一、添加NewsBlog应用
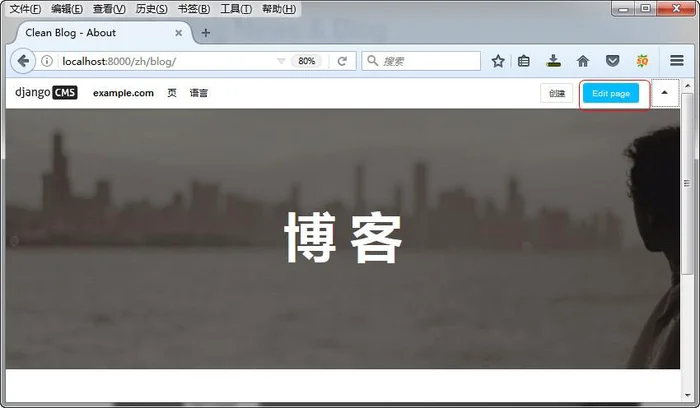
点击导航栏的“博客”链接,进入博客页面。
单击“编辑”按钮进入编辑模式,

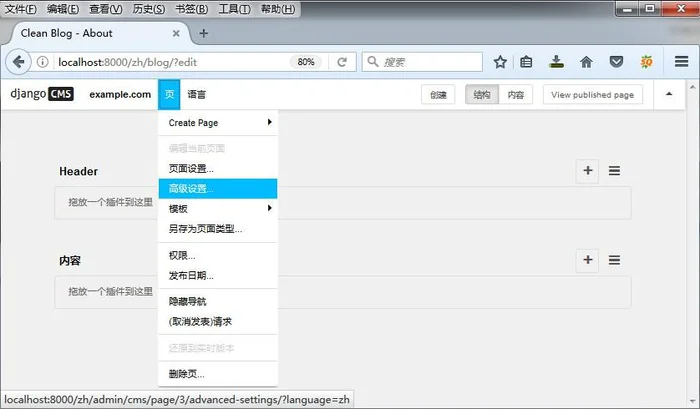
单击执行“页—高级设置功能”

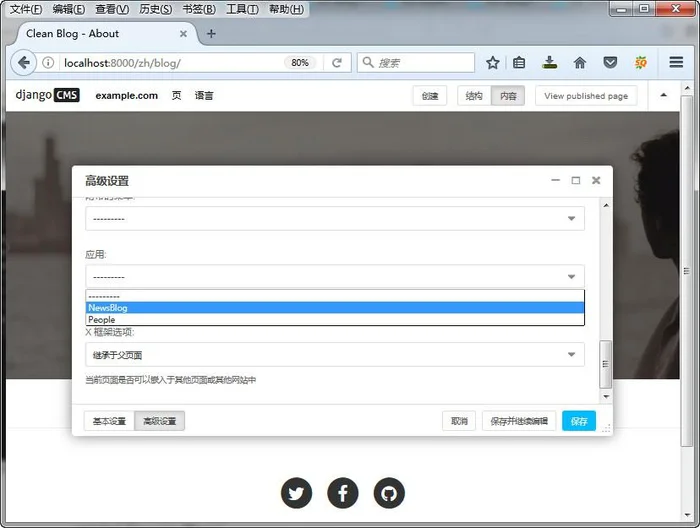
Django CMS可以添加Django的APP到你的CMS中,在弹出的对话框中,找到“应用这个选项”,在下拉菜单中选择“NewsBlog”,然后点击保存按钮,并发布这个页面。

添加之后,导航栏多了一个“News & Blog”的链接,但是页面的内容还是空白的。

二、添加文章
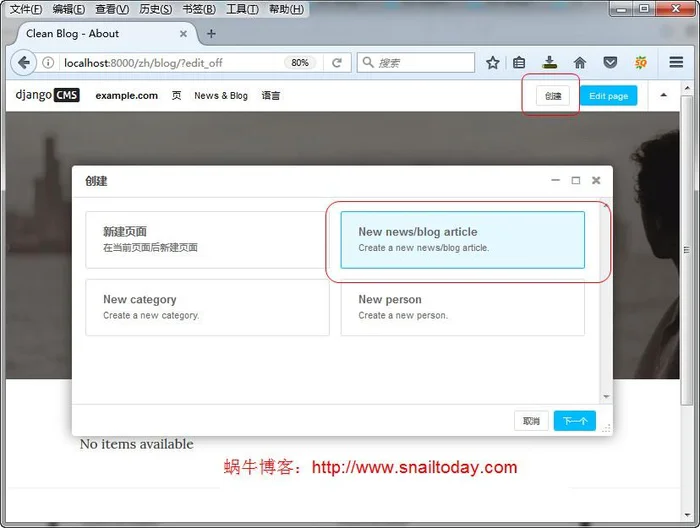
点击导航栏的“创建”按钮,在弹出的对话框中,选择“New new/blog article”,然后单击“下一个”功能。

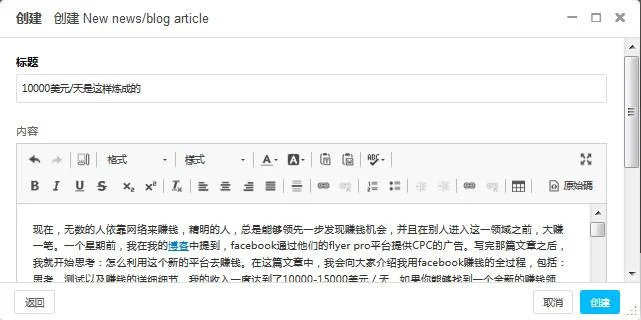
输入文章的标题、内容,单击“创建”按钮。

重复以上步骤,创建第二篇文章。
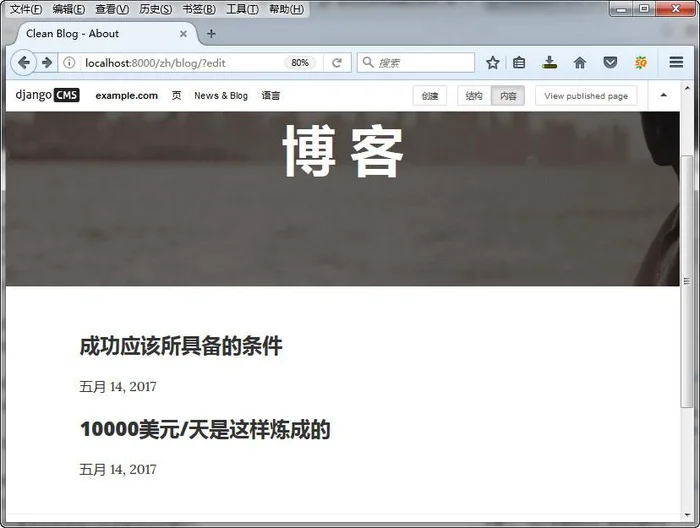
发布之后的效果:

三、发布文章
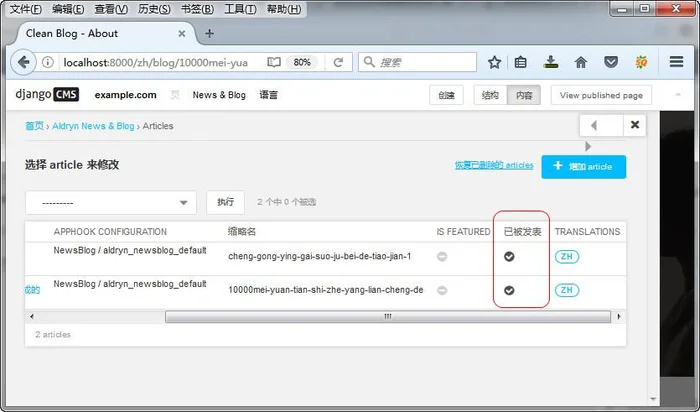
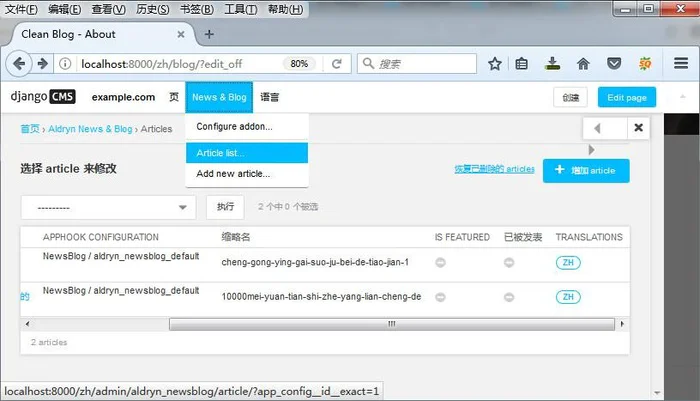
我们点击导航栏的“News & Blog”链接,然后执行“Article List”功能,在弹出的窗口中,我们可以看到,之前添加的两篇文章还是处于未发布的状态的。

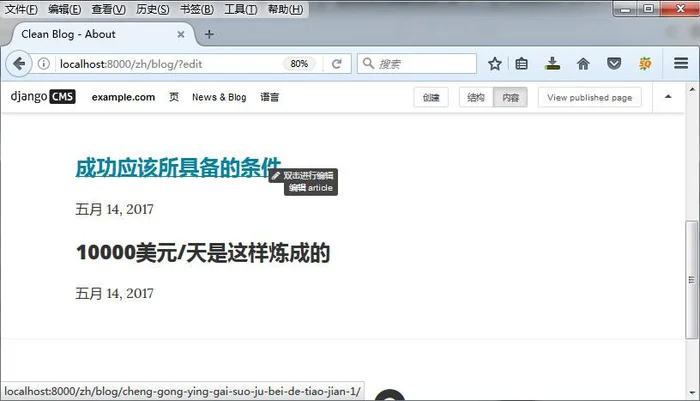
进入编辑模式,双击文章标题

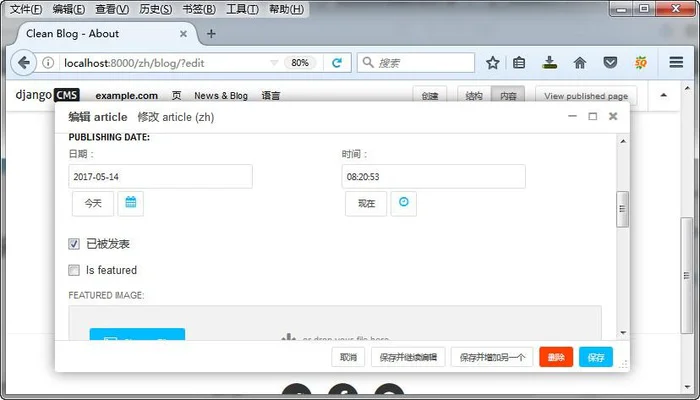
在弹出的对话框中勾选“已被发表”,然后点击“保存”

通过同样的方法,发布另外一篇文章。
然后再次进入“Article List”页面,可以看到文章状态已经是发表的状态了。