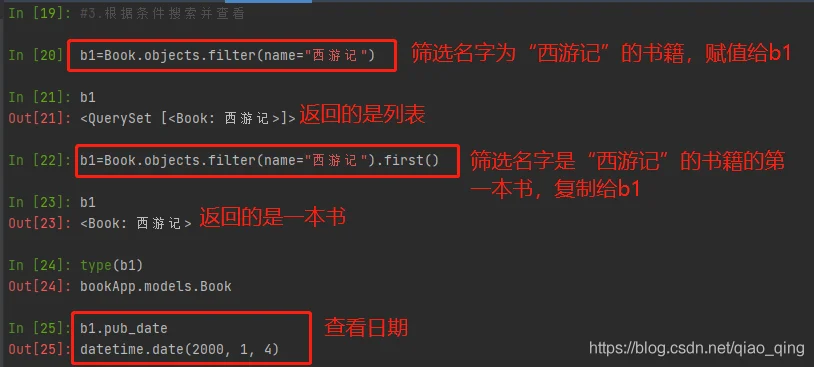
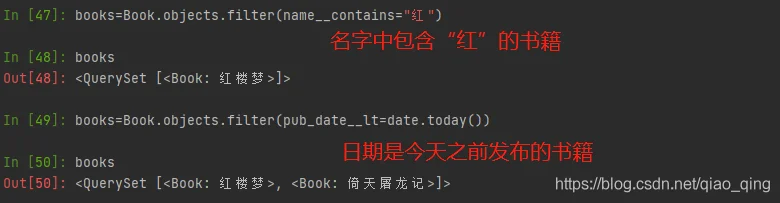
 通过过滤器查看指定的对象:
通过过滤器查看指定的对象:

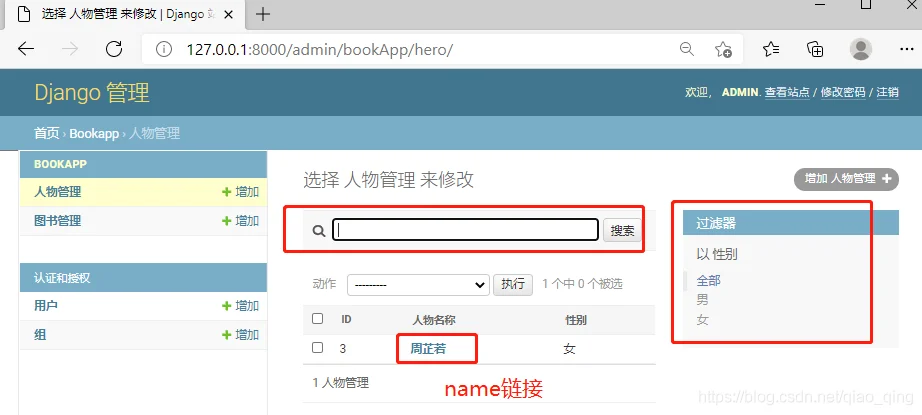
5)自定义管理页面
#编辑bookApp/admin.py文件:
from django.contrib import admin
from bookApp.models import Book,Hero
# 自定义后台站点管理的拓展阅读: https://docs.djangoproject.com/zh-hans/3.1/ref/contrib/admin/
# Register your models here.
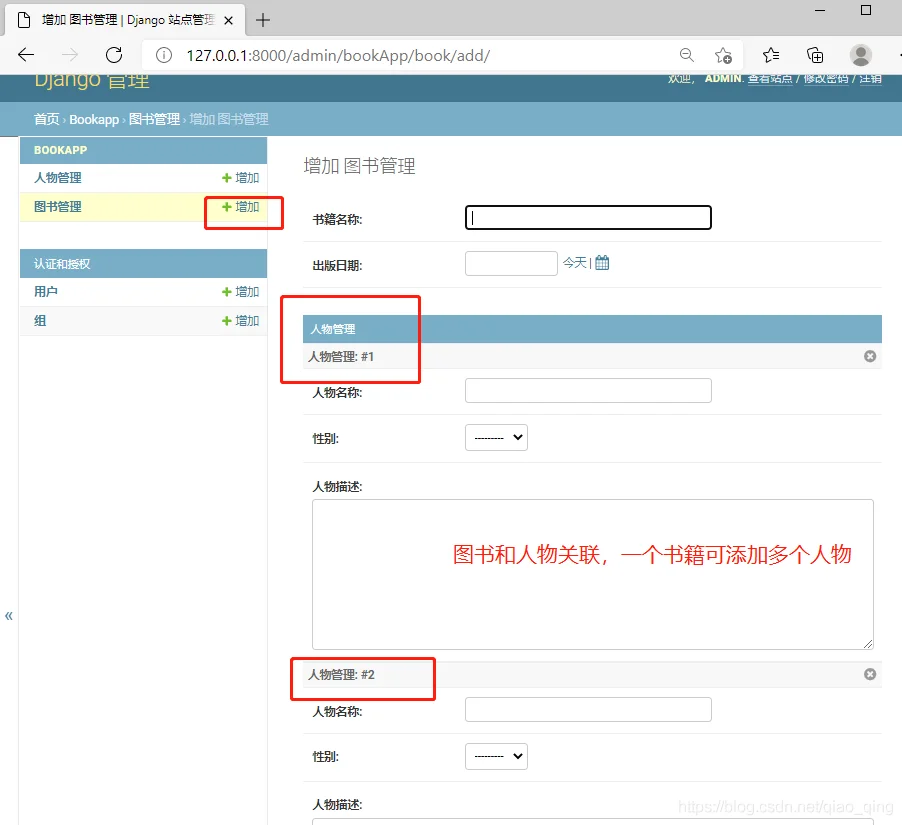
class HeroInline(admin.StackedInline):
model = Hero
extra = 3
class BookAdmin(admin.ModelAdmin):
# 图书列表页展示的设置
list_display = ['id', 'name', 'pub_date'] #展示
list_filter = ['pub_date'] #过滤器
search_fields = ['name'] #搜索框
list_display_links = ['id','name'] #链接
list_per_page = 5 #每页显示数量
inlines = [HeroInline] #书的英雄关联,一本书里可以创建多个英雄
class HeroAdmin(admin.ModelAdmin):
# 人物列表页展示的设置
list_display = ['id', 'name', 'gender']
list_filter = ['gender']
search_fields = ['name', 'content']
list_display_links = ['name']
list_per_page = 5
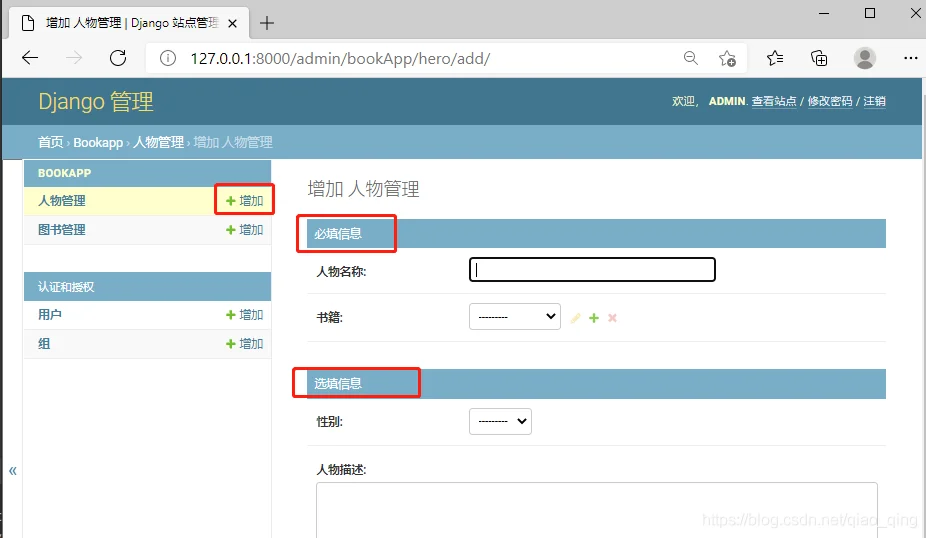
# 增加和编辑页的设置
fieldsets = [('必填信息', {'fields': ['name', 'book_id']}),
('选填信息', {'fields': ['gender', 'content']}), ]
admin.site.register(Book, BookAdmin)
admin.site.register(Hero, HeroAdmin)
网页访问:http://127.0.0.1:8000/admin/,效果如下:



三、前台管理
1.URLconf 路由管理
- 主URL访问子URL,子URL访问主页和详情页
#主URL,BookManage/urls.py:
from django.contrib import admin
from django.urls import path, include
from bookApp.views import index
urlpatterns = [
path('admin/', admin.site.urls),
# 当用户请求路径为/book/时,访问bookApp/urls.py子路由配置文件
path('book/', include('bookApp.urls')),
]
#子URL,bookApp/urls.py:
from django.urls import path
from bookApp import views
urlpatterns = [
# 当用户访问路径是book/, 执行views.index视图函数。
path(r'', views.index, name='index'),
# 显示书籍的详情页, 接收一个int值并赋值给id
path(r'<int:id>/', views.detail, name='detail'),
]
2. 视图函数处理业务逻辑
#bookApp/views.py文件:
from django.shortcuts import render
from django.http import HttpResponse
# Create your views here.
# 视图: 对用户的请求(request)进行业务逻辑操作,最终返回给用户一个响应(response).
def index(request):
print("用户请求的路径:",request.path)
return HttpResponse('<h1 style="cloor:green">图书管理系统</h1>')
from bookApp.models import Book
def index(request):
book=Book.objects.all()
# return HttpResponse(books)
return render(request,'book/index.html',{'books':books})
def detail(request,id):
book=Book.objects.filter(id=id).first()
heros=book.hero_set.all()
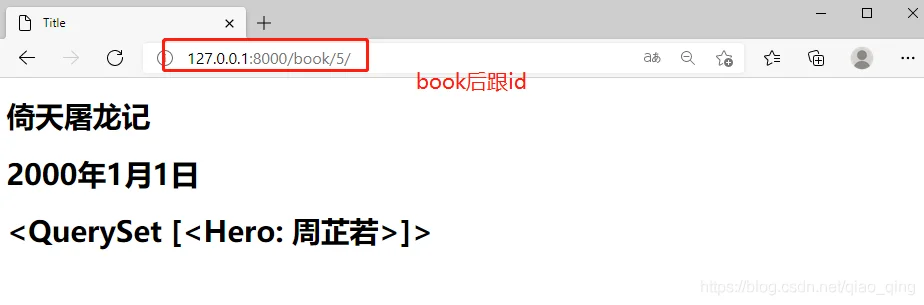
return render(request,'book/detail.html',{'book':book,'heros':heros})
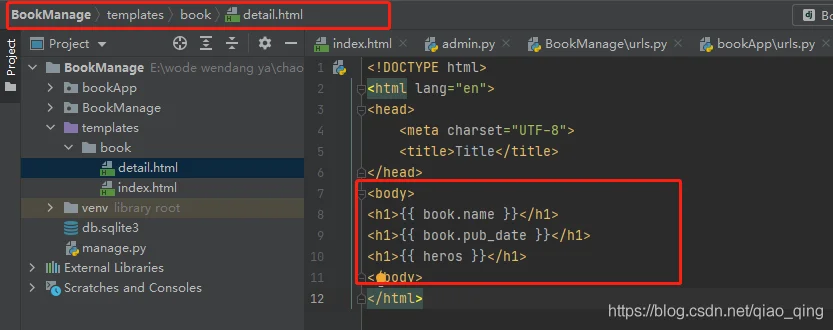
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>{{ book.name }}</h1>
<h1>{{ book.pub_date }}</h1>
<h1>{{ heros }}</h1>
</body>
</html>
新建两个html文件:


网页访问效果:


3.模板管理实现好看的HTML页面
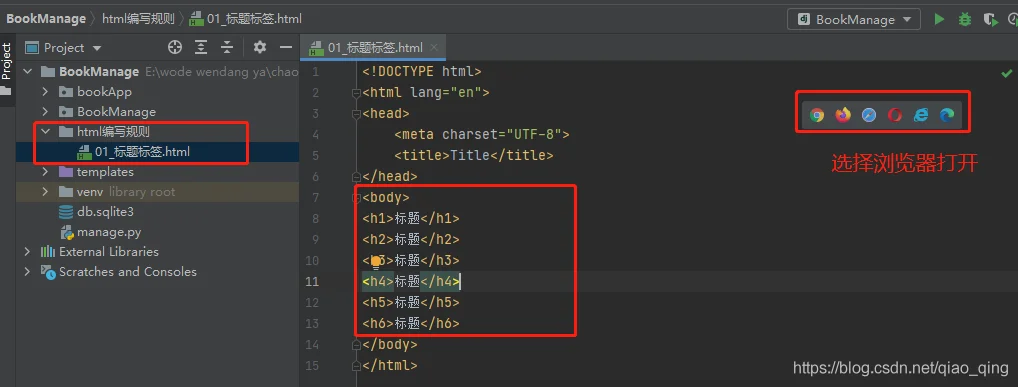
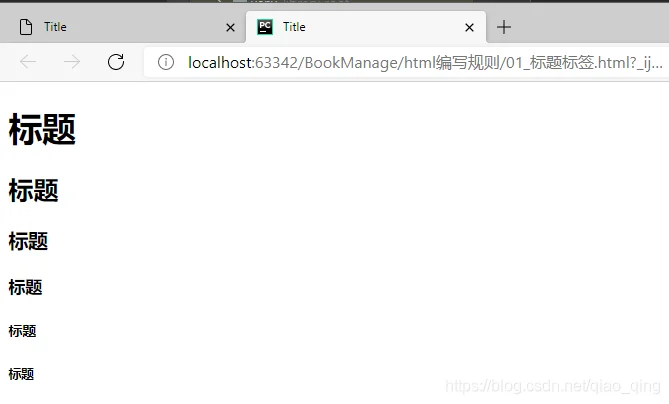
1)标题样式


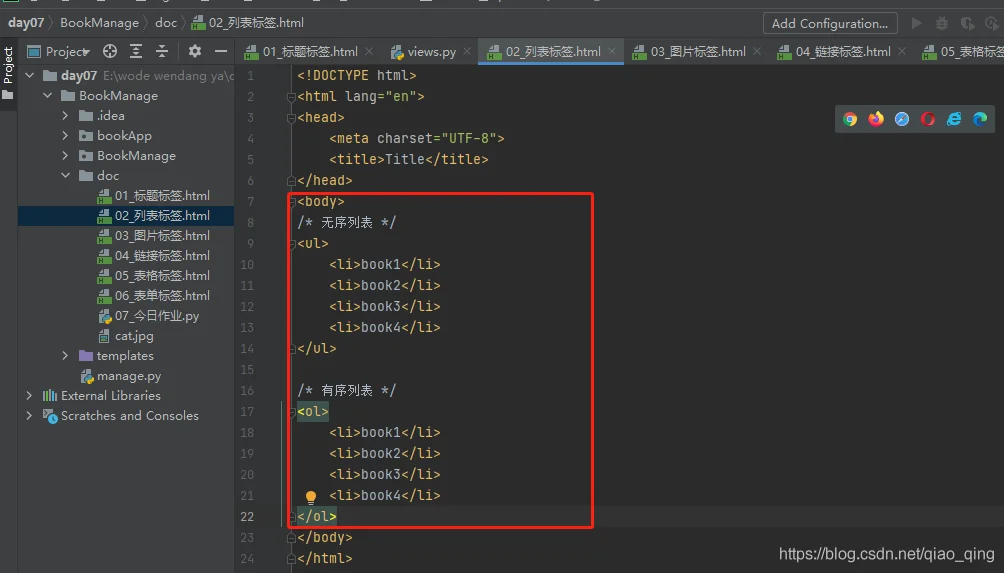
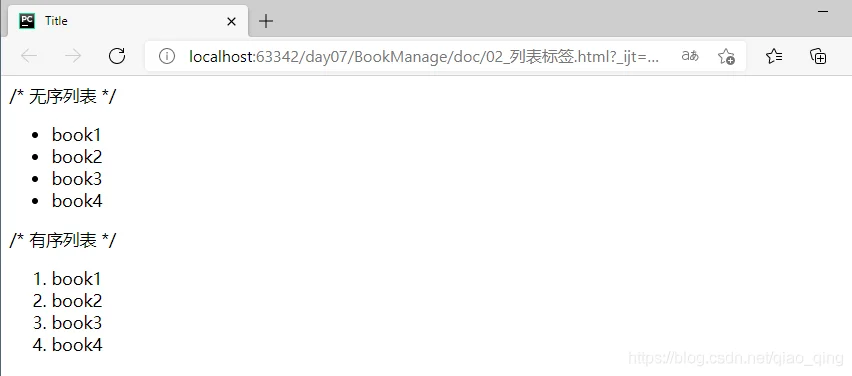
2)列表


3)图片


4)链接

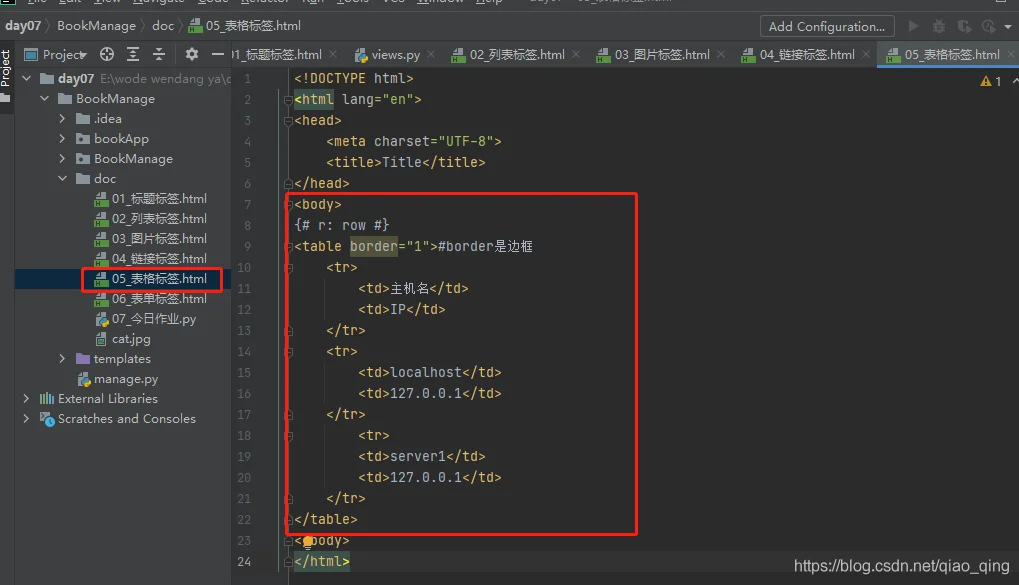
5)表格

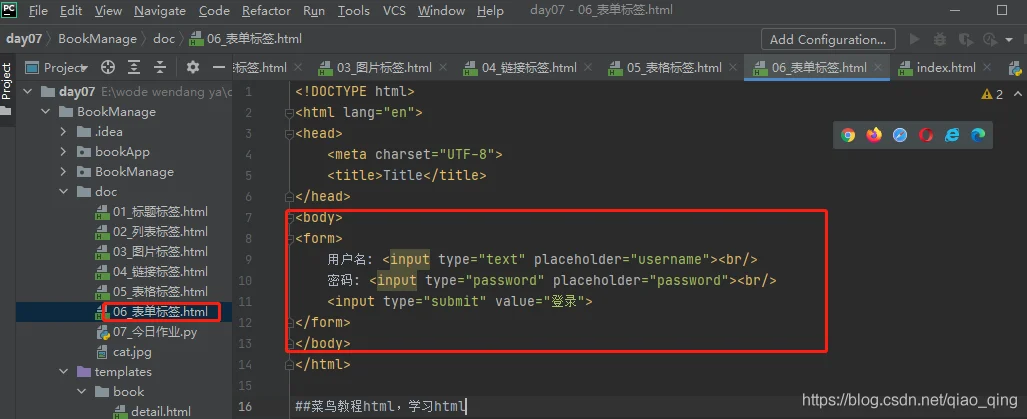
6)表单


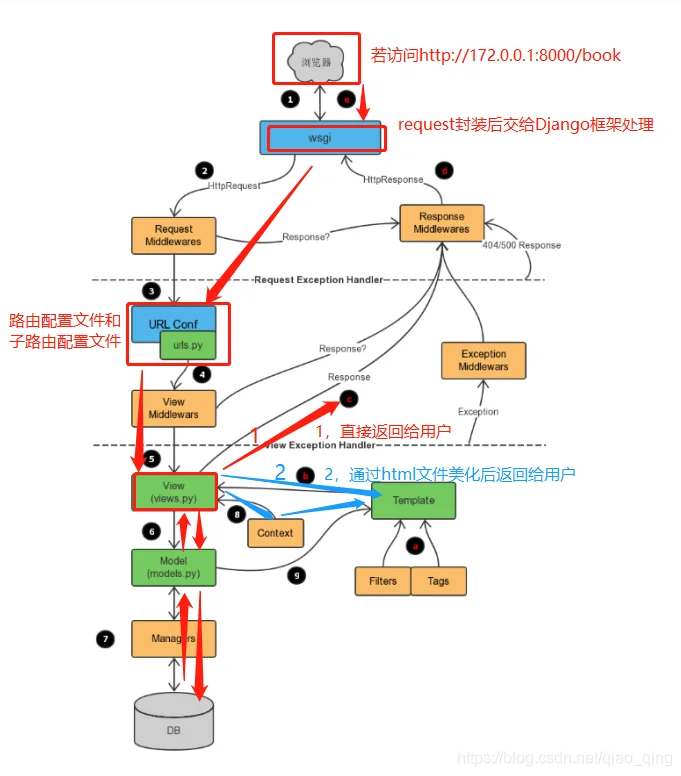
四、Django实现的生命周期
wsgi : 封装请求后交给后端的web框架( Flask、Django )。
请求中间件: 对请求进行校验或在请求对象中添加其他相关数据,例如: csrf、 request.session 。
路由匹配: 根据浏览器发送的不同 url 去匹配不同的视图函数。
视图函数: 在视图函数中进行业务逻辑的处理,可能涉及到: ORM、Templates 。
响应中间件: 对响应的数据进行处理。
wsgi : 将响应的内容发送给浏览器。