获取微信昵称、头像、OpenID
微信公众号服务号的网页授权功能开发,主要是通过js跳转到一个微信提供的url
然后微信会弹出获取昵称头像的按钮
允许获取后,会回跳到我们的网址上,并且带着一个code参数
我们拿到code参数,调用接口获取到获取到昵称头像、以及openid。这样就拿到了微信客户的主要信息
绑定自有系统
我们数据库会建立一张表,存储一个对应关系
微信openid对应的我们用户的唯一标识,拿到OpenID查询出唯一标识,就能获取到我们自己的用户信息
这样就能直接登录到系统了
实际案例
比如我的唯一在线客服系统(gofly.v1kf.com),客服人员点击模板消息的时候,就是访问以下网址
http://127.0.0.1:8081/wechatTransfer?ent_id=xxxxxx
这个页面什么也没干,就是组装了一下微信的URL,跳转到微信的URL
用户点击允许获取信息后,会带着code回跳到
自己的网址/?code=xxxxxxx
在页面中通过code获取微信openid和头像昵称
主要的逻辑代码如下,这里面的appId appSecret等信息需要使用自己的
Golang获取微信昵称、头像
引入一下包
测试用例
测试效果可以扫码以下二维码

当开发者在网页中在不规范使用发起 snsapi_userinfo 网页授权时,微信将默认打开网页快照页模式进行基础浏览。能力调整将于 2022 年 7 月 12 日 24 时生效。
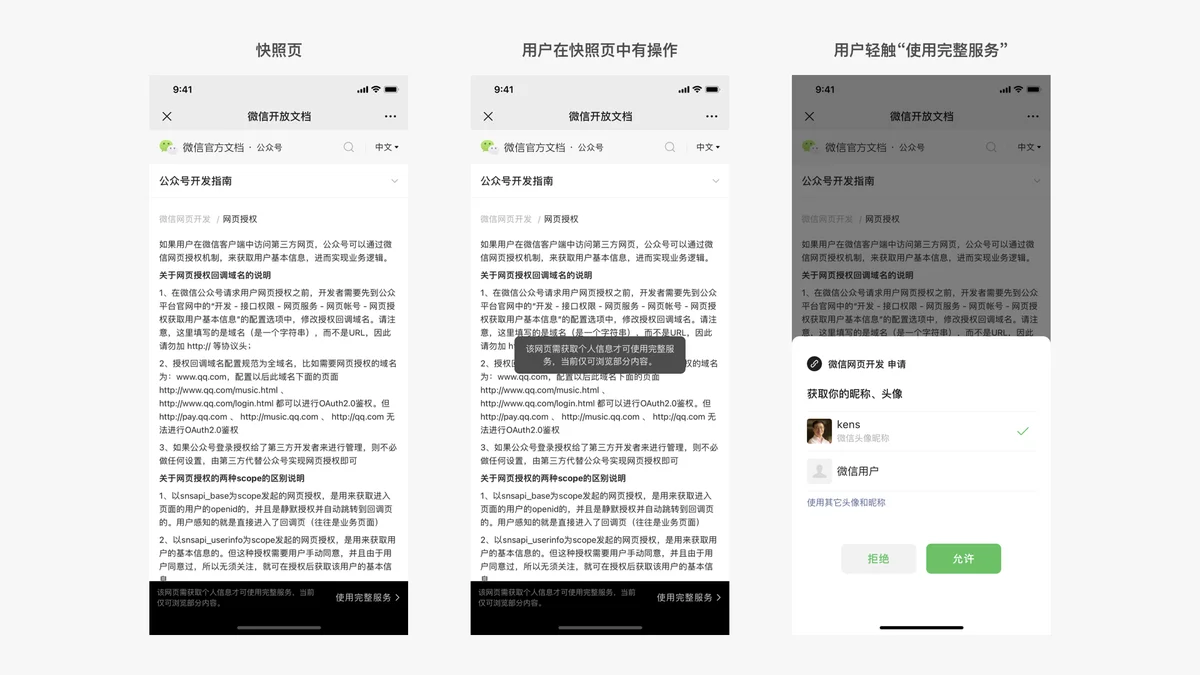
网页快照页模式介绍
快照页将会默认对用户屏蔽网页授权弹窗,用户在快照页中仅可进行滑动浏览操作,其他交互将被限制,并提示用户 “该网页需获取个人信息才可使用完整服务,当前仅可浏览部分内容”。用户如需要使用完整网页服务,可轻触右下角 “使用完整服务” 按钮触发授权弹窗,用户确认后进入原网页。
- 开发者在快照页内所获取的头像、昵称、openId、unionId 均为虚拟账号数据;
- 快照页与正常页面不共用缓存,快照页的缓存会在用户离开快照页时被清理;
- 快照页内也无法使用微信其它 JS-SDK 的能力。